Qt QTableWidget用法总结
转载:李宏兵
QTableWidget是QT程序中常用的显示数据表格的空间,很类似于VC、C#中的DataGrid。说到QTableWidget,就必须讲一下它跟QTabelView的区别了。
QTableWidget是QTableView的子类,主要的区别是QTableView可以使用自定义的数据模型来显示内容(也就是先要通过setModel来绑定数据源),而QTableWidget则只能使用标准的数据模型,并且其单元格数据是QTableWidgetItem的对象来实现的(也就是不需要数据源,将逐个单元格内的信息填好即可)。这主要体现在QTableView类中有setModel成员函数,而到了QTableWidget类中,该成员函数变成了私有。使用QTableWidget就离不开QTableWidgetItem。QTableWidgetItem用来表示表格中的一个单元格,整个表格都需要用逐个单元格构建起来。
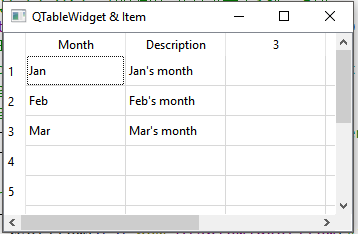
简单示例,效果如下:
源代码如下:
#include <QApplication>
#include <QTableWidget>
#include <QTableWidgetItem> int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// 构造了一个QTableWidget的对象,并且设置为10行,5列
QTableWidget *tableWidget = new QTableWidget(,);
// 也可用下面的方法构造QTableWidget对象
// QTableWidget *tableWidget = new QTableWidget;
// tableWidget->setRowCount(10); //设置行数为10
// tableWidget->setColumnCount(5); //设置列数为5
tableWidget->setWindowTitle("QTableWidget & Item");
tableWidget->resize(, ); //设置表格
QStringList header;
header<<"Month"<<"Description";
tableWidget->setHorizontalHeaderLabels(header);
tableWidget->setItem(,,new QTableWidgetItem("Jan"));
tableWidget->setItem(,,new QTableWidgetItem("Feb"));
tableWidget->setItem(,,new QTableWidgetItem("Mar")); tableWidget->setItem(,,new QTableWidgetItem(QIcon(":/Image/IED.png"), "Jan's month"));
tableWidget->setItem(,,new QTableWidgetItem(QIcon(":/Image/IED.png"), "Feb's month"));
tableWidget->setItem(,,new QTableWidgetItem(QIcon(":/Image/IED.png"), "Mar's month"));
tableWidget->show(); return a.exec();
}
一. 对QTableWidget本身的效果实现
1. 将表格变为禁止编辑
在默认情况下,表格里的字符是可以更改的,比如双击一个单元格,就可以修改原来的内容,如果想禁止用户的这种操作,让这个表格对用户只读,可以这样:
tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
QAbstractItemView::NoEditTriggers是QAbstractItemView.EditTrigger枚举中的一个,都是触发修改单元格内容的条件:
QAbstractItemView::NoEditTriggers 不能对表格内容进行修改
QAbstractItemView::CurrentChanged 任何时候都能对单元格修改
QAbstractItemView::DoubleClicked 双击单元格
QAbstractItemView::SelectedClicked 单击已选中的内容
QAbstractItemView::EditKeyPressed Editing starts when the platform edit key has been pressed over an item.
