iframe中跨域页面访问parent的方法
背景

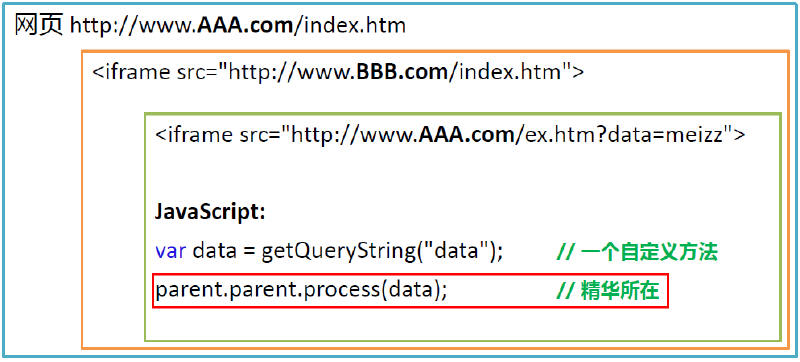
如上图所示,系统www.a.com/index.html页面中嵌入一个iframe,iframe中访问不同域的www.b.com/index.html
然后b中有个按钮“保存”,想调用父页面a.com/index.html中的一个js方法saveFavorite()
问题
iframe和父页面如果是同一个域的,那问题很好办,直接parent.saveFavorite()即可。
但问题难在是不同域,不同域是不允许相互访问js代码的。
解决方案
跨域的问题,也有不少的解决方案(参考:http://blog.csdn.net/sfdev/archive/2009/02/13/3887006.aspx),这里提供一种比较优雅的

该图要解决的问题说明如下:
在AAA.com域名下的index.htm页面中内嵌了BBB.com域名下的一个页面index.htm,正常情况下iframe内部的index.htm页面是无法访问父页面index.htm中的任何dom对象或者js函数的,因为跨域,但我们经常又需要做一些参数回传的事情怎么办呢?以上的这种实现方式就很好的解决了这个问题;
解决方案的关键优雅之处在于:浏览器虽然会禁止js跨域访问页面中的对象,但对于iframe的层级关系引用并没有做限制,即parent仍然可用;该方案就是利用了2层内嵌iframe、使用第二级iframe中的页面与parent.parent的页面是同域名的关系,从而避免跨域问题实现两个页面间相关数据的传递,本质上就是利用parent.parent实现对父父页面中js的回调!
代码
首先在A.com中定义一个crossDomain.html
<script type="text/javascript">
window.onload = function () {
moduleId = getParam("moduleId");
conditions = getParam("conditions");
//这是就是去执行顶层父页面的js方法
parent.parent.SaveFavorite(moduleId, "", "&conditions=" + conditions);
}
function getParam(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return (r[2]); return "";
}
</script>
然后再B.com/Index.html中,在按钮单击事件中添加如下代码:
//别忘记,在index.html中添加一个隐藏的iframe,当然你也可以通过js动态创建
<iframe id="myfarme" src="#" style="display:none;"></iframe>
btnSaveApp: {
tap: function () {
win = this.getCdnWin();
cdt = win.getValues();
conditions = "&conditions=" + Ext.encode(cdt);
//这里是核心
document.getElementById('myfarme').src="http://172.16.34.128/hzyapp/crossDomain.html?"+location.search.substring(1)+conditions;
}
}
这样就可以顺利在跨域的iframe中执行父页面的js方法了,而且可以传递参数,对父页面的相关元素可以任意操作了,对用户来说是非常友好的。
iframe中跨域页面访问parent的方法的更多相关文章
- 本地主机作服务器解决AJAX跨域请求访问数据的方法
近几天学到ajax,想测试一下ajax样例,由于之前在阿里租用的服务器过期了,于是想着让本地主机既做服务器又做客户端,只是简单地测试,应该还行. 于是,下载了xampp,下载网址http://www. ...
