web前后端交互,nodejs
手机赚钱怎么赚,给大家推荐一个手机赚钱APP汇总平台:手指乐(http://www.szhile.com/),辛苦搬砖之余用闲余时间动动手指,就可以日赚数百元
web前后端交互
前后端交互可以采用混合式,比如:
<?php //首先在这里写好相关的调用代码 function OutputTitle(){ echo 'TestPage'; } function OutputContent(){ echo 'Hello!'; } //然后再下面调用相关函数就可以了 ?> <!DOCTYPE html> <html> <head> <title><?php OutputTitle(); ?></title> </head> <body> <span><?php OutputContent(); ?></span> </body> </html><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>图书信息显示</title>
<link rel="stylesheet" type="text/css" href="css/font.css">
</head>
<body topmargin="0" leftmargin="0" bottommargin="0">
<table width="703" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td bgcolor="#EF5E0F" ><table width="703" border="0" align="center" cellpadding="0" cellspacing="1">
<tr>
<td height="25" colspan="5" bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td width="187" height="25" bgcolor="#F39A40"><div align="center">书名</div></td>
<td width="173" bgcolor="#F39A40"><div align="center">作者</div></td>
<td width="101" bgcolor="#F39A40"><div align="center">价格</div></td>
<td width="131" bgcolor="#F39A40"><div align="center">出版社</div></td>
<td width="105" bgcolor="#F39A40"><div align="center">出版时间</div></td>
</tr>
<?php
$conn=mysql_connect("localhost","root","root");
mysql_select_db("db_book",$conn);
mysql_query("set names gb2312");
$sql=mysql_query("select * from db_book order by id desc",$conn);
$info=mysql_fetch_array($sql);
if($info==false)
{
echo "暂无图书信息!";
}
else
{
do
{
?>
<tr>
<td height="25" bgcolor="#FFFFFF"><div align="center"><?php echo $info[bookname];?></div></td>
<td height="25" bgcolor="#FFFFFF"><div align="center"><?php echo $info[author];?></div></td>
<td height="25" bgcolor="#FFFFFF"><div align="center"><?php echo $info[price];?></div></td>
<td height="25" bgcolor="#FFFFFF"><div align="center"><?php echo $info[bookpublic];?></div></td>
<td height="25" bgcolor="#FFFFFF"><div align="center"><?php echo $info[pubtime];?></div></td>
</tr>
<?php
}while($info=mysql_fetch_array($sql));
}
?>
</table></td>
</tr>
</table>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<title>smarty test1</title>
</head>
<body>
它的名字叫{$name}
</body>
</html>
require './libs/Smarty.class.php';
$smarty=new Smarty();
$name='刘二狗';
$smarty->assign( 'name' , $name );
$smarty->display('./test1.html');
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
页面端使用了jQuery进行控制,
后台使用nodejs作为操控语言,使用express执行网络操作
整个工程结构如下:
根目录--------------
|-package.json
|-test.js
|-public
|-main.html
|-add.htmlNodejs端,名字为test.js
// file name :test.js
var express = require('express');
