thml粘连布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"/> <title></title>
<style type="text/css">
*{
margin: ;
padding: ;
}
#footer{
height:50px; background: darkred;
text-align: center;
margin-top:-50px;
}
/* 框架撑起来*/
html,body{
height: %;
}
#wrap{
min-height: %;
background: pink;
}
/*重点代码,主元素增高挤压下面元素*/
#wrap .main{
padding-bottom: 50px;
}
</style>
</head>
<body>
<div id="wrap">
<div class="main">
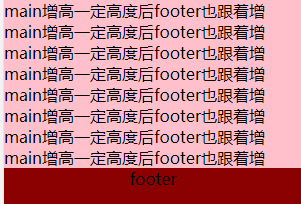
main增高一定高度后footer也跟着增<br />
main增高一定高度后footer也跟着增<br />
main增高一定高度后footer也跟着增<br />
main增高一定高度后footer也跟着增<br />
main增高一定高度后footer也跟着增<br />
main增高一定高度后footer也跟着增<br />
main增高一定高度后footer也跟着增<br />
main增高一定高度后footer也跟着增<br />
</div>
</div>
<div id="footer">
footer
</div>
</body>
</html>

thml粘连布局的更多相关文章
- 3种常见的CSS页面布局--双飞翼布局、粘连布局、左右两列布局
一.左右两列布局 1.代码如下,可先粘贴复制,自行运行 <!DOCTYPE html><html> <head> <meta charset="UT ...
- CSS常见的五大布局
本文概要 本文将介绍如下几种常见的布局: 一.单列布局 常见的单列布局有两种: header,content 和 footer 等宽的单列布局 header 与 footer 等宽,content 略 ...
- 几种常见的CSS布局
本文概要 本文将介绍如下几种常见的布局: 其中实现三栏布局有多种方式,本文着重介绍圣杯布局和双飞翼布局.另外几种可以猛戳实现三栏布局的几种方法 一.单列布局 常见的单列布局有两种: header,co ...
- CSS_细节总结
1. 负外边距 上下200*200盒子的重叠,切记用 absolute 绝对定位 为最佳解决方案. 定位 position : fixed absolute relative( top 为 ...
- 20181207_Second_小结
1. 上下 200*200 盒子的重叠,切记用 absolute 绝对定位 为最佳解决方案 2. 移动端多使用 粘连布局 <!DOCTYPE html> <html> < ...
- 底部粘连(stiky footer)布局
前面的话 在网页设计中,Sticky footers设计是最古老和最常见的效果之一,大多数人都曾经经历过.它可以概括如下:如果页面内容不够长的时候,页脚块粘贴在视窗底部:如果内容足够长时,页脚块会被内 ...
- THML文档布局元素
学习要点: 1.文档元素总汇 2.文档元素解析 一.文档元素总汇 文档元素基本没有什么实际作用效果,主要目的是在页面布局时区分各个主题和概念. 元素名称 ...
- 谈谈Ext JS的组件——容器与布局
概述 在页面中,比较棘手的地方就是布局.而要实现布局,就得有能维护布局的容器.可以说,在我试过和使用过的Javascript框架中,Ext JS的布局是做得最棒的一个,而这得益于它强大的容器类和丰富的 ...
- Android仿苹果版QQ下拉刷新实现(二) ——贝塞尔曲线开发"鼻涕"下拉粘连效果
前言 接着上一期Android仿苹果版QQ下拉刷新实现(一) ——打造简单平滑的通用下拉刷新控件 的博客开始,同样,在开始前我们先来看一下目标效果: 下面上一下本章需要实现的效果图: 大家看到这个效果 ...
随机推荐
- [JZOJ 5804] 简单的序列
思路: 似乎和某次培训的题很像啊... 将左括号记为1,右括号记为-1,那么最终一定加和为0,然后再求最小前缀和. 用dp解决即可. #include <bits/stdc++.h> us ...
- git 安装 使用过程遇到的问题
git add "文件名"->git commit -m 'add' ->>git push origin develop 1.git基础之切换分支 选择gi ...
- NtOpenProcess被HOOK,跳回原函数地址后仍然无法看到进程
点击打开链接http://www.ghoffice.com/bbs/read-htm-tid-103923.html
- Ubuntu 18.04.2 aliases 设置永久生效解决方案
设置 临时 alias alias ll="ls -al" 缺点是下次登录时就不生效了 永久生效解决方案 进入到 etc 文件夹下 cd /etc/ 创建 bash_aliases ...
- beaglebone black 与电脑互传文件(夹)
1. PSCP方法 PSCP,是putty的一个组件. 1.1 下载PSCP 先给连接http://www.chiark.greenend.org.uk/~sgtatham/putty/downloa ...
- 简单实用的makefile
简单的makefile 为了说明问题,就新建一组文件如下: 文件布局及运行结果: make clean 按目录归置 文件看起来是是清楚了,但是makefile写得揪心. 实用版 (1)Makefile ...
- vue多文件上传进度条 进度不更新问题
转自 hhttp://www.cnblogs.com/muge10/p/6767493.html 感谢这位兄弟的文章,之前因为这个问题 ,我连续在sgmentflow上提问过多次,完全没人能回答.谢谢 ...
- <读书笔记>001-以解决问题为导向的python编程实践
以解决问题为导向的python编程实践 0.第0章:计算机科学 思考:计算机科学是否为计算机编程的简称? 编程的困难点:1.同时做2件事(编程语言的语法.语义+利用其解决问题) 2.什么是好程序(解 ...
- HDU 2874 /// tarjan离线求森林里两点的距离
题目大意: 在一个森林里 询问 u v 两点 若不能到达输出 "Not connected" 否则输出两点距离 https://blog.csdn.net/keyboarderqq ...
- MongoDB + Spark结合使用方案
MongoDB上海的活动已经结束快1个月了,我们再来回顾一下TJ在大会上进行的精彩分享吧~ MongoDB + Spark: 完整的大数据计算解决方案. Spark介绍 按照官方的定义,Spark 是 ...
