python-django开发学习笔记四
先插入一条广告,博主新开了一家淘宝店,经营自己纯手工做的发饰,新店开业,只为信誉!需要的亲们可以光顾一下!谢谢大家的支持!
店名:
小鱼尼莫手工饰品店
经营:
发饰、头花、发夹、耳环等(手工制作)
网店:
http://shop117066935.taobao.com/
马上开始正题...
1.1 开发环境
该笔记所基于的开发环境为:windows8、python2.7.5、psycopg2-2.4.2、django1.5.4、pyCharm-2.7.3。以上所描述的软件、插件安装、破解等可以参考之前的python笔记,提供了具体的资源链接和操作步骤。
1.2 django学习笔记简介
django学习基于官网提供的投票应用,是学习该应用编写过程中,遇到的问题、知识点、注意问题等的总结,同时包含大量学习过程中的截图,方便大家更直观的学习。
它将包含两部分:
一个公共网站,可让人们查看投票的结果和让他们进行投票。
一个管理网站,可让你添加、修改和删除投票项目。
官网文档链接为http://django-chinese-docs.readthedocs.org/en/latest/

1.3 关于笔记
同样作为初学者,写这篇文章时,刚刚看到教程的第4部分,笔记中有不足之处,还希望大家指正,真心与大家共同讨论学习!
<h1>{{ poll.question }}</h1>
{% if error_message %}<p><strong>{{ error_message }}</strong></p>{% endif %}
<form action="{% url 'polls:vote' poll.id %}" method="post">
{% csrf_token %}
{% for choice in poll.choice_set.all %}
<input type="radio" name="choice" id="choice{{ forloop.counter }}" value="{{ choice.id }}" />
<label for="choice{{ forloop.counter }}">{{ choice.choice_text }}</label>
<br />
{% endfor %}
<input type="submit" value="Vote" />
</form>
3.2 在 polls/views.py 中更新vote方法
from django.shortcuts import get_object_or_404, render
from django.http import HttpResponseRedirect, HttpResponse
from django.core.urlresolvers import reverse
from polls.models import Choice, Poll
# ...
def vote(request, poll_id):
p = get_object_or_404(Poll, pk=poll_id)
try:
selected_choice = p.choice_set.get(pk=request.POST['choice'])
except (KeyError, Choice.DoesNotExist):
# Redisplay the poll voting form.
return render(request, 'polls/detail.html', {
'poll': p,
'error_message': "You didn't select a choice.",
})
else:
selected_choice.votes += 1
selected_choice.save()
# Always return an HttpResponseRedirect after successfully dealing
# with POST data. This prevents data from being posted twice if a
# user hits the Back button.
return HttpResponseRedirect(reverse('polls:results', args=(p.id,)))
1.3 在 polls/views.py 中更新results方法
def results(request, poll_id):
poll = get_object_or_404(Poll, pk=poll_id)
return render(request, 'polls/results.html', {'poll': poll})
3.4 创建一个 polls/results.html 模板
<h1>{{ poll.question }}</h1>
<ul>
{% for choice in poll.choice_set.all %}
<li>
{{ choice.choice_text }} -- {{ choice.votes }} vote{{ choice.votes|pluralize }}
</li>
{% endfor %}
</ul>
<a href="{% url 'polls:detail' poll.id %}">Vote again?</a>
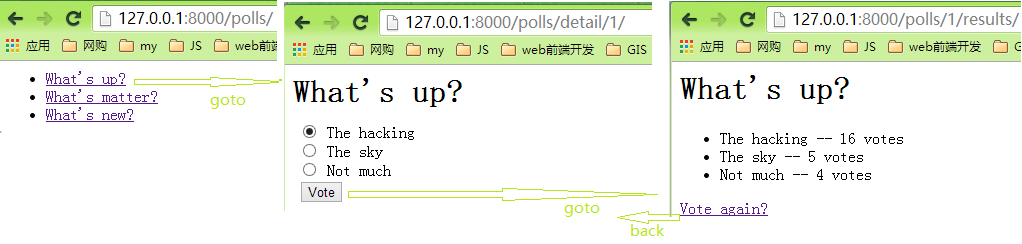
3.5 页面逻辑实现
# http://127.0.0.1:8000/polls
url(r'^$', views.index, name='index'),
# ex: /polls/5/
url(r'^detail/(?P<poll_id>\d+)/$', views.detail, name='detail'),
# ex: /polls/5/results/
url(r'^(?P<poll_id>\d+)/results/$', views.results, name='results'),

python-django开发学习笔记四的更多相关文章
- python web开发学习笔记一:javascript基础
一.认识js: 能进入到软件所实习是我的最大的收获,也是我的荣幸,我相信努力付出一定能够换回收获. 项目最先开始的是接触到web前端的一些内容,我们需要利用flask搭建应该有的框架.我有一些pyth ...
