android开发实战-记账本APP(二)
继昨天的开发,继续完成今天的内容。
(一)开始构建一些业务逻辑,开始构建记账本的添加一笔记账的功能。
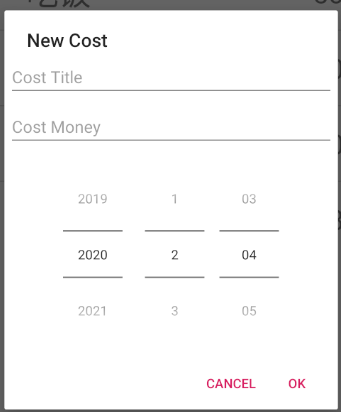
①对fab按钮的click时间进行修改,创建一个AlertDialog.Builder对象,因此我们给dialog添加一个布局,命名为new_cost_data.xml,位于他的布局很简单,我们只需要设置两个编辑框,和一个时间选择框即可。
new_cost_data.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"> <EditText
android:id="@+id/et_cost_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="Cost Title"/> <EditText
android:id="@+id/et_cost_money"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="Cost Money"/>
<DatePicker
android:id="@+id/dp_cost_data"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:datePickerMode="spinner"
android:calendarViewShown="false"/>
</LinearLayout>

②然后回到主程序,在fab点击事件里创建一个 LayoutInflater用他来创建view,将新布局传到新建立的View对象,这样就可以获取到布局文件的内容,获取后将该布局设置给dialog对象,然后需要给dialog设置监听事件,当点击ok的监听事件,就将从布局中获取的信息传给一个CostBean对象,在用数据库进行添加,收集数据的mCostBeanList对象也要进行添加,最后再进行刷新(mAdapter.notifyDataSetChanged();),点击cancel就会取消该view界面,最后不要忘了显示该dialog。
MainActivity代码:
package com.example.xlfbook; import android.content.DialogInterface;
import android.content.Intent;
import android.database.Cursor;
import android.os.Bundle; import com.google.android.material.floatingactionbutton.FloatingActionButton;
import com.google.android.material.snackbar.Snackbar; import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar; import android.os.Parcelable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.ListView; import java.io.Serializable;
import java.util.ArrayList;
import java.util.List; public class MainActivity extends AppCompatActivity {
