JavaScript 对象的深复制
对象的深复制
- 源对象的属性更改,不会引起复制后的对象个属性的更改
- 源对象的任何属性与子属性与新对象的之间没有任何引用关系
Coding:
/*
对象的深复制:
1 初始化目标对象
如果没有指定目标对象,则利用源对象的构造函数创建目标对象,判断源对象类型,正则对象和日期对象分开复制
如果源对象是正则对象,抽取源对象属性source和flag放入构造参数中新建目标对象
如果源对象是日期对象,抽取源对象放入构造参数中新建目标对象
2 复制属性并返回结果
以数组形式获取源对象的所有属性名
遍历数组,获取每个属性名对象的属性描述对象
如果属性值是对象:
将源对象的属性描述对象设置到对应的目标对象属性里面去
考虑到属性对象可能存在嵌套,将当前属性value设置为属性描述对象value的递归遍历结果
如果属性值是函数:
正则提取函数参数和函数体内容,使用构造函数创建的形式将参数传进去
设置value为fn,其他三个描述属性参照描述属性对象
如果属性值不是函数也不是对象,只是普通属性,那么直接将源属性对应的属性名和属性描述设置给目标属性
*/
function cloneObject(sourceObj, targetObj) {
if (!sourceObj) return {};
if (!targetObj) {
targetObj = new sourceObj.constructor();
switch (targetObj.constructor) {
case RegExp:
targetObj = new RegExp(sourceObj.source, sourceObj.flag);
break;
case Date:
targetObj = new Date(sourceObj);
break;
}
}
var names = Object.getOwnPropertyNames(sourceObj);
for (var i = 0; i < names.length; i++) {
var desc = Object.getOwnPropertyDescriptor(sourceObj, names[i]);
if (typeof desc.value === "object") {
var o = cloneObject(desc.value);
Object.defineProperty(targetObj, names[i], {
configurable: desc.configurable,
enumerable: desc.enumerable,
writable: desc.writable,
value: o
});
} else if (typeof desc.value === "function") {
var fnStr = desc.value.toString().replace(/\n/g, "");
//非贪婪匹配,满足情况只取一次
var arg = fnStr.match(/\((.*?)\)/)[1];
//贪婪匹配,取{}的任意字符
var content = fnStr.match(/{(.*)}/)[1];
var fn = new Function(arg, content);
//设置函数名
Object.defineProperty(fn, "name", {
writable: true,
value: desc.value.name
});
Object.defineProperty(targetObj, names[i], {
configurable: desc.configurable,
enumerable: desc.enumerable,
writable: desc.writable,
value: fn
});
} else {
Object.defineProperty(targetObj, names[i], desc);
}
}
return targetObj;
}
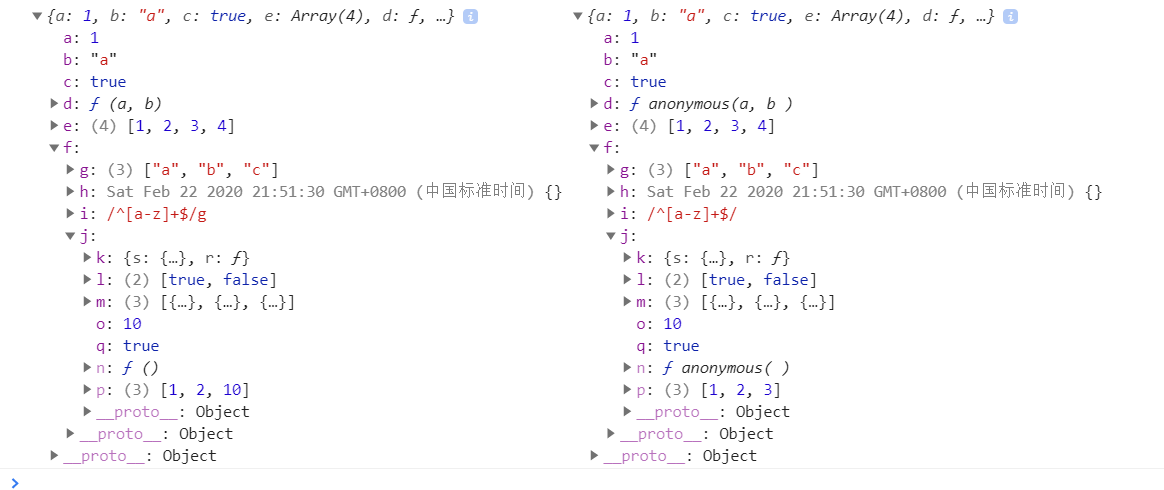
运行结果:

JavaScript 对象的深复制的更多相关文章
- javascript中关于深复制与浅复制的问题
在javascript中,变量的类型分为基本类型和引用类型. 对于基本类型的变量来说,值的复制以及作为函数参数实参传递的过程都是值的复制传递,换句话说,是会在内存中开辟出一个新空间用于存放新的值的.这 ...