- python Django 相关学习笔记
Django框架 pip3 install django 命令: # 创建Django程序 django-admin startproject mysite # 进入程序目录 cd mysite # ...
- The Definitive Guide To Django 2 学习笔记(四) 动态URLs
前面的例子中,虽然时间是动态可变的,但它的URL却是静态的(/time/).很多时候,URL也是需要动态改变,然后展示出不通的内容来.现在我们就来创建一个可以动态改变URL的例子. 如果URLconf ...
- Python Flask 开发学习笔记
Flask学习 安装pipenv虚拟环境 pip Install pipenv 运行pipenv pipenv --version 进入虚拟容器 pipenv install 安装flask pipe ...
- Photon + Unity3D 线上游戏开发 学习笔记(四)
这一节 我们建立 photon Server 端的框架 一个最简单的Photon框架 就包括一个 Applocation 类 和 一个 peer 类,作用例如以下: * Application 类是 ...
- Django:学习笔记(1)——开发环境配置
Django:学习笔记(1)——开发环境配置 Django的安装与配置 安装Django 首先,我们可以执行python -m django --version命令,查看是否已安装django. 如果 ...
- Django初识 学习笔记一
Django初识 学习笔记一 mvcviewsmodelstemplate. 一 MVC框架 MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(c ...
- C#可扩展编程之MEF学习笔记(四):见证奇迹的时刻
前面三篇讲了MEF的基础和基本到导入导出方法,下面就是见证MEF真正魅力所在的时刻.如果没有看过前面的文章,请到我的博客首页查看. 前面我们都是在一个项目中写了一个类来测试的,但实际开发中,我们往往要 ...
- 《MFC游戏开发》笔记四 键盘响应和鼠标响应:让人物动起来
本系列文章由七十一雾央编写,转载请注明出处. http://blog.csdn.net/u011371356/article/details/9327377 作者:七十一雾央 新浪微博:http:// ...
随机推荐
- C# toolstrip 上添加DateTimePicker Control控件
private void AddDTPtoToolstrip( n){DateTimePicker dtp = DateTimePicker;dtp.Width = 110;dtp.Format = ...
- 基于jQuery的tooltips插件--poshytip
摘要: 分享一款在项目中使用的tooltips插件--poshytip,这是一款基于jQuery的插件,其特点是简单易用,支持浏览器:IE6+, FF 2+, Opera 9+, Safari 3+, ...
- python2内置属性
# encoding: utf-8 # module __builtin__ # from (built-in) # by generator 1.145 from __future__ import ...
- HttpClient(一)-- HelloWorld
一.简介 HttpClient 是Apache Jakarta Common 下的子项目,可以用来提供高效的.最新的.功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的 ...
- DDMS调试信息
1.可以使用System.out.println() 2.android.util包下的Log类 该类可以将信息以日志的形式输出到LogCat中: import android.util.Log; S ...
- C#编码习惯谈
1. 避免将多个类放在一个文件里面.2. 一个文件应该只有一个命名空间,避免将多个命名空间放在同一个文件里面.3. 一个文件最好不要超过500行的代码(不包括机器产生的代码).4. 一个方法的 ...
- flask livereload用法
#coding=utf-8 from flask import Flask from flask_script import Manager app = Flask(__name__) manager ...
- 用MyEclipse将Maven Dependencies中的jar包导出
1.右击pom.xml文件,选择Run As ——> Maven build… 2.在打开的页面中,如图输入“dependency:copy-dependencies”,后点击“Run”即可 ...
- Charles抓包(iOS的http/https请求)
Charles抓包(iOS的http/https请求) Charles安装 HTTP抓包 HTTPS抓包 1. Charles安装 官网下载安装Charles:https://www.charlesp ...
- C# GIF图片的分解以及合成
dll下载的地址 http://www.codeproject.com/Articles/11505/NGif-Animated-GIF-Encoder-for-NET 使用主要调用的是Compo ...