- iframe 跨域自适应 纯css解决方法
<style type="text/css">body{background:#f00;}body, html,#ifm1{width:100%;height:100% ...
- iframe之父子页面通信
iframe之父子页面通信 1.获取 子页面 的 window 对象 在父页面中,存在如下两个对象 window.frames document.iframeElement.contentWindo ...
- iframe与主框架跨域相互访问方法【转】
转自:http://blog.csdn.net/fdipzone/article/details/17619673 1.同域相互访问 假设A.html 与 b.html domain都是localho ...
- iframe与主框架跨域相互访问方法
iframe 与主框架相互访问方法 http://blog.csdn.net/fdipzone/article/details/17619673/ 1.同域相互访问 假设A.html 与 b.htm ...
- 子页面iframe跨域执行父页面定义的JS方法
问题需求:父页面与子页面iframe跨域嵌套,子页面要触发父页面所定义的js方法.父子页面的数据传递. 下文中会用到一些文件:父页面: parent.html嵌在父页面的子iframe页面:child ...
- JS跨域(ajax跨域、iframe跨域)解决方法及原理详解(jsonp)
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- 【转】JS跨域(ajax跨域、iframe跨域)解决方法及原理详解(jsonp)
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- js iframe跨域访问
1.什么是跨域? 2.前台解决跨域几种方法 2.1 动态创建script 2.2 使用document.domain 2.3使用HTML5新属性postMessage 2.4 利用iframe和loc ...
随机推荐
- Ubuntu 13.04开机亮度调节
终于把我的T430换成Ubuntu,本来还打算等几天13.10,想想反正能升级,趁着101长假就抓紧换了吧~` 总体来说遇到的问题不是很多,可能是Thinkpad在Linux或者ubuntu的方面做的 ...
- python进程间通信 实例
python实现进程间通信简单实例 实例讲解了python实现两个程序之间通信的方法,具体方法:该实例采用socket实现,与socket网络编程不一样的是socket.socket(socket.A ...
- [100]linux常用命令参数小结
1.mkdir 2.ls -l -d 显示目录 -F 给文件夹结尾加/标识 -a 以.开头的都是隐藏文件 -rt 按照修改时间倒序排列(最新修改的在最下) ls -lhrt #最新的在下面 3.cd ...
- 各个框架下的aop
http://www.cnblogs.com/neverc/p/5241466.html
- python-计算数据的相关性
先解释下什么叫数据的相关性: 计算两个数组的平均值,如果两个数组中的两个值都大于平均值或者都小于平均值,则得到true. 如果一个大于平均值一个小于平均值,则得到false.最后计算true和fals ...
- angular中的表单数据自定义验证
之前说过了angular是如何给表单的数据进行基本的,常用的验证的:angular学习笔记(二十)-表单验证 但是在实际工作中,这些验证是远远不够的,很多时候我们需要自定义一些验证规则,以及一些异步, ...
- angular学习笔记(三十)-指令(7)-compile和link(1)
这篇主要讲解指令中的compile,以及它和link的微妙的关系. link函数在之前已经讲过了,而compile函数,它和link函数是不能共存的,如果定义了compile属性又定义link属性,那 ...
- Vue.js使用-http请求
Vue.js使用-ajax使用 1.为什么要使用ajax 前面的例子,使用的是本地模拟数据,通过ajax请求服务器数据. 2.使用jquery的ajax库示例 new Vue({ el: '#app' ...
- spring IOC 模拟实现
IOC即inverse of control 控制反转 以前对象之间的引用是通过new来调用实现,有了Spring IOC,我们可以把对象之间的引用交给他来管理,这样就把控制权交给了Spring,所以 ...
- goto语句的升级版,setjmp,longjmp
我们知道goto语句是不能跳过函数的,但是在我么C语言的应用中,在不使用汇编的情况下,遇到需要跳出深层循环比如检错机制的时候,有确实想要跨函数跳转,有没有上面办法可以做到呢? 这就是今天要讲的两个库函 ...
