CSS相对定位与绝对定位
1.相对定位
Position : relative ;
特点:
1 如果没有定位偏移量,对元素本身没有任何影响;
2 不使元素脱离文档流,空间是会被保留;
3 不影响其他元素布局;
4 left、top、right、bottom是相对于当前元素自身进行偏移的。
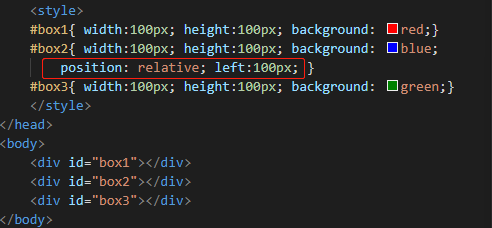
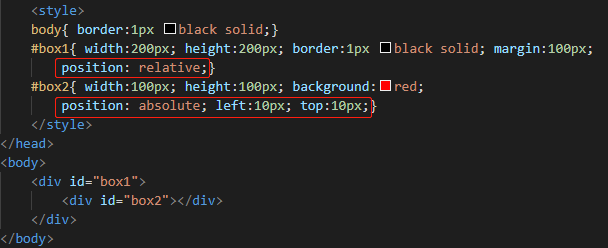
代码:

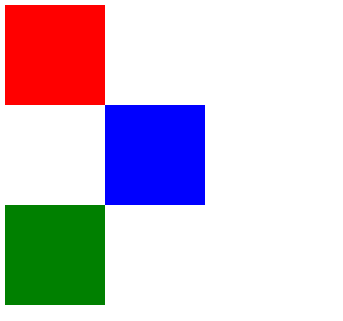
初始效果为三个方形并列向下,对box2添加了相对定位,box2相对于本身left: 100px,发生位移后,box2实际占位为偏移前的原位置而非显示位置;
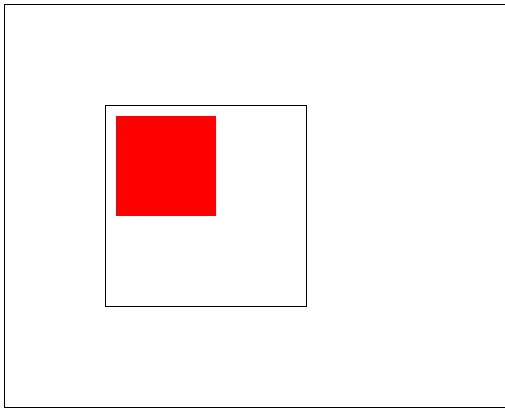
运行效果:

2.绝对定位
Position : absolute ;
特点:
1 使元素完全脱离文档流;
2 使内联元素支持宽高 (让内联具备块特性);
3 使块元素默认宽根据内容决定(让块具备内联的特性);
4 如果有定位祖先元素相对于定位祖先元素发生偏移,没有定位祖先元素相对于整个文档发生偏移(绝对、相对、固定);
注:如果祖先元素中有多个元素具备定位模式,那么是以离自己最近的祖先元素进行偏移。
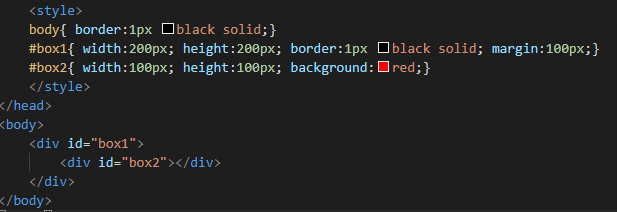
初始代码:

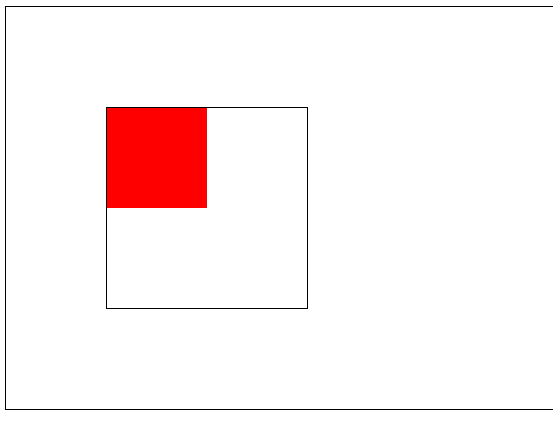
初始效果:

当有定位祖先元素时,
代码:

对box2添加了绝对定位,对box2的祖先元素box1添加了相对定位,则box2相对于其祖先元素box1进行偏移, left: 10px; top: 10px;
运行效果:

当祖先元素中有多个元素具备定位模式时,
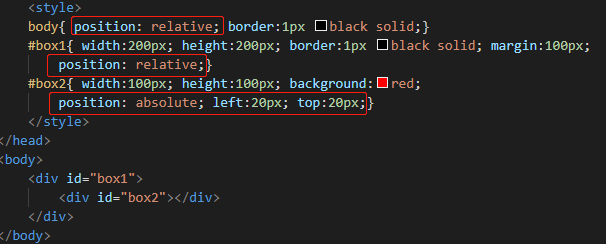
代码:

当祖先元素box1和body都具备定位模式时,box2是以离自己最近的祖先元素box1进行偏移, left: 20px; top: 20px;
运行效果:

当没有定位祖先元素时
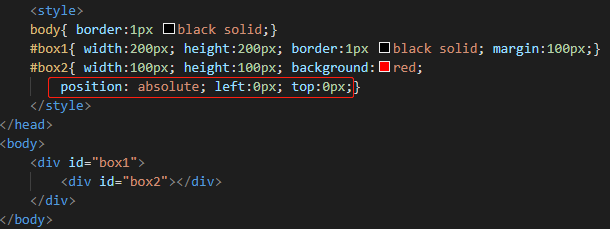
代码:

