post提交方式为什么要序列化,而Get提交方式就不用?序列化做了什么?
这是因为后台能够直接处理的数据格式,是一种经过序列化的键值对数据,比如前端要向后台提交三个参数,分别是a=1,b=2,c=3,那么后台接收到的数据就应该是a=1&b=2&c=3(可以看到其实就是每个“键值对”之间用&连接)。当我们用get方式提交数据时,参数是直接附加到url后面的,即
xxx.xxx这是域名此略.xxx?a=1&b=2&c=3
可以看到?后面的正是后台程序能够直接处理的数据格式,所以get方式提交数据的话,就不需要再对参数进行序列化处理了,直接提交即可。
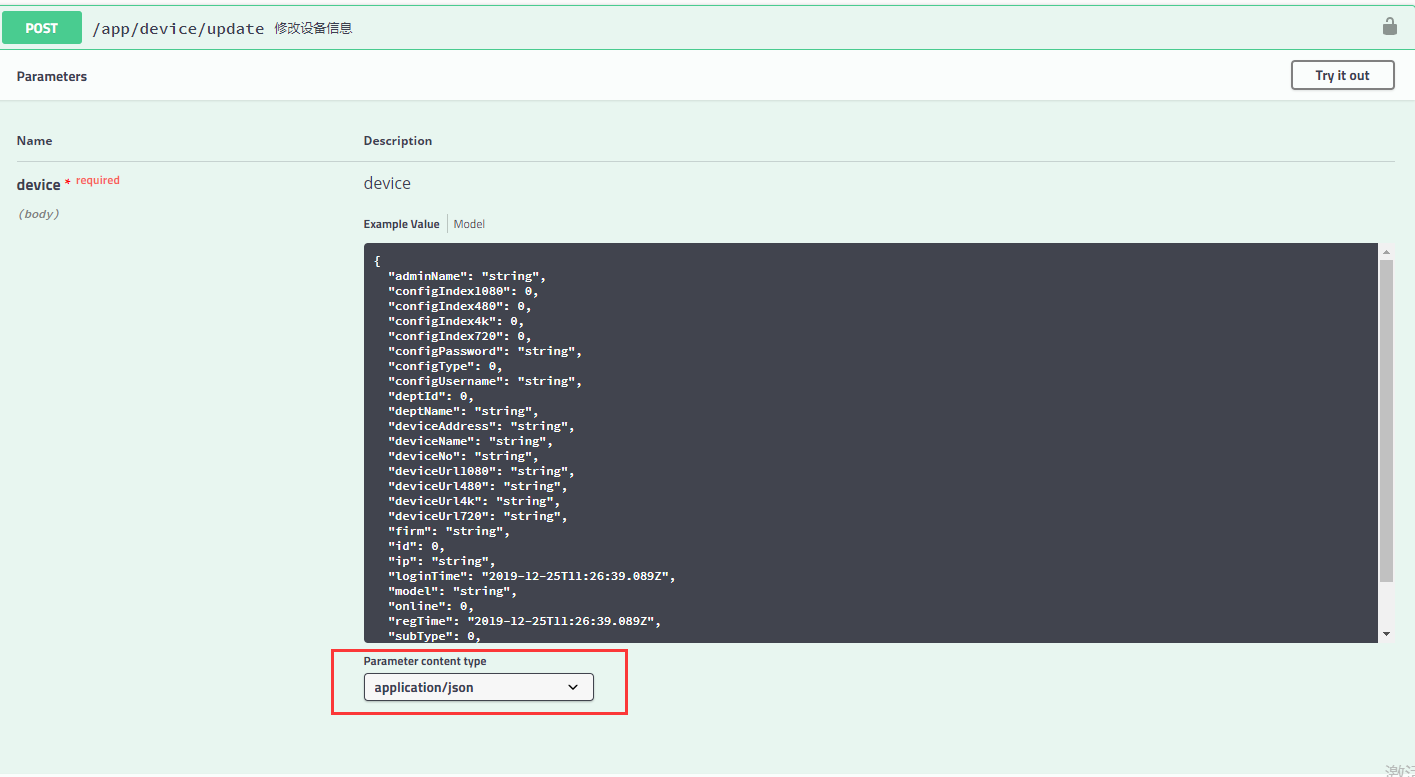
而当我们用post方式提交时,通常我们提交的数据本身就是一个json对象,比如说像这样的:
var data = {a:1, b:2, c:3};
而提交时数据是直接以原始格式存储在body中而不是以键值对的方式附加到url中的,所以后台程序是无法直接识别的,这时候就需要在提交前先把data转换为 a=1&b=2&c=3 的格式再提交,这就是序列化。
