vs code 搭建flutter运行环境(mac)
之前开发过hybrid app,用的是webview渲染,由于webview的体验会没有原生的体验好,所以对跨端原生开发燃起了学习的兴趣,在react-native和flutter之间纠结,
看了网上的一些对比,虽然flutter比较新,用的又是新的dart语言, 但貌似在兼容性上要优于reactive-native, 闲鱼团队就用了flutter,于是就决定从flutter入手。
作为一名前端开发,在flutter支持的几种编辑器中还是用vs code比较顺手,于是打算用vs code来配置flutter开发环境
先跟着官网进行前几步基础安装程序,前几步官网上有的基础配置,最好跟着官网来,博客会过时,官网会更新。。
1. 安装flutter
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
git clone -b dev https://github.com/flutter/flutter.git
如果要更新环境变量
vim ~/.bash_profile 进入文件添加系统变量路径
export PATH=PATH_TO_FLUTTER_GIT_DIRECTORY/flutter/bin:$PATH //注意:PATH_TO_FLUTTER_GIT_DIRECTORY 为你flutter的路径,比如“~/document/code”
运行 source $HOME/.bash_profile 刷新当前终端窗口.
查看环境变量是否在已经在PATH中:
echo $PATH
至于环境变量,需要添加flutter路径以及jdk和andriod sdk路径
注意:这些对应的具体路径改成自己对应的目录路径
export PATH=/Users/username/flutter/bin:$PATH
export JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_202.jdk/Contents/Home
export CLASSPATH=$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar
export PATH=$JAVA_HOME/bin:$PATH
export ANDROID_SDK_ROOT=/Users/username/software/android-sdk
export ANDROID_HOME=$ANDROID_SDK_ROOT
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
export PATH=$PATH:$ANDROID_HOME/build-tools/28.0.3
2. 安装dart sdk
brew tap dart-lang/dart
brew install dart
如果没有安装Homebrew的,需要先安装 https://brew.sh/
3. vs code 配置
vs安装dart和flutter扩展

查看是否安装成功
command+shift+p
Flutter: Run Flutter Doctor
新建项目demo
Flutter:New Project

如果新建项目出现了这样的项目目录,说明已经新建成功了,如果没有,那需要检查一下jdk、android-sdk,jdk的版本一定要是1.8的。
添加系统变量等操作,完成之后运行 Flutter:Launch emulater 就可以看到模拟器, 最后执行flutter run 就可以看到项目已经在模拟器里运行起来了。
至此,demo才算跑起来,然后按照提示改lib/main.dart文件的东西,按r键热加载,就可以看到改动之后的效果了。
4. 一些坑
在vs插件安好了以及flutter sdk, dart sdk安装完成之后,准备新建一个项目,新建项目之前先运行flutter doctor。。不行。。貌似在安装什么插件。。等了好久,没有成功。这个时候flutter create myapp显然是没有成功的。
于是才知道要安装jdk, android sdk。。安完之后添加到系统变量。。嗯。然后新建项目,这次成功了,项目目录出来了,然而准备跑起来的时候flutter run的时候报错
Unable to locate a development device; please run 'flutter doctor' for information about
installing additional components.
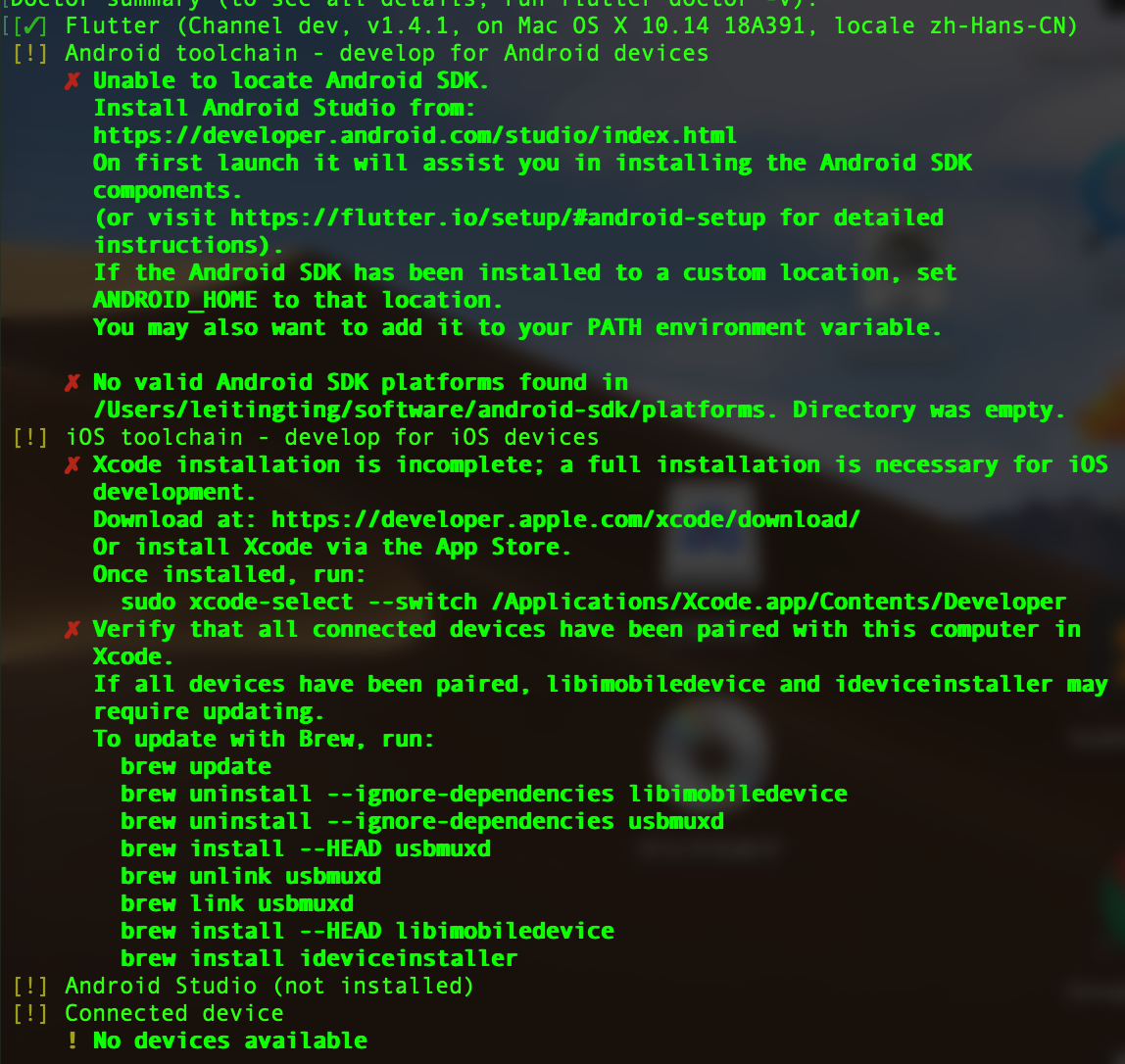
额,好吧,那运行flutter doctor ...出现一堆错误

