Bootstrap 导航
在本文中,您将学习如何使用 Bootstrap 工具包来创建基于导航、标签、胶囊式标签的导航。
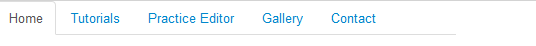
基于标签的导航
nav nav-tabs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 基本的基于标签的导航实例</title>
<meta name="description" content="Bootstrap 基本的基于标签的导航实例">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="span6">
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
效果如图:

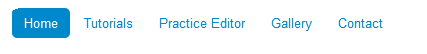
胶囊式标签导航
nav nav-pills
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 基本的基于胶囊式标签的导航实例</title>
<meta name="description" content="Bootstrap 基本的基于胶囊式标签的导航实例">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="span8">
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
效果如图:

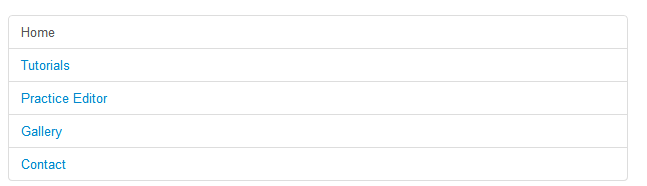
堆叠的或垂直的标签
nav nav-tabs nav-stacked
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 堆叠的或垂直的基于标签的导航实例</title>
<meta name="description" content="Bootstrap 堆叠的或垂直的基于标签的导航实例">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="span8">
<ul class="nav nav-tabs nav-stacked">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
效果如图:

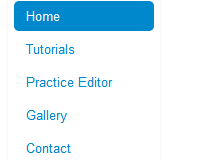
Bootstrap 堆叠的或垂直的基于胶囊式标签的导航实例
nav nav-pills nav-stacked
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 堆叠的或垂直的基于胶囊式标签的导航实例</title>
<meta name="description" content="Bootstrap 堆叠的或垂直的基于胶囊式标签的导航实例">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="span2">
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
效果如图:

Bootstrap 基于标签的下拉菜单的导航实例
dropdown-menu bottom-up pull-right
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 基于标签的下拉菜单的导航实例</title>
<meta name="description" content="Bootstrap 基于标签的下拉菜单的导航实例">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
<style type="text/css">
.container {
margin-top: 200px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span6">
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">FrontEnd<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Twitter Bootstrap</a></li>
<li><a href="#">Google Plus API</a></li>
<li><a href="#">HTML5</a></li>
<li class="divider"></li>
<li><a href="#">Examples</a></li>
</ul>
</li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">BackEnd<b class="caret bottom-up"></b></a>
<ul class="dropdown-menu bottom-up pull-right">
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">PostgreSQL</a></li>
<li class="divider"></li>
<li><a href="#">Live Demos</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/application.js"></script>
</body>
</html>
效果如图:

Bootstrap 导航的更多相关文章
- bootstrap导航条在手机上默认展开二级目录,必须用setTimeout才能实现
bootstrap导航条在手机上默认展开二级目录,必须用setTimeout才能实现 $(document).ready(function() { $('.dropdown').hover(funct ...
- BootStrap导航栏的使用
默认的导航栏 创建一个默认的导航栏的步骤如下: 向 <nav> 标签添加 class .navbar..navbar-default. 向上面的元素添加 role="naviga ...
- Bootstrap 导航 标题栏
Bootstrap 导航 标题栏: <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- 自定义bootstrap样式-9行样式自定义漂亮大气bootstrap导航栏
有人说前端发展太快,框架太多,各有所需,各有所长.看看这幅图,估计都知道这些框架,但是大部分公司中实际要用到的也就那么几个. 发展再快,框架再多.还是得回到原点,不就是Html+Css+JavaScr ...
- Bootstrap -- 导航栏样式、分页样式、标签样式、徽章样式
Bootstrap -- 导航栏样式.分页样式.标签样式.徽章样式 1. 使用图标的导航栏 使用导航栏样式: <!DOCTYPE html> <html> <head&g ...
- Bootstrap导航
前面的话 导航对于一位前端人员来说并不陌生.可以说导航是一个网站重要的元素组件之一,便于用户查找网站所提供的各项功能服务.本文将详细介绍Bootstrap导航 基础样式 Bootstrap框架中制作导 ...
- Bootstrap 导航元素(标签页)
[Bootstrap 导航元素] 1.基本的导航元素:标签导航.基于ul.li而来,给ul添加 class="nav nav-tabs" 即可.选中的li添加 class=&quo ...
- Bootstrap学习笔记(5)--实现Bootstrap导航条可点击和鼠标悬停显示下拉菜单
实现Bootstrap导航条可点击和鼠标悬停显示下拉菜单 微笑的鱼 2014-01-03 Bootstrap 5,281 次围观 11条评论 使用Bootstrap导航条组件时,如果你的导航条带有下拉 ...
- Bootstrap 导航条理解
以下理论内容copy自Bootstrap中文网 (一个不错的bootstrap学习网站) 导航条 默认样式的导航条 导航条是在您的应用或网站中作为导航页头的响应式基础组件.它们在移动设备上可以折叠(并 ...
- Bootstrap导航栏实例讲解
导航栏是一个很好的功能,是 Bootstrap 网站的一个突出特点.导航栏是响应式元组件就,作为应用程序或网站的导航标题.导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开. ...
随机推荐
- 使用Enterprise Architecture绘制10种UML画画
UML绘制10种课程要求UML画画,选Enterprise Architecture作为一个绘图工具,每一个草图必须是网上找教程,我觉得很麻烦,还有一些数字并没有找到详细的教程.在我自己找一个绘图方法 ...
- 【Android】Android在AlertDialog使用大全
package com.ceac.deng; import android.R.string; import android.support.v7.app.ActionBarActivity; imp ...
- 【LaTeX排版】LaTeX纸排版<两>
1.文件夹的生成 直接使用命令\tableofcontents就可以. 其默认格式例如以下: 我们会发现.这种格式不一定是我们所期望的. 比方说,我们也希望章标题与页码之间也有点连线,而且也希 ...
- JQUERY prop与attr差额
1. 1-9-1之前和之后之间的差 <html> <script src="Js/jquery-1.9.0.js" type="text/javasc ...
- BZOJ 1004 HNOI2008 Cards Burnside引理
标题效果:特定n张卡m换人,编号寻求等价类 数据保证这m换人加上置换群置换后本身构成 BZOJ坑爹0.0 条件不那么重要出来尼玛怎么做 Burnside引理--昨晚为了做这题硬啃了一晚上白书0.0 都 ...
- shell编程控制结构:expr、let、for、while、until、shift、if、case、break、continue、功能、select
1.expr计算整数变量值 s=`expr 2 + 3` 运算符号和參数之间要有空格分开: 2.let命令 let s=(2+3)*4 echo $s 3.for语句 for 变量 in 列表 do ...
- java_log4j----java 日志管理
log4j 有三个主要组件: 类别Loggers------消息类型和优先级 附加目的地Appenders-------在哪里报告消息 布局Layouts------控制如何格式化消息 这三个组件共同 ...
- java web.xml listener servlet 和filter加载顺序
在该项目中总会遇到一些关于加载的优先问题.最近遇到了同样的类别似的,所以,如果你发现信息汇总下,以下是转载其他一些人,毕竟,人们写的不错.它不重复创建的轮.只是略作修改自己的观点. 首先能够肯定的是, ...
- CSS3火焰文字特效制作教程
原文:CSS3火焰文字特效制作教程 用一句很俗气的话概括这两天的情况就是:“最近很忙”,虽然手头上有不少很酷的HTML5和CSS3资源,但确实没时间将它们的实现过程写成教程分享给大家.今天刚完成了一个 ...
- 数据库数据导出成XML文件
在数据库中,怎样把库中的数据导出XML文件, sql语句如下: SELECT * FROM 表名 FOR XML AUTO, ELEMENTS
