h5 plus/h5+规范使用,模块索引,教你如何去看h5+的手册
最近看了下h5+规范的官网,开始觉得晦涩难懂,确实很乱,不过这也是基于我不理解的情况,终于艰难读完了,现在来分享下心得吧,基本看完文章,按我的方法,应该可以直接上手项目。
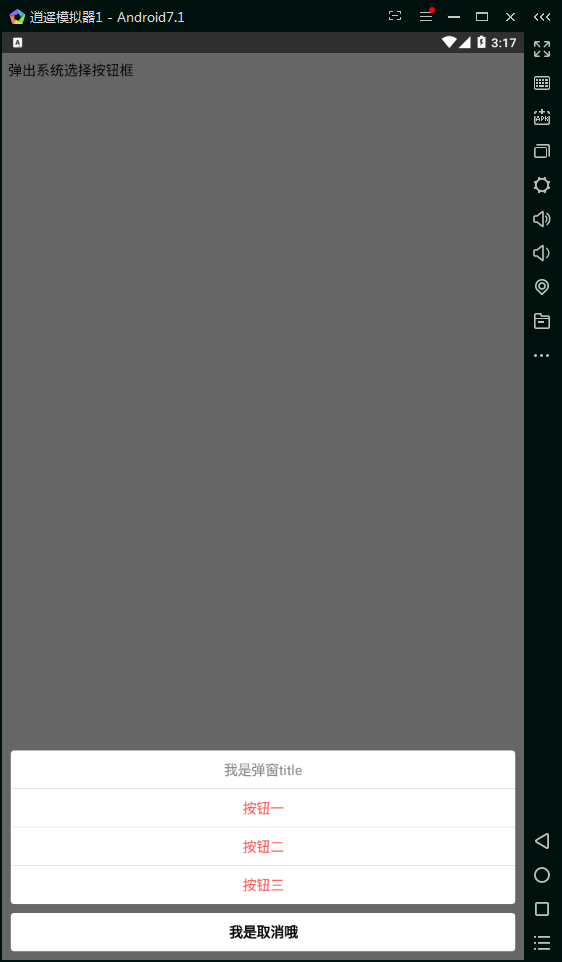
我准备的工具 hbuilder编译器(打包用),逍遥安卓模拟器(测试安卓用)一个html 搞定,开工,为了讲解的更易于新手,咱们从简单的一个底部弹出的按钮这个demo为例子,先看下效果图

如上就是效果图 ,就实现这个 可以吧,虽然简单,或许来说用个插件就实现了 没必要去碰h5+,但是这只是为了大家抱砖引玉用。重点不是教你实现这个是教你看h5+文档,会看文档什么效果不可以写?
开始

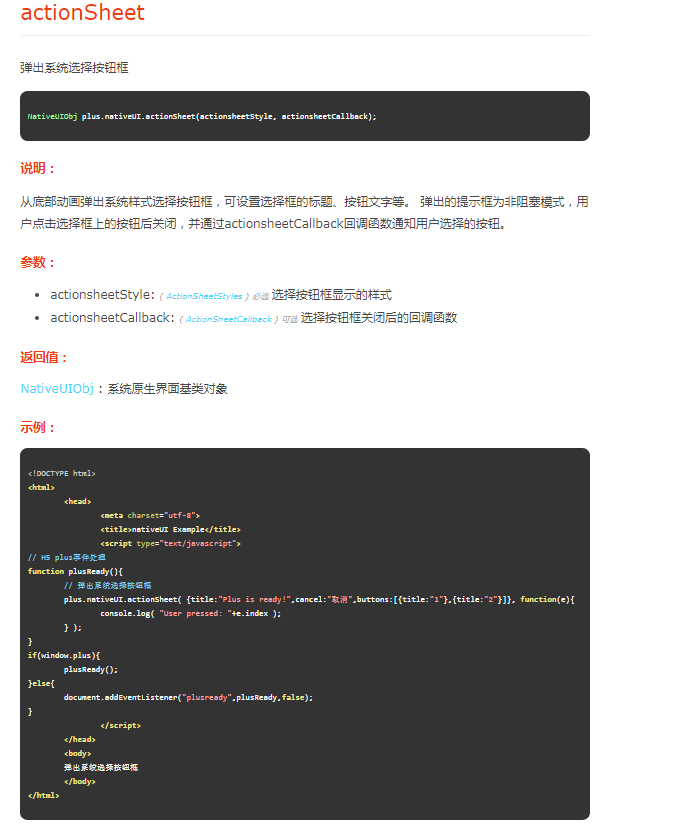
我使用的是nativeUI的actionSheet这个模块,看方法模块这里能清晰的知道,这个方法/模块是做什么用的,可以看到 我这个是:弹出系统选择按钮框,那么,点一下标题开始往下面走到用的这个模块的专区

到了这里,喜欢对照示例的就可以不往下了,当然我不是,我喜欢自己去写,所以我会去看说明,参数。
首先是这段代码
NativeUIObj plus.nativeUI.actionSheet(actionsheetStyle, actionsheetCallback);
开始看时候一脸懵逼,这nima是个啥?什么鬼,不急 咱们直接看参数,
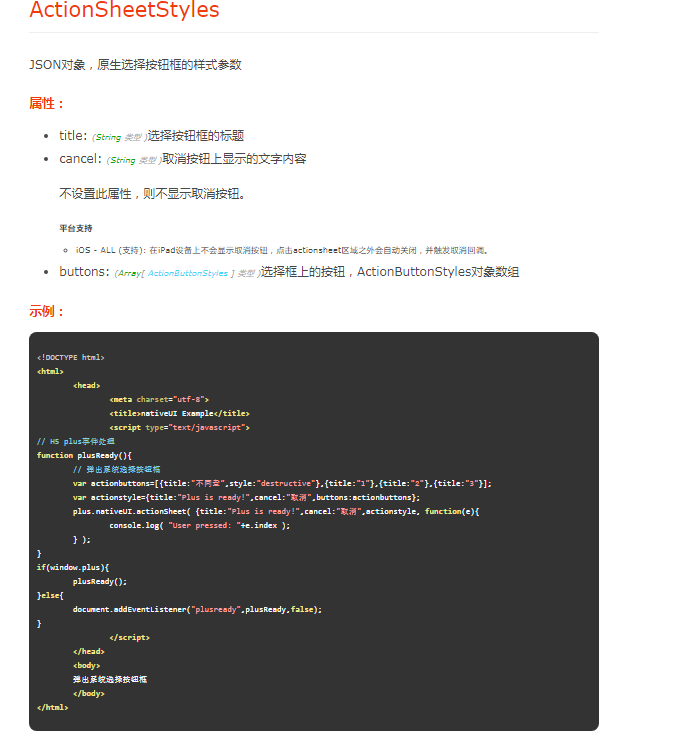
有actionsheetStyle和actionsheetCallback这俩参数,翻了上下半天,没找到啊,难道猜测字义么,那个是是什么啊?懵逼,不慌,我来教你 首先我们看到actionsheetStyle这个是必选参数,我先来找找他,可以发现参数后面小括号是个蓝色,应该是个链接,点击,

哈哈,还真是这个参数介绍,原来这个是参数都写在最后了,可以清晰看到 这写的很清楚,json对象,有title/cancel/buttons这三个参数,需要注意他后面的支持版本,不要轻易使用哦,像buttons里面也写清楚了他的格式,也可以通过点击格式来到对应的介绍,就这么简单,看懂文档还愁不会代码么?那我们尝试下。
首先,h5的plus对象仅作用于app,其次他也是类似于window.onload一样的存在不过他的监听要用
document.addEventListener("plusready",plusReady,false);
这样子来监听是否初始化,初始化就可以开始读文档写代码了,让我们来编辑plusReady函数吧
首先我们调用plus.nativeUI.actionSheet这个 然后我们开始根据上面已知的开始配置了,这就能实现如上图搬的效果了,
function plusReady(){
plus.nativeUI.actionSheet({
title:"我是弹窗title",
cancel:"我是取消哦",
buttons:[
{
