层叠顺序与堆栈上下文、font-family字体定义顺序的
1、层叠顺序与堆栈上下文
z-index 看上去其实很简单,根据 z-index 的高低决定层叠的优先级,实则深入进去,会发现内有乾坤。
问题背景:拥有共同父容器的两个 DIV 重叠在一起,是 display:inline-block 叠在上面,还是float:left 叠在上面?有人可能会说,DOM 的顺序会有一定影响。然而通过实验我们发现:无论是先生成 display:inline-block ,再生成 float:left ;还是把两个的 DOM 顺序调转,始终是 display:inline-block 的 div 叠在上方。
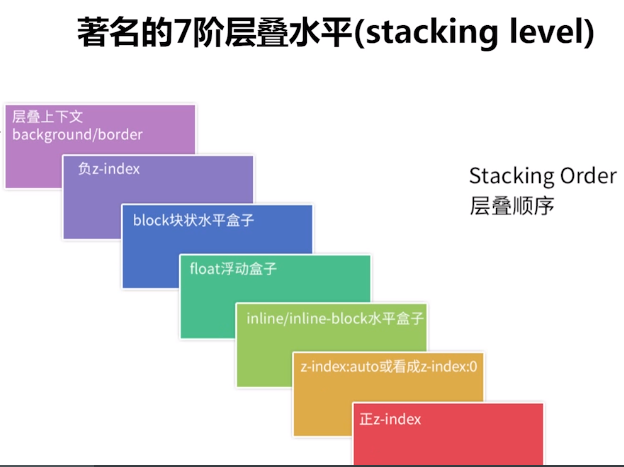
为什么呢?这里其实是涉及了所谓的层叠水平(stacking level),有一张图可以很好的诠释:

运用上图的逻辑,上面的题目就迎刃而解,inline-blcok 的 stacking level 比之 float 要高,所以无论 DOM 的先后顺序都堆叠在上面。
按照 W3官方 的说法,准确的 7 层为:
形成堆叠上下文环境的元素的背景与边框
拥有负
z-index的子堆叠上下文元素 (负的越高越堆叠层级越低)正常流式布局,非
inline-block,无position定位(static除外)的子元素无
position定位(static除外)的 float 浮动元素正常流式布局,
inline-block元素,无position定位(static除外)的子元素(包括 display:table 和 display:inline )拥有
z-index:0的子堆叠上下文元素拥有正
z-index:的子堆叠上下文元素(正的越低越堆叠层级越低)
所以我们的两个 div 的比较是基于上面所列出来的 4 和 5 。5 的 stacking level 更高,所以叠得更高。
不过!重点来了,请注意,上面的比较是基于两个 div 都没有形成 堆叠上下文 这个为基础的。下面我们修改一下题目,给两个 div ,增加一个 opacity。通过实验我们发现:inline-block 的 div 不再一定叠在 float 的 div 之上,而是和 HTML 代码中 DOM 的堆放顺序有关,后添加的 div 会 叠在先添加的 div 之上。
这里的关键点在于,添加的 opacity:0.9 这个让两个 div 都生成了 stacking context(堆叠上下文) 的概念。此时,要对两者进行层叠排列,就需要 z-index ,z-index 越高的层叠层级越高。
堆叠上下文是HTML元素的三维概念,这些HTML元素在一条假想的相对于面向(电脑屏幕的)视窗或者网页的用户的 z 轴上延伸,HTML 元素依据其自身属性按照优先级顺序占用层叠上下文的空间。
那么,如何触发一个元素形成 堆叠上下文 ?方法如下,摘自 MDN:
- 根元素 (HTML),
- z-index 值不为 “auto”的 绝对/相对定位,
- 一个 z-index 值不为 “auto”的 flex 项目 (flex item),即:父元素 display: flex|inline-flex,
- opacity 属性值小于 1 的元素(参考 the specification for opacity),
- transform 属性值不为 “none”的元素,
- mix-blend-mode 属性值不为 “normal”的元素,
- filter值不为“none”的元素,
- perspective值不为“none”的元素,
- isolation 属性被设置为 “isolate”的元素,
- position: fixed
- 在 will-change 中指定了任意 CSS 属性,即便你没有直接指定这些属性的值
- -webkit-overflow-scrolling 属性被设置 “touch”的元素