var app = express();
var bodyParse = require('body-parser')
var cookieParser = require('cookie-parser') ;
app.use(cookieParser()) ;
app.use(bodyParse.urlencoded({extended:false})) ;
// 处理根目录的get请求
app.get('/',function(req,res){
res.sendfile('public/main.html') ;
console.log('main page is required ');
}) ;
// 处理/login的get请求
app.get('/add', function (req,res) {
res.sendfile('public/add.html') ;
console.log('add page is required ') ;
}) ;
// 处理/login的post请求
app.post('/login',function(req,res){
name=req.body.name ;
pwd=req.body.pwd ;
console.log(name+'--'+pwd) ;
res.status(200).send(name+'--'+pwd) ;
});
// 监听3000端口
var server=app.listen(3000) ;main.html的代码如下
<html>
<link rel="stylesheet" type="text/css" href="http://fonts.useso.com/css?family=Tangerine|Inconsolata|Droid+Sans">
<style>
div#test{
font-family: 'Tangerine',serif;
font-size: 48px;
}
p#link1{
font-family: 'Tangerine',serif;
}
</style>
<script src="//cdn.bootcss.com/jquery/2.2.1/jquery.min.js"></script>
</head>
<body>
<div id="test">
<h1>Main Page</h1>
</div>
<p>Register & Login</p>
<form action="test.jsp" method="post">
账号 :
<input type="text" id="name" />
<br/><br/>
密码 :
<input type="text" id="pwd" />
<br/><br/>
     
<div><a href="/add" id="add">EXTRA</a></div>
<input type="button" value="Submit" id="x">
</form>
</body>
<script type="text/javascript">
var after_login=function(data,status){
if (status=='success'){
alert(data+'--'+status) ;
}
else alert('login refused') ;
}
$(document).ready(function(){
$("#x").click(function(){
var name = $("#name").val() ;
var pwd = $("#pwd").val() ;
$.post('http://127.0.0.1:3000/login',
{
name : name ,
pwd : pwd
},
// function(data,status){
// alert(data+'--'+status) ;
// }
after_login
);
// $.get('add',function(data,status){
// document.write(data) ;
// }) ;
});
});
</script>
</html>
add.html的代码如下
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>嘿</title>
</head>
<body>
<h1>This is an additional web page</h1>
<p>just for test</p>
</body>
</html>启动项目:
cd 到项目目录,输入 node test.js,运行服务器
打开浏览器,输入127.0.0.1:3000,可得到如下页面
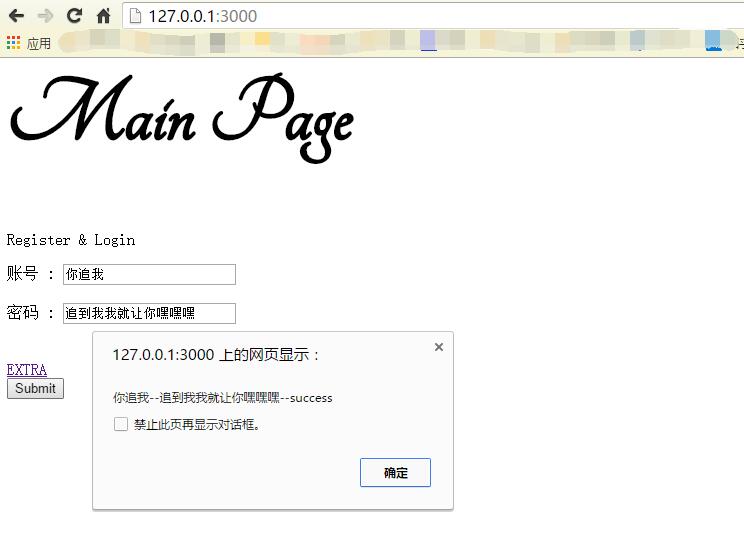
输入账号和密码,能得到弹出窗口,里面是服务器的返回值
点击EXTRA页面,能得到二级页面
web前后端交互,nodejs的更多相关文章
- nodejs实现前后端交互
本人nodejs入门级选手,站在巨人(文殊)的肩膀上学习了一些相关知识,有幸在项目中使用nodejs实现了前后端交互,因此,将整个交互过程记录下来,方便以后学习. 本文从宏观讲述nodejs实现前后端 ...
- 淘宝玉伯引发Web前后端研发模式讨论
淘宝玉伯是是前端基础类库 Arale 的创始人,Arale 基于 SeaJS 和 jQuery.不久前,淘宝玉伯在 Github 的 Arale 讨论页面上抛出了自己对于Web 前后端研发模式的思考. ...
- springboot+mybatis+thymeleaf项目搭建及前后端交互
前言 spring boot简化了spring的开发, 开发人员在开发过程中省去了大量的配置, 方便开发人员后期维护. 使用spring boot可以快速的开发出restful风格微服务架构. 本文将 ...