color:"#f55",
title:"按钮一"
},
{
color:"f55",
title:"按钮二"
},
{
color:"f55",
title:"按钮三"
}
]
})
}
刚才文档还有第二个参数是个回调,那我们来加上?下面是上图的全部代码,直接打包app即可预览
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body> <div onclick = "plusReady()">
弹出系统选择按钮框
</div> </body>
<script>
function plusReady(){
plus.nativeUI.actionSheet({
title:"我是弹窗title",
cancel:"我是取消哦",
buttons:[
{
color:"#f55",
title:"按钮一" },
{
color:"f55",
title:"按钮二" },
{
color:"f55",
title:"按钮三" }
]
},function(e){
alert(JSON.stringify(e));
})
}
if(window.plus){
plusReady();
}else{
document.addEventListener("plusready",plusReady,false);
} </script>
</html>
tips:千万不要吧js单独拿出去(或者你后期用webpack什么的合并也可以)因为hb是不会把你外联一起打包进app。
下面给大家一份索引 需要干嘛直接去某个模块,免得挨个去找浪费时间了,快去创建属于你的app
http://www.html5plus.org/doc/zh_cn/nativeui.html#plus.nativeUI.ActionSheetStyles accelerometer
Accelerometer模块管理设备加速度传感器,用于获取设备加速度信息,包括x(屏幕水平方向)、y(垂直屏幕水平方向)、z(垂直屏幕平面方向)三个方向的加速度信息。通过plus.accelerometer获取设备加速度传感器管理对象。 audio
Audio模块用于提供音频的录制和播放功能,可调用系统的麦克风设备进行录音操作,也可调用系统的扬声器设备播放音频文件。通过plus.audio获取音频管理对象。 barcode
Barcode模块管理条码扫描,支持常见的条码(一维码及二维码)的扫描识别功能。可调用设备的摄像头对条码图片扫描进行数据输入,解码后返回码数据及码类型。通过plus.barcode可获取条码码管理对象。 camera
Camera模块管理设备的摄像头,可用于拍照、摄像操作,通过plus.camera获取摄像头管理对象。 contacts
Contacts模块管理系统通讯录,用于可对系统通讯录进行增、删、改、查等操作。通过plus.contacts获取系统通讯录管理对象。 device
Device模块管理设备信息,用于获取手机设备的相关信息,如IMEI、IMSI、型号、厂商等。通过plus.device获取设备信息管理对象。 downloader
