第一篇:Vue基础
Vue基础
渐进式JavaScript框架
通过对框架的了解与运用程度,来决定其在整个项目中的应用范围,最终可以独立以框架方式完成整个web前端项目
走进Vue
什么是Vue
渐进式JavaScript框架,可以独立完成前后端分离式web项目的JavaScript框架
渐进式:可以控制一个页面的一个标签,也可以控制一系列标签,也可以控制整个页面,甚至可以控制整个前台
为什么要学习VUE
三大主流框架之一:
- Angular(脸书,庞大)
- React(github,精通移动端)
- Vue(吸取前两者优势,轻量级,文档是中文)
先进的前端设计模式:MVVM
可以完全脱离服务器端,以前端代码复用的方式渲染整个页面:组件化开发(前后端分离开发,节约开发成本)
特点
单页面web应用,在一个页面下,实现局部更换展示内容
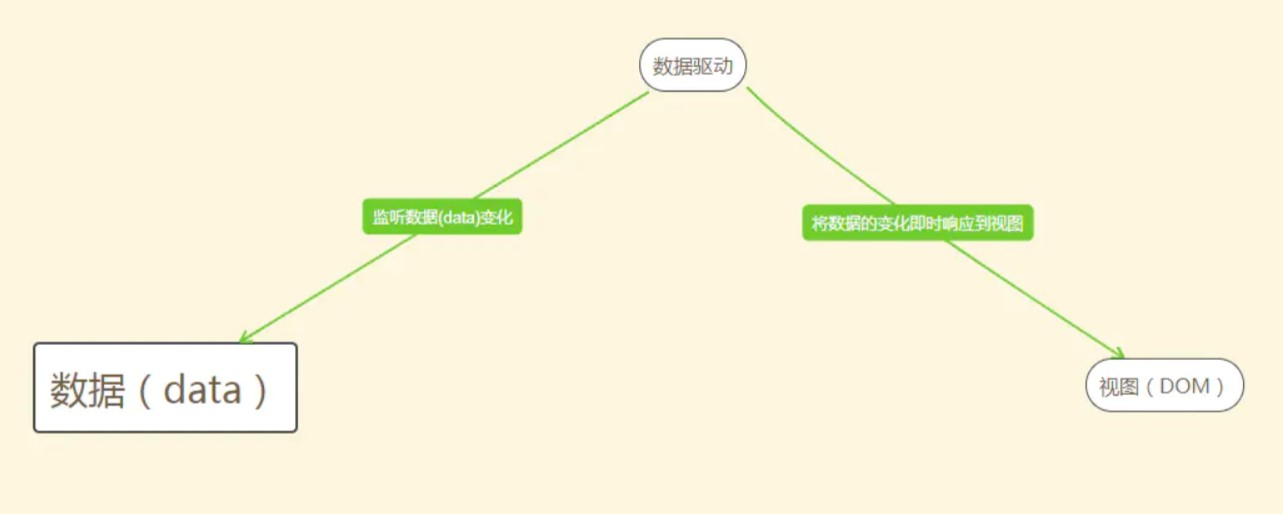
数据驱动,通过修改数据,来修改视图(DOM)的内容

数据的双向绑定,一个地方变化,另一个地方也随着变化
虚拟DOM,加载在内存中,速度更快
优势:
有指令(分支结构,循环结构...),复用页面结构等
有实例成员(过滤器,监听),可以对渲染的数据做二次格式化
有组件(模块的复用或组合),快速搭建页面
如何使用Vue
- 开发版本:
vue.js - 生产版本:
vue.min.js
