当flex遇到white-space: nowrap; 排版就飞了的神奇问题 吐血
在做一个移动端排班的时候需要某一行的字超出的部分用省略号代替 然后写着发现后面排版乱了
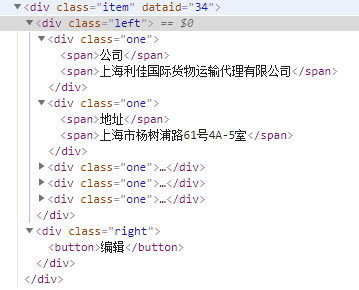
HTML结构如下 我想让第二个span的内容加省略号

css正确的代码如下
.list {
width: 100%;
.item {
width: 100%;
height: 4rem;
display: flex;
background-color: #eee;
margin: 0.1rem 0;
.left {
flex:;
display: flex;
flex-direction: column;
padding: 0.15rem;
box-sizing: border-box;
min-width:; //就是这行改变了
.one {
flex:;
font-size: 0.36rem;
@extend %juzhong;
span {
height: 100%;
&:nth-child(1) {
flex: 3;
}
&:nth-child(2) {
flex:;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
}
}
}
如果去掉了15行就会出现下图这种效果

加上排版就好了
至于为什么我也不知道 痛苦~~~~~
望哪位大神知道原因告知一下 跪求
当flex遇到white-space: nowrap; 排版就飞了的神奇问题 吐血的更多相关文章
- dom4j解析xml报错:Nested exception: org.xml.sax.SAXParseException: White space is required between the processing instruction target and data.
采用dom4j方式解析string类型的xml xml: String string="<?xmlversion=\"1.0\" encoding=\ ...
- flex布局实现瀑布流排版
网上有很多有关js(jq)实现瀑布流和有关瀑布流的插件很多,例如:插件(Masonry,Wookmark等等).按照正常的逻辑思维,瀑布流的排版(item列表)一般都是 由左到右,上而下排序的结果,单 ...
- flex 遇上white-space:nowrap的2种解决方法
需求:使用flex布局,超出部分想使用点点点显示 一.方法1使用min-width:0 效果: HTML代码如下: <div class="team-body"> &l ...
- White space is required before the encoding pseudo attribute in the XML declaration.
错误出现的位置: <?xml version="1.0"encoding="UTF-8"?> 正确方式: <?xml version=&quo ...
- 微信小程序中如何实现分页下拉加载?(附源码)
转眼间坚持写教你微信小程序系列已经有十节系列课程了,每天的工作压力繁重,小女子也不知道自己还能坚持这样的系列教程多久.只希望每篇教程真的对大家有帮助.这节课我们要介绍的就是如何实现分页的下拉加载,我们 ...
- CSS/CSS3语法新特性笔记
CSS层叠样式表 三大特性 层叠性:相同的样式会覆盖 继承性:属性可向下继承 优先级:范围越小权重越高 选择器 基础选择器 标签选择器 1 body { 2 color:#fff; 3 } 类选择器 ...
- 土旦:关于display:flex碰上white-space nowrap 影响布局的问题
背景,做一个前面图片宽度固定,后面宽度自适应,使用到了flex布局,但是想让后面div里文字不换行,超出以点点表示时,这时布局就乱了,查了下,原来flex布局与white-space:nowrap有影 ...
- flex 遇到white-space:nowrap
背景,做一个前面图片宽度固定,后面宽度自适应,使用到了flex布局,但是想让后面div里文字不换行,超出以点点表示时,这时布局就乱了,查了下,原来flex布局与white-space:nowrap有影 ...
- flex mxmlc 手动编译项目
首先: 1.下载flex的sdk,如果你电脑有装flash builder,它自带了一份,位于安装目录的sdks目录下. 备注:(sdk依赖java的jre) 2.配置mxmlc的java运行环境jr ...
随机推荐
- HTML 页面间传值(包含中文)
A页面——>B页面 A页面 $('.edit-bottom').click(function () { var word1=$('#word').val();//需要传到B页面的值 var ur ...
- hibernate分页功能
设置开始位置无效 设置终止位置是可以的 设置完之后,并没有分页 问题解决 https://blog.csdn.net/qq_39859824/article/details/77902488 http ...
- 官网svn提交到代码库,但是不能同步到web目录
现象:数据库名字存在,但是数据库中表为空:svn提交代码能到svn库中,但不能同步到web目录. 原因:磁盘分区满了,导致内测服务器中数据库先删掉但没能从线上拉取回来,显示数据库中表为空: 磁盘满,导 ...
- git update-index --assume-unchanged忽略跟踪
Git 忽略已跟踪文件的改动 git update-index --assume-unchanged Git之本地忽略 这个分两种情况: 本地永久忽略,效果的gitignore一样,只不过不适于写到g ...
- 学习JDK1.8集合源码之--LinkedList
1. LinkedList简介 LinkedList是一种可以在任何位置进行高效地插入和移除操作的有序序列,它是基于双向链表实现的.因为它实现了Deque接口,所以也是双端队列的一种实现. 2.Lin ...
- POJ1655 Balancing Art
Balancing Act Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 13865 Accepted: 5880 De ...
- phpcms 按价格、按销量、按时间等排序实现思路
大体思路是在链接中加入指定排序的参数,例如我们使用get中的order作为排序参数: order=views 人气:order=sells 效率:order=pirce 按价格: 那么这三个排序按钮的 ...
- python判断输入日期是该年的第几天
1.输入日期,判断日期是该年度的第几天 iyear = int(input("请输入年:\n")) imonth = int(input("请输入月:\n")) ...
- 使用multiprocessing的问题总结
Python2中的multiprocessing模块,规避了GIL(Global Interpreter Lock)带来的多线程无法实际并发的缺点,设计了几乎与threading模块一模一样的API, ...
- 使用Data Lake Analytics读/写RDS数据
Data Lake Analytics 作为云上数据处理的枢纽,最近加入了对于RDS(目前支持 MySQL , SQLServer ,Postgres 引擎)的支持, 这篇教程带你玩转 DLA 的 R ...
