JS数组去重办法大全
第一种是比较常规的方法
思路:
1.构建一个新的数组存放结果
2.for循环中每次从原数组中取出一个元素,用这个元素循环与结果数组对比
3.若结果数组中没有该元素,则存到结果数组中
var res = [this[0]];
for(var i = 1; i < this.length; i++){
var repeat = false;
for(var j = 0; j < res.length; j++){
if(this[i] == res[j]){
repeat = true;
break;
}
}
if(!repeat){
res.push(this[i]);
}
}
return res;
}
var arr = [1, 'a', 'a', 'b', 'd', 'e', 'e', 1, 0]
alert(arr.unique1());
第二种方法比上面的方法效率要高
思路:
1.先将原数组进行排序
2.检查原数组中的第i个元素 与 结果数组中的最后一个元素是否相同,因为已经排序,所以重复元素会在相邻位置
3.如果不相同,则将该元素存入结果数组中
this.sort(); //先排序
var res = [this[0]];
for(var i = 1; i < this.length; i++){
if(this[i] !== res[res.length - 1]){
res.push(this[i]);
}
}
return res;
}
var arr = [1, 'a', 'a', 'b', 'd', 'e', 'e', 1, 0]
alert(arr.unique2());
第二种方法也会有一定的局限性,因为在去重前进行了排序,所以最后返回的去重结果也是排序后的。如果要求不改变数组的顺序去重,那这种方法便不可取了。
第三种方法:
思路:
遍历,将值添加到新数组,用indexOf()判断值是否存在,已存在就不添加,达到去重效果。
let a = ['1','2','3',1,NaN,NaN,undefined,undefined,null,null, 'a','b','b'];
let unique= arr =>{
let newA=[];
arr.forEach(key => {
if( newA.indexOf(key)<0 ){ //遍历newA是否存在key,如果存在key会大于0就跳过push的那一步
newA.push(key);
}
});
return newA;
}
console.log(unique(a)) ;//["1", "2", "3", 1, NaN, NaN, undefined, null, "a", "b"]
//ps:这个方法不能分辨NaN,会出现两个NaN。是有问题的
第四种方法(推荐使用)
思路:
1.创建一个新的数组存放结果
2.创建一个空对象
3.for循环时,每次取出一个元素与对象进行对比,如果这个元素不重复,则把它存放到结果数组中,同时把这个元素的内容作为对象的一个属性,并赋值为1,存入到第2步建立的对象中。
说明:至于如何对比,就是每次从原数组中取出一个元素,然后到对象中去访问这个属性,如果能访问到值,则说明重复。
var res = [];
var json = {};
for(var i = 0; i < this.length; i++){
if(!json[this[i]]){
res.push(this[i]);
json[this[i]] = 1;
}
}
return res;
}
var arr = [112,112,34,'你好',112,112,34,'你好','str','str1'];
alert(arr.unique3());
第五中方法:
思路:
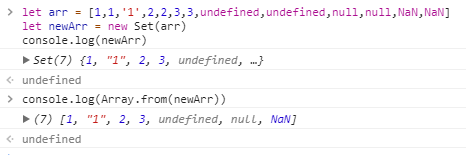
Set结构去重,这是ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。

存在兼容性问题,除IE外,其他主流浏览器均支持。
JS数组去重办法大全的更多相关文章
- JS数组去重的6种算法实现
1.遍历数组法 最简单的去重方法,实现思路:新建一新数组,遍历传入数组,值不在新数组就加入该新数组中:注意点:判断值是否在数组的方法"indexOf"是ECMAScript5 方法 ...
- js数组去重的4种方法
js数组去重,老生长谈,今天对其进行一番归纳,总结出来4种方法 贴入代码前 ,先对浏览器Array对象进行支持indexOf和forEach的polyfill Array.prototype.inde ...
- JS 数组去重(数组元素是对象的情况)
js数组去重有经典的 几种方法 但当数组元素是对象时,就不能简单地比较了,需要以某种方式遍历各值再判断是否已出现. 因为: 1.如果是哈希判断法,对象作哈希表的下标,就会自动转换成字符型类型,从而导致 ...
- js数组去重常用方法
js数组去重是面试中经常会碰到的问题,无论是前端还是node.js数组常见的有两种形式,一种是数组各元素均为基本数据类型,常见的为数组字符串格式,形如['a','b','c'];一种是数组各元素不定, ...
- js 数组去重小技巧
js 数组去重小技巧 Intro 今天遇到一个问题,需要对数据进行去重,想看一下有没有什么比较方便的方法,果然有些收获. Question 问题描述: 我有一个这样的数据: [ { "Pro ...
- JS数组去重的几种常见方法
JS数组去重的几种常见方法 一.简单的去重方法 // 最简单数组去重法 /* * 新建一新数组,遍历传入数组,值不在新数组就push进该新数组中 * IE8以下不支持数组的indexOf方法 * */ ...
- js数组去重五种方法
今天来聊一聊JS数组去重的一些方法,包括一些网上看到的和自己总结的,总共5种方法(ES5). 第一种:遍历数组法 这种方法最简单最直观,也最容易理解,代码如下: var arr = [2, 8, 5, ...
- js数组去重的方法(转)
JS数组去重的几种常见方法 一.简单的去重方法 // 最简单数组去重法 /* * 新建一新数组,遍历传入数组,值不在新数组就push进该新数组中 * IE8以下不支持数组的indexOf方法 * */ ...
- js 数组去重方法汇总
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
随机推荐
- dede:channel的type改为son,currentstyle当前样式就不起作用
我在修改得闲佬设计作品展示列表页的时候,遇到一个问题,就是channel的type改为son时,currentstyle属性不起作用,试了好久都没办法,后来上网找资料,就找到了解决方法,记录一下. ...
- Web 过滤器参数设置问题
问题描述: 在代码定义了3个过滤器,分别为filter1,filter2,filter3,过滤的Servlet范围分别是"/*","/Servlet1",&qu ...
- python爬虫小试
- BPM与ESB
BPM:业务流程管理 --监控处理流程的轨迹以及处理过程 开源:JBPM 场景: 1.单一系统的协同工作比如审批流程,请假流程 2.多个系统的集成,复用各个子系统,构建新的处理流程(流程的优化与流程 ...
- xss总结漏洞篇
Xss漏洞 Xss漏洞出现在1996年.Xss漏洞又名跨站脚本漏洞 Xss可能造成的危害 网站弹框(刷流量) 网站挂马 会话劫持 Cookie被盗取 用户提权 账号被盗 尽量DDOS 蠕虫攻击 Xss ...
- MNIST数据集入门
简单的训练MNIST数据集 (0-9的数字图片) 详细地址(包括下载地址):http://www.tensorfly.cn/tfdoc/tutorials/mnist_beginners.html # ...
- uva-10050-模拟水题
一个社会研究组织决定通过一组简单的参数来模拟国家政党的行为.第一个参数一个正整数h(叫做罢工参数),用于指示在对应的政党在俩个连续休假之间的平均天数.虽然这个参数太简单了,它不是最完美的参数.但是它还 ...
- saltstack安装配置及常用命令
1.salt安装及配置详解 https://www.cnblogs.com/lgeng/p/6567424.html centos7配置: https://www.jianshu.com/p/4c91 ...
- JAVA Spring 事物 ( 已转账为例 ) 基于 XML 配置,事务类型说明
< 1 > 配置文件 <?xml version="1.0" encoding="UTF-8"?> <beans xmlns=&q ...
- leetcode167
public class Solution { public int[] TwoSum(int[] numbers, int target) { Dictionary<int, int> ...
