JSP-JSP
JSP(Java Server Page)
1 JSP简介


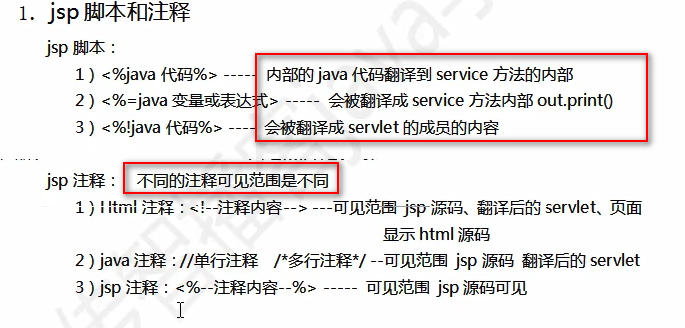
2 JSP脚本和注释

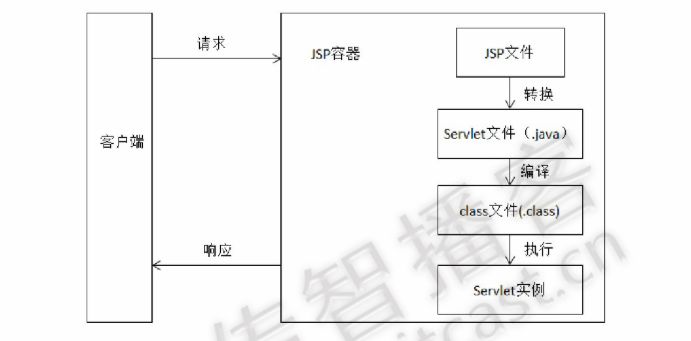
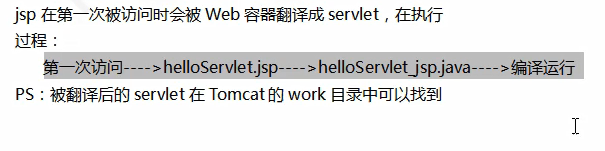
3 JSP的运行原理

