cesium加载WFS服务(GeoServer发布)
需求:
为了便于前端渲染数据,自定义图层渲染。
思路:
获取地图服务中的要素进行渲染。
工具:
GeoServer 2.6.4,cesium,
思路有了就开始找资料写代码,cesium有接口可以加载WMS服务,但是加载的WMS服务获取到的是切片,不可能将获取到的要素进行渲染。于是想通过WFS服务来渲染数据,但是cesium没有提供可用的接口,通过google,找到了一个比较靠谱的思路:geoserver的地图服务支持很多格式,其中就可以显示GeoJson数据,然后通过AJAX获取geoserver服务中的GeoJson数据,在通过cesium的GeoJsonDataSource进行数据的加载,然后渲染就好说了。
这里假设geoserver的WFS服务已经发布好了。
1、获取服务地址
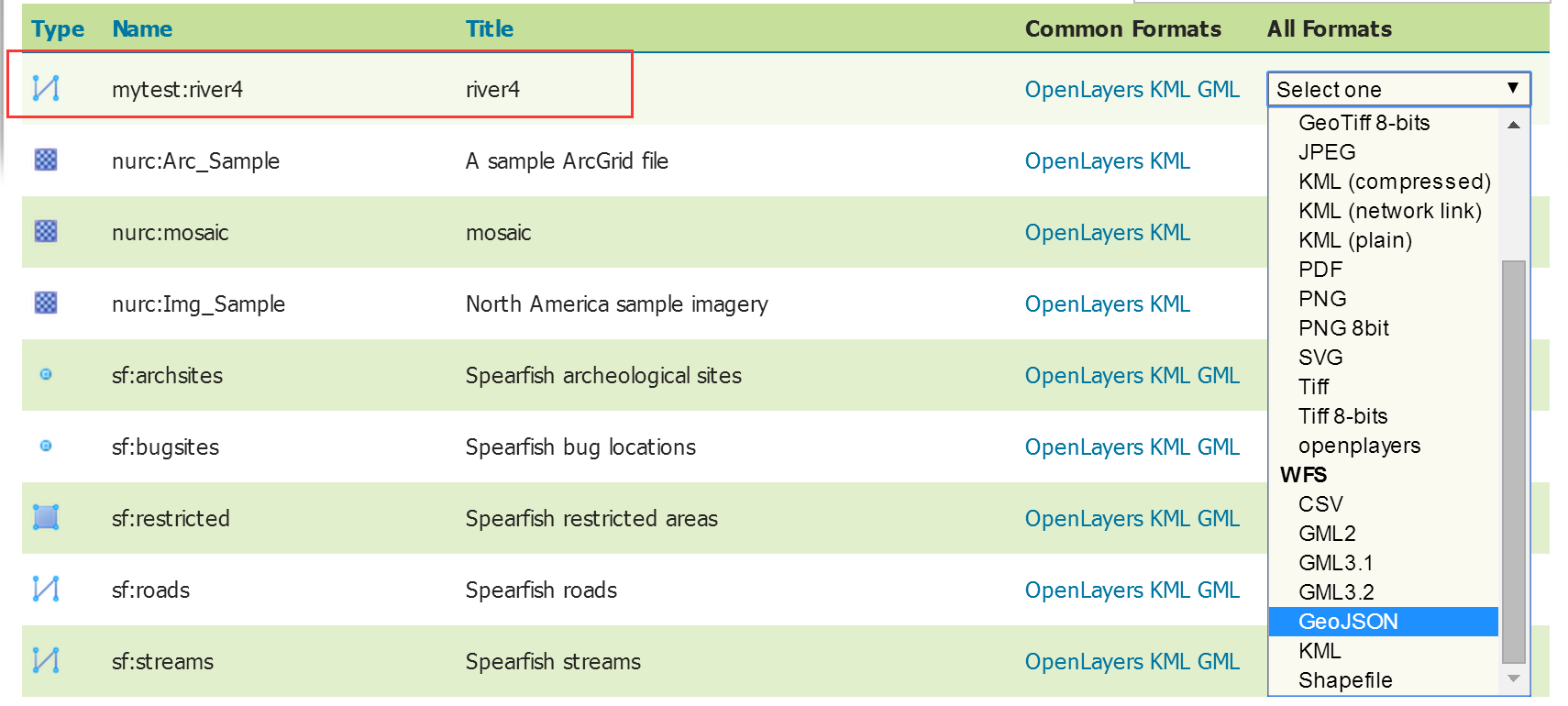
在GeoServer的LayerPreview图层列表中的目标图层后面,再select on中选择GeoJson,如下图所示。

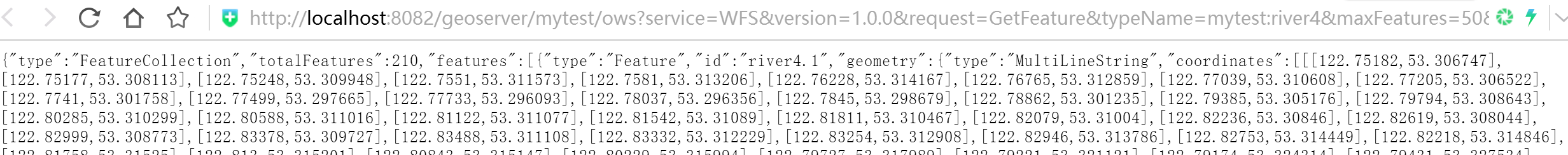
这个时候页面中会以GeoJson格式显示该图层的数据,然后地址栏中的链接就是我们需要的地址,如下图所示。

2、使用AJAX获取GeoJson数据
- var viewer = new Cesium.Viewer('cesiumContainer');
- $.ajax({
- url:"http://localhost:8082/geoserver/mytest/ows?service=WFS&request=GetFeature&typeName=mytest:river4&outputFormat=application/json",
- cache: false,
- async: true,
- success: function(data) {