private List<CostBean> mCostBeanList;
private DatabaseHelper mdatabaseHelper;
private CostListAdapter mAdapter; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar); mdatabaseHelper=new DatabaseHelper(this);
mCostBeanList=new ArrayList<>();
ListView costList=(ListView)findViewById(R.id.lv_main);
initCostData();
mAdapter = new CostListAdapter(this, mCostBeanList);
costList.setAdapter(mAdapter); FloatingActionButton fab = findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AlertDialog.Builder builder=new AlertDialog.Builder(MainActivity.this); LayoutInflater inflater=LayoutInflater.from(MainActivity.this);
View viewDialog=inflater.inflate(R.layout.new_cost_data,null);
final EditText title=(EditText) viewDialog.findViewById(R.id.et_cost_title);
final EditText money=(EditText)viewDialog.findViewById(R.id.et_cost_money);
final DatePicker date=(DatePicker) viewDialog.findViewById(R.id.dp_cost_data);
builder.setView(viewDialog);
builder.setTitle("New Cost");
builder.setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
CostBean costBean=new CostBean();
costBean.costTitle=title.getText().toString();
costBean.costMoney=money.getText().toString();
costBean.costDate=date.getYear()+"-"+(date.getMonth()+1)+"-"+date.getDayOfMonth();
mdatabaseHelper.insertCost(costBean);
mCostBeanList.add(costBean);
mAdapter.notifyDataSetChanged();
}
});
builder.setNegativeButton("Cancel",null);//点击取消
builder.create().show();//显示dialog的布局
}
});
} private void initCostData() {
// mdatabaseHelper.deleteAllData();
/* CostBean costBean=new CostBean();
for (int i=0;i<6;i++) {
