Python--day67--CBV和FBV、Request对象及上传文件示例
1,CBV版添加新的出版社
views.py文件

urls.py文件

2,Request对象:
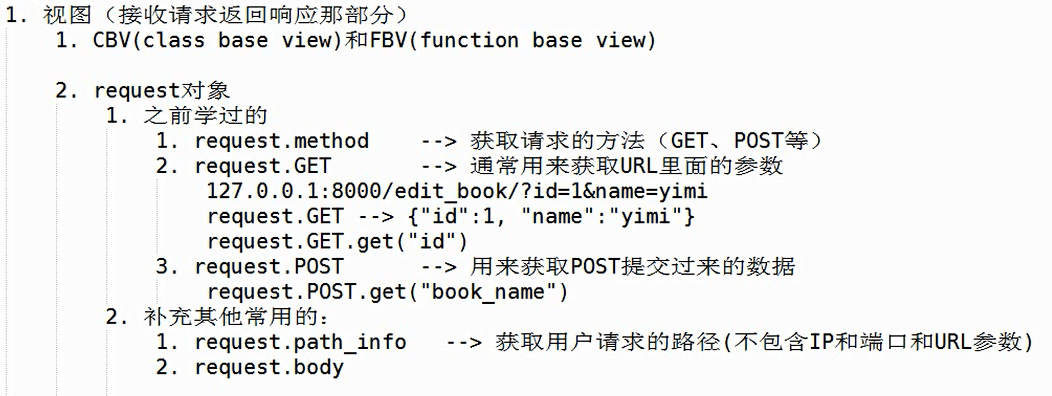
request对象
当一个页面被请求时,Django就会创建一个包含本次请求原信息的HttpRequest对象。
Django会将这个对象自动传递给响应的视图函数,一般视图函数约定俗成地使用 request 参数承接这个对象。
请求相关的常用值
- path_info 返回用户访问url,不包括域名
- method 请求中使用的HTTP方法的字符串表示,全大写表示。
- GET 包含所有HTTP GET参数的类字典对象
- POST 包含所有HTTP POST参数的类字典对象
- body 请求体,byte类型 request.POST的数据就是从body里面提取到的
3,上传文件:
form表单:

views.py中上传函数:

Python--day67--CBV和FBV、Request对象及上传文件示例的更多相关文章
- python网络编程--FTP上传文件示例
1.基础版(供学习了解原理使用,low) server服务端 import socket import struct import json server = socket.socket() ip_p ...
- HTML5 借助http请求发送formdata对象,从而上传文件 XMLHttpRequest, FormData
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- JQ中的FormData对象 ajax上传文件
HTML代码: <form enctype="multipart/form-data" method="POST" name="searchfo ...
- python通过http(multipart/form-data)上传文件的方法
之前写过一篇博客,说的如何python如何通过http下载文件,今天写一篇博客来介绍如下,python如何通过request库实现上传文件 这里主要是解决multipart/form-data这种格式 ...
- 通过jQuery Ajax使用FormData对象上传文件
FormData对象,是可以使用一系列的键值对来模拟一个完整的表单,然后使用XMLHttpRequest发送这个"表单". 在 Mozilla Developer 网站 使用For ...
- [转] 通过jQuery Ajax使用FormData对象上传文件
FormData对象,是可以使用一系列的键值对来模拟一个完整的表单,然后使用XMLHttpRequest发送这个"表单". 在 Mozilla Developer 网站 使用For ...
- 通过jQuery Ajax使用FormData对象上传文件 (转载)
XMLHttpRequest Level 2 添加了一个新的接口——FormData.与普通的 Ajax 相比,使用 FormData 的最大优点就是我们可以异步上传二进制文件.jQuery 2.0+ ...
- python 全栈开发,Day86(上传文件,上传头像,CBV,python读写Excel,虚拟环境virtualenv)
一.上传文件 上传一个图片 使用input type="file",来上传一个文件.注意:form表单必须添加属性enctype="multipart/form-data ...
- JsonResponse类的使用、form表单上传文件补充、CBV和FBV、HTML的模板语法之传值与过滤器
昨日内容回顾 Django请求生命周期 # 1.浏览器发起请求 到达Django的socket服务端(web服务网关接口) 01 wsgiref 02 uwsgi + nginx 03 WSGI协议 ...
随机推荐
- 关于在eclipse中安装各种插件的问题
在eclipse中安装php插件的方法 参考转载链接:eclipse 安装php插件 并配置环境 elipse的php插件地址:https://www.eclipse.org/pdt/ 以下可能会用到 ...
- The method getTextContent() is undefined ?
晚上下班的时候,把班上写了半截的代码带了回来.结果回到家后出乎意料的是回来的时候将代码导入eclipse后,下面这行代码就直接报错了,显示 getTextContent()未定义 . ((Elemen ...
- 手把手0基础项目实战(一)——教你搭建一套可自动化构建的微服务框架(SpringBoot+Dubbo+Docker+Jenkins)...
原文:手把手0基础项目实战(一)--教你搭建一套可自动化构建的微服务框架(SpringBoot+Dubbo+Docker+Jenkins)... 本文你将学到什么? 本文将以原理+实战的方式,首先对& ...
- DirectX11笔记(四)--渲染管线
原文:DirectX11笔记(四)--渲染管线 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/u010333737/article/details/ ...
- thinkphp5.1学习总结
1.修改应用根目录名称 (1)重新定义入口文件如下namespace think; // 定义应用目录define('APP_PATH', __DIR__ . '/../app/'); // 加载基础 ...
- sas信用评分之第二步变量筛选
sas信用评分之第二步变量筛选 今天介绍变量初步选择.这部分的内容我就只介绍information –value,我这次做的模型用的逻辑回归,后面会更新以基尼系数或者信息熵基础的筛选变量,期待我把. ...
- 将Gradle项目发布到Maven Central库中
本文主要介绍如何一个由gradle构建的项目部署到Maven Central. 网上大部分都是介绍如何将由maven构建的项目部署到Maven Central.与Gradle相关的比较少. 申请账号 ...
- CC-Debugger 最小调试接法
CC-Debugger 最小调试接法 以 CC2541 为例,最少需要四根 DD DC RST GND. 一般 VCC 目标调试板都有,所以这里你需要将 CC-Debugger 的 PIN 2 和 P ...
- @codeforces - 715E@ Complete the Permutations
目录 @description@ @solution@ @accepted code@ @details@ @description@ 给定两个排列 p, q,他们中的有些位置被替换成了 0. 两个排 ...
- 2017 校赛 问题 E: 神奇的序列
题目描述 Aurora在南宁发现了一个神奇的序列,即对于该序列的任意相邻两数之和都不是三的倍数.现在给你一个长度为n的整数序列,让你判断是否能够通过重新排列序列里的数字使得该序列变成一个 ...