JavaScript(五):变量的作用域
一、变量的分类
在JavaScript中变量分为两种:
- 全局变量
- 局部变量
二、变量的作用域
1、局部变量的作用域
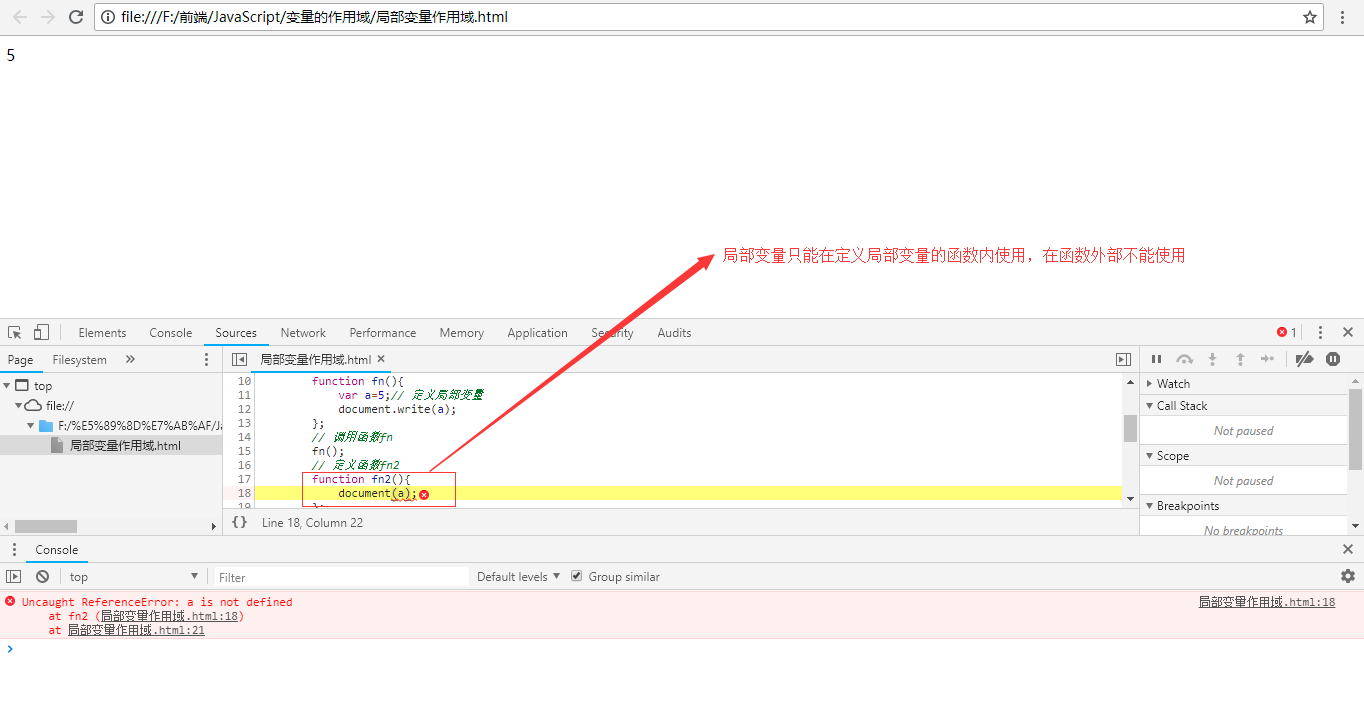
局部变量:在函数内部定义的变量称为局部变量,其作用域为该函数内部,在该函数外部不能被访问。看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>局部变量作用域</title>
<script>
// 定义函数fn
function fn(){
var a=5;// 定义局部变量
document.write(a);
};
// 调用函数fn
fn();
// 定义函数fn2
function fn2(){
document(a);
};
// 调用函数fn2
fn2();
</script>
</head>
<body> </body>
</html>
结果:

2、全局变量
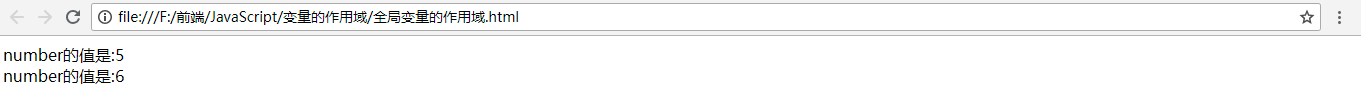
全局变量:定义在函数外部的变量称为全局变量,其作用域是整个JavaScript代码块。看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>全局变量作用域</title>
<script>
var number; // 全局变量
function fn(){
number=5;
document.write("number的值是:"+number+"<br />");
};
function fn2(){
++number;
document.write("number的值是:"+number+"<br />");
}
fn();
fn2();
</script>
</head>
<body> </body>
</html>
结果:

注意:
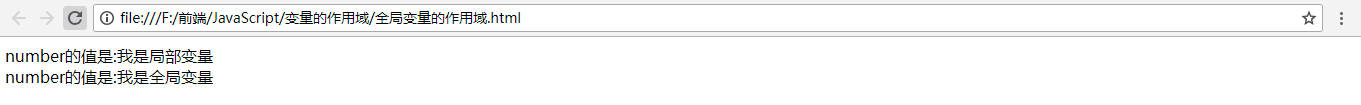
a、如果在函数内定义了和全局变量相同名称的局部变量,那么在函数内部使用就近原则:即在函数内部局部变量起作用。看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>全局变量作用域</title>
<script>
var number; // 全局变量
/* function fn(){
number=5;
document.write("number的值是:"+number+"<br />");
};
function fn2(){
++number;
document.write("number的值是:"+number+"<br />");
} */ // 就近原则
function fn(){
var number="我是局部变量";
document.write("number的值是:"+number+"<br />");
};
function fn2(){