ownloader模块管理网络文件下载任务,用于从服务器下载各种文件,并支持跨域访问操作。通过plus.downloader获取下载管理对象。Downloader下载使用HTTP的GET/POST方式请求下载文件,符合标准HTTP/HTTPS传输协议。 Events
Events模块管理客户端事件,包括系统事件,如扩展API加载完毕、程序前后台切换等。 fingerprint
Fingerprint模块管理指纹识别。 gallery
Gallery模块管理系统相册,支持从相册中选择图片或视频文件、保存图片或视频文件到相册等功能。通过plus.gallery获取相册管理对象。 geolocation
Geolocation模块管理设备位置信息,用于获取地理位置信息,如经度、纬度等。通过plus.geolocation可获取设备位置管理对象。虽然W3C已经提供标准API获取位置信息,但在某些平台存在差异或未实现,为了保持各平台的统一性,定义此规范接口获取位置信息。 ibeacon
iBeacon模块用于搜索附件的iBeacon设备(*请使用HBuilderX并更新到最新版本*) io
IO模块管理本地文件系统,用于对文件系统的目录浏览、文件的读取、文件的写入等操作。通过plus.io可获取文件系统管理对象。 key
Key管理设备按键事件 maps
Maps模块管理地图控件,用于在web页面中显示地图控件,提供各种接口操作地图控件,如添加标点、路线等。通过plus.maps可获取地图管理对象。 messaging
Messaging模块管理设备通讯功能,可用于短信、彩信、邮件发送等。通过plus.messaging可获取设备通讯管理对象。另外也可以直接通过html中的href直接快速发送短信、拨打电话、发送邮件等。 nativeObj
nativeObj管理系统原生对象。 nativeUI
nativeUI管理系统原生界面,可用于弹出系统原生提示对话框窗口、时间日期选择对话框、等待对话框等。 navigator
navigator用于管理浏览器运行环境信息 oauth
OAuth模块管理客户端的用户登录授权验证功能,允许应用访问第三方平台的资源。 orientation
Orientation模块管理设备的方向信息,包括alpha、beta、gamma三个方向信息,通过plus.orientation可获取设备方向管理对象。 payment
Payment模块管理支付功能,用于提供网页安全支付能力,支持通过Web接口进行支付操作。通过plus.payment可获取支付管理对象。 proximity
Proximity模块管理设备距离传感器,可获取当前设备的接近距离信息,通过plus.proximity可获取设备距离传感管理对象。 push
Push模块管理推送消息功能,可以实现在线、离线的消息推送,通过plus.push可获取推送消息管理对象。 runtime
Runtime模块管理运行环境,可用于获取当前运行环境信息、与其它程序进行通讯等。通过plus.runtime可获取运行环境管理对象。 share