costBean.costTitle=i+"imooc";
costBean.costDate="11-11";
costBean.costMoney="20";
mdatabaseHelper.insertCost(costBean);
}*/
Cursor cursor=mdatabaseHelper.getAllCostData();
if(cursor!=null){
while(cursor.moveToNext()){
CostBean costBean1=new CostBean();
costBean1.costTitle=cursor.getString(cursor.getColumnIndex("cost_title"));
costBean1.costDate=cursor.getString(cursor.getColumnIndex("cost_date"));
costBean1.costMoney=cursor.getString(cursor.getColumnIndex("cost_money"));
mCostBeanList.add(costBean1);
}
cursor.close();
}
} @Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
} @Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId(); //noinspection SimplifiableIfStatement
if (id == R.id.action_chart) {
Intent intent=new Intent(MainActivity.this,ChartsActivity.class);
intent.putExtra("cost_list", (Serializable) mCostBeanList);
startActivity(intent);
return true;
} return super.onOptionsItemSelected(item);
}
}
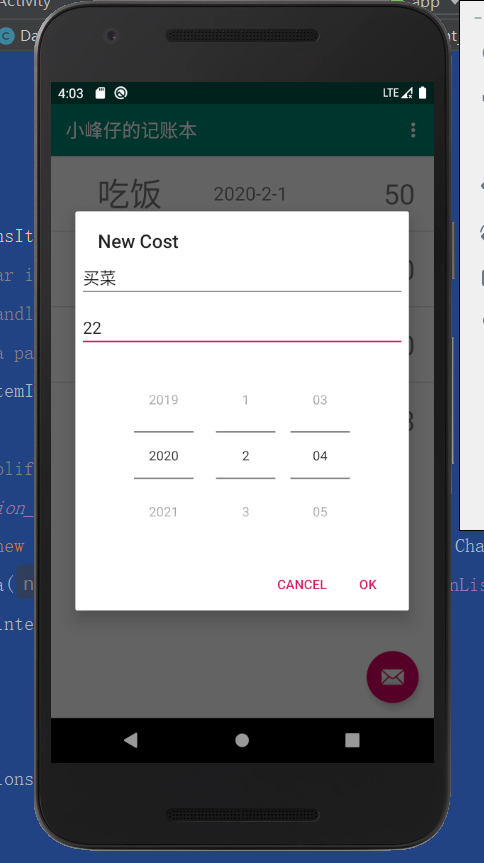
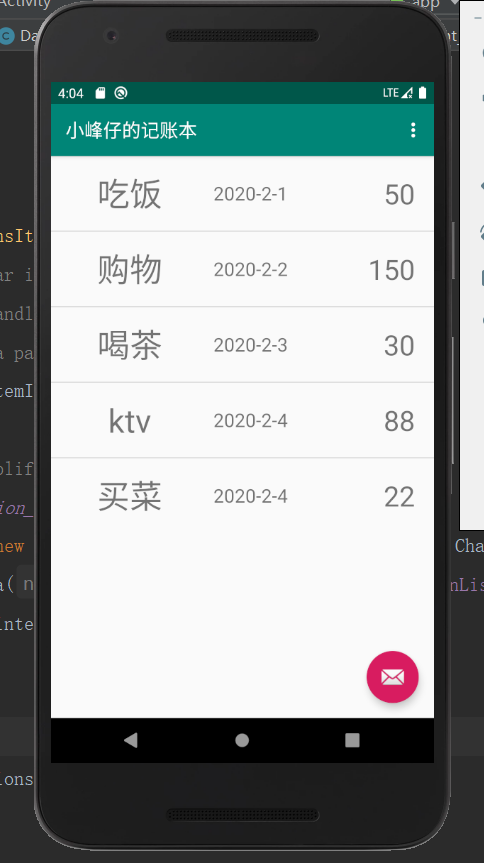
接下来简单的添加一笔帐单的功能已经可以实现,我们来添加一笔账单试试效果。


(二)开始制作图表
图表的制作我们会用到第三方库hellocharts,具体可以登录该网址查看————https://github.com/lecho/hellocharts-android
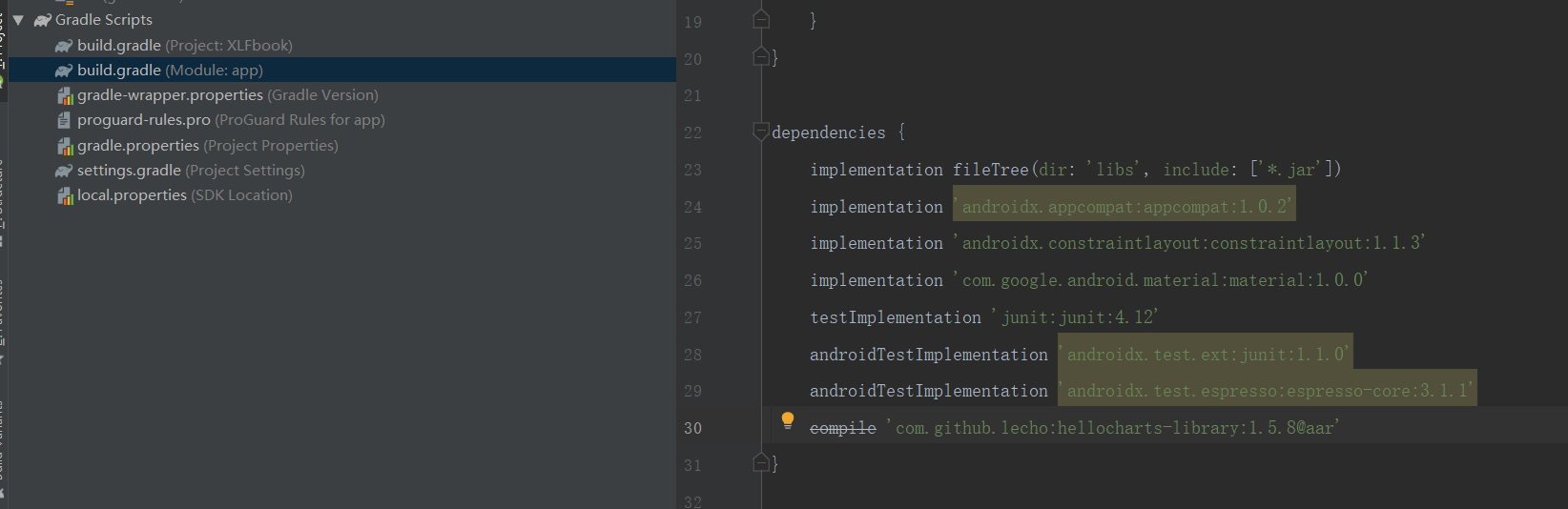
接下来在Android Studio中导入该库,在build中的dependencies中导入该github就可以了

接下来首先创建一个布局文件,来展示我们的chart图表。
chart_view
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"> <lecho.lib.hellocharts.view.LineChartView
android:id="@+id/chart"
android:padding="20dp"
android:layout_width="match_parent"
android:layout_height="match_parent" /> </LinearLayout>
然后再创建一个ChartsActivity.java,再修改主程序中的右上角的内容,在上面主程序的代码中可以看到,就是下面代码,把之前的setting改为chart