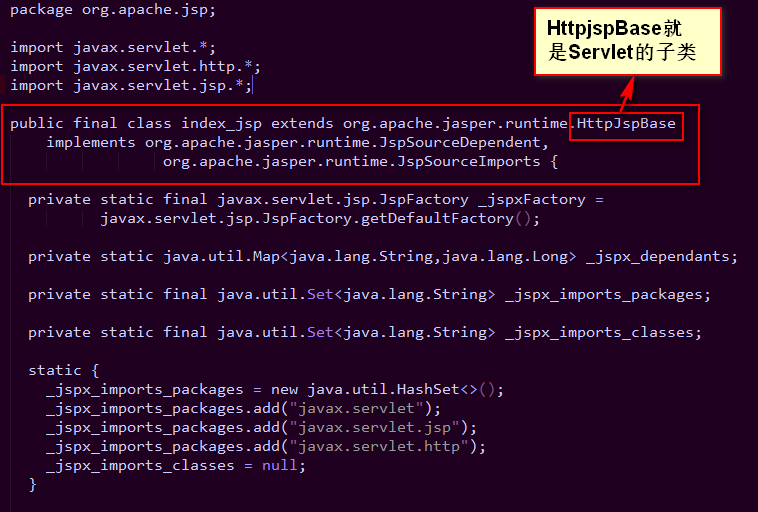
jsp本质上就是Servlet

看在服务器里面提应用就应该明白了

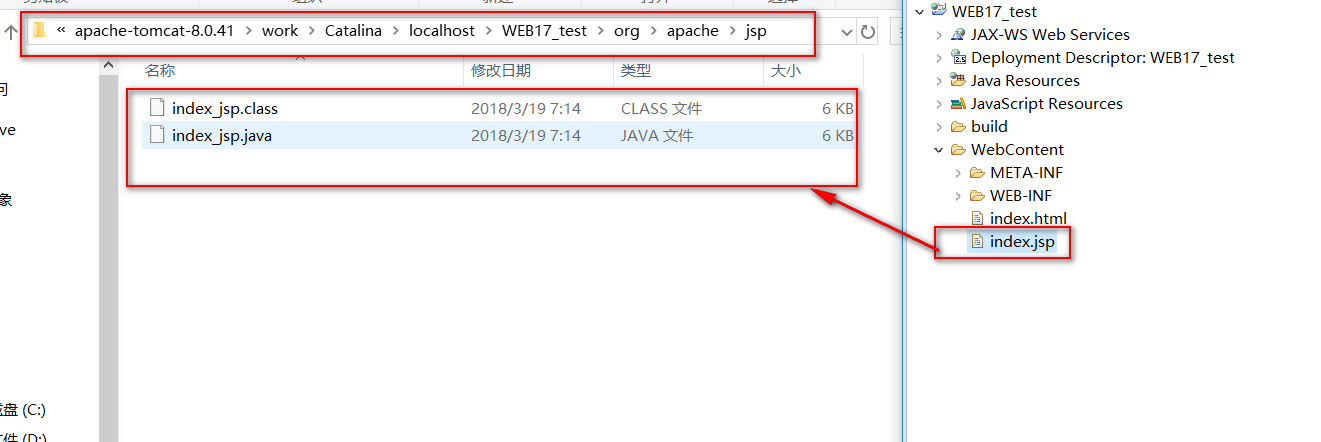
我们可以看下这个源码 目录地址是:I:\apache-tomcat-8.0.41-windows-x64\apache-tomcat-8.0.41\work\Catalina\localhost\WEB17_test\org\apache\jsp

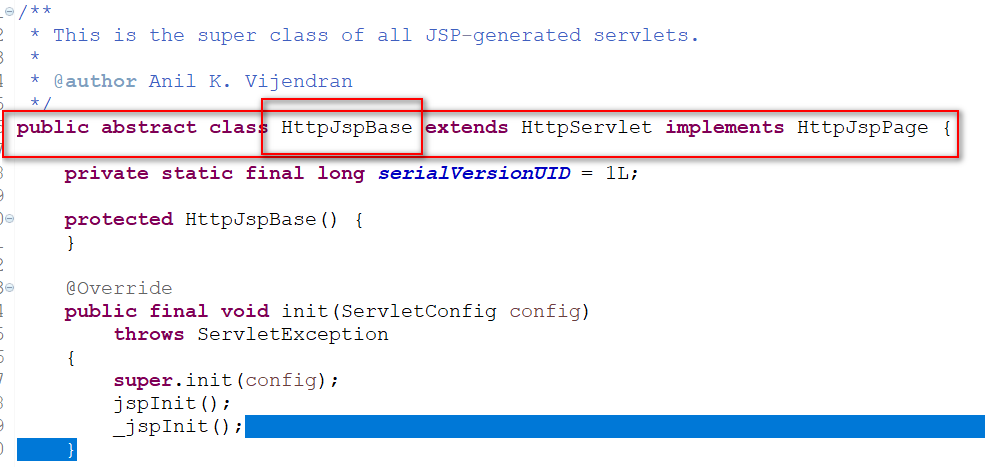
也可以看下HttpjspBase的继承关系

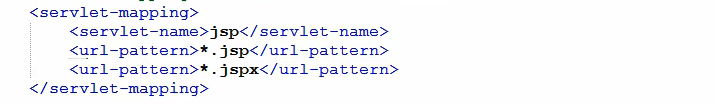
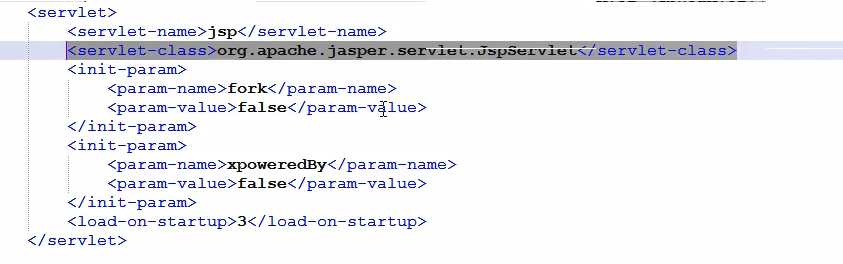
我们在访问jsp时.实际是在访问servlet 下面是web.xml里面的.