所以,上面我们给两个 div 添加 opacity 属性的目的就是为了形成 stacking context。也就是说添加 opacity 替换成上面列出来这些属性都是可以达到同样的效果。
在层叠上下文中,其子元素同样也按照上面解释的规则进行层叠。 特别值得一提的是,其子元素的 z-index 值只在父级层叠上下文中有意义。意思就是父元素的 z-index 低于父元素另一个同级元素,子元素 z-index再高也没用。
理解上面的 stacking-level 与 stacking-context 是理解 CSS 的层叠顺序的关键。
2、字体定义顺序
body {
font-family: tahoma, arial, 'Hiragino Sans GB', '\5b8b\4f53', sans-serif;
}
别看短短 5 个字体名,其实其中门道很深。解释一下:
- 使用
tahoma作为首选的西文字体,小字号下结构清晰端整、阅读辨识容易; - 用户电脑未预装
tohoma,则选择arial作为替代的西文字体,覆盖 windows 和 MAC OS; Hiragino Sans GB为冬青黑体,首选的中文字体,保证了 MAC 用户的观看体验;- Windows 下没有预装冬青黑体,则使用 ‘\5b8b\4f53’ 宋体为替代的中文字体方案,小字号下有着不错的效果;
- 最后使用无衬线系列字体
sans-serif结尾,保证旧版本操作系统用户能选中一款电脑预装的无衬线字体,向下兼容。
其实上面的 font-family 就是淘宝首页 body 的字体定义,非常的规范,每一个字体的定义都有它的意义。
font-family 定义的原则大概遵循:
1、兼顾中西
中文或者西文(英文)都要考虑到。
2、西文在前,中文在后
由于大部分中文字体也是带有英文部分的,但是英文部分又不怎么好看,同理英文字体中大多不包含中文。
所以通常会先进行英文字体的声明,选择最优的英文字体,这样不会影响到中文字体的选择,中文字体声明则紧随其次。
3、兼顾多操作系统
选择字体的时候要考虑多操作系统。例如 MAC OS 下的很多中文字体在 Windows 都没有预装,为了保证 MAC 用户的体验,在定义中文字体的时候,先定义 MAC 用户的中文字体,再定义 Windows 用户的中文字体;
4、兼顾旧操作系统,以字体族系列 serif 和 sans-serif 结尾
当使用一些非常新的字体时,要考虑向下兼容,兼顾到一些极旧的操作系统,使用字体族系列 serif 和sans-serif 结尾总归是不错的选择。
层叠顺序与堆栈上下文、font-family字体定义顺序的的更多相关文章
- 谈谈一些有趣的CSS题目(三)-- 层叠顺序与堆栈上下文知多少
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉 ...
- {MySQL的逻辑查询语句的执行顺序}一 SELECT语句关键字的定义顺序 二 SELECT语句关键字的执行顺序 三 准备表和数据 四 准备SQL逻辑查询测试语句 五 执行顺序分析
MySQL的逻辑查询语句的执行顺序 阅读目录 一 SELECT语句关键字的定义顺序 二 SELECT语句关键字的执行顺序 三 准备表和数据 四 准备SQL逻辑查询测试语句 五 执行顺序分析 一 SEL ...
- Font Awesome字体图标
1.什么是字体图标字体图标是一个包含许多图标的字体库.可以理解为一种特殊的字体,只不过里面包含的都是图标. 2.Font Awesome图标字体库Font Awesome是目前最受欢迎最全面的图标字体 ...
- C#使用Font Awesome字体
这个类是一个开源类,我做了一些功能优化1.如果没有安装Font Awesome字体,可能需要直接去exe路径下使用对应名称字体.2.可以直接返回\uFxxx类型字体,方便winform按钮使用,不然的 ...