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_chart) {
Intent intent=new Intent(MainActivity.this,ChartsActivity.class);
intent.putExtra("cost_list", (Serializable) mCostBeanList);
startActivity(intent);
return true;
}
return super.onOptionsItemSelected(item);
}
更改menu_main中的信息
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.xlfbook.MainActivity">
<item
android:id="@+id/action_chart"
android:orderInCategory="100"
android:title="Charts"
app:showAsAction="never" />
</menu>
ChartsActivity.java
package com.example.xlfbook; import android.app.Activity;
import android.content.Intent;
import android.graphics.Color;
import android.os.Bundle; import androidx.annotation.Nullable; import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.TreeMap; import lecho.lib.hellocharts.model.Axis;
import lecho.lib.hellocharts.model.AxisValue;
import lecho.lib.hellocharts.model.ChartData;
import lecho.lib.hellocharts.model.Line;
import lecho.lib.hellocharts.model.LineChartData;
import lecho.lib.hellocharts.model.PointValue;
import lecho.lib.hellocharts.model.ValueShape;
import lecho.lib.hellocharts.util.ChartUtils;
import lecho.lib.hellocharts.view.Chart;
import lecho.lib.hellocharts.view.LineChartView; public class ChartsActivity extends Activity { private LineChartView mChart;
private Map<String,Integer> table = new TreeMap<>();
private LineChartData mData; @Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.chart_view);
mChart = (LineChartView) findViewById(R.id.chart);
mData = new LineChartData();