<html>......<body><div id="app">{{ num }}</div></body><!--CND网络导入--><script src="http://cn.vuejs.org/js/vue.js"></script><!--本地导入--><script src="js/vue.min.js"></script><script>new Vue({el: '#app', // 选择标签,和页面结构进行绑定data: {num: 10, // 页面中变量声明}})</script></html>
挂载点el
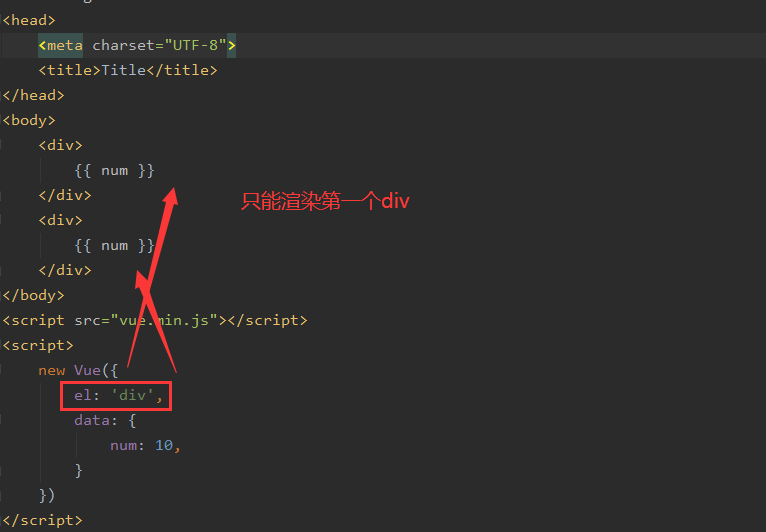
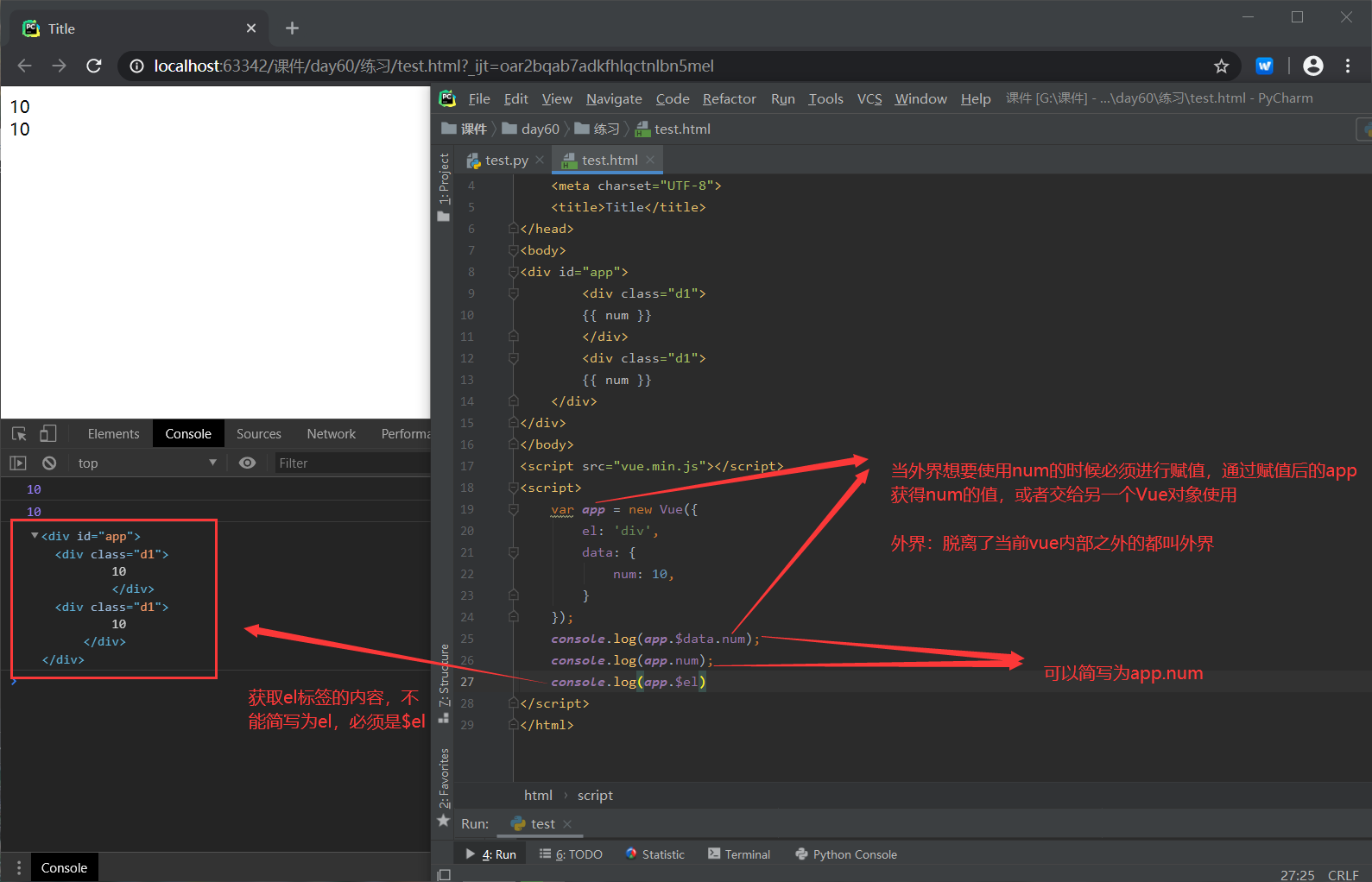
- el挂载点,一个挂载点只能控制一个页面结构(优先匹配到的结构)

- 挂载点挂载的页面标签严格建议用id属性进行匹配(一般习惯用app)
<div id="app"><div class="d1">{{ num }}</div><div class="d1">{{ num }}</div></div><script>var app = new Vue({el: '#app',data: {num: 100}});</script>
- html标签与body标签不能作为挂载点(因为html和body标签不可以被替换,是页面必须的)
el: 'body' // 不能选择整个body和html页面
- 是否接受Vue对象,需要看外界是否需要使用Vue中的数据

插值表达式
用于渲染数据,以及简单的运算和和简单的逻辑
1、空插值表达式:{{ }}
空插值表达式并没有任何用,只是名字叫空插值表达式
