(转)NodeJS收发GET和POST请求
目录:
一 express框架接收
二 接收Get
三 发送Get
四 接收Post
五 发送Post

一 express框架接收
|
1
2
3
4
5
|
app.get('/',function(req,res) { var url = req.query.url; var name = req.query.name; console.log(url, name);}); |
二 接收Get
1. get参数在req.url上
2. 使用url.parse将数据由字符串转变为obj
index.js:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
var http = require('http');var url = require('url');var util = require('util');//req 请求信息 res返回信息http.createServer(function(req, res){ res.writeHeader(200, {'Content-Type':'text/javascript;charset=UTF-8'}); //状态码+响应头属性 // 解析 url 参数 var params = url.parse(req.url, true).query; //parse将字符串转成对象,req.url="/?url=123&name=321",true表示params是{url:"123",name:"321"},false表示params是url=123&name=321 res.write("网站名:" + params.name); res.write("\n"); res.write("网站 URL:" + params.url); res.end();}).listen(3000); |
浏览器打开:
|
1
|
http://127.0.0.1:3000/?url=123&name=321 |
网页显示:
|
1
2
|
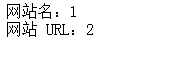
网站名:321网站 URL:123 |
三 发送Get
index.js:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
var http = require('http'); var qs = require('querystring'); var data = { a: 123, time: new Date().getTime()};//这是需要提交的数据 var content = qs.stringify(data); var options = { hostname: '127.0.0.1', port: 10086, path: '/pay/pay_callback?' + content, method: 'GET' }; var req = http.request(options, function (res) { console.log('STATUS: ' + res.statusCode); console.log('HEADERS: ' + JSON.stringify(res.headers)); res.setEncoding('utf8'); res.on('data', function (chunk) { console.log('BODY: ' + chunk); }); }); req.on('error', function (e) { console.log('problem with request: ' + e.message); }); req.end(); |
四 接收Post
当请求这个页面时,如果post数据中没有name和url,则返回一个提交页面;如果有name和url,则打印。
1. post请求会触发"data"事件。
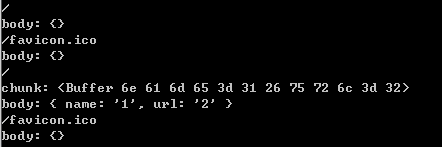
2. chuck使用+=保存,因为会额外请求favicon.ico,导致body={}。
3. 请求结束,会触发"end"事件。将chuck反序列化querystring.parse(body)为对象数组, 使用body.name访问post变量。
index.js:
|
1
|
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
var http = require('http');var querystring = require('querystring');var postHTML = '<html><head><meta charset="utf-8"><title>菜鸟教程 Node.js 实例</title></head>' + '<body>' + '<form method="post">' + '网站名: <input name="name"><br>' + '网站 URL: <input name="url"><br>' + '<input type="submit">' + '</form>' + '</body></html>';http.createServer(function (req, res) { //暂存请求体信息 var body = ""; //请求链接 console.log(req.url); //每当接收到请求体数据,累加到post中 req.on('data', function (chunk) { body += chunk; //一定要使用+=,如果body=chunk,因为请求favicon.ico,body会等于{} console.log("chunk:",chunk); }); //在end事件触发后,通过querystring.parse将post解析为真正的POST请求格式,然后向客户端返回。 req.on('end', function () { // 解析参数 body = querystring.parse(body); //将一个字符串反序列化为一个对象 console.log("body:",body); // 设置响应头部信息及编码\<br><br> res.writeHead(200, {'Content-Type': 'text/html; charset=utf8'}); |
|
1
2
3
4
5
6
7
8
9
10
|
if(body.name && body.url) { // 输出提交的数据 res.write("网站名:" + body.name); res.write("<br>"); res.write("网站 URL:" + body.url); } else { // 输出表单 res.write(postHTML); } res.end(); });}).listen(3000); |
浏览器中打开:http://127.0.0.1:3000/
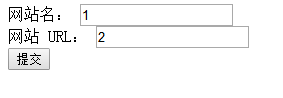
第一次访问127.0.0.1,post中没有name和url,显示提交页面。

