使用webpy创建一个简单的restful风格的webservice应用
下载:wget http://webpy.org/static/web.py-0.38.tar.gz
解压并进入web.py-0.38文件夹
安装:easy_install web.py
这是一个如何使用python快速构建简单restful风格webservice的应用教程。
1.分析rest路由规则
rest风格的服务通常使用web.py来创建服务器端脚本,一般情况下包含两个url路径:
一个是为了查询所有用户,一个是为了查询单个用户。
例如下面的url:
http://localhost:8080/users
http://localhost:8080/users/{id}
2.搭建web.py环境
首先你应该安装web.py模块到你的python环境下。如果你之前没有的话请执行下面的脚本。
sudo easy_install web.py
3.提供数据源
下面是一个提供数据的XML文件
user_data.xml
<users>
<user id="1" name="Rocky" age="38"/>
<user id="2" name="Steve" age="50"/>
<user id="3" name="Melinda" age="38"/>
</users>
4.提供服务器端程序
代码清单一:提供一个简单rest服务的python代码
rest.py
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Date : 2014-08-04 14:03:19
# @Author : pinghailinfeng (pinghailinfeng79@gmail.com)
# @Link : http://my.oschina.net/dlpinghailinfeng
# @Version : $Id$ import web
import xml.etree.ElementTree as ET tree = ET.parse('users.xml')
root = tree.getroot() urls=(
'/users','list_users',
'/users/(.*)','get_user'
)
app = web.application(urls,globals()) class list_users:
def GET(self):
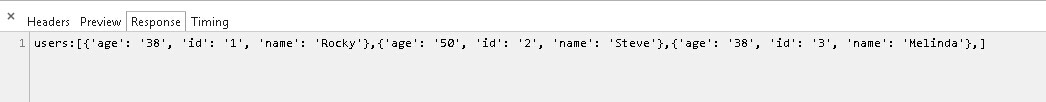
output = 'users:[';
for child in root:
print 'child',child.tag,child.attrib
output +=str(child.attrib)+','
output += ']';
return output
class get_user:
def GET(self,user):
for child in root:
if child.attrib['id']==user:
return str(child.attrib)
if __name__ == '__main__':
app.run()
5.运行脚本
接下来运行这个脚本
./rest.py
6.访问url
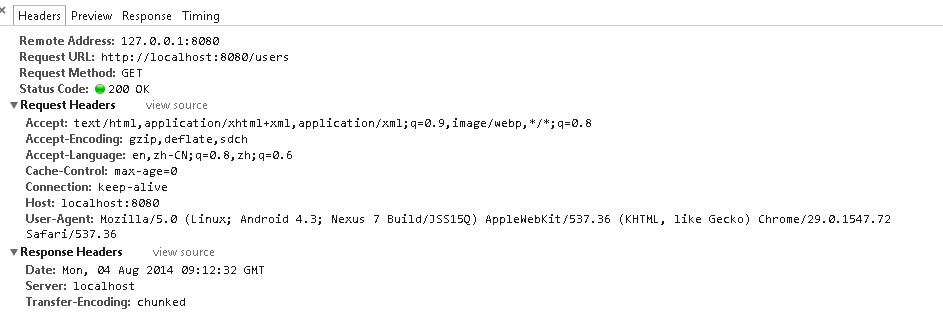
默认是在8080端口提供可以访问的service服务。这个API服务返回的是json数据,你可以使用下面任意一个URL路径访问,例如:
http://localhost:8080/users
http://localhost:8080/users/1
http://localhost:8080/users/2
http://localhost:8080/users/3
7.结果


至此,一个简单的restful风格的webservice应用建立完毕。
我的接口:
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Date : 2018-01-04
# @Author : zhangmingcheng import web
from PIL import Image
import imagehash
import glob
import json
import os,sys urls=(
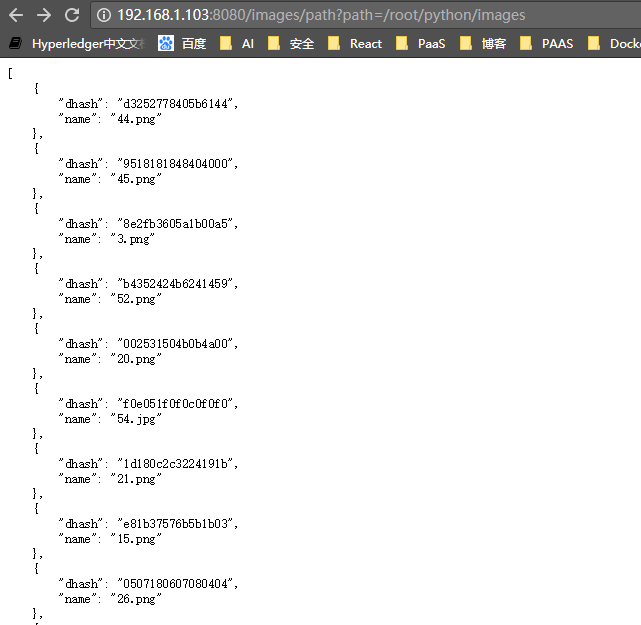
'/images/getImagesDhash','get_imagesdhash',
'/images/getImageDhash','get_imagedhash',
)
app = web.application(urls,globals()) class Dhash(object):
def __init__(self, name, dhash):
self.name = name
self.dhash = dhash class get_imagesdhash:
def GET(self):
path = web.input().path
dhashs = []
for imagePath in glob.glob(path + "/*.*"):
image = Image.open(imagePath)
h = str(imagehash.dhash(image))
filename = imagePath[imagePath.rfind("/") + 1:]
dhash = Dhash(filename,h)
dhashs.append(dhash)
return json.dumps(dhashs, default=lambda o: o.__dict__, sort_keys=True, indent=4)
class get_imagedhash:
def GET(self):
path = web.input().path
image = Image.open(path)
h = str(imagehash.dhash(image))
return h
if __name__ == '__main__':
app.run()
~

使用webpy创建一个简单的restful风格的webservice应用的更多相关文章
- Gin实战:Gin+Mysql简单的Restful风格的API(二)
上一篇介绍了Gin+Mysql简单的Restful风格的API,但代码放在一个文件中,还不属于restful风格,接下来将进行进一步的封装. 目录结构 ☁ gin_restful2 tree . ├─ ...
