Jquery 一些好用的插件和工具类
1.做页面校验的工具类
<!--area.js存放区域编码的一个常量。由于bee.js里面的getPersonInfo18()方法需要调用这个常量,所以在bee.js之前引入。如果不需要用到这个方法也可以不引入area.js-->
<script type="text/javascript" src="js/area.js" ></script>
<script type="text/javascript" src="js/bee.js" ></script>
这个可以做身份证校验和一些其他格式的校验,有需要的话可以看看其 API
2.页面自动化提示,当输入两个字符时候会有下拉框信息提示
<link rel="stylesheet" href="awesomplete.css" />
<script src="awesomplete.js" async></script>
这个可以做酷炫信息提示效果,有需要可以参考一下API
3.is.js 这个是一个校验工具类
访问地址是:https://github.com/arasatasaygin/is.js
用法示例:
Cleave.js – 自动格式化表单输入框的文本内容
github:https://github.com/nosir/cleave.js/
官方网站:http://nosir.github.io/cleave.js/
star: 7.2K+
size: 11.1KB
功能介绍:
Cleave.js 有一个简单的目的:帮助你自动格式输入的文本内容。 这个想法是提供一个简单的方法来格式化您的输入数据以增加输入字段的可读性。通过使用这个库,您不需要编写任何正则表达式来控制输入文本的格式。然而,这并不意味着取代任何验证或掩码库,你仍应在后端验证数据。它支持信用卡号码、电话号码格式(支持各个国家)、日期格式、数字格式、自定义分隔符,前缀和块模式等,提供 CommonJS/AMD 模式以及ReactJS 组件端口。

Rainyday.js – 使用 JavaScript 实现雨滴效果
github:https://github.com/maroslaw/rainyday.js
官方网站:http://maroslaw.github.io/rainyday.js/
star:5.2k+
size: 10KB
功能介绍:
Rainyday.js 背后的想法是创建一个 JavaScript 库,利用 HTML5 Canvas 渲染一个雨滴落在玻璃表面的动画。Rainyday.js 有功能可扩展的 API,例如碰撞检测和易于扩展自己的不同的动画组件的实现。它是一个使用 HTML5 特性纯 JavaScript 库,支持大部分现代浏览器。

lightgallery.js - 图片&视频展示的gallery