根据上面的报错提示,更新了安卓sdk, 然后出现Android license status unknown报错,
根据提示 update sdkmanager
还是报错 Exception in thread “main” java.lang.UnsupportedClassVersionError ,这个错误是因为jdk版本不对,java --version 查看版本
jdk 版本要是1.8的,其他版本不行。。先开始安装的是12,就一直报错换成1.8之后,flutter doctor --android-licenses 然后就成功了 这个错误解决
最后是,项目的新建及目录没问题之后,在运行之前要有模拟器或是usb连接真机,模拟器的问题,在mac上安装了xcode就会出现可运行的ios模拟器,运行就可以看到效果了
关于模拟器
ios模拟器的话是需要安装xcode的,安装完xcode运行flutter doctor如果提示版本低让升级的话,能升级就升级吧,不能升级好像也没关系,我的由于mac系统升级出了点问题,无法升级,所以xcode也无法升级,所以就用的还是九点几的版本 ,但运行项目的时候,运行模拟器是会出现ios模拟器的
安卓虚拟机的安装(其实不用安装,虚拟机还慢,还不如真机use调试)过程的尝试比较曲折 jdk,android-sdk等一系列环境都配置好之后,用vscode来直接创建的话也报错,根据提示运行安装sdkmanager "system-images;android-27;google_apis_playstore;x86"
也并不管用。。。再试还是提示这个

没办法,那只能另找方法新建一个安卓模拟器了
由于安卓的版本升级,网上的很多方法都是低版本的sdk用可视化工具来进行安装的,android命令也被废弃
现在用的命令是sdkmanager和avdmanager 利用sdkmanager来安装可以的system-image
运行avdmanager,出现以下提示