- var datasource=Cesium.GeoJsonDataSource.load(data);
- viewer.dataSources.add(datasource);
- },
- error: function(data) {
- console.log("error");
- }
- });
这样数据就被加载到cesium中了,然后使用 dataSource.entities.values,就可以对图层进行渲染了,代码如下:
- var entities = dataSource.entities.values;for (var i = 0; i < entities.length; i++) {
- var entity = entities[i];
- var polylineVolume = {
- positions:entity.polyline._positions,
- shape:computeCircle(50.0),
- material:Cesium.Color.RED
- }
- entity.polylineVolume=polylineVolume;
- entity.polyline=null;
- }
PS:这里还要解决跨域问题,否则ajax获取不到GeoJson数据,解决方法:http://pan.baidu.com/s/1cpGg1o
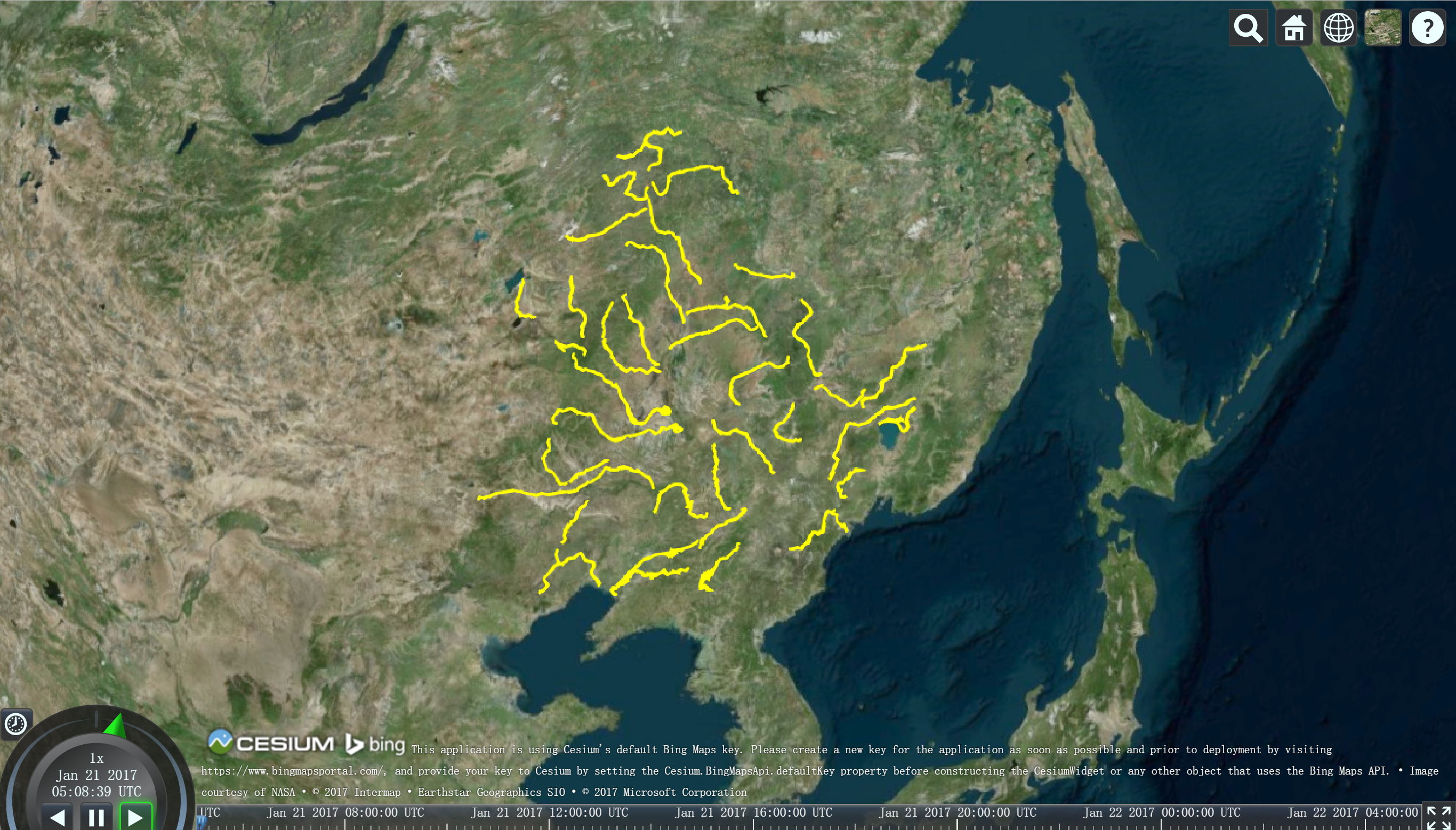
效果图:

cesium加载WFS服务(GeoServer发布)的更多相关文章
- 使用openlayers 3 在线加载天地图及GeoServer发布的地图
使用openlayers3来加载天地图卫星图和标注图层,GeoServer发布地图,一并用openlayers测试加载出来,顺便实现了7种地图控件.下面直接贴代码: <!DOCTYPE html ...