4 JSP指令
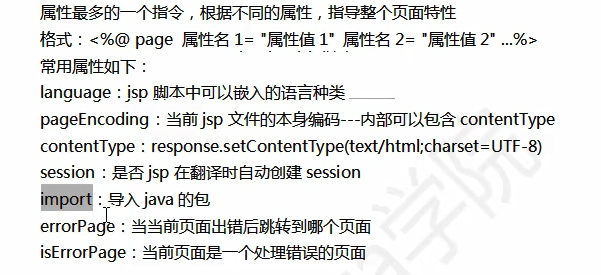
4.1 page指令


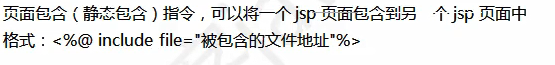
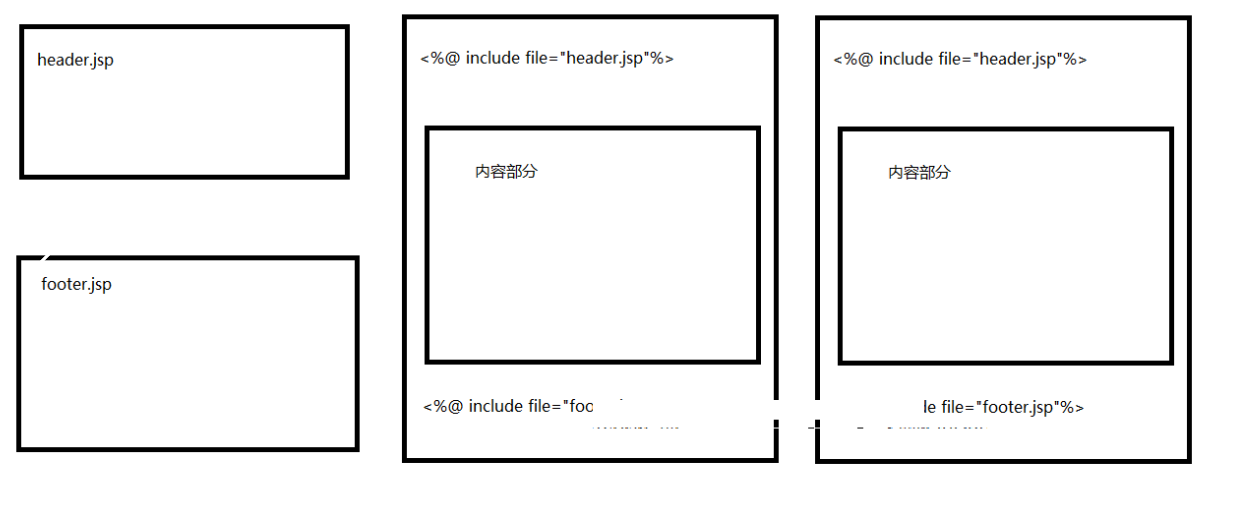
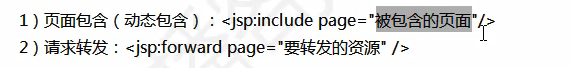
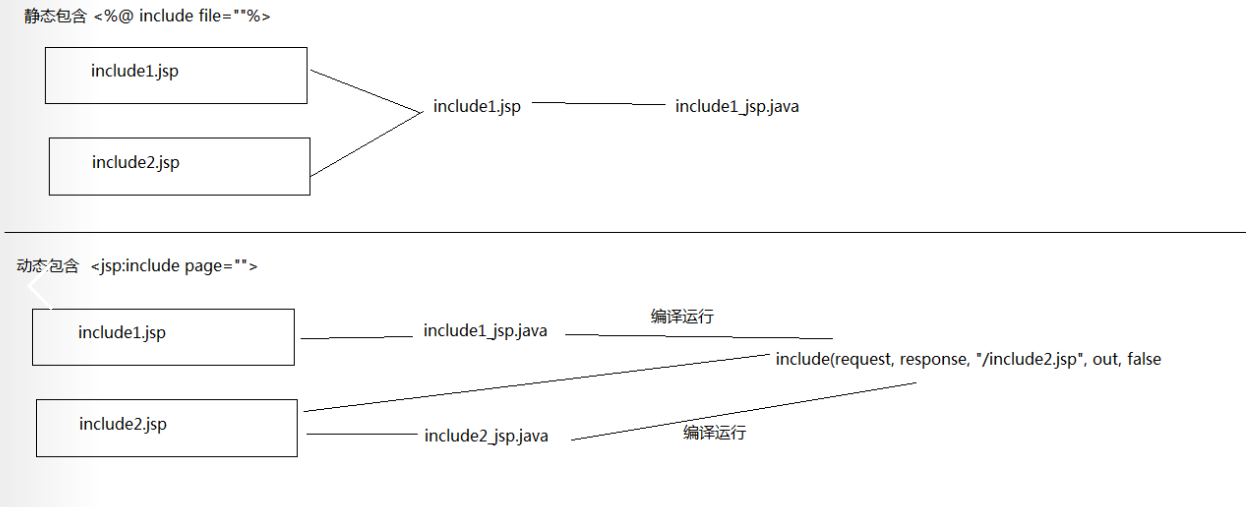
4.2 include指令