2、插值表达式的变量在data中可以初始化

3、插值表达式可以进行简单的运算与简单的逻辑
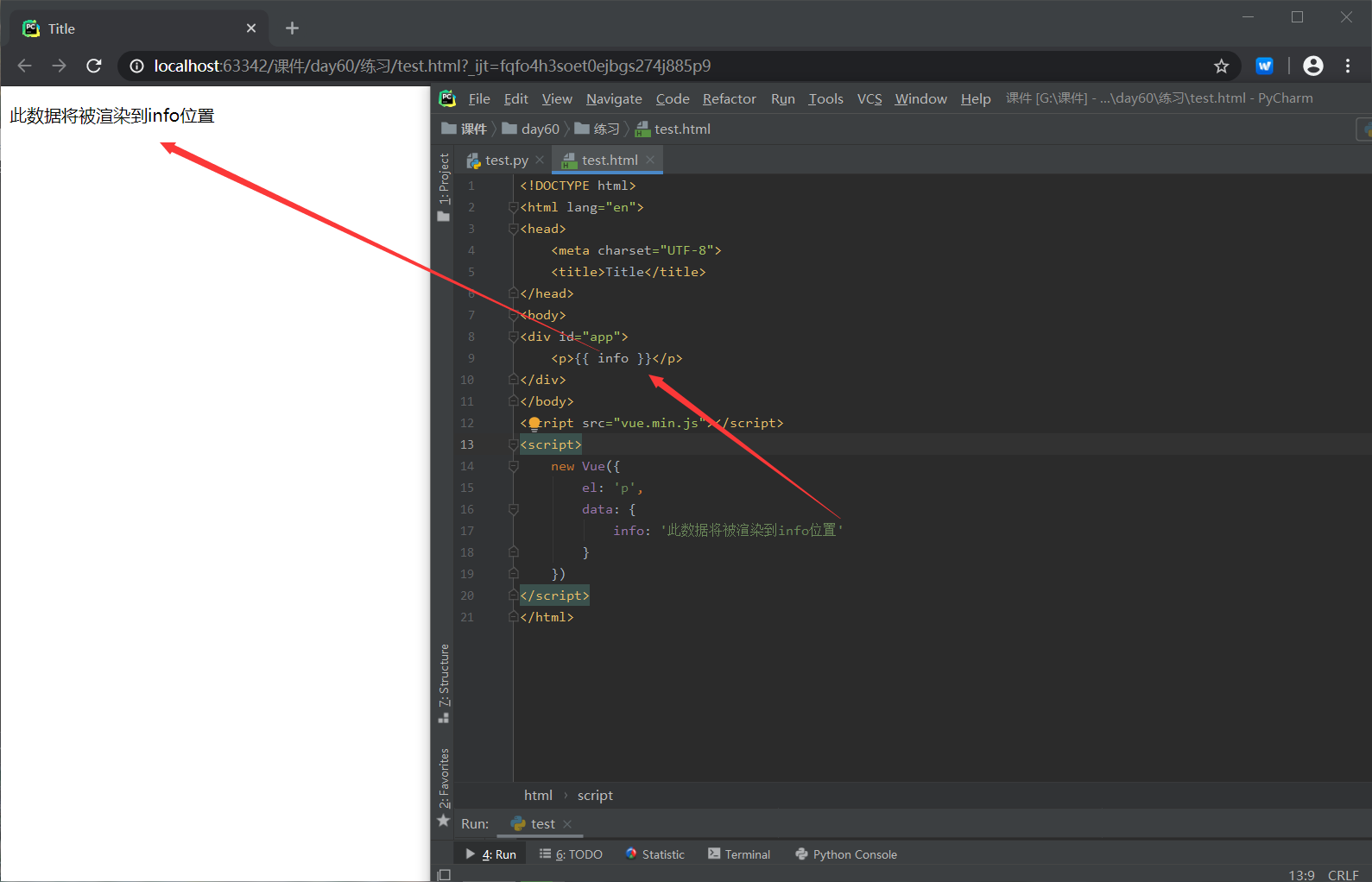
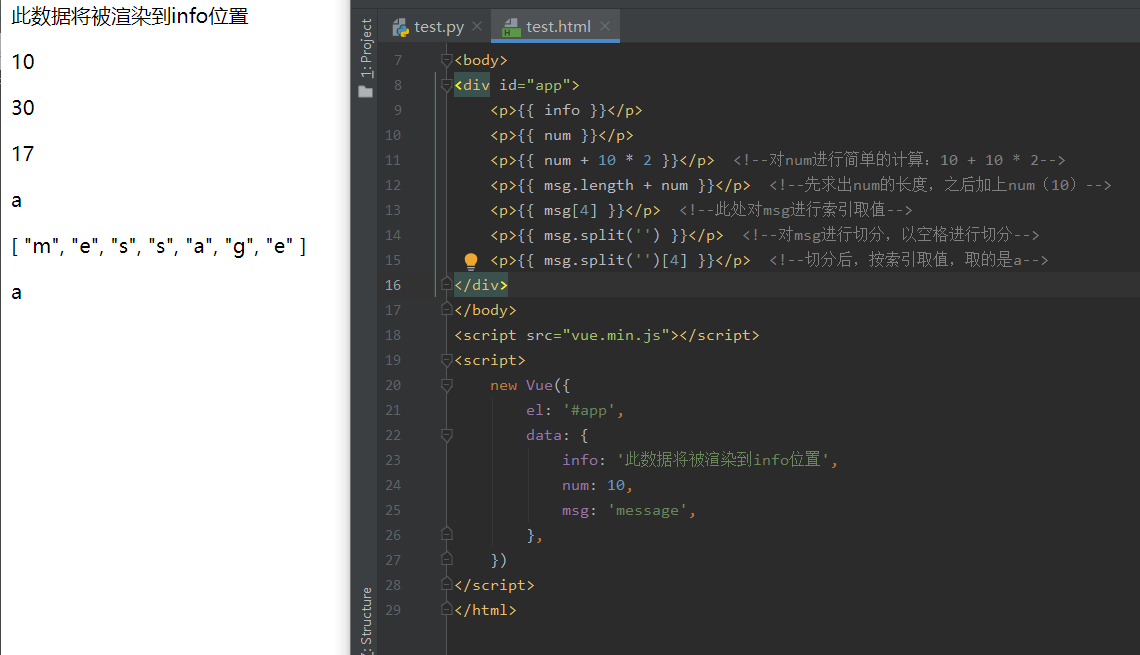
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><div id="app"><p>{{ info }}</p><p>{{ num }}</p><p>{{ num + 10 * 2 }}</p> <!--对num进行简单的计算:10 + 10 * 2--><p>{{ msg.length + num }}</p> <!--先求出msg的长度,之后加上num(10)--><p>{{ msg[4] }}</p> <!--此处对msg进行索引取值--><p>{{ msg.split('') }}</p> <!--对msg进行切分,以空格进行切分--><p>{{ msg.split('')[4] }}</p> <!--切分后,按索引取值,取的是a--></div></body><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {info: '此数据将被渲染到info位置',num: 10,msg: 'message',},})</script></html>

4、插值表达式符合冲突解决,用delimiters自定义(了解)