当然,如果数据是通过表单提交的,那么不管是post方式还是get,浏览器会自动进行序列化,无需前端js再做任何处理。
举例:

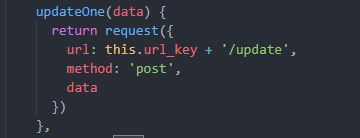
像上面这种本身已经序列化的无需再stringfly

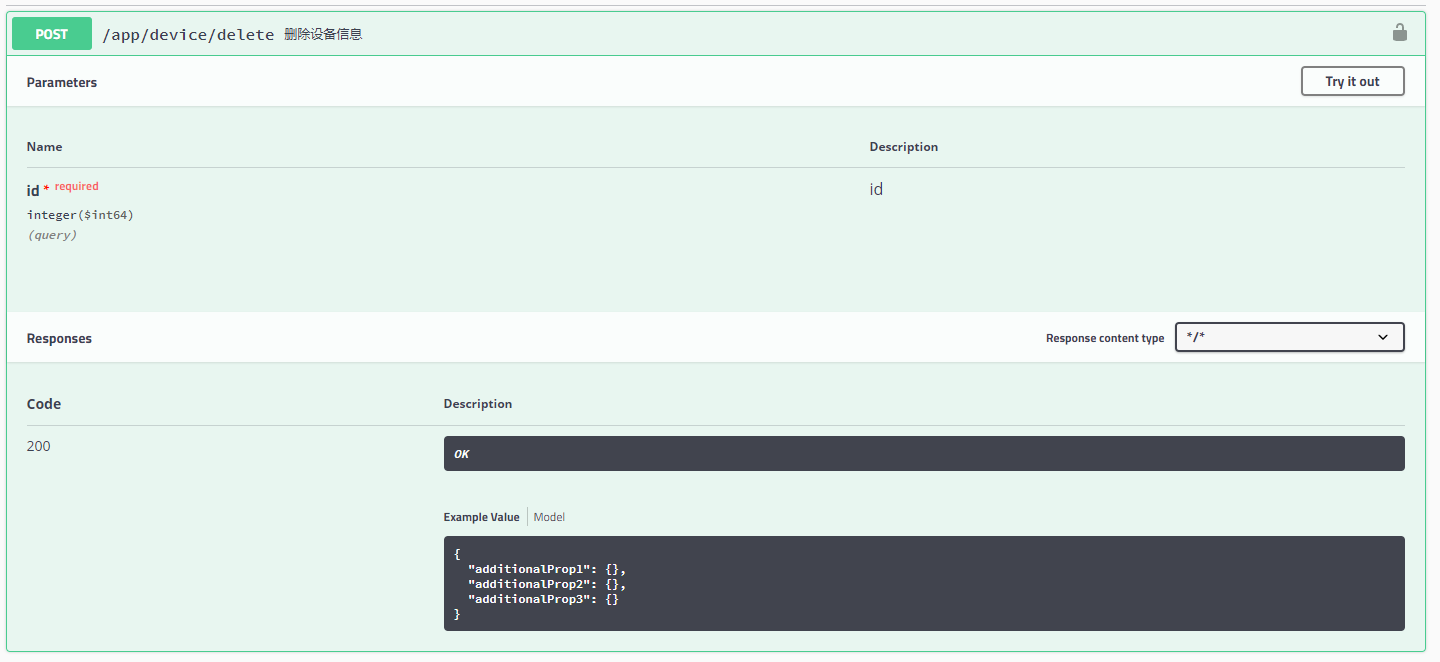
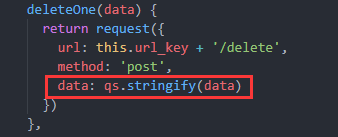
像下面这种没有序列化的,就需要用js处理序列化。qs.stringify()是将对象 序列化成URL的形式,以&进行拼接。详见此文:https://www.cnblogs.com/andyZhang0511/p/11671713.html


post提交方式为什么要序列化,而Get提交方式就不用?序列化做了什么?的更多相关文章
- 第一百五十九节,封装库--JavaScript,表单序列化结合ajax提交数据
封装库--JavaScript,表单序列化结合ajax提交数据 封装库,表单序列化方法 /** xu_lie_biao_dan()方法,表单序列化方法,将自动获取指定表单里面的各项字段name值和va ...