QAbstractItemView::AnyKeyPressed 按下任意键就能修改
QAbstractItemView::AllEditTriggers 以上条件全包括
2. 设置表格为整行选择
tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows); //整行选中的方式
QAbstractItemView.SelectionBehavior枚举还有如下类型
Constant Value Description
QAbstractItemView::SelectItems Selecting single items.选中单个单元格
QAbstractItemView::SelectRows Selecting only rows.选中一行
QAbstractItemView::SelectColumns Selecting only columns.选中一列
3.单个选中和多个选中的设置:
tableWidget->setSelectionMode(QAbstractItemView::ExtendedSelection); //设置为可以选中多个目标
该函数的参数还可以是:
QAbstractItemView::NoSelection 不能选择 QAbstractItemView::SingleSelection 选中单个目标 QAbstractItemView::MultiSelection 选中多个目标 QAbstractItemView::ExtendedSelection QAbstractItemView::ContiguousSelection 的区别不明显,主要功能是正常情况下是单选,但按下Ctrl或Shift键后,可以多选
4. 表格表头的显示与隐藏
对于水平或垂直方法的表头,可以用以下方式进行 隐藏/显示 的设置:注意:需要 #include <QHeaderView>
tableWidget->verticalHeader()->setVisible(false); //隐藏列表头
tableWidget->horizontalHeader()->setVisible(false); //隐藏行表头
5. 对表头文字的字体、颜色进行设置 注意:需要 #include <QHeaderView>
QTableWidgetItem *columnHeaderItem0 = tableWidget->horizontalHeaderItem(); //获得水平方向表头的Item对象
columnHeaderItem0->setFont(QFont("Helvetica")); //设置字体
columnHeaderItem0->setBackgroundColor(QColor(,,)); //设置单元格背景颜色
columnHeaderItem0->setTextColor(QColor(,,)); //设置文字颜色
6. 在单元格里加入控件:
QTableWidget不仅允许把文字加到单元格,还允许把控件也放到单元格中。比如,把一个下拉框加入单元格,可以这么做:
QComboBox *comBox = new QComboBox();
comBox->addItem("Y");
comBox->addItem("N");
tableWidget->setCellWidget(,,comBox);
二. 对单元格的进行设置
1. 单元格设置字体颜色和背景颜色 及字体字符
QTableWidgetItem *item = new QTableWidgetItem("Apple");
item->setBackgroundColor(QColor(,,));
item->setTextColor(QColor(,,));
item->setFont(QFont("Helvetica"));
tableWidget->setItem(,,item);
另:如果需要对所有的单元格都使用这种字体,则可以使用 tableWidget->setFont(QFont("Helvetica"));
2. 设置单元格内文字的对齐方式
这个比较简单,使用newItem.setTextAlignment()函数即可,该函数的参数为单元格内的对齐方式,和字符输入顺序是自左相右还是自右向左。
水平对齐方式有:
Constant Value Description
Qt.AlignLeft 0x0001 Aligns with the left edge.
Qt.AlignRight 0x0002 Aligns with the right edge.
Qt.AlignHCenter 0x0004 Centers horizontally in the available space.
Qt.AlignJustify 0x0008 Justifies the text in the available space.
垂直对齐方式:
Constant Value Description
Qt.AlignTop 0x0020 Aligns with the top.
Qt.AlignBottom 0x0040 Aligns with the bottom.
Qt.AlignVCenter 0x0080 Centers vertically in the available space.
如果两种都要设置,只要用 Qt.AlignHCenter | Qt.AlignVCenter 的方式即可
3. 合并单元格效果的实现:
tableWidget->setSpan(, , , ) # 其参数为: 要改变单元格的 1行数 2列数 要合并的 3行数 4列数
4. 设置单元格的大小
首先,可以指定某个行或者列的大小
tableWidget->setColumnWidth(,);
tableWidget->setRowHeight(,);
还可以将行和列的大小设为与内容相匹配
tableWidget->resizeColumnsToContents();
tableWidget->resizeRowsToContents();
5. 获得单击单元格的内容
通过实现 itemClicked (QTableWidgetItem *) 信号的槽函数,就可以获得鼠标单击到的单元格指针,进而获得其中的文字信息
connect(tableWidget,SIGNAL(itemDoubleClicked(QTreeWidgetItem*,int)),this, SLOT( getItem(QTreeWidgetItem*,int)) );
//将itemClicked信号与函数getItem绑定
Qt QTableWidget用法总结的更多相关文章
- QtableWidget用法流程
QtableWidget用法流程 作者:流火 日期:2020/5/10 QTableWidget的基本构造函数 QTableWidget 是QTableview的子类.主要去呗是QTableVie ...
- paip.c++ qt messagebox用法
paip.c++ qt messagebox用法 作者Attilax , EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http://blog.csdn.net ...