Share模块管理客户端的社交分享功能,提供调用终端社交软件的分享能力。通过plus.share可获取社交分享管理对象。 speech
Speech模块管理语音输入功能,提供语音识别功能,可支持用户通过麦克风设备进行语音输入内容。通过plus.speech可获取语音输入管理对象。 statistic Statistic模块管理统计功能,用于提供应用内统计的能力,支持统计和分析用户属性和用户行为数据。通过plus.statistic可获取统计管理对象。 storage
Storage模块管理应用本地数据存储区,用于应用数据的保存和读取。应用本地数据与localStorage、sessionStorage的区别在于数据有效域不同,前者可在应用内跨域操作,数据存储期是持久化的,并且没有容量限制。通过plus.storage可获取应用本地数据管理对象。 uploader
Uploader模块管理网络上传任务,用于从本地上传各种文件到服务器,并支持跨域访问操作。通过plus.uploader可获取上传管理对象。Uploader上传使用HTTP的POST方式提交数据,数据格式符合Multipart/form-data规范,即rfc1867(Form-based File Upload in HTML)协议。 video
Video模块管理多媒体视频相关能力,可用创建视频播放控件,直播推流控件等 webview
Webview模块管理应用窗口界面,实现多窗口的逻辑控制管理操作。通过plus.webview可获取应用界面管理对象。 net
XMLHttpRequest模块管理网络请求,与标准HTML中的XMLHttpRequest用途一致,差别在于前者可以进行跨域访问。通过plus.net可获取网络请求管理对象。 zip
Zip模块管理文件压缩和解压,通过plus.zip可获取压缩管理对象。
写在最后,本人qq:421217189,欢迎大佬指教
h5 plus/h5+规范使用,模块索引,教你如何去看h5+的手册的更多相关文章
- Python进阶(十)----软件开发规范, time模块, datatime模块,random模块,collection模块(python额外数据类型)
Python进阶(十)----软件开发规范, time模块, datatime模块,random模块,collection模块(python额外数据类型) 一丶软件开发规范 六个目录: #### 对某 ...
- mysql进阶(二十六)MySQL 索引类型(初学者必看)
mysql进阶(二十六)MySQL 索引类型(初学者必看) 索引是快速搜索的关键.MySQL 索引的建立对于 MySQL 的高效运行是很重要的.下面介绍几种常见的 MySQL 索引类型. 在数 ...
- 欧洲AI规范先行,值得肯定与借鉴 --- 我看欧盟发布AI道德规范
欧洲AI规范先行,值得肯定与借鉴 --- 我看欧盟发布AI道德规范 [事件回放] 近日,据外媒报道,欧盟委员会(EC)任命的人工智能高级专家小组发布了AI开发和使用的道德草案,内容长达37页,提出可信 ...