对box2添加的绝对定位,此时没有定位祖先元素,box2相对于整个文档产生偏移
left: 0; top:0; 因此box2处于整个文档的左上角;
运行效果:

3.相对定位与绝对定位的区别
1. relative相对定位是占位的,当有left、right、top、bottom等属性发生使其产生偏移时,实际占位为偏移前的原位置而不是显示位置;
2. absolute绝对定位是不占位的,不会影响其他元素位置。
4.定位和浮动的区别
浮动:解决左右排列的问题
定位:解决叠加排列的问题
逆战班2020
CSS相对定位与绝对定位的更多相关文章
- CSS相对定位与绝对定位详解
相对定位和绝对定位,不改变元素的大小形状,只改变元素的位置. 相对定位和绝对定位是通过position属性来控制的,position属性的值为下面几种: 值 描述 absolute 使元素绝对定位,相 ...
- CSS——相对定位、绝对定位、固定定位
相对定位: position:relative 当元素被设置相对定位或是绝对定位后,将自动产生层叠,他们的层叠级别自然的高于文本流,除非设置其z-index值为负值. 并且我们发现当相对定位元素进行位 ...
- z-index 可以使用负值,CSS相对定位、绝对定位利器
很多技巧都是在工作中测试出来的,我搞DIV+CSS前端开发,现在是安卓收藏家,日常也有很多技巧,刚刚突然发现的这个技巧,真的很实用:Z-index值可以使用负值. z-index是个很强大的属性,是个 ...
- CSS相对定位、绝对定位
CSS定位属性:position. 定位的基本思想:定义元素框相对于其正常位置应该出现的位置,或者相对于父元素.另一个元素或浏览器窗口本身的位置. position属性值:static.relativ ...
- css相对定位和绝对定位
相对定位,是对原来元素的位置为参照物进行定位: 绝对定位,如果父级没有定位,则针对HTML为参照物进行定位:如果父级有定位,则针对父元素为参照物进行定位
- 详解div+css相对定位和绝对定位用法
1.定位的专业解释: (1)语法 position:static|absolute|fixed|relative 从上面语法可以看出,定位的方法有很多种,它们分别是静态(static),绝对定位(ab ...
- 详解CSS的相对定位和绝对定位
CSS的相对定位和绝对定位通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left,right,bottom,to ...
- css之position相对定位和绝对定位
一.position的四个值:static.relative.absolute.fixed. 绝对定位:absolute和fixed统称为绝对定位 相对定位:relative 默认值:static 二 ...
- CSS中相对定位与绝对定位
看了几个讲解定位的博客,觉得还不错,分享之: 博客一:http://blog.sina.com.cn/s/blog_4bcf4a5e010008o0.html 文章中,主要需要参考的有两点: 1,相对 ...
随机推荐
- Linux下静态ip的配置
------------恢复内容开始------------ TYPE=Ethernet BOOTPROTO=static#dhcp改为static,采用静态方式 DEFROUTE=yes IPV4_ ...
- ssh_exchange_identification: read: Connection reset
垃圾服务器,真的佛了,明明服务器从装的系统,连接半天连接不上,但是别人的电脑就可以,要使用xshell和fileshell链接,按照软件报的错误来修复的话,根本解决不了问题,还是得命令行ssh roo ...
- Go语言实现:【剑指offer】数组中的逆序对
该题目来源于牛客网<剑指offer>专题. 在数组中的两个数字,如果前面一个数字大于后面的数字,则这两个数字组成一个逆序对.输入一个数组,求出这个数组中的逆序对的总数P.并将P对10000 ...
- 基于CentOS-7 部署open
一.OpenVPN概述 OpenVPN是一个用于创建专用网络加密通道的源软件.可在公司和家庭之间.部署类似于局域网的专用网络通道 而且OpenVPN使用起来也非常方便.几乎可以运行在任何平台.同时也采 ...
- VFP日期时间转中文日期时间
本函数原为VFP中取日期转中文日期方式,后增加日期时间处理,并改用Iif及ICase修改原代码.Function DateTime2CHNParameters pdDate,plTime*!* pdD ...
- 杭电-------2047阿牛的eof牛肉串(C语言写)
/* 主要看最后一个是否为O,若为O,则倒数第二个不能为O,则为a[n-2]*1*2; 若不为O,则最后一个有两个选择则为a[n-1]*2 */ #include<stdio.h> ] = ...
- [译]Android Studio 3.6 新特性概览
设计 设计编辑器 设计编辑器(比如布局编辑器和导航编辑器)现在提供了一个拆分视图模式,能够同时查看 UI 界面的 Design 视图和 Code 视图.拆分视图取代并改进了早期的预览窗口,并且可以对每 ...
- C#中实现文件拖放打开的方法
C#中实现文件拖放打开的方法 设置Form属性 AllowDrop = True; 在Form事件中 private void Form1_DragDrop(object sender, DragEv ...
- Android埋点方案的简单实现-AOP之AspectJ
个人博客 http://www.milovetingting.cn Android埋点方案的简单实现-AOP之AspectJ AOP的定义 AOP为Aspect Oriented Programmin ...
- Android中TimePicker时间选择器的使用和获取选择的时和分
场景 实现效果如下 注: 博客: https://blog.csdn.net/badao_liumang_qizhi 关注公众号 霸道的程序猿 获取编程相关电子书.教程推送与免费下载. 实现 将布局改 ...
