Python pyQt4/PyQt5 学习笔记3(绝对对位,盒布局,网格布局)
本节研究布局管理的内容。
(一)绝对对位
import sys
from PyQt4 import QtGui class Example(QtGui.QWidget): def __init__(self):
super(Example, self).__init__() self.initUI() def initUI(self): lbl1 = QtGui.QLabel('ZetCode', self)
lbl1.move(15, 10) lbl2 = QtGui.QLabel('tutorials', self)
lbl2.move(35, 40) lbl3 = QtGui.QLabel('for programmers', self)
lbl3.move(55, 70) self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('Absolute')
self.show() def main(): app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_()) if __name__ == '__main__':
main()
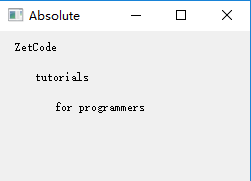
运行效果:

在这种方式中,编程者指定各种部件的位置和大小。但是当你使用绝对定位时,需要知道有以下的限制:
- 如果我们改变窗口的大小,部件的大小和位置并不会改变。
- 你的应用在不同平台下可能长得不太一样。
- 改变应用中使用的字体可能会扰乱布局。
- 如果我们想改变现有的布局的话,我们必须完全重写布局,这很乏味而且浪费时间。
PyQt5相同功能的例子:(macOS版本)
import sys
from PyQt5.QtWidgets import QWidget,QApplication,QLabel class Example(QWidget):
def __init__(self):
super(Example,self).__init__()
self.initui() def initui(self):
lab1=QLabel('blue',self)
lab1.move(15,10) lab2=QLabel('red',self)
lab2.move(35,40) lab3=QLabel('green',self)
lab3.move(55,70) self.setGeometry(300,300,250,150)
self.setWindowTitle('testSample')
self.show() def main():
app=QApplication(sys.argv)
ex=Example()
sys.exit(app.exec_()) if __name__=='__main__':
main()
(二)盒布局(Box layout)
import sys
from PyQt4 import QtGui class Example(QtGui.QWidget): def __init__(self):
super(Example, self).__init__() self.initUI() def initUI(self): okButton = QtGui.QPushButton("OK")
cancelButton = QtGui.QPushButton("Cancel") hbox = QtGui.QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(okButton)
hbox.addWidget(cancelButton) vbox = QtGui.QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox) self.setLayout(vbox) self.setGeometry(300, 300, 300, 150)
self.setWindowTitle('Buttons')
self.show() def main(): app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_()) if __name__ == '__main__':
main()
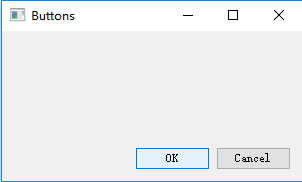
效果如下:

这个例子中我们将两个按钮放在了窗口的右下角。即使我们改变窗口的大小,它们也会在那个地方
相同功能的PyQt5的例子:(macOS例子)
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QPushButton,QHBoxLayout,QVBoxLayout class Exaple(QWidget):
def __init__(self):
super().__init__()
self.initui() def initui(self):
btn1=QPushButton("OK")
btn2=QPushButton("Cancel") #QHBoxLayout和QVBoxLayout两个布局类。
#这里我们创建了一个水平箱布局,并且增加了一个拉伸因子和两个按钮。
# 拉伸因子在两个按钮之前增加了一个可伸缩空间。这会将按钮推到窗口的右边。
hbox=QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(btn1)
hbox.addWidget(btn2) #我们把水平布局放置在垂直布局内。
# 拉伸因子将把包含两个按钮的水平箱布局推到窗口的底边。
vbox=QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
self.setLayout(vbox) self.setGeometry(300,300,300,150)
self.show() if __name__=='__main__': app=QApplication(sys.argv)
ex=Exaple()
sys.exit(app.exec_())
(三)网格布局
#网格布局演示,PyQt5,macOS的例子
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QGridLayout,QPushButton class Example(QWidget):
def __init__(self):
super().__init__()
self.initui() def initui(self):
#创建了一个全是按钮的网格布局。并且把这个类设为应用窗口的布局
grid=QGridLayout()
self.setLayout(grid) names=['Cls', 'Bck', '', 'Close',
'', '', '', '/',
'', '', '', '*',
'', '', '', '-',
'', '.', '=', '+']
pos=[(i,j) for i in range(5) for j in range(4)]
for p,name in zip(pos,names):
if name=='':
continue
#创建出按钮组件,并使用addWidget()方法向布局中添加按钮。
button=QPushButton(name)
grid.addWidget(button,*p) self.move(300,150)
self.setWindowTitle('calc')
self.show() if __name__=='__main__':
app=QApplication(sys.argv)
ex=Example()
sys.exit(app.exec_())
(三)一个网格布局的例子
import sys
from PyQt5.QtWidgets import (QWidget,QLabel,QLineEdit,QTextEdit,QGridLayout,QApplication) class Exaple(QWidget):
def __init__(self):
super().__init__()
self.initui() def initui(self):
#包含三个标签,两个单行编辑框和一个文本编辑框组件的窗口。
# 布局使用了QGridLayout布局
title=QLabel('Title')
author=QLabel('Author')
review=QLabel('Review')
titleEdit=QLineEdit()
authorEdit=QLineEdit()
reviewEdit=QTextEdit() #创建了一个网格布局并且设置了组件之间的间距
grid=QGridLayout()
grid.setSpacing(10) grid.addWidget(title,1,0)
grid.addWidget(titleEdit,1,1) grid.addWidget(author,2,0)
grid.addWidget(authorEdit,2,1) grid.addWidget(review,3,0)
#如果我们向网格布局中增加一个组件,我们可以提供组件的跨行和跨列参数。
# 在这个例子中,我们让reviewEdit组件跨了5行。
grid.addWidget(reviewEdit,3,1,5,1) self.setLayout(grid) self.setGeometry(300,300,300,300)
self.setWindowTitle('Review')
self.show() if __name__=='__main__':
app=QApplication(sys.argv)
ex=Exaple()
sys.exit(app.exec_())
Python pyQt4/PyQt5 学习笔记3(绝对对位,盒布局,网格布局)的更多相关文章
- Python pyQt4/pyQt5 学习笔记1(空白窗口,按钮,控件事件,控件提示,窗体显示到屏幕中间,messagebox)
PyQt4是用来编写有图形界面程序(GUI applications)的一个工具包.PyQt4作为一个Python模块来使用,它有440个类和超过6000种函数和方法.同时它也是一个可以在几乎所有主流 ...
