Bootstrap.css 中请求googleapis.com/css?family 备忘录
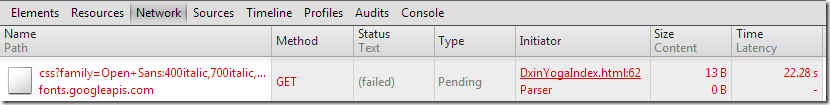
问题描述: Web中引入bootstrap.css中头部有访问Google服务器的请求 @import url("//fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700");
国内访问不稳定,页面反应慢
解决:将请求结果保存下来,放到本地,重新声明请求
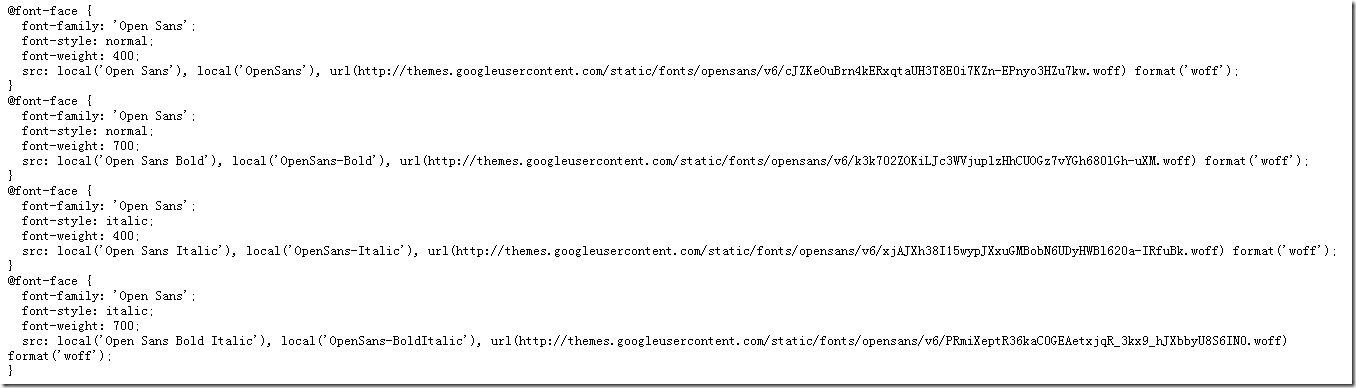
1.请求http://fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700 得到css样式如下

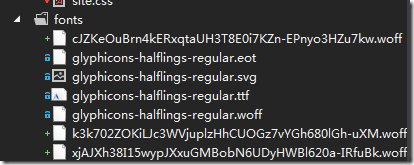
将途中 URL 请求的四个文件重新请求下来,放到本地

URL 修改成文件中的位置
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: local('Open Sans'), local('OpenSans'), url(../fonts/cJZKeOuBrn4kERxqtaUH3T8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
}
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 700;
src: local('Open Sans Bold'), local('OpenSans-Bold'), url(../fonts/k3k702ZOKiLJc3WVjuplzHhCUOGz7vYGh680lGh-uXM.woff) format('woff');
}
@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: 400;
src: local('Open Sans Italic'), local('OpenSans-Italic'), url(../fonts/xjAJXh38I15wypJXxuGMBobN6UDyHWBl620a-IRfuBk.woff) format('woff');
}
@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: 700;
src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'), url(../fonts/PRmiXeptR36kaC0GEAetxjqR_3kx9_hJXbbyU8S6IN0.woff) format('woff');
}
Bootstrap.css 中请求googleapis.com/css?family 备忘录的更多相关文章
- css中的单位和css中的颜色表示方法
css中颜色的表示方式: 图片来源http://www.w3school.com.cn
- css中的id和css的区别
在样式表定义一个样式的时候,可以定义id也可以定义class. 1.在CSS文件里书写时,ID加前缀"#":CLASS用"." 2.id一个页面只可以使用一次: ...