- H5页开发规范/通用规范
兼容目标 主流移动设备:iPhone 4+ .三星.魅族.华为.红米.小米1S 以上及主流 Android 千元机型:请特别关注iPhone4/4s.魅族MX4.华为P6等机型 操作系统:iOS 7. ...
- H5微信场景应用 audio模块
css .bgAudio{width:27px;height:27px;position:fixed;right:10px;top:10px;z-index:999;-webkit-tap-highl ...
- 最近这两天看了关于H5游戏开发的一个教程,实践很短暂,看了很多理论的东西,现在呢也只是想回忆回忆关于EUI的部分知识吧
首先我了解了什么是Egret: Egret中文就是白鹭的意思,Egret是一套H5游戏开发的软件.(纯粹属于个人理解) 其次我对以下几款软件的相关知识做了些了解: Egret Engine(引擎),E ...
- JS模块规范 前端模块管理器
一:JS模块规范(为了将js文件像java类一样被import和使用而定义为模块, 组织js文件,实现良好的文件层次结构.调用结构) A:CommonJS就是为JS的表现来制定规范,因为js没有模块的 ...
- 移动web、webApp、混合APP、原生APP、androd H5混合开发 当无网络下,android怎么加载H5界面
PhoneGap是一个采用HTML,CSS和JavaScript的技术,创建移动跨平台移动应用程序的快速开发平台.它使开发者能够在网页中调用IOS,Android,Palm,Symbian,WP7,W ...
- 去面试H5游戏问的一些问题
首先肯定是自我介绍,然后问一些基础题,然后问简历上的相关问题. 1. WebSocket和Socket的区别 2.Http和Https的区别,get和post区别 3.进程和线程 4.H5的渲染流程 ...
随机推荐
- 禁止火狐浏览器缓存input标签方法
禁止火狐浏览器缓存input标签方法 问题1:在火狐浏览器里,云平台的输入框.选项框.勾选框…填写之后按F5刷新页面,之前填的东西会保留着,其它浏览器不会火狐强制刷新用Ctrl + F5 浏览器自动保 ...
- 使用wireshark分析tcp/ip报文之报文头
以太网报文的结构如下: 其中,以太网的帧头: 14 Bytes:MAC目的地址48bit(6B),MAC源地址48bit(6B),Type域2B,一共14B. IP头部: TCP头部: http:// ...
- powershell配置Gvim
1.下载安装Gvim 我的安装目录在:C:\gVimPortable 配色方案目录:C:\gVimPortable\App\vim\vim72\colors 配置文件目录:C:\gVimPortabl ...
- Nodejs学习笔记(四)与MySQL交互(felixge/node-mysql)
原文链接:http://www.cnblogs.com/zhongweiv/p/nodejs_mysql.html 介绍使用felixge/node-mysql进行SQL的增删改查以及断线重连等操作.
- 20145322 《网络对抗》 MSF基础应用1
20145322何志威 Exp5 MS08_067漏洞测试 实验问答 什么是exploit.payload.encode exploit:通过一个漏洞对程序进行攻击的过程 payload:有具体功能作 ...
- HTML基本格式
<html> <head> <title>放置文章标题</title> <meta http-equiv="Content-Type&q ...
- Go第一篇之轻松入门
Go语言简介 Go语言简史 Go 语言(或 Golang)是 Google 在 2007 年开发的一种开源编程语言,于 2009 年 11 月 10 日向全球公布.Go 是非常年轻的一门语言,它的主要 ...
- 获取转UTF8的字符串
/// <summary> /// 获取转UTF8的字符串 /// </summary> /// <param name="strWord">& ...
- Visual Studio 项目模板制作(三)
前面,我们已经制作好了模板,然后放到相应的Template目录就可以在Visual Studio中使用 本篇,我们采用安装VSIX扩展的方式来安装模板,这种方式需要安装Visual Studio SD ...
- Facebook广告API系列 2 - Audience Management
Facebook广告API系列 2 Facebook marketing API有三大组成部分: Audience Management Ads Management Ads Insights 本篇稍 ...