- 利用HTML5与jQuery技术创建一个简单的自动表单完成
来源:GBin1.com 在线演示 在线下载 谷歌快速搜索自带大量自动完成插件——库中甚至还有一个附带的jQuery UI共享选项.然而今天我要寻找一个替代的解决方案.由DevBridge开发的j ...
- 如何创建一个简单的Visual Studio Code扩展
注:本文提到的代码示例下载地址>How to create a simple extension for VS Code VS Code 是微软推出的一款轻量级的代码编辑器,免费,开源,支持多种 ...
- 《Entity Framework 6 Recipes》翻译系列 (3) -----第二章 实体数据建模基础之创建一个简单的模型
第二章 实体数据建模基础 很有可能,你才开始探索实体框架,你可能会问“我们怎么开始?”,如果你真是这样的话,那么本章就是一个很好的开始.如果不是,你已经建模,并在实体分裂和继承方面感觉良好,那么你可以 ...
- 如何创建一个简单的C++同步锁框架(译)
翻译自codeproject上面的一篇文章,题目是:如何创建一个简单的c++同步锁框架 目录 介绍 背景 临界区 & 互斥 & 信号 临界区 互斥 信号 更多信息 建立锁框架的目的 B ...
- Windows 8.1 应用再出发 (WinJS) - 创建一个简单项目
前面几篇我们介绍了如何利用 C# + XAML 完成Windows Store App 功能的实现,接下来的几篇我们来看看如何利用 Html + WinJS 来完成这些功能. 本篇我们使用WinJS ...
- ADF_General JSF系列1_创建一个简单的JSF Application
2015-02-17 Creatd By BaoXinjian
- IntelliJ IDEA 15 部署Tomcat及创建一个简单的Web工程
一.部署Tomcat 二.创建一个简单的Web工程 2.1创建一个新工程 创建一个新工程 设置JDK及选择Web Application (创建的是Web工程) 点击Next,选择工作空间,起个工程名 ...
- Symfony2之创建一个简单的web应用
Symfony2——创建bundle bundle就像插件或者一个功能齐全的应用,我们在应用层上开发的应用的所有代码,包括:PHP文件.配置文件.图片.css文件.js文件等都会包含在bu ...
随机推荐
- JS中方法判断存在
function test(){ alert("test"); } if(typeof test!='undefined') {alert(1) test(); } else {a ...
- JWNL的配置使用
JWNL是什么? JWNL is an API for accessing WordNet-style relational dictionaries. It also provides functi ...
- Git学习之Git 暂存区
============================= 修改文件后是否可以直接提交 ============================ (1) 向文件中追加一行内容 $ echo &quo ...
- 关于使用Delphi XE10 进行android开发的一些总结
RAD,可以快速开发出来,但是问题较多最好别用 说实话 做出来的app 太!大!了! 十分的特别的占内存! FireMonkey 真心太大了... 太占内存了 开发一般应用还可 ...
- 安装pod
1.ruby升级最新 sudo gem update -n /usr/local/bin --system 2. $ gem sources *** CURRENT SOURCES *** https ...
- jquery ajax中事件的执行顺序
jquery中各个事件执行顺序如下: 1.ajaxStart(全局事件) 2.beforeSend 3.ajaxSend(全局事件) 4.success 5.ajaxSuccess(全局事件) 6.e ...
- MySQL的btree索引和hash索引的区别 (转)
Hash 索引结构的特殊性,其检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-T ...
- numpy.argsort详解
numpy.argsort(a, axis=-1, kind='quicksort', order=None)[source] Returns the indices that would sort ...
- vue中打包生成可配置文件以便修改接口地址
vue打包上传到服务器之后,如果数据接口域名发生变化,需要手动修改接口地址,在发布的时候也麻烦,于是.. 在打包之后如果有一个json配置文件以便修改那不是方便很多 在网上找了一些方法貌似都是异步请求 ...
- ASP.NET IIS System.UnauthorizedAccessException: 对路径“C:\......xls”的访问被拒绝。
问题: System.UnauthorizedAccessException: 对路径“C:\.....xls”的访问被拒绝. 背景: 项目中用到Excel导出功能,用的是Excel模板的方式来做,意 ...