- CSS中link与import的区别
一.import的用法 1,在html文件中 <style type="text/css"> @import url(http://www.dreamdu.com/st ...
- css中的盒子模型
css中的盒子模型 css中的盒子模型,有两种,一种是“标准 W3C 盒子模型”,另外一种是IE盒子模型. 1.w3c盒子模型 从图中可以看出:w3c盒子模型的范围包括了:margin,borde ...
- 一个CSS中Z-index的用法
一个CSS中Z-index的用法 CSS教程:彻底掌握Z-index属性 大多数的CSS属性都很容易使用.常常,当您对标记语言的元素使用CSS属性时,产生的结果会随着您刷新页面而立即呈现.而另 ...
- CSS中的偏僻知识点
一.css中的calc 在CSS中有calc属性用于尺寸的计算,可以让百分比和像素值进行运算. div {width : calc(100% - 30px);} 为了兼容性 /*Firefox*/ - ...
- 在 CSS 中使用特征查询
原文地址:Using Feature Queries in CSS 原文作者:Jen Simmons 译文出自:掘金翻译计划 本文永久链接:github.com/xitu/gold-m… 译者:Che ...
- CSS学习系列2 -- CSS中的清除浮动
CSS中有一个很常见的问题,就是元素的浮动. 那么,到底什么是元素的浮动呢,我们来看一个例子 举个例子,在一个div里面内部有浮动元素的话,这个浮动元素会让这个div的高度塌陷. .myDiv{ ba ...
- 深入了解CSS中盒子模型
CSS中盒子模型介绍 什么是盒子? 盒子是用来存储物品,我们可以将盒子理解为酒盒,酒盒有什么组成的呢? 有酒可以喝.有填充物保护酒防止酒被摔坏.纸盒子. 我们怎么理解CSS中的盒子呢,CSS中盒子有什 ...
随机推荐
- iOS学习-圆形进度条
效果: #import <UIKit/UIKit.h> @interface HsProfitRatePieWidgets : UIView { UILabel *_textLabel; ...
- shell及脚本4——shell script
一.格式 1.1 开头 必须以 "# !/bin/bash" 开头,告诉系统这是一个bash shell脚本.注意#与!中间有空格. 二.语法 2.1 数值运算 可以用decla ...
- 精通Web Analytics 2.0 (8) 第六章:使用定性数据解答”为什么“的谜团
精通Web Analytics 2.0 : 用户中心科学与在线统计艺术 第六章:使用定性数据解答"为什么"的谜团 当我走进一家超市,我不希望员工会认出我或重新为我布置商店. 然而, ...
- 【BZOJ-2653】middle 可持久化线段树 + 二分
2653: middle Time Limit: 20 Sec Memory Limit: 512 MBSubmit: 1298 Solved: 734[Submit][Status][Discu ...
- spring mvc重定向方法
一.不带参数,直接重定向到另一个地址: 返回String直接跳转,如: @RequestMapping(value = "/filehandle") public String u ...
- js比较版本号
比较版本v2.2.3和2.1.15大小 //假定字符串的每节数都在5位以下 function toNum(a){ var a=a.toString(); //也可以这样写 var c=a.split( ...
- 【原创】JEECMS v6~v7任意文件上传漏洞(2)
文章作者:rebeyond 受影响版本:v6~v7 漏洞说明: JEECMS是国内Java版开源网站内容管理系统(java cms.jsp cms)的简称.该系统基于java技术开发,继承其强大.稳定 ...
- Java 随机抽奖
package Third; import java.util.Scanner; public class LotteryOdds { public static void main(String[] ...
- CentOS 7.1编译安装PHP7
原文: https://typecodes.com/web/centos7compilephp7.html?utm_source=tuicool&utm_medium=referral 1 创 ...
- 带有runat="server" 的服务器控件通过 ClientID 获取Id
带有runat="server" 的服务器控件 获取Id <input type="text" id="txtName" runat= ...