根据这个提示来新建安卓虚拟机
avdmanager [global options] create avd [action options]
example
avdmanager create avd -n testAvd -k "system-images;android-25;google_apis;x86"
testAvd 是自己起的名字 -k后面是类型必填的
global options是上面的几个命令 action options 下面对应的命令及其含义进行相应的配置
完成之后再在vscode里面 launch emulator 就能看到新建的安卓虚拟机选项了
如果没有安装emulator目录,sdkmanager emulator安装。
经过断断续续的折腾,终于在mac上安装成功ios模拟器和安卓模拟器,win10下安装成功安卓模拟器
最后,总结下,由于之前没配置过Android sdk,所以在这个事上折腾的比较久,老版的Android sdk是可以用图形界面来安装操作,新版的都换成用sdkmanager命令来安装sdk下的其他目录如platform-tools目录,emulator目录等和avdmanager命令来create avd创建虚拟机,如果要创建安卓虚拟机,Android sdk下的system-iamges文件夹一定要有
再有就是在配置环境变量的过程中要注意,一不小心手抖打错字就可能导致运行失败,mac和win上的环境变量的配置方式包括路径等也有些不同,也是需要注意下的。
当然,除了在虚拟机上运行调试,其实也可以不安装虚拟机,直接用usb连真机调试更好。
vs code 搭建flutter运行环境(mac)的更多相关文章
- 使用vs code搭建Q#开发环境 (Mac)
Q# 是微软几年前发布的一门用于模拟量子编程的语言. 3年前我在当时风靡的博客网站 ITEYE 上发布过如何在windows上搭建其开发环境:Q#开发环境搭建.时过境迁,不但iteye不知何处去,连Q ...
- 搭建Kafka运行环境-Mac版
停止kafka服务: kafka_2.12-0.10.2.1> bin/kafka-server-stop.sh kafka_2.12-0.10.2.1> bin/zookeeper-se ...
- 在 macOS 上搭建 Flutter 开发环境
下载 Flutter SDK flutter官网下载:https://flutter.io/sdk-archive/#macos 若上述链接无法访问,可通过GitHub下载 https://githu ...
- 使用Visual Studio Code搭建TypeScript开发环境
使用Visual Studio Code搭建TypeScript开发环境 1.TypeScript是干什么的 ? TypeScript是由微软Anders Hejlsberg(安德斯·海尔斯伯格,也是 ...
- Windows下visual studio code搭建golang开发环境
Windows下visual studio code搭建golang开发环境 序幕 其实环境搭建没什么难的,但是遇到一些问题,主要是有些网站资源访问不了(如:golang.org),导致一些包无法安装 ...
- VS Code搭建.NetCore开发环境(二)
一.安装VS Code for C#的相关插件 1.C# :https://marketplace.visualstudio.com/items?itemName=ms-vscode.csharp 2 ...
- VS Code搭建.NetCore开发环境(一)
一.使用命令创建并运行.Net Core程序 1.dotnet new xxx:创建指定类型的项目console,mvc,webapi 等 2.dotnet restore :加载依赖项 dotne ...
- 【MIT6.828】centos7下使用Qemu搭建xv6运行环境
title:[MIT6.828]centos7下使用Qemu搭建xv6运行环境 date: "2020-05-05" [MIT6.828]centos7下搭建xv6运行环境 1. ...
- VS Code 搭建 Rust 开发环境
VS Code 搭建 Rust 开发环境 上一篇文章安装和配置好了 Rust 环境后,我们是使用的是简单的文本工具编写 Hello World 入门代码,但是为了提高我们的学习效率,下面安利大家 VS ...
随机推荐
- 关于redis连接池
1.redis-py不需要显式使用连接池. 在幕后,redispy使用一个连接池来管理与Redis服务器的连接.默认情况下,每个Redis实例将依次创建自己的连接池.您可以通过将已创建的连接池实例传递 ...
- Java获取一维数组的最小值
编写程序,实现接受用户在文本框中输入的单行数据.这些数据都是整数数字,以空格进行分隔,空格数量不限.并将这些数据分割成一维数组,再从数组中提取最小值显示在界面中.思路是先对用户的输入进行验证,即先用t ...
- mongodb 在 Ubuntu系统上的安装及卸载
mongodb官网 The mongodb-org-server package provides an initialization script that starts mongod with t ...
- ios开发之--首页 导航栏隐藏 下一级页面显示,pop回来显示白条
解决方法,在首页中实现如下两个方法,代码如下: -(void)viewWillDisappear:(BOOL)animated { [super viewWillDisappear:animated] ...
- 【Nodejs】npm cnpm 淘宝镜像
一.通过命令配置 1. 命令 npm config set registry https://registry.npm.taobao.org 2. 验证命令 npm config get regist ...
- Splash plugins_enabled 属性
plugins_enabled属性可以控制浏览器插件(如 Flash 插件)是否开启.默认情况下,此属性是 false ,表示不开启. function main(splash, args) spla ...
- popupWindow 在指定位置上的显示
先看效果图,免得浪费大家时间,看是不是想要的效果 . 直接上代码 ,核心方法. private void showPopupWindow(View parent) { if (popupWindow ...
- ubuntu MySQL采用apt-get install安装目录
一). ubuntu下mysql安装布局: /usr/bin 客户端程序和mysql_install_db /var/lib/mysql ...
- 多了解一下Chrome开发者控制台
多了解一下Chrome开发者控制台 2017年10月14日 • Tools, Web前端 • 1.0k views • 暂无评论 作为一名前端开发者,Chrome内置的控制台是必须了解的,它拥有非常丰 ...
- [转]java中判断字符串是否为数字的三种方法
1用JAVA自带的函数public static boolean isNumeric(String str){ for (int i = str.length();--i>=0;){ ...