- Python pyQt4/pyQt5 学习笔记2(状态栏、菜单栏和工具栏)
例子:状态栏.菜单栏和工具栏 import sys from PyQt4 import QtGui class Example(QtGui.QMainWindow): def __init__(sel ...
- Python pyQt4/PyQt5 学习笔记4(事件和信号)
信号 & 槽 import sys from PyQt5.QtCore import Qt from PyQt5.QtWidgets import (QWidget,QLCDNumber,QS ...
- 【PyQt5 学习记录】002:添加部件及网格布局
#!/usr/bin/python3 # -*- coding:utf-8 -*- import sys from PySide2.QtWidgets import (QApplication, QW ...
- PyQt4入门学习笔记(三)
# PyQt4入门学习笔记(三) PyQt4内的布局 布局方式是我们控制我们的GUI页面内各个控件的排放位置的.我们可以通过两种基本方式来控制: 1.绝对位置 2.layout类 绝对位置 这种方式要 ...
- PyQt4入门学习笔记(一)
PyQt4入门学习笔记(一) 一直没有找到什么好的pyqt4的教程,偶然在google上搜到一篇不错的入门文档,翻译过来,留以后再复习. 原始链接如下: http://zetcode.com/gui/ ...
- PyQt5学习笔记-从主窗体打开一个子窗体
PyQt5学习笔记-从主窗体打开一个子窗体 软件环境: Eric6+Python3.5+PyQt5 试验目标: 1.点击菜单项Open,打开一个子窗体 2.点击按钮Open,打开一个子窗体 主窗体设计 ...
- Requests:Python HTTP Module学习笔记(一)(转)
Requests:Python HTTP Module学习笔记(一) 在学习用python写爬虫的时候用到了Requests这个Http网络库,这个库简单好用并且功能强大,完全可以代替python的标 ...
- python网络爬虫学习笔记
python网络爬虫学习笔记 By 钟桓 9月 4 2014 更新日期:9月 4 2014 文章文件夹 1. 介绍: 2. 从简单语句中開始: 3. 传送数据给server 4. HTTP头-描写叙述 ...
随机推荐
- C#连接SQL数据库代码
感觉很有必要总结一下 一:C# 连接SQL数据库 Data Source=myServerAddress;Initial Catalog=myDataBase;User Id=myUsername; ...
- C# 将DateTime.Now.DayOfWeek的值转为中文星期
1. 如果常规使用DateTime.Now.DayOfWeek则得到是英文,如果加ToString后再加上相关参数(“G”.“g”.“X”.“x”.“F”.“f”.“D”或“d”),则还会有所变化. ...
- C# WinForm下,隐藏主窗体的方法
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- PHP替换回车换行的三种方法
一个小小的换行,其实在不同的平台有着不同的实现,为什么要这样,世界是多样的! 本来在Unix世界换行用/n来代替换行, Windows为了体现不同,就用/r/n, 更有意思的是,Mac中又用了/r. ...
- ngx-bootstrap学习笔记(一)-popover
前言 这月做了个ng2模块,其中有个校验功能,当校验不通过时给出提示,项目中使用jQuery实现,今天才发现ngx-bootstrap已经有现成功能了,且可封装成通用组件放入shareModule,使 ...
- eclipse常用插件介绍
1. 测试覆盖率工具:EclEmma https://www.cnblogs.com/Ming8006/p/5811425.html 2. 单元测试系列:如何使用JUnit+JaCoCo+EclEmm ...
- JSON.stringify报cyclic object value错误
这是一个典型的循环引用的错误,一个对象里引用自己就会立刻得到这个错误: obj = { x:555, y: "hi" }; obj.myself = obj; try{ json ...
- mySql慢查询分析原因
1.分析查询慢的语句,并记录到日志中 查看: http://blog.csdn.net/haiqiao_2010/article/details/25138099
- 【scala】scala 数组 (三)
基础内容 1. 数组定义 定长.可变数组的定义;元素添加,删除,排序,求和等常用运算 import scala.collection.mutable.ArrayBuffer import scala. ...
- UINavigationController popToViewController用法
popToViewController用法 [self.navigationController popToViewController:[self.navigationController.vie ...