- Java序列化的几种方式以及序列化的作用
Java序列化的几种方式以及序列化的作用 本文着重讲解一下Java序列化的相关内容. 如果对Java序列化感兴趣的同学可以研究一下. 一.Java序列化的作用 有的时候我们想要把一个Java对象 ...
- 关于ajax提交表单参数序列化和时间戳转换
ajax提交form表单, 序列化表单的参数 //var a = $("#addfm").serialize(); //将表单的内容序列化成为一个字符串 var a = $(&qu ...
- Java序列化的几种方式
本文着重解说一下Java序列化的相关内容. 假设对Java序列化感兴趣的同学能够研究一下. 一.Java序列化的作用 有的时候我们想要把一个Java对象变成字节流的形式传出去,有的时候我们想要从 ...
- DRF 序列化组件 序列化的两种方式 反序列化 反序列化的校验
序列化组件 django自带的有序列化组件不过不可控不建议使用(了解) from django.core import serializers class Books(APIView): def ge ...
- JAVA总结---序列化的三种方式
序列化和反序列化 序列化:可以将对象转化成一个字节序列,便于存储. 反序列化:将序列化的字节序列还原 优点:可以实现对象的"持久性", 所谓持久性就是指对象的生命周期不取决于程序. ...
- 【转】xcode APP 打包以及提交apple审核详细流程(新版本更新提交审核)
原文网址:http://blog.csdn.net/mad1989/article/details/8167529 最近项目到了最后的阶段,测试完一切ok后,准备打包以及提交,不料看到网上众教程,好多 ...
- xcode APP 打包以及提交apple审核详细流程(新版本更新提交审核)
链接地址:http://blog.csdn.net/mad1989/article/details/8167529 打包发布APP流程真机测试和APP发布流程APP提交审核流程真机测试打包发布上传出错 ...
- 前端 - js方式Ajax/ jquery方式Ajax / 伪 ajax /伪ajax 进阶方式
DJANGO环境搭建: 目录文件: 关闭CSRF 添加目录文件路径 配置url 视图配置: index页面配置: 测试:(成功) 进入正题: ajax 通过GET提交数据至后台: <!DOCTY ...
随机推荐
- 如何用KNIME进行情感分析
Customer Intelligence Social Media Finance Credit Scoring Manufacturing Pharma / Health Care Retail ...
- WinForm 实现主程序(exe)与其关联类库(*.dll)分开存放
WinForm 实现主程序(exe)与其关联类库(*.dll)分开存放 开发环境: Microsoft Windows 7 SP1 Microsoft.NET Framework 4.0 ( ...
- Python 基于 NLP 的文本分类
这是前一段时间在做的事情,有些python库需要python3.5以上,所以mac请先升级 brew安装以下就好,然后Preference(comm+',')->Project: Text-Cl ...
- Nginx设置静态页面压缩和缓存过期时间的方法 (转)
使用nginx服务器的朋友可能都知道需要设置html静态页面缓存与页面压缩与过期时间的设置了,下面我来给各位同学介绍一下配置方法,包括对ico,gif,bmp,jpg,jpeg,swf,js,css, ...
- react-cnode
感谢无私开源的程序员们~~~代码因为你们更加美腻~ //根index.js import React, { Fragment } from 'react'; import ReactDOM from ...
- QT QSettings读写配置文件
QT QSettings读写配置文件 需要用一个配置文件来保存程序的初始值,同时也需要做保存修改后的值. 那么借助于QSetting 就可以达到目的. 注意,生成的是 ini 文件! //1.创建和读 ...
- ORA-03113: end-of-file on communication channel 解决方法
今天在测试数据库中对一个表插入了大量的数据, 导致数据库卡死 hang 住, 重启数据库后报错如下: C:\Documents and Settings\davidd>sqlplus " ...
- Directx11学习笔记【二十一】 封装键盘鼠标响应类
原文:Directx11学习笔记[二十一] 封装键盘鼠标响应类 摘要: 本文由zhangbaochong原创,转载请注明出处:http://www.cnblogs.com/zhangbaochong/ ...
- 使用iPhone为Apple Watch制作动画
(原文:Make Animations for APPLE WATCH Using iPhone 作者:Andy Drizen 译者:xiaoying) 无论要做一个像hamburger button ...
- qt .pro文件和cmakelists.txt配置第三方库
.pro文件引用第三方库文件和头文件路径 1.库文件(LIBS添加的是共享库文件,-L添加目录,-l指定共享库名称) LIBS += -L/usr/local/lib -lmath LIBS的使用就是 ...