github: https://github.com/sachinchoolur/lightgallery.js
官网:https://sachinchoolur.github.io/lightgallery.js/
star: 3.5k+
功能介绍:
纯 JS 写的图片&视频展示的gallery,提供丰富的API、响应式功能、HTML5特性支持等,功能强大,用于网站的图片专门的浏览页面;

APlayer - 快速创建音乐播放器
github:https://github.com/MoePlayer/APlayer
star: 1.8K+
功能介绍:
只需配置参数即可快速创建音乐播放器
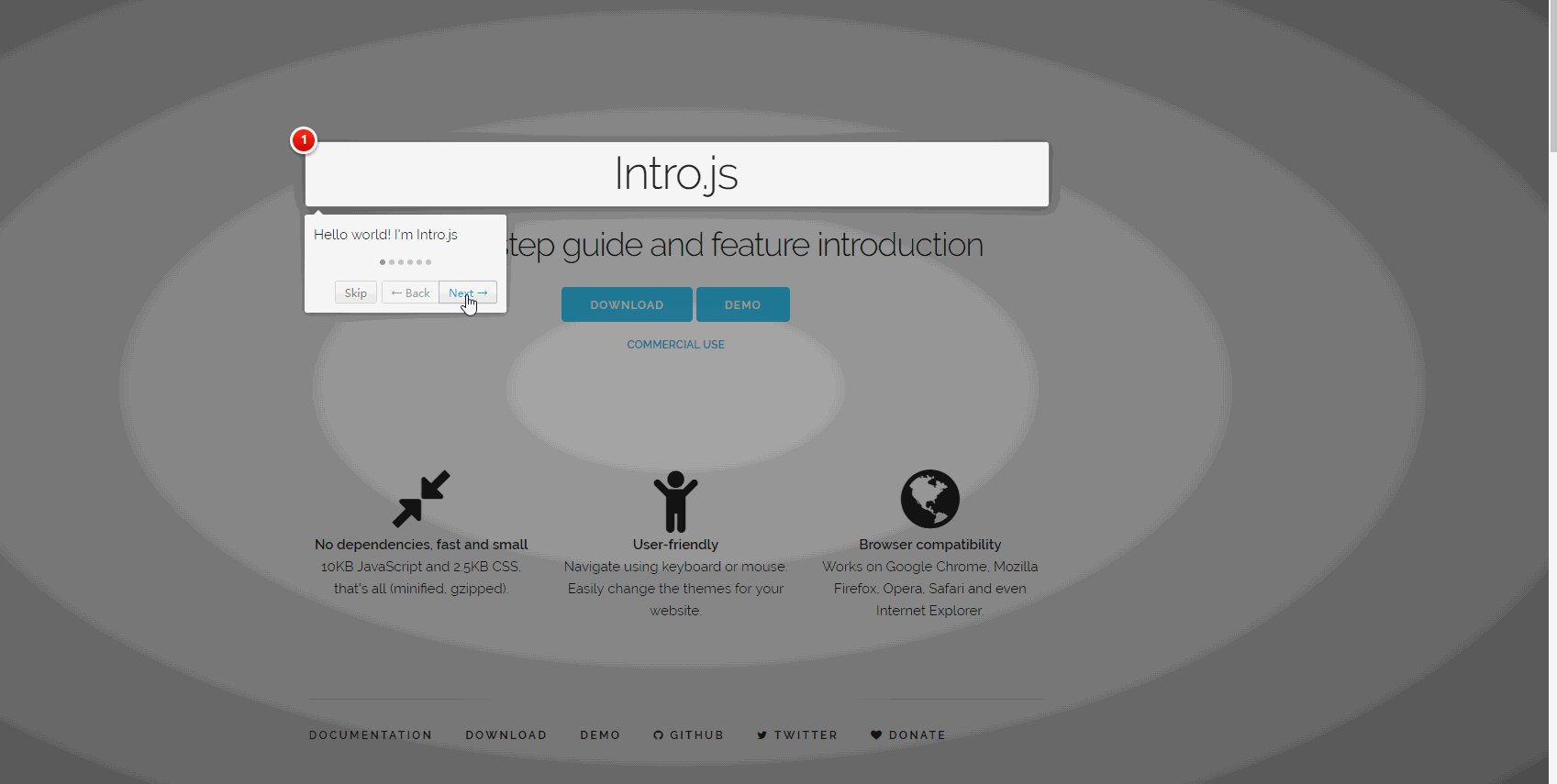
intro.js - 向用户一步步介绍网站的新功能
github: https://github.com/usablica/intro.js
star:15K+ 
功能介绍:使用动画来一步一步引导用户熟悉网站功能
使用动画来一步步引导用户熟悉网站功能
Share.js - 纯网页端一键分享
github: https://github.com/overtrue/share.js
star: 1.4k+
功能介绍:
一键分享到微博、QQ空间、QQ好友、微信、腾讯微博、豆瓣、Facebook、Twitter、Linkedin、Google+、点点等社交网站,主要是调起这些网站对外开放的分享
api

Sortable – 一款用于实现元素拖拽排序的功能的插件
github:https://github.com/RubaXa/Sortable
官方网站:http://rubaxa.github.io/Sortable/
star:11k+
size: 5KB
功能介绍:
现代浏览器上用于实现元素拖拽排序的功能,支持 Meteor, AngularJS, React
Jquery 一些好用的插件和工具类的更多相关文章
- 赞!带进度条的 jQuery 文件拖放上传插件
jQuery File Uploader 是一个 jQuery 文件拖放上传插件,包括 Ajax 上传和进度条效果.作者编写这个插件的想法是要保持它非常简单,不像其他的插件,很多的标记,并提供一些 H ...
- 一款效果精致的 jQuery 多层滑出菜单插件
想要以用户友好的方式呈现多级菜单是件不容易的事情,而且还要跨浏览器兼容就更难了.Multi-Level Push Menu 这款 jQuery 插件提供了呈现这种菜单的解决方案,能够让你无限制的展示菜 ...
- FancySelect – 更好用的 jQuery 下拉选择框插件
FancySelect 这款插件是 Web 开发中下拉框功能的一个更好的选择.FancySelect 使用方便,只要绑定页面上的任何 Select 元素,并调用就 .fancySelect() 就可以 ...