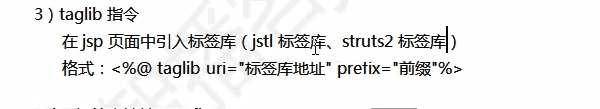
4.3 taglib指令

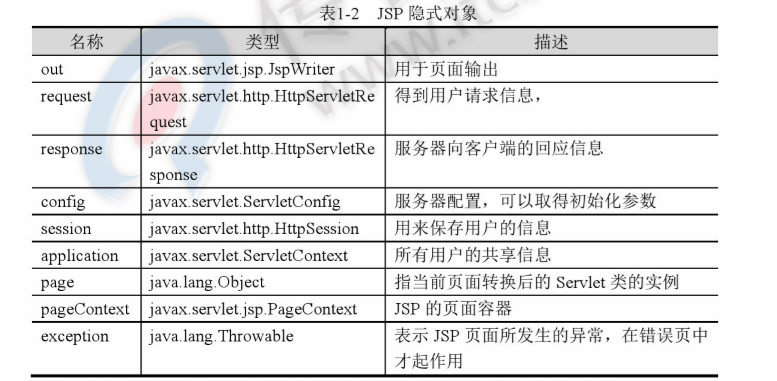
5 jsp内置对象

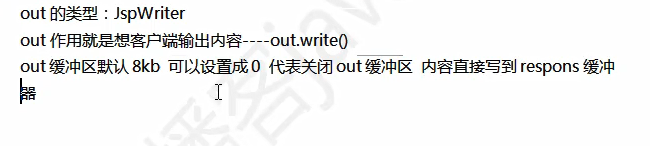
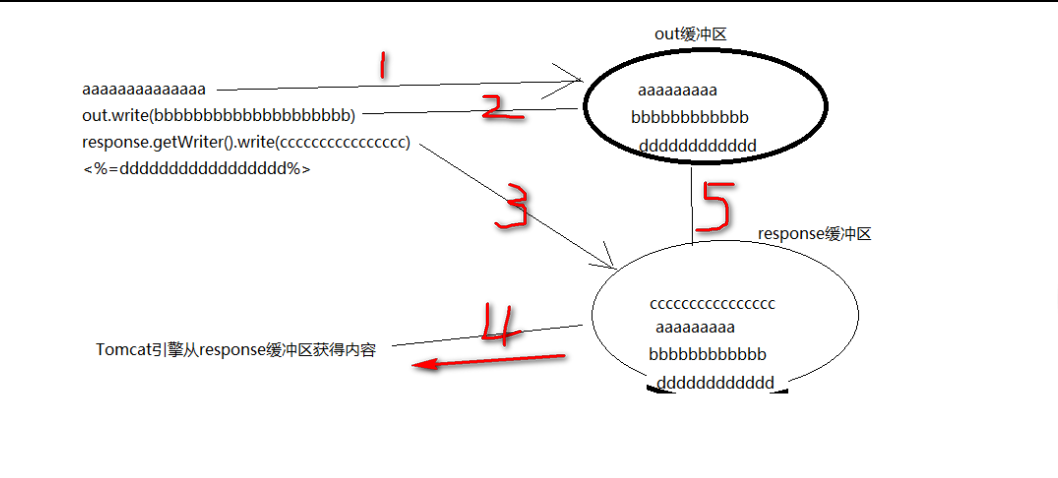
5.1 out对象
out作用就是向客户端输出内容----out.write();


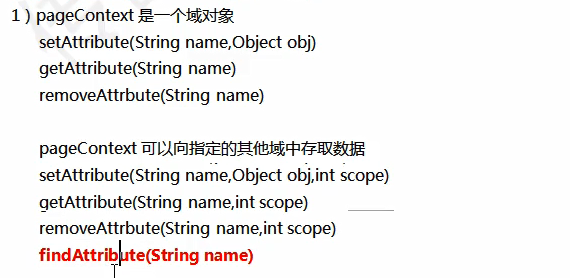
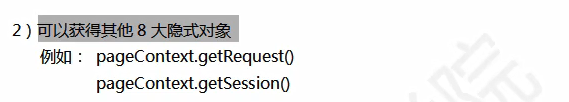
5.3 pageContext 对象