List<CostBean> allDate = (List<CostBean>) getIntent().getSerializableExtra("cost_list"); generateValues(allDate);
generateData();
} private void generateData() {
List<Line> lines = new ArrayList<>();
List<PointValue> values = new ArrayList<>();
int indexX = 0;
for(Integer value : table.values()){
values.add(new PointValue(indexX, value));
indexX++;
}
Line line = new Line(values);
line.setColor(ChartUtils.COLORS[0]);
line.setShape(ValueShape.CIRCLE);
line.setPointColor(ChartUtils.COLORS[1]);
lines.add(line);
mData.setLines(lines);
mChart.setLineChartData(mData); } private void generateValues(List<CostBean> allDate) {
if(allDate != null){
for (int i = 0; i < allDate.size(); i++) {
CostBean costBean = allDate.get(i);
String costDate = costBean.costDate;
int costMoney = Integer.parseInt(costBean.costMoney);
if(!table.containsKey(costDate)){
table.put(costDate,costMoney);
}else {
int originMoney = table.get(costDate);
table.put(costDate,originMoney + costMoney);
}
}
}
}
}
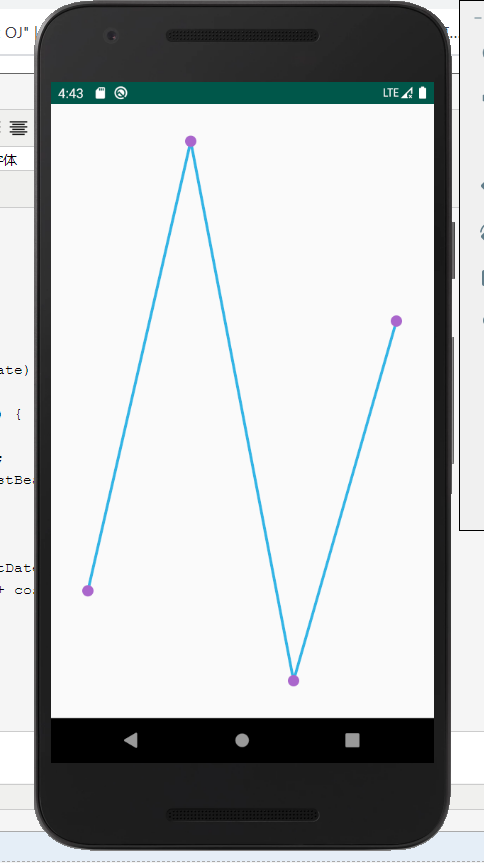
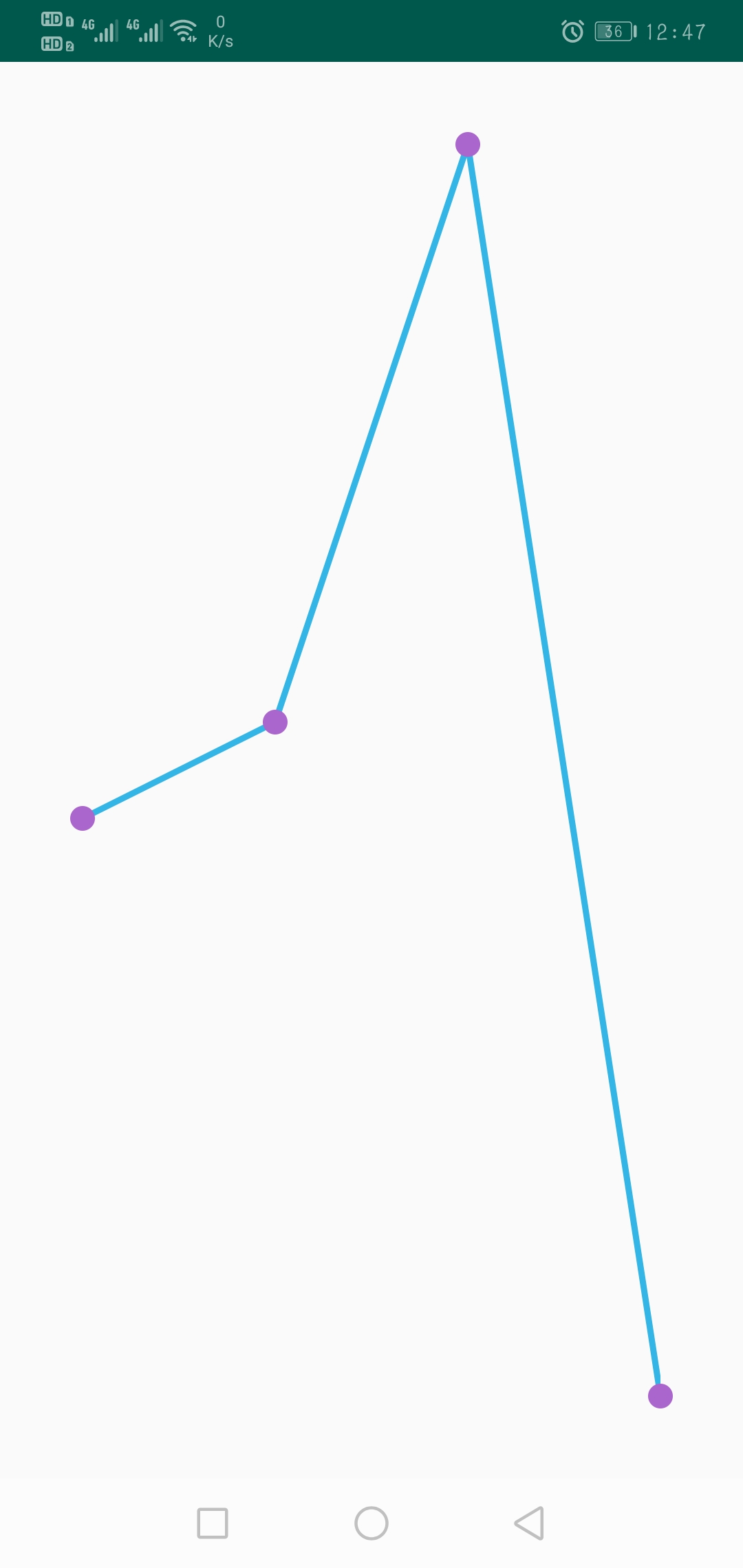
这就是由我们的数据生成的折线图,还有待完善(坐标线还没搞明白怎么添加)

至此,该记账本的简单记账功能以及图表显示功能得以实现。在真机上经过测试,可以使用。


github:https://github.com/happy-xlf/NoteBook
android开发实战-记账本APP(二)的更多相关文章
- android开发实战-记账本APP(一)
记账本开发流程: 对于一个记账本的初步开发而言,我实现的功能有: ①实现一个记账本的页面 ②可以添加数据并更新到页面中 ③可以将数据信息以图表的形式展现 (一)首先,制作一个记账本的页面. ①在系统自 ...
- 安卓开发实战-记账本APP(六)
记账本APP开发---终结篇 昨天的动态数字录屏奉上:在抖音上拍了一个(ps:欢迎点赞) https://v.douyin.com/poEjmG/ 今天将图表的内容进行了制作,我用的是MPChart的 ...
- Android开发实战——记账本(2)
开发日志(2)——Bean目录以及数据库 首先编写一些自己生成的数据进行测试,看一下能否显示在模拟器上.那前提就是先写出bean目录,这和之前学的Javaweb步骤差不多.bean目录有三个变量事件. ...