- MixItUp:超炫!基于 CSS3 & jQuery 的过滤和排序插件
MixItUp 是一款轻量,但功能强大的 jQuery 插件,提供了对分类和有序内容的美丽的动画过滤和排序功能.特别适合用于作品集网站,画廊,图片博客以及任何的分类或有序内容. 它是如何工作的? Mi ...
- Bootstrap -- 插件: 提示工具、弹出框、 警告框消息
Bootstrap -- 插件: 提示工具.弹出框. 警告框消息 1. 提示工具(Tooltip)插件:根据需求生成内容和标记. 使用提示工具: <!DOCTYPE html> <h ...
- 第一百八十五节,jQuery,Ajax 表单插件
jQuery,Ajax 表单插件 学习要点: 1.核心方法 2.option 参数 3.工具方法 传统的表单提交,需要多次跳转页面,极大的消耗资源也缺乏良好的用户体验.而这款 form.js 表单的 ...
- 项目一:第九天 1、前台客户登录 2、Jquery citypicker省市区三级联动插件 4、业务受理(在线下单)
1. 前台客户登录 2. Jquery citypicker省市区三级联动插件 3. 百度地图介绍 4. 业务受理(在线下单) 1 实现前台系统登录功能 1.1 Md5加密 admin(明文)---- ...
- 项目一:第四天 1、快递员的条件分页查询-noSession,条件查询 2、快递员删除(逻辑删除) 3、基于Apache POI实现批量导入区域数据 a)Jquery OCUpload上传文件插件使用 b)Apache POI读取excel文件数据
1. 快递员的条件分页查询-noSession,条件查询 2. 快递员删除(逻辑删除) 3. 基于Apache POI实现批量导入区域数据 a) Jquery OCUpload上传文件插件使用 b) ...
- 轻量级jQuery语法高亮代码高亮插件jQuery Litelighter。
<!DOCTYPE html><html><head><meta charset="UTF-8" /><title>jQ ...
随机推荐
- Nginx中文手冊
下载 : Nginx 中文手冊 Nginx 常见应用技术指南[Nginx Tips] 第二版 作者:NetSeek http://www.linuxtone.org (IT运维专家网|集群架构|性能调 ...
- 霍夫曼编码(Huffman Coding)
霍夫曼编码(Huffman Coding)是一种编码方法,霍夫曼编码是可变字长编码(VLC)的一种. 霍夫曼编码使用变长编码表对源符号(如文件中的一个字母)进行编码,其中变长编码表是通过一种评估来源符 ...
- Unity声音-音源组件
音源组件(AudioSource) 音源是场景中在某个位置的发声装置,好像一个喇叭.它播放着音频片段 (Audio Clip). 发出的声音将输出到声音监听器(audio listener),或者声音 ...
- spring 深入reading
http://wenku.baidu.com/view/8db141624a7302768e9939b3.html http://docs.spring.io/spring/docs/4.2.1.BU ...
- VS Code搭建.NetCore开发环境(二)
一.安装VS Code for C#的相关插件 1.C# :https://marketplace.visualstudio.com/items?itemName=ms-vscode.csharp 2 ...
- SVG.js 元素操作整理(二)-Transform
一.transform()获取或设置矩阵变换 var draw = SVG('svg1').size(300, 300); //Transforming SVG元素矩阵变换 var rect = dr ...
- 如何使用LaTeX让自己不乱?
虽然说LaTeX声称排版容易,只关注内容,可是混合着源代码的结构很难让我只关注内容,最后看得眼睛疼,找什么都找不到. 匿名用户 30 人赞同 立即想到的几个建议: 选择有折叠功能 (folding) ...
- mysql权限管理命令示例
mysql权限管理命令示例 grant all privileges on *.* to *.* identified by 'hwalk1'; flush privileges; insert in ...
- redis 负载均衡 集群配置
redis 官网 http://redis.io/ 中文网站 http://redis.cn/ 谷歌代码的redis项目 https://code.google.com/p/redis/ http:/ ...
- verilog语法实例学习(4)
Verilog模块 Verilog中代码描述的电路叫模块,模块具有以下的结构: module module_name[ (portname {, portname})]; //端口列表 [parame ...