number="我是全局变量"
document.write("number的值是:"+number+"<br />");
}
fn();
fn2();
</script>
</head>
<body> </body>
</html>
结果:

b、全局变量window
如果在定义变量的时候没有使用var,那么默认是全局变量,无论是在函数外部还是在函数内部定义变量。看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>全局变量作用域</title>
<script>
var number; // 全局变量
/* function fn(){
number=5;
document.write("number的值是:"+number+"<br />");
};
function fn2(){
++number;
document.write("number的值是:"+number+"<br />");
} */ // 就近原则
/* function fn(){
var number="我是局部变量";
document.write("number的值是:"+number+"<br />");
};
function fn2(){
number="我是全局变量"
document.write("number的值是:"+number+"<br />");
}
fn();
fn2(); */ // windows
// 相当于window.a
a=12;
function fn(){
// 相当于window.b
b="我是window对象,是全局变量";
};
fn();
document.write("a="+a+"<br />");
document.write("b="+b+"<br />");
</script>
</head>
<body> </body>
</html>
结果:

c、应尽量避免使用全局变量,以免团队开发变量发生冲突。
JavaScript(五):变量的作用域的更多相关文章
- 从头开始学JavaScript (二)——变量及其作用域
原文:从头开始学JavaScript (二)--变量及其作用域 一.变量 ECMAscript变量是松散型变量,所谓松散型变量,就是变量名称可以保存任何类型的数据,每个变量仅仅是一个用于保存值的占位符 ...
- javascript之变量、作用域、作用域链
一.变量 javascript的变量是松散类型的,所谓松散类型就是说定义的变量可以用来保存任何类型的数据.定义变量时要使用var操作符后面跟变量名.这里的var是一个关键字,如果定义变量时省略了var ...
- JavaScript笔记:变量及其作用域
一.变量的定义及声明 在javascript中变量仅仅是用来保存值的一个占位符而已,定义变量时要使用关键字var后跟一个变量名,如下所示: var message; //定义一个变量message,像 ...
