Duplicate keys detected: '0'. This may cause an update error.
在运行vue项目的时候报了:[Vue warn]: Duplicate keys detected: ‘0’. This may cause an update error(错误,检测到重复的key值:”0“,这可能会导致更新错误)
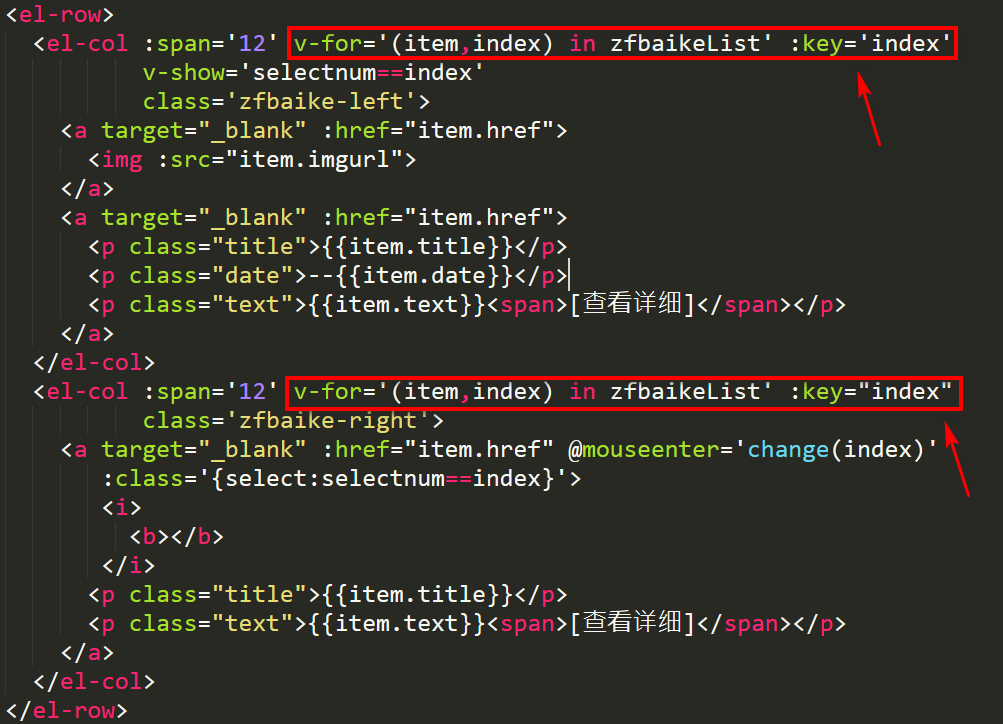
在同一个template中,出现了两个一样的v-for.
解决方法:
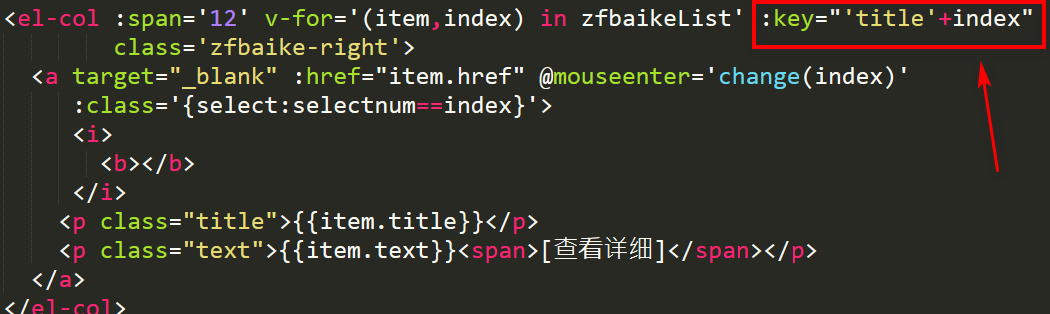
将其中一个key值修改一下
保证key值的唯一性就可以了。
Duplicate keys detected: '0'. This may cause an update error.的更多相关文章
- vue报错之Duplicate keys detected: '0'. This may cause an update error.
昨天运行vue项目的时候,出现了[Vue warn]: Duplicate keys detected: '0'. This may cause an update error(错误,检测到重复的ke ...
- [Vue warn]: Duplicate keys detected: '0'. This may cause an update error.
1.[Vue warn]: Duplicate keys detected: '0'. This may cause an update error. 第一眼看到这个错误一脸懵逼,项目使用很久了,代码 ...