- Qt中 QTableWidget用法总结
转自--> http://edsionte.com/techblog/archives/3014 http://hi.baidu.com/fightiger/item/693aaa0f0f87d ...
- QTableWidget 用法总结(只能使用标准的数据模型,并且其单元格数据是QTableWidgetItem的对象)
QTableWidget是QT程序中常用的显示数据表格的空间,很类似于VC.C#中的DataGrid.说到QTableWidget,就必须讲一下它跟QTabelView的区别了.QTableWidge ...
- qt QTableWidget&&QTableView 导出数据到excel
通常情况下,我们在开发过程中比较常用的方法是将表格的数据到处到excel文件.我也在这个点上头疼了很长时间,不过功夫不负苦心人,最终还是勉强达到效果,为了后面再次用到时不手忙脚乱现在将方法寄存在此,如 ...
- [转]qt QTableWidget&&QTableView 导出数据到excel
转自http://blog.csdn.net/fairystepwgl/article/details/54576372 注意:由于在qt导出的过程中分为QTableWidget导出文件到excel和 ...
- QT QTableView用法小结
QTableView常用于实现数据的表格显示.下面我们如何按步骤实现学生信息表格: 一 添加表头 //准备数据模型 QStandardItemModel *student_model = new QS ...
- 【转载】QT QTableView用法小结
原始日期: 2016-08-16 09:28 来源:http://blog.csdn.net/wang_lichun/article/details/7805253 QTableView常用于实现数据 ...
- 转载:QT QTableView用法小结
出自: http://blog.chinaunix.net/uid-20382483-id-3518513.html QTableView常用于实现数据的表格显示.下面我们如何按步骤实现学生信息表格: ...
随机推荐
- Graph
题目: [问题描述] 给你一个有向图,有 N 个点,标号为 0 到 N -1,图中的每条边有个权值,每次你经过一条边,它的权值将被记入你的得分,如果同样的边被经过多次,它的权值每次都将被记入总分,权值 ...
- [转载]oracle建表语句大全
原文URL:http://blog.csdn.net/haiross/article/details/11772847 Oracle创建表语句(Create table)语法详解及示例 创建表(C ...
- C语言define 可以提高程序运行的速度
define的优缺点 优点 提高了程序的可读性,同时也方便进行修改: 提高程序的运行效率:使用带参的宏定义既可完成函数调用的功能,又能避免函数的出栈与入栈操作,减少系统开销,提高运行效率: 3.宏是由 ...
- 数据结构(C语言)关于树、二叉树、图的基本操作。
1) 编写算法函数int equal(tree t1, tree t2),判断两棵给定的树是否等价: int equal(tree t1,tree t2) { int k; if(t1==NULL&a ...
- Swift Tips笔记
“??”操作符可以判断输入并在当左侧的值是非 nil 的 Optional 值时返回其 value,当左侧是 nil 时返回右侧的值. 例: var level: Int? var startLeve ...
- array_merge、array_merge_recursive
原文:http://www.111cn.net/phper/php/61889.htm 我在php学习在使用到最多的数据合并方法就是array_merge.array_merge_recursi ...
- 【计算机视觉】ARM平台实现人脸检测YSQfastfd
ARM平台实现于仕琪人脸检测库YSQfastfd 平台要求 ARM32 platform hardware board Ubuntu 16.04 with GTK3 library USB camer ...
- codeforces1111 简单题【DE】简要题解
D 很显然可以用一个背包算出来凑齐i个位置的方案 然后总的答案就是\(dp_{n / 2}\) 然后需要扣掉不符合条件的就是把选出来的数的贡献剪掉的贡献 然后注意因为是多重集合的排列,所以需要乘上\( ...
- DZY Loves Math系列
link 好久没写数学题了,再这样下去吃枣药丸啊. 找一套应该还比较有意思的数学题来做. [bzoj3309]DZY Loves Math 简单推一下. \[\sum_{i=1}^n\sum_{j=1 ...
- jquery学习1之对juery对象的细节操作1
jquery是前台动态页面开发的一个很重要的工具. 一:jquery对象中length属性和size()方法 var a=$("a").length; var b= ...