- 如何简单区分Web前后端与MVC
MVC是开发所有软件所必须涉及的基本几个划分 M主要负责数据与模型,V主要负责显示C主要负责交互与业务所以不管是前端还是后端,都是有MVC的.MVC是一个对于软件简单的抽象,不管是M还是V,还是C都是 ...
- Servlet实现前后端交互的原理及过程解析
在日常调试项目时,总是利用tomcat去启动项目,并进行前后端联调,但对于前后端的请求响应的交互原理及过程并不是特别清晰. 为什么在前端发出相应请求,就能跳转到后端通过程序得到结果再响应到前端页面呢? ...
- ajax学习----json,前后端交互,ajax
json <script> var obj = {"name": "xiaopo","age": 18,"gender ...
- Python 利用三个简易模块熟悉前后端交互流程
准备工作 在学习Django之前,先动手撸一个简单的WEB框架来熟悉一下前后端交互的整体流程 本次用到的模块: 1.wsgiref,这是一个Python自带的模块,用于构建路由与视图 2.pymysq ...
- 三、vue前后端交互(轻松入门vue)
轻松入门vue系列 Vue前后端交互 六.Vue前后端交互 1. 前后端交互模式 2. Promise的相关概念和用法 Promise基本用法 then参数中的函数返回值 基于Promise处理多个A ...
- Node之简单的前后端交互
node是前端必学的一门技能,我们都知道node是用的js做后端,在学习node之前我们有必要明白node是如何实现前后端交互的. 这里写了一个简单的通过原生ajax与node实现的一个交互,刚刚学n ...
随机推荐
- 洛谷 p3834 主席树
题目链接:https://www.luogu.org/problem/P3834 主席树求静态区间第k小 #include<iostream> #include<cstdio> ...
- Scrapy信号量
1.类 from scrapy import signals class MySingle(object): def __init__(self): pass @classmethod def fro ...
- Jenkins配置邮件发送测试报告
前言 在之前的文章(Jenkins自动执行python脚本输出测试报告)中,我们已成功实现利用Jenkins自动执行python脚本,输出并可直接在界面上查看测试报告,这里我们还差最后一步,我们需要将 ...
- 如何构建可伸缩的Web应用?
为什么要构建可伸缩的Web应用? 想象一下,你的营销活动吸引了很多用户,在某个时候,应用必须同时为成千上万的用户提供服务,这么大的并发量,服务器的负载会很大,如果设计不当,系统将无法处理. 接下来发生 ...
- javaweb-codereview 学习记录-3
Class类加载流程 实际上就是ClassLoader将会调用loadclass来尝试加载类,首先将会在jvm中尝试加载我们想要加载的类,如果jvm中没有的话,将调用自身的findclass,此时要是 ...
- 实用代码|javaMail发送邮件(文末重磅资源!)
每天进步一点点,距离大腿又近一步!阅读本文大概需要5分钟 JavaMail发送邮件,简单实用,了解一下呗~ 1.开启邮箱MAP/SMTP服务,获取第三方授权码 以QQ邮箱为例 2.主要代码 maven ...
- py2 to py3
网络下载的python代码,版本参差,从python2.x迁移python3.x的过程中,存在print语法问题,即python2.x中print无括号,python3.x中print有括号. 逐行添 ...
- 网络流(最大流-Dinic算法)
摘自https://www.cnblogs.com/SYCstudio/p/7260613.html 网络流定义 在图论中,网络流(Network flow)是指在一个每条边都有容量(Capacity ...
- 手写 Promise
在上一章节中我们了解了 Promise 的一些易错点,在这一章节中,我们会通过手写一个符合 Promise/A+ 规范的 Promise 来深入理解它,并且手写 Promise 也是一道大厂常考题,在 ...
- Docker基础学习相关网址
中文学习地址:https://yeasy.gitbooks.io/docker_practice/content/ 官网介绍地址:https://www.docker.com 官网学习地址:https ...