- Vue报错 Duplicate keys detected: '1'. This may cause an update error. vue报错
情况一.错误信息展示为关键字‘keys‘,此时应该检查for循环中的key,循环的key值不为唯一性 (很普通) 情况二.有两个相同的for循环,而这两个for循环的key值是一样的,此时将一个的ke ...
- [Vue warn]: Duplicate keys detected: '1'. This may cause an update error
今天遇到这个问题,遇到这个问题多数因为:key值的问题 第一种情况(key重复) <div class="name-list" v-for="(item,index ...
- [VUE ERROR] Duplicate keys detected: 'tab-user'. This may cause an update error.
错误消息如图: 如果你看到此错误消息,则说明 v-for 指令的 key值 重复了,只需修改你的 key值 让其不会重复即可.
- [Vue warn]: Duplicate keys detected: 'area'. This may cause an update error.
运行vue程序,浏览器报错: 原因:检测到重复的密钥:'area',因为在使用v-for循环绑定的时候,key的值是唯一的,不能相同,否则会出现意想不到的bug 解决办法:v-for时绑定的key唯一
- ElementUI使用v-if控制tab标签显示遇到的Duplicate keys detected: 'xxx'问题
今天工作遇到一个问题: 需求背景:页面中有几个tab,需要根据登录用户的权限控制tab标签的显示与隐藏 . <el-tabs @tab-click="handleClick" ...
- swagger error: Conflicting schemaIds: Duplicate schemaIds detected for types A and B
使用Web API并使用swashbuckle生成swagger文档,我在两个不同的命名空间中定义了两个具有相同名称的不同类.当我在浏览器中打开swagger页面时,它说: Conflicting s ...
- 09 Zabbix4.0系统clone、mass update使用
点击返回:自学Zabbix之路 点击返回:自学Zabbix4.0之路 点击返回:自学zabbix集锦 09 Zabbix4.0系统clone.mass update使用 1. clone使用: clo ...
随机推荐
- Spring 集成 Redis
pom.xml <dependency> <groupId>org.springframework.data</groupId> <artifactId> ...
- P3303 [SDOI2013]淘金
题目描述 小Z在玩一个叫做<淘金者>的游戏.游戏的世界是一个二维坐标.X轴.Y轴坐标范围均为1..N.初始的时候,所有的整数坐标点上均有一块金子,共N*N块. 一阵风吹过,金子的位置发生了 ...
- oracle之FUNCTION拙见
一.介绍 函数(Function)为一命名的存储程序,可带参数(有无均可),有返回值 函数和过程的结构类似,但必须有一个RETURN子句,用于返回函数值. 函数说明要指定函数名.返回值的类型,以及参数 ...
- day37 03-Hibernate二级缓存:集合缓冲区特点
所以说要经常检查hibernate3的核心配置文件hibernate.cfg.xml. Hibernate: select customer0_.cid as cid0_0_, customer0_. ...
- Dijkstra,floyd,spfa三种最短路的区别和使用
这里不列举三种算法的实现细节,只是简单描述下思想,分析下异同 一 Dijkstra Dijkstra算法可以解决无负权图的最短路径问题,只能应付单源起点的情况,算法要求两个集合,开始所有点在第二个集合 ...
- 【模板】倍增LCA [2017年5月计划 清北学堂51精英班 Day3]
P3379 [模板]最近公共祖先(LCA) 题目描述 如题,给定一棵有根多叉树,请求出指定两个点直接最近的公共祖先. 输入输出格式 输入格式: 第一行包含三个正整数N.M.S,分别表示树的结点个数.询 ...
- Leetcode572.Subtree of Another Tree另一个树的子树
给定两个非空二叉树 s 和 t,检验 s 中是否包含和 t 具有相同结构和节点值的子树.s 的一个子树包括 s 的一个节点和这个节点的所有子孙.s 也可以看做它自身的一棵子树. 示例 1: 给定的树 ...
- vue-li+webpack+iview构建项目步骤
首先安装各类插件 npm install vue-cli -g vue init webpack demo npm install iview --save npm install less styl ...
- js中保存成图片并下载
1.保存canvas中绘制的内容为图片 HTML代码: <canvas id="canvas" width="400" height="400& ...
- 分布式--ActiveMQ 消息中间件(一) https://www.jianshu.com/p/8b9bfe865e38
1. ActiveMQ 1). ActiveMQ ActiveMQ是Apache所提供的一个开源的消息系统,完全采用Java来实现,因此,它能很好地支持J2EE提出的JMS(Java Message ...