- Arcgis for Js之加载wms服务
概述:本节讲述Arcgis for Js加载ArcgisServer和GeoServer发布的wms服务. 1.定义resourceInfo var resourceInfo = { extent: ...
- Cesium加载三维倾斜摄影数据
具体技术来源自论文 基于Cesium的倾斜摄影三维模型Web加载与应用研究. 技术架构图 应用实例 利用一个实际实例来详细说明如何利用Cesium加载倾斜摄影数据,并进行可视化和交互操作. 首先,利用 ...
- (二十)ArcGIS JS 加载WMTS服务(超图示例)
前言 在前一篇中说到我们可以通过加载WMS服务解决用ArcGIS API加载超图发布的服务,但是WMS服务在加载效率上是低于切片服务的,加上超图的IServer,无力吐槽,所以,在加载速度的要求下,切 ...
- (十九)ArcGIS JS 加载WMS服务(超图示例)
前言 在工作中,需要在ArcGIS API for JavaScript中加载超图服务,因为超图的rest服务只可以用于Leaflet .openlayers3 (with MVT) .MapboxG ...
- 事件日志:无法加载站点/服务的所有 ISAPI 筛选器。因此启动中止。
事件日志:无法加载站点/服务的所有 ISAPI 筛选器.因此启动中止. Service Unavailable解决 故障状态:Internet 信息服务(IIS)管理器 里 应用程序池出现错误 “应用 ...
- cesium加载gltf模型
cesium加载gltf模型 一.采用vue-cesium:在项目里加载依赖包.命令如下: npm i --save vue-cesium 在main.js中加入如下代码: https://www.n ...
- Cesium加载地形数据只显示半个地球
Cesium第0级地形包括两个瓦片:0/0/0.terrain,0/1/0.terrain,分别为左半球和右半球(具体参考:https://blog.csdn.net/u013929284/artic ...
- cesium加载gltf模型点击以及列表点击定位弹窗
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 之 ...
随机推荐
- cf1234-div3
A 水题 B 直接看2,发现`unordered_map被卡了...` 乖乖离散化 C 有六种水管,可以任意的旋转,使得有一条从(1, 0)到(2, n)的通路. 找规律,当时写D没来得及看 #inc ...
- 第25章 Pytorch 如何高效使用GPU
第25章 Pytorch 如何高效使用GPU 深度学习涉及很多向量或多矩阵运算,如矩阵相乘.矩阵相加.矩阵-向量乘法等.深层模型的算法,如BP,Auto-Encoder,CNN等,都可以写成矩阵运算的 ...
- IDEA中安装activiti并使用
1.IDEA中本身不带activiti,需要自己安装下载. 打开IDEA中File列表下的Settings 输入actiBPM,然后点击下面的Search...搜索 点击Install 下载 下载结束 ...
- 浅谈集合框架四——集合扩展:集合循环输出方式及list输出方式的效率对比
最近刚学完集合框架,想把自己的一些学习笔记与想法整理一下,所以本篇博客或许会有一些内容写的不严谨或者不正确,还请大神指出.初学者对于本篇博客只建议作为参考,欢迎留言共同学习. 之前有介绍集合框架的体系 ...
- webmagic笔记
在class Spider中有run函数,调用了 processRequest(requestFinal)完成对页面的下载和处理.在这个函数里面先调用downloader.download(reque ...
- 代码片段 修改Windows用户名
cmd /c wmic useraccount where name=' 记录防备忘
- 喵喵电影git操作
1.git remote 2.git remote add origin '项目地址' (origin为远程仓库名字) 3.git remote 4.git push origin master ...
- Python3使用过程中需要注意的点
命名规则 变量 变量名只能是数字.字母或下划线的任意组合 变量名的第一个字符不能是数字 不能使用关键字作为变量名 变量的定义要具有可描述性 变量名不宜过长.不宜使用中文.拼音 常量(常用在配置文件中) ...
- FineReport报表和水晶报表的比较
FineReport报表和水晶报表的比较 FineReport报表软件针对复杂格式的报表数据及Web报表的展现,通过多源分片.不规则分组.双向扩展来轻松拖拽做复杂格式的报表,制作报表从此摆脱了复杂的S ...
- CP防火墙排错装逼三件套
1.tcpdump 通常用来抓包处理经过网卡的交互包 [Expert@BJ-OFFICE-GW:0]# tcpdump -nni any host 10.158.1.100 -w /var/log/t ...