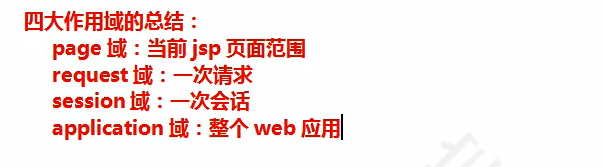
5.4 四大作用域总结

6 jsp标签


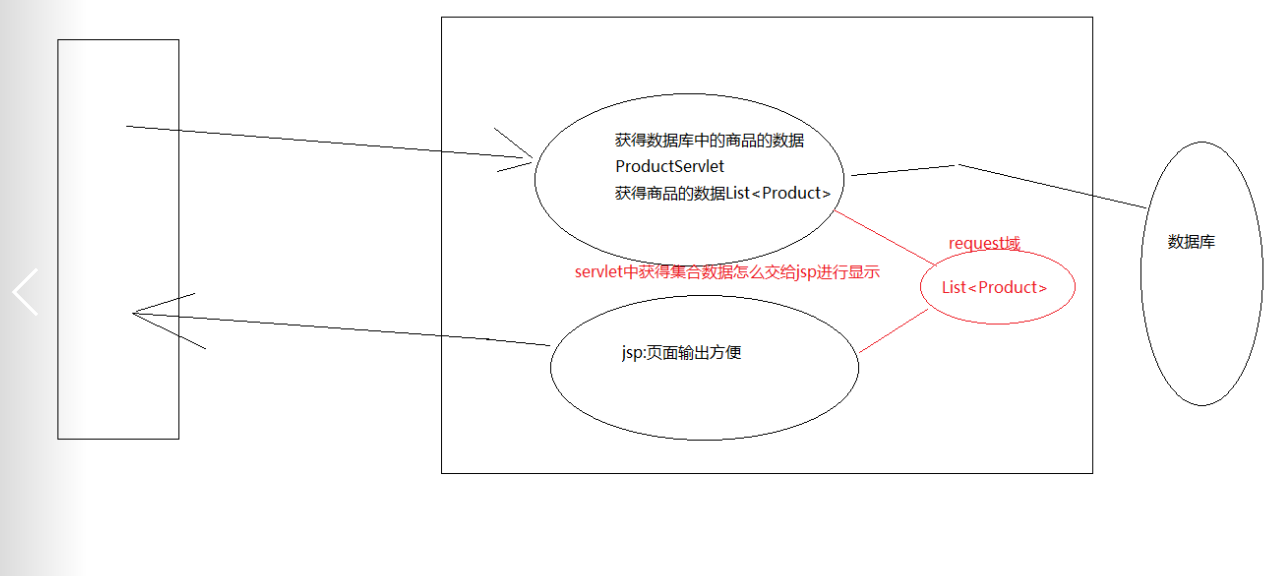
7 商品列表
逻辑分析

Servlet 代码
//准备所有商品的数据 ---- List<Product>
QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource());
String sql = "select * from product";
List<Product> productList = null;
try {
productList = runner.query(sql, new BeanListHandler<Product>(Product.class));
} catch (SQLException e) {
e.printStackTrace();
} //商品的集合准备好
//将数据存到request域 转发给product_list.js进行显示
request.setAttribute("productList", productList);
request.getRequestDispatcher("/product_list.jsp").forward(request, response);
JSP代码
<%
List<Product> productList= (List<Product>)request.getAttribute("productList");
for(Product product:productList)
{
out.write("<div class='col-md-2' style='height:250px;'>");
out.write("<a href='product_info.htm'>");
out.write("<img src='"+product.getPimage()+"' width='170' height='170' style='display: inline-block;''>");
out.write("</a>");
out.write("<p><a href='product_info.html' style='color: green'>"+product.getPname()+"</a></p>");
out.write("<p><font color=''#FF0000'>商城价:¥"+product.getShop_price()+"</font></p>");
out.write("</div>");
}
%>
JSP-JSP的更多相关文章
- java.lang.NoClassDefFoundError: org/apache/jsp/jsp/Container_jsp
1.错误描述 八月 20, 2014 7:10:18 下午 org.apache.catalina.core.StandardWrapperValve invoke 严重: Servlet.servi ...
- jsp jsp属性范围
jsp提供了4中属性分别是 当前页:一个属性只能在一个页面中取得,跳转淘其他页面无法取得. 一次服务器请求:一个页面中设置的属性,只要经过了服务跳转,而跳转之后的页面可以继续取得 一次回话:一个用户设 ...
- jsp jsp标签
JSP标签页称为Jsp Action(JSP动作元素),用于在Jsp页面中提供业务逻辑功能,避免在Jsp页面中直接编写java代码,造成jsp页面难以维护. jsp常用标签 jsp:include标签 ...
- JSP JSP(Java Server Page)是一种实现普通静态HTML和动态页面输出混合编码的技术
JSP JSP(Java Server Page)是一种实现普通静态HTML和动态页面输出混合编码的技术.从这一点来看,非常类似Microsoft ASP.PHP等技术.借助形式上的内容和外观表现的分 ...
- JSP<jsp:forward>与<%@ include%>
JSP<jsp:forward>与<%@ include%><jsp:include> <jsp:forward file="forwardTo_p ...