- JavaScript 中变量、作用域和内存问题的学习
这是我学习JavaScript的第二篇文章,之前做过几年的Java开发,发现JavaScript虽然也是面向对象的语言但是确实有很多不同之处.就本篇博客,主要学习总结一下最近学习到的JavaScrip ...
- 【点滴javascript】变量与作用域
基本类型与引用类型 ECMAScript的的变量有两种类型: 基本类型(值类型):简单数据段 引用类型:多个值构成的对象 在变量赋值结束后,解析器必须知道这个变量时基本数据类型还是引用类型,需要注意的 ...
- JavaScript中变量、作用域、内存问题
这几天,闲的没事看看JavaScript高级编程,感觉JavaScript真的很强大,尤其是采用面向对象的编程方式. 一. 基本类型和引用类型的值: ECMAScript变量可能包含两种不同数据类 ...
- javaScript之 变量、作用域和内存问题
<javaScript高级程序设计>第四章 读书笔记 4.1 基本类型 和 引用类型 的值 1. 基本类型值 包括:Undefined.Null.Boolean.Number 和 St ...
- javascript的变量、作用域和内存问题
基本类型和引用类型的值执行环境垃圾收集 ECMAScript 变量可能包含两种不同数据类型的值:基本类型值和引用类型值.基本类型值指的是简单的数据段引用类型值指那些可能由多个值构成的对象 基本数据类型 ...
- JavaScript 学习-变量的作用域和块级作用域
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JavaScript之变量、作用域和内存问题
js中的变量可能包含2种数据类型,基础数据类型和引用数据类型. 一般而言,基本数据类型是数据段,引用数据类型是对象. 保存方式的不同: 基本类型可以直接操作保存在变量中的值:而引用类型真实的值是保存在 ...
随机推荐
- Mac 升级后idea执行git命令报错xcrun: error: invalid active developer path的解决办法
报错 xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools), missing xcrun ...
- Jmeter录制HTTPS
Jmeter有录制功能,录制HTTPs需要增加一个证书配置,录制步骤如下: 1.打开jmeter,添加线程组.线程组右键,逻辑控制器>录制控制器 工作台 右键 非测试元件 >HTTP代理服 ...
- OAuth 2.0介绍
简介 OAuth是一个关于授权(authorization)的开放网络标准,在全世界得到广泛应用,目前的版本是2.0版. 一.应用场景 为了理解OAuth的适用场合,让我举一个假设的例子. 有一个&q ...
- Linux学习笔记--SSH免password登录
须要实现的效果: 有两台server:"192.168.201.236" 和 "192.168.201.237" 须要实现:在server"192.1 ...
- python geoip2使用
使用geoip可以查询ip的详细地址信息,简单记录下使用方法(centos python2.7): 1.安装 yum -y install geoip geoip-devel pip install ...
- mongoose更新文档的时候让某个字段自增
Station.update({ _id: req.params.id }, { $set: req.body, $inc: { count: 1 } }, { multi: false }, cal ...
- linux命令(49):显示文件的指定行,打印中间几行
linux 如何显示一个文件的某几行(中间几行) [一]从第3000行开始,显示1000行.即显示3000~3999行 cat filename | tail -n +3000 | head -n 1 ...
- CORS跨域、Cookie传递SessionID实现单点登录后的权限认证的移动端兼容性测试报告
简述 本文仅记录如标题所述场景的测试所得,由于场景有些特殊,且并不需兼容所有浏览器,所以本文的内容对读者也许并无作用,仅为记录. 场景.与实现 需在移动端单点登录 需在移动端跨域访问我们的服务 基于历 ...
- cxf 相关问题
cxf不能将String的参数序列化的问题解决 问题: java.lang.NoSuchMethodError: org.codehaus.jettison.AbstractXMLStreamWrit ...
- 【流媒体】UPnP的工作过程
UPnP简介 通用即插即用(英语:Universal Plug and Play,简称UPnP)是由“通用即插即用论坛”(UPnP™ Forum)推广的一套网络协议. 该协议的目标是使家庭网络(数据共 ...