- Awesome图标 | 如何在某些编辑软件中使用Font Awesome字体图标
文章目录 Font Awesome 字体图标 在某些编辑软件中使用 Font Awesome 字体图标 Font Awesome 为您提供可缩放矢量图标,它可以被定制大小.颜色.阴影以及任何可以用 C ...
- Font Awesome 字体使用方法, 兼容ie7+
WebFont 技术可以让网页使用在线字体,而无需使用图片,从而有机会解决开头设计师提到的问题.它通过 CSS 的@font-face语句引入在线字体,使用 CSS 选择器指定运用字体的文本,与此同时 ...
- hrbustoj 1545:基础数据结构——顺序表(2)(数据结构,顺序表的实现及基本操作,入门题)
基础数据结构——顺序表(2) Time Limit: 1000 MS Memory Limit: 10240 K Total Submit: 355(143 users) Total Accep ...
- Effective C++学习笔记:初始化列表中成员列出的顺序和它们在类中声明的顺序相同
类成员的默认初始化顺序是按照声明顺序进行, 如果使用初始化列表初始化成员变量, 则必须按照成员变量的声明顺序进行; 否则, 在变量之间交替赋值时, 会产生, 未初始化的变量去赋值其他变量; 同时GCC ...
- Web应用中监听者的通知顺序按照DD中的定义顺序
Web应用中监听者的通知顺序按照DD中的定义顺序: XML: <?xml version="1.0" encoding="UTF-8"?> < ...
随机推荐
- codevs 2804 最大最小数质因数
题目描述 Description 先输入n,n<=20;再依次输入n个不同的数,每个数<=1000000;找出最大数和最小数,并输出最大最小数的质因数,没有质因数则输出0. 输入描述 In ...
- 「PKUWC2018」猎人杀
「PKUWC2018」猎人杀 解题思路 首先有一个很妙的结论是问题可以转化为已经死掉的猎人继续算在概率里面,每一轮一直开枪直到射死一个之前没死的猎人为止. 证明,设所有猎人的概率之和为 \(W\) , ...
- 得到某个android应用 的POST和GET请求的 网址和参数
两种思路: 1.用笔记本建个wifi热点,然后抓包. 2. 把APK装到模拟器上 会在任务管理中有个exe进程,用一个软件可以抓取这个进程的所有请求 .
- VM 操作系统实例化(基于 KVM 的虚拟化研究及应用--崔泽永(2011))的论文笔记
一.VM操作系统实例化 1.建立虚拟磁盘镜像 虚拟磁盘镜像在逻辑上是提供给虚拟机使用的硬盘, 在物理上可以是 L inux系 统内一普通镜像文件, 也可以是真实的物理磁盘或分区. 本方案设计中将虚拟机 ...
- BZOJ4045 : [Cerc2014] bricks
首先求出B和W的个数,如果只出现了一种那么直接输出sum(k). 否则依次扫描,能割就割,时间复杂度$O(n)$. #include<cstdio> #define N 100010 ty ...
- POP3_收取QQ邮箱邮件的问题
今天纠结了一天的时间,使用pop3协议收取qq邮箱中邮件时,因为一个特别坑爹的问题重新写n次,最后发现是因为qq邮箱设置了独立邮箱密码,必须的用独立邮箱密码登陆才行,/(ㄒoㄒ)/~~!!!! 但今天 ...
- Jedis使用总结【pipeline】【分布式的id生成器】【分布式锁【watch】【multi】】【redis分布式】(转)
前段时间细节的了解了Jedis的使用,Jedis是redis的java版本的客户端实现.本文做个总结,主要分享如下内容: [pipeline][分布式的id生成器][分布式锁[watch][multi ...
- LPC43xx Asymmetric Dual Core : Cortex-M0 and Cortex-M4
- 《Go学习笔记 . 雨痕》反射
一.类型(Type) 反射(reflect)让我们能在运行期探知对象的类型信息和内存结构,这从一定程度上弥(mi)补了静态语言在动态行为上的不足.同时,反射还是实现元编程的重要手段. 和 C 数据结构 ...
- cocos2dx学习之路
http://blog.csdn.net/qq_30501909/article/details/50720227