<div id="app"><p>[{ num }]</p></div><script>new Vue({el: '#app',data: {info: '信息',msg: 'message',num: 10,},// 控制vue插值表达式符合delimiters: ['[{', '}]'],})</script>

过滤器
过滤器的作用:二次处理数据
1、使用实例成员filters来定义过滤器
2、在页面结构中,用 | 来标识使用过滤器
3、过滤方法的返回值就是过滤器过滤后的结果
4、过滤器可以对1~n个变量进行过滤,同时还可传入辅助性的变量(过滤器方法接收参数是按照传入的位置先后)
<body><div id="app"><!-- 简单使用:过滤的对象会作为参数传给过滤器 --><p>{{ num | add(20) }}</p><!-- 串联使用:将第一个过滤器结果作为参数给第二个过滤器 --><p>{{ num | add(100) | jump(2) }}</p><!-- 究极使用 --><p>{{ n1, n2 | fn(99, 77) }}</p><!-- 你品,你细品 --><p>{{ n1, n2 | fn(99, 77), n1, n2 | fn(100) }}</p></div></body><script src="js/vue.js"></script><script>new Vue({el: '#app',data: {num: 10,n1: 66,n2: 88},filters: {add: function (a, b) {console.log(a, b);return a + b;},jump: function (a, b) {return a * b},fn: function (a, b, c, d) {console.log(a, b, c, d);return a + b + c + d;}}})</script>
第一篇:Vue基础的更多相关文章
- LWJGL3的内存管理,第一篇,基础知识
LWJGL3的内存管理,第一篇,基础知识 为了讨论LWJGL在内存分配方面的设计,我将会分为数篇随笔分开介绍,本篇将主要介绍一些大方向的问题和一些必备的知识. 何为"绑定(binding)& ...
- 第一篇:Django基础
Django框架第一篇基础 一个小问题: 什么是根目录:就是没有路径,只有域名..url(r'^$') 补充一张关于wsgiref模块的图片 一.MTV模型 Django的MTV分别代表: Model ...
- oracle系列--第一篇 数据库基础
第一章 数据库基础 1.1 数据管理概述 1.1.1 什么是数据管理 与我们人类相比,计算机的最大优势就是能够高速.精准地运行,其运行的过程就是执行程序代码和操作指令.处理数据的过程.可以说,数据处理 ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- Python【第一篇】基础介绍
一.本节主要内容 Python介绍 发展史 Python 2 or 3? 安装 Hello World程序 变量 用户输入 模块初识 .pyc文件 数据类型初识 数据运算 表达式if ...else语 ...