- <jsp:include page="${pageContext.request.contextPath/index.jsp" ></jsp:include> 引发的错误
路径引发的错误 如下使用项目路径对jsp页面进行获取,会报javax.servlet.ServletException: File "/web/dbwx/web/public/page_to ...
- JavaWeb——JSP,JSP指令,注释
什么是JSP JSP原理 JSP页面中的java代码服务器是如何执行的 Web服务器在调用jsp时会给jsp提供一些什么java对象 JSP执行过程 JSP页面的元素包括 JSP模版元素 JSP脚本片 ...
- [JSP]JSP 简介
1.1 概述 1.1.1 什么是 JSP? JSP 全称是 Java Server Pages,是一种动态网页开发技术. 它与 PHP.ASP.ASP.NET 等语言类似,运行在服务端的语言. JSP ...
- jsp jsp指令
JSP 由HTML和java语句拼接而成的文本,后缀名为.jsp 1.Jsp翻译成servlet:先翻译,Tomcat将翻译后的文件放置在安装目录下(所有JSP页面本质上就是Servlet程序) 2. ...
- JSP JSP工作原理 JSP语法 JSP声明 JSP注释 JSP指令 jsp九大隐式/内置对象
1 什么是JSP 1)为什么说,Servlet是一个动态Web开发技术呢? Servlet是基于服务端的一种动态交互技术, HttpServletRequest表示客户端到服务端的 ...
随机推荐
- promise体验
promise的执行流程 promise串行执行异步 job1.then(job2).then(job3).catch(handleError); // 0.5秒后返回input*input的计算结果 ...
- Go基础之函数递归实现汉诺塔
Go递归实现汉诺塔 package main import "fmt" // a 是源,b 借助, c 目的长度 func tower(a, b, c string, layer ...
- wiki方法能在H5页面上
1. wiki 方法能在h5网页上判断当前手机上是否安装了汽车之家app,有的话,打开软件,并且能跳到相应页面,没有安装的话,能跳到主软下载页面? Android有个 applink,但是不知道支持得 ...
- 国内平台比特币(Bitcoin)搬砖流程教学
建议搬砖时要的价差,实际费用与利润请自行计算,避免亏损或白做工请自行拿捏利润. 请搬砖前要先自行操作与确认双边平台的存取速度.利於拿捏时间,避免时间差导致亏损. (所有内容 仅供参考 盈亏自负) 搬砖 ...
- ssh 与服务器保持连接
直接改客户端,服务器端不应该更改. sudo vi /etc/ssh/ssh_config # 或 ~/.ssh/config TCPKeepAlive=yes # Client每隔 60 秒发送一次 ...
- VS 断点不会命中的情况
总结下遇到的几次断点无法命中的情况: 1.手误设置为release模式 如果是release模式的情况下,断点跳转命中情况是无法预知的,所以请修改成debug 2.与源文件不一致 这个情况是最常见的, ...
- JDK1.8 之Lambda表达式
概述 Lambda 表达式是一种匿名函数(对 Java 而言这并不完全正确,但现在姑且这么认为),简单地说,它是没有声明的方法,也即没有访问修饰符.返回值声明和名字. 你可以将其想做一种速记,在你需要 ...
- python 中动态类的创建
参考 collections.namedtuple 的实现 链接: https://www.cnblogs.com/BeautifulWorld/p/11647198.html
- vue.js_09_vue-父子组件的传值方法
1.父向子传递数据 1>定义一个父组件和一个子组件 2>父组件通过v-bind绑定传递的数据 :parentmsg="msg" 3>子组件需要通过 props: ...
- Cesium官方教程5--地形图层
原文地址:https://cesiumjs.org/tutorials/Terrain-Tutorial/ Cesium支持渐进流式加载和渲染全球高精度地形,并且包含海.湖.河等水面效果.相对2D地图 ...
