跟我一起了解koa之koa洋葱圈模型(二)
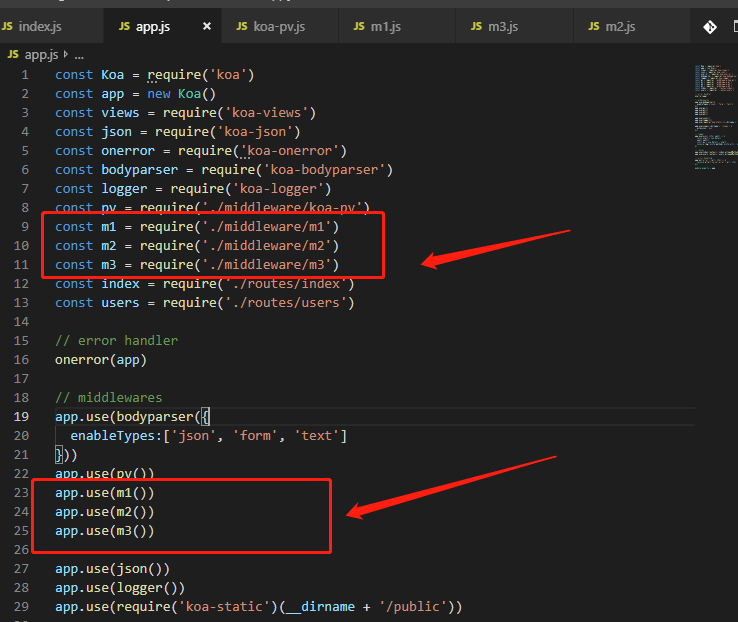
根据上篇博文的博文,继续接下来我们实现的洋葱圈模型的实现
新建middleware文件夹

//m1.js
function m1(ctx){
global.console.log('m1')
}
module.exports = function(){
return async function(ctx,next){
global.console.log('m1 start')
m1(ctx)
await next()
global.console.log('m1 end')
}
}
//m2.js
function m3(ctx){
global.console.log('m3')
}
module.exports = function(){
return async function(ctx,next){
global.console.log('m3 start')
m3(ctx)
await next()
global.console.log('m3 end')
}
}
//m3.js
function m2(ctx){
global.console.log('m2')
}
module.exports = function(){
return async function(ctx,next){
global.console.log('m2 start')
m2(ctx)
await next()
global.console.log('m2 end')
}
}

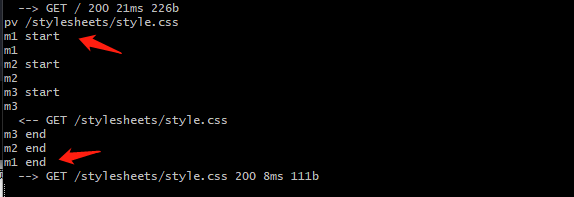
运行结果为

跟我一起了解koa之koa洋葱圈模型(二)的更多相关文章
- koa的洋葱圈模型
拿以下这段代码为例: const Koa = require('koa'); const app = new Koa(); // x-response-time app.use(async (ctx, ...
- koa 路由、视图模块化(二)
1.项目目录 2.路由 根目录/routes/index.js -- 首页 const router = require('koa-router')(); router.get('/', async ...
- 跟我一起了解koa之koa的cookie(三)
代码中写入 然后我们每次刷新浏览器,代码里面的pvid都会改变 我们可以读取cookie 访问json数据出现结果
- koa 中间件
什么是 Koa 的中间件 通俗的讲:中间件就是匹配路由之前或者匹配路由完成做的一系列的操作,我们就可以 把它叫做中间件. 在express中间件(Middleware)是一个函数,它可以访问请求对象( ...
- TypeScript 装饰器的执行原理
装饰器本质上提供了对被装饰对象 Property Descriptor 的操作,在运行时被调用. 因为对于同一对象来说,可同时运用多个装饰器,然后装饰器中又可对被装饰对象进行任意的修改甚至是替换掉实 ...
- 代码改变世界 | 如何封装一个简单的 Koa
下面给大家带来:封装一个简单的 Koa Koa 是基于 Node.js 平台的下一代 web 开发框架 Koa 是一个新的 web 框架,可以快速而愉快地编写服务端应用程序,本文将跟大家一起学习:封装 ...
- express 与 koa 区别
express 与 koa 区别 区别项 express koa 中间件模型 Compress 模型 洋葱圈模型 对象个数 只有2个对象:Request 和 Response 有3个对象:Reques ...
- koa中间件机制
Koa是Express原班人马打造的一个更小,基于nodejs平台的下一代web开发框架. koa2利用的是async/await,洋葱圈模型. 1. koa2中间件基本用法
- 从头实现一个koa框架
koajs是最流行的nodejs后端框架之一,有很多网站都使用koa进行开发,同时社区也涌现出了一大批基于koa封装的企业级框架.然而,在这些亮眼的成绩背后,作为核心引擎的koa代码库本身,却非常的精 ...
随机推荐
- SUBTRACT
SUBTRACT 给出一个长度为n序列\(\{a_i\}\),定义一个操作,记做\(con(a,i)\),意思是用\(a_i-a_{i+1}\)替代\(a_i,a_{i+1}\),显然最后一个数字不能 ...
- [JZOJ1901] 【2010集训队出题】光棱坦克
题目 题目大意 给你个平面上的一堆点,问序列\({p_i}\)的个数. 满足\(y_{p_{i-1}}>y_{p_i}\)并且\(x_{p_i}\)在\(x_{p_i-1}\)和\(x_{p_i ...
- colormap 参数及对应色卡
[参考] [1]matlab帮助文档
- 带撤销贪心——cf1148F好题
自己不会做,看了题解懂得 从最高位依次往低位遍历,因为偶数个1是不改变符号的,所以带个贪心即可(可以看成是带撤销的..) 每轮循环用sum记录该位选择1可以减少的值 如果是负数,就不要改成1 如果是正 ...
- System.Web.Mvc.RouteAttribute.cs
ylbtech-System.Web.Mvc.RouteAttribute.cs 1.程序集 System.Web.Mvc, Version=5.2.3.0, Culture=neutral, Pub ...
- Han Xin and His Troops(扩展中国剩余定理 Python版)
Han Xin and His Troops(扩展中国剩余定理 Python版) 题目来源:2019牛客暑期多校训练营(第十场) D - Han Xin and His Troops 题意: 看标 ...
- awk 一些题目
1.1. 输出记录最多的IP [腾讯面试题]:一个文本类型的文件,里面每行存放一个登陆者的IP(某些行是重复的),写一个shell脚本输出登陆次数最多的用户. Ip_input.txt的内容假设如下: ...
- 第四周课堂笔记1th
函数 关键字def 函数名加括号 是调用函数 Return 相当于给函数算完之后给予另一个返回值 返回的是元组 如果return后没写返回none Return在函数中可以结束整 ...
- MySQL二进制包安装及启动问题排查
环境部署:VMware10.0+CentOS6.9(64位)+MySQL5.7.19(64位)一.操作系统调整 # 更改时区 .先查看时区 [root@localhost ~]# date -R Tu ...
- spring:ApplicationContext的三个实现类
* ApplicationContest的三个常用实现类* ClassPathXmlApplicationContext:它可以加载类路径的配置文件,要求配置文件必须在类路径下,如果不在则加载不了* ...