- 第一篇 Flask基础篇之(配置文件,路由系统,模板,请求响应,session&cookie)
Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求进行预处理,然后 ...
- 第一篇:python基础
python基础 python基础 本节内容 python起源 python的发展史 为什么选择python3 第一个python程序 变量定义 表达式和运算符 用户输入 流程控制 判断 流程控制 ...
- 【Python之路】第一篇--Linux基础命令
pwd 命令 查看”当前工作目录“的完整路径 pwd -P # 显示出实际路径,而非使用连接(link)路径:pwd显示的是连接路径 . 表示当前目录 .. 表示上级目录 / 表示根目录 ls ...
- vue学习指南:第一篇 - vue的介绍
三大主流框架: 1. Vue.js 是目前最火的一个前端框架,react是最流行的前端框架 (react除了开发网站,还可以开发手机app,Vue语法也是可以用于手机App开发的,需要借助于wexx) ...
- 第一篇 -- XML基础
一.XML简介 XML是一种标记语言,用于描述数据,它提供一种标准化的方式来来表示文本数据.XML文档以.xml为后缀.需要彻底注意的是XML是区分大小写的. 先从一个简单的XML例子来了解下xml基 ...
随机推荐
- $loj10156/$洛谷$2016$ 战略游戏 树形$DP$
洛谷loj Desription Bob 喜欢玩电脑游戏,特别是战略游戏.但是他经常无法找到快速玩过游戏的方法.现在他有个问题. 现在他有座古城堡,古城堡的路形成一棵树.他要在这棵树的节点上放置最少数 ...
- HBase学习笔记(一)——基础入门
1.what:什么是HBase HBase的原型是Google的BigTable论文,受到了该论文思想的启发,目前作为Hadoop的子项目来开发维护,用于支持结构化的数据存储. HBase是一个高可靠 ...
- Head First设计模式——组合模式
最近比较忙,有段时间没有更新设计模式的进度了.今天继续学习组合设计模式. 组合模式的例子我们继续延续上篇<Head First设计模式——迭代器模式>的菜单例子,首先声明下迭代器和组合模式 ...
- ElementUi 两个表格反选
ElementUi 两个表格反选 1.先看看实现的图 表格内容显示 <el-row :gutter="20"> <el-col :span="16&qu ...
- getopt命令
最近学习了一下getopt(不是getopts)命令来处理执行shell脚本传入的参数,在此记录一下,包括长选项.短选项.以及选项的值出现的空格问题,最后写了个小的脚本来处理输入的参数 首先新建一个t ...
- Linux下Docker的安装与使用
yum安装Docker最新版和docker-compose(超级简单的安装方法) Install Docker 首先安装依赖 yum install -y yum-utils device-mappe ...
- 【重要】Pro Git 第二版 简体中文
不管是入门还是精通git,下面这本书都是必读,同时它也是官方推荐书籍. Pro Git 第二版 简体中文 我自己还收集了一份网页版的progit,但可能不是progit第二版. 下载地址 ...
- opensuse安装Tomcat碰到的问题
已经安装好JDE,并配置好环境变量 从官网下载Tomcat tar包,解压到用户目录,进入运行bin下的start.sh,显示运行成功,但是浏览器中输入localhost:8080连接不上 检查一番发 ...
- 原生javascript 基础动画函数封装(二)
<!DOCTYPE html> <html> <head> <title></title> <style type="tex ...
- win + ubuntu 双系统 grub引导项修复
ubuntu liveCD模式,找到ubuntu的系统盘位置,挂载到系统上面,然后使用grub进行修复 ubuntu liveCD模式下是用boot-repair软件进行修复 grub急救模式 1. ...