- JavaScript对象的深浅复制
前言 从层次上来看,对象的复制可以简单地分为浅复制和深复制,顾名思义,浅复制是指只复制一层对象的属性,不会复制对象中的对象的属性,对象的深复制会复制对象中层层嵌套的对象的属性. 在复制对象时,除了要复 ...
- Java中对象的深复制和浅复制详解
1.浅复制与深复制概念 ⑴浅复制(浅克隆) 被复制对象的所有变量都含有与原来的对象相同的值,而所有的对其他对象的引用仍然指向原来的对象.换言之,浅复制仅仅复制所考虑的对象,而不复制它所引用的对象. ⑵ ...
- Objective-C:OC内部可变对象和不可变对象的深(复制)拷贝问题思考:
OC内部:可变对象和不可变对象的深(复制)拷贝问题思考: 不可变对象: 例如NSString对象,因为NSString对象是常量字符串,所以,不可以更改其内容,但是可以修改指向该字符串的指针指向 ...
- java对象实现深复制的方法
p2 = (Person)org.apache.commons.lang3.ObjectUtils.cloneBean(p); Person p2 = new Person(); p2 = (Pers ...
- javascript 中的深复制 和 其实现方法
首先,我们需要明白什么是深复制(侧重指对象方面)? 在javascript中,复制分为浅复制和深复制,个人理解,浅复制就是直接将引用复制,复制前后的两个对象指向同一个内存地址,对其中一个进行操作,另外 ...
- js 复制对象的深复制与浅复制
1.潜复制(修改新对象会改变原对象) var baz = {a:'hello', b: {c:'my', d:'friend'}} var foo = baz foo.a="better&q ...
- C# 对象的深复制和浅复制
2019年第一篇博客,好吧,又大了一岁了,继续加油吧. 正文: C# 中的对象,众所周知是引用类型,那么如何复制对象Object呢,我们来看看下面这段代码: public class User { p ...
- js 对象的深复制 解决不能复制undefined (递归)
用普通的拷贝 JSON.parse和 JSON.stringify 进行对象拷贝是不会拷贝undefined //普通的拷贝 const obj = { a: { ...
随机推荐
- 在GPU上训练数据
在GPU上训练数据 模型搬到GPU上 数据搬到GPU上 损失函数计算搬到GPU上
- win10中批量新建文件夹
1.新建一个bat文件,如[批量新建.bat].或者新建txt文件,输入完内容后重命名为bat文件 2.建议用notepad软件打开文件,首先确定编码格式为ANSI编码 (否则最后出现的效果是乱码,不 ...
- 使用C#使用Windows的HID通信
本文转载于:https://blog.csdn.net/u010875635/article/details/73321066 Windows使用HID通信相对比较简单,HID都是通过PID.VID信 ...
- 使用 ENUMMAP 替代序数索引
import java.util.Arrays; import java.util.EnumMap; import java.util.HashSet; import java.util.Map; i ...
- MySQL数据库、数据表和字段字符集查询、修改和配置
一.设置编码 LINUX 修改vi/etc/my.cnf WINDOWS my.ini 在[client]下添加 default-character-set=utf8 在[mysqld]下添加 ...
- selenium grid的使用
Selenium grid是用来分布式执行测试用例脚本的工具,比如测试人员经常要测试多浏览器的兼容性,那就可以用到grid了. selenium grid的hub相当于一个接收脚本并分发脚本的角色,n ...
- bzoj 4196:[NOI2015] 软件包管理器 (树链剖分)
第一次做树剖 找同学要了模板 + 各种借鉴 先用dfs在划分轻重链并编号, install的时候就从查询的节点到根寻找标记的点有多少个,再用深度减去标记的点的个数,并把路径上所有点都标记 uninst ...
- java.lang.NoClassDefFoundError: org/apache/commons/lang/exception/NestableRuntimeException
运行项目时出现java.lang.NoClassDefFoundError: org/apache/commons/lang/exception/NestableRuntimeException时,只 ...
- 【C语言】利用递归函数求n的阶乘
递归实现n的阶乘 什么是阶乘:0!= 1,n!=n * (n - 1) * (n - 2)......3 * 2 * 1: 解题思路: 1> 分析题意,很明显0是递归出口: ...
- Modelsim, Debussy联合仿真Xilinx
http://wenku.baidu.com/view/8363d40003d8ce2f006623e9.html 另外一个博客 生成Xilinx库 先调用ISE的simulation librar ...