- 安卓开发实战-记账本APP(四)
今天实现的内容有:添加账本信息,个人头像的切换,密码的修改,退出登录. 添加账本信息有三个功能: ①记一笔支出项目 ②记一笔收入项目 ③清空所有项目 在此期间遇到的困难有:Activity与Fragm ...
- Android开发实战——记账本(4)
开发日志(4)——MainActivity 在MainActivity中编写了几个方法.首先,点击账本的一条记录可以选择删除他,然后重写了fab,使之在点击他后能够添加记录.还写了删除全部记录的方法. ...
- 安卓开发实战-记账本APP(三)
本次实现的是有关登录,注册和整体页面的改观,实现下方选项导致页面的切换效果. 利用到的技术有Sqlite数据库的增删改查,与fragment实现.由于暂时没有找到合适的图标,先借用微信的图标暂代一下. ...
- Android开发实战——记账本(5)
开发日志——(5) 今天打算将图标的功能实现,将打开图表的选项放在右上方,所以重写MainActivity中的onOptionsItemSelected方法.增添Chart选项 public ...
- Android开发实战——记账本(6)
开发日志——(6) 今天将app签名打包,并部署在了真机上.真机上的截图: 运行成功:
- Android开发实战——记账本(3)
开发日志(3)——适配器 昨天将bean类还有DatabaseHelper类写完.为了在MainActivity中调用,将数据保存到数据库中并显示出来.所以要先编写适配器CostListAdapter ...
随机推荐
- python3中lambda函数
def make_repeater(n): return lambda s:s*n twice=make_repeater(2) print(twice('wwss')) print(twice(2) ...
- looping through multiple lists
map: 最大长度输出: zip: 最短输出: third: 有序排列: a = ['a1', 'a2', 'a3'] b = ['b1', 'b2'] print "Map:" ...
- 20191024-3 互评Alpha阶段作品——都是为了生活组
此作业要求参见https://edu.cnblogs.com/campus/nenu/2019fall/homework/9860 评价:都是为了生活组——All For Eating 基于NAB ...
- Mysql 字段类型与约束条件
一.数值类型 二.日期类型 三.枚举与集合 四.约束条件 五.设置严格模式 一.数值类型 1.1 整型 应用场景: id号.年龄... tinyint: 有符号:默认范围 -128, 127 无符号: ...
- 机器学习之路--Matplotlib
1.绘制折线图 在pandas里面有一种数据类型为datatime ,可以将不规范的日期改为:xxxx-xx-xx import pandas as pd import numpy as np a = ...
- 基于Jenkins的持续交付全流程设计与实践
1 从理论开始 什么是DevOps? 近年来,随着DevOps理念的逐渐深入人心,企业逐渐意识到从看似重复的手工劳动中实现自动化流程处理,对于提高企业劳动生产力已经非常重要,尤其是面向互联网的开发者, ...
- (数据科学学习手札72)用pdpipe搭建pandas数据分析流水线
1 简介 在数据分析任务中,从原始数据读入,到最后分析结果出炉,中间绝大部分时间都是在对数据进行一步又一步的加工规整,以流水线(pipeline)的方式完成此过程更有利于梳理分析脉络,也更有利于查错改 ...
- 【Java并发基础】并发编程领域的三个问题:分工、同步和互斥
前言 可以将Java并发编程抽象为三个核心问题:分工.同步和互斥. 这三个问题的产生源自对性能的需求.最初时,为提高计算机的效率,当IO在等待时不让CPU空闲,于是就出现了分时操作系统也就出现了并发. ...
- SQL Server2012高可用之日志传送测试
(一)日志传送架构 (1.1)相关服务器 主服务器 :用于生产的服务器,上面运行这生产SQL Server数据库: 辅助服务器:用于存放主服务器上数据库的一个“镜像”数据库: 监控服务器:用来监控 ...
- vue中动态设置echarts画布大小
document.getElementById('news-shopPagechart').style.height = this.heightpx2+'px'; //heightpx2定义在data ...