点击提交后,网页会打印出如下结果。

问题:
1. req.on("end"事件会多次触发。因为会请求favicon.ico。

2. res.writeHead(200, {'Content-Type': 'text/html; charset=utf8'});
text/html的意思是将文件的content-type设置为text/html的形式,浏览器在获取到这种文件时会自动调用html的解析器对文件进行相应的处理。
text/plain的意思是将文件设置为纯文本的形式,浏览器在获取到这种文件时并不会对其进行处理。
五 发送Post
index.js:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
var http = require('http');var querystring = require('querystring');var contents = querystring.stringify({ name:'byvoid', email:'byvoid@byvoid.com', address:'Zijing'});var options = { host:'www.byvoid.com', path:'/application/node/post.php', method:'POST', headers:{ 'Content-Type':'application/x-www-form-urlencoded', 'Content-Length':contents.length }}var req = http.request(options, function(res){ res.setEncoding('utf8'); res.on('data',function(data){ console.log("data:",data); //一段html代码 });});req.write(contents);req.end; |
(转)NodeJS收发GET和POST请求的更多相关文章
- NodeJS收发GET和POST请求
目录: 一 express框架接收 二 接收Get 三 发送Get 四 接收Post 五 发送Post 一 express框架接收 app.get('/',function(req,res) { va ...
- Nodejs解决所有跨域请求
Nodejs解决所有跨域请求 app.use(function(req, res, next) { res.setHeader('Access-Control-Allow-Origin', '*'); ...
- nodejs学习笔记<四>处理请求参数
在web开发中处理请求参数是个非常常见的工作:nodejs提供了了querystring用来处理请求参数. querystring常用方法有:parse,stringify. (1)parse: 解析 ...
- nodejs,http,get,post,请求
本文源于实践及其部分网络搜索: 其实大部分,官方都有介绍... 官方参考链接:https://nodejs.org/api/http.html var http = require('http'); ...
- [转]nodejs使用request发送http请求
本文转自:https://blog.csdn.net/dreamer2020/article/details/52074516/ 在nodejs的开发中,有时需要后台去调用其他服务器的接口,这个时候, ...
- nodejs后台向后台get请求
1 前言 有时在nodejs写的服务端某方法需要向服务端另一个接口发送get请求,可以使用第三方库,然后直接使用即可,此文章只是用来记录使用 2 方法 2.1 get 请求 //1. Install ...
- nodejs中req.body对请求参数的解析问题
首先,先了解一下关于http协议里定义的四种常见数据的post方法,分别是: application/www-form-ulrencoded multipart/form-data applicati ...
- nodejs服务端实现post请求
博客之前写过一篇php实现post请求的文章. 今天想到好久没有输出了,重新认识到输出的重要性.百般思索该写些什么?想来想去,想到了两点: 逐步熟练nodejs各种场景知识,针对mysql数据交互和f ...
- Nodejs Web模块( readFile 根据请求跳转到响应html )
index.js 根据请求的路径pathname,返回响应的页面. var http = require('http'); var fs = require('fs'); var url = requ ...
随机推荐
- NX二次开发-UFUN工程图表格注释获取某一列的tag函数UF_TABNOT_ask_nth_column
NX9+VS2012 #include <uf.h> #include <uf_tabnot.h> #include <NXOpen/Part.hxx> #incl ...
- python round, ceil, flooor
round(num, n) 保留n位小数 round(80.23456, 2) : 80.23 round(100.000056, 3) : 100.0 round(-100.000056, 3) : ...
- 检测API函数的InlineHook
BOOL GetProcHookStatus(LPCSTR lpModuleName, LPCSTR lpProcName) { HMODULE hModule = GetModuleHandleA( ...
- $nextTick与nextTick
$nextTick Data-Dom-之后回调 nextTick Data-回调-Dom
- 去掉Word 标题编号变成黑框
问题: 在使用Word编写文档时,提前拟好的标题编号会突然变成黑框(黑色的方框,黑色的矩形),如下图 解决方案: 1.将光标定位到标题中,紧邻黑框的右侧 2.按键盘左方向键使方框变成黑色 3.按键盘的 ...
- 如何在Ubuntu 16.04上安装Nginx
原文链接https://www.digitalocean.com/community/tutorials/how-to-install-nginx-on-ubuntu-16-04 介绍 Nginx是世 ...
- ECMAScript中所有参数传递的都是值,不可能通过引用传递参数
今天在看JavaScript高级程序设计(第三版)时,看到了这个问题:ECMAScript中所有参数传递的都是值,不可能通过引用传递参数. 在我的印象中,其他语言比如Java,C++等,传递参数有两种 ...
- 2019.2.23VScode的c++配置详细方法
根据个人经验,最新的c++配置方法. 主要的步骤: 安装Vscode 在Vscode类安装c++插件 安装编译调试环境 修改Vscode配置文件. 安装Vscode的步骤省略 如何配置Vscode中文 ...
- Java动态代理与CGLib
Java帝国之动态代理 CGLib:从兄弟到父子-动态代理在民间是怎么玩的? 以上两篇文章引用自微信公众号: 码农翻身 Java动态代理 深度详解 以上文章引用博客园:陈树义
- virtualbox启动虚机报错:The VM session was closed before any attempt to power it on.
解决方法: image.png 点击清除即可. 或者在控制>清除保存的状态.然后重启虚机即可!
