layui之laydate
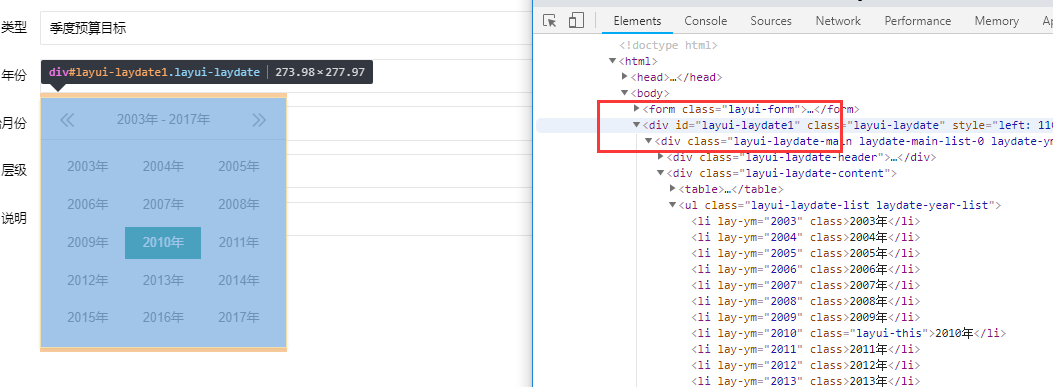
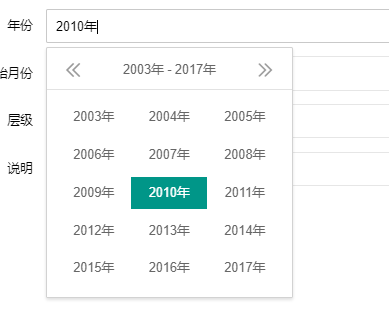
.点击年份马上关闭窗口并且赋值
html代码:
<div class="layui-form-item">
<label class="layui-form-label">年份</label>
<div class="layui-input-block">
<input type="text" id="year" name="year" class="layui-input">
</div>
</div>
jq代码:
//这个js是用于按年份查询的日期控件
layui.use(["laydate"], function () {
var laydate = laydate = layui.laydate;
laydate.render({
elem: '#year',// 指定元素
type: 'year',//自由选择时间
format: 'yyyy年',
// min: "",
// max: 7,
showBottom: false,
change: function(value, date, endDate){ //点击后事件回调
$('#year').val(value);//点击完赋值
$('#layui-laydate1').remove();//立即关闭窗口
}
});
});


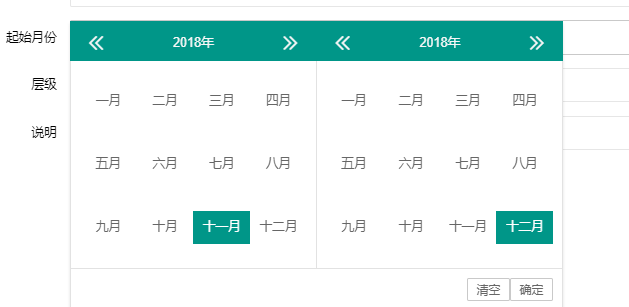
2.起始月份
html代码:
<div class="layui-form-item" id="m" style="display:none;">
<label class="layui-form-label">起始月份</label>
<div class="layui-input-block">
<input type="text" id="month" name="month" class="layui-input">
</div>
</div>
js代码:
laydate.render({
elem: '#month'
,type: 'month'
,format:'M月'
,theme: '#molv'
,range: true
});

layui之laydate的更多相关文章
- layui ri laydate的常规使用,并且日期最大不能超过当前日期
laydate的常规使用,分为两种方式实现日期组件 一.在 layui 模块中使用 下载layui 地址 :https://www.layui.com/ 引入资源路径 js 和 css 通过下面 ...
- layUI中layDate控件兼容性问题(手机端没有效果,不显示)
使用layDate插件发现在PC端无问题,然而在适配移动端时,发现点击input时,laydate渲染出的时间控件有时候没有反应,后发现只需在render里加入trigger: 'click',即可以 ...
- 日期时间组件 - layui.laydate
全部参数 一.核心方法:laydate(options); options是一个对象,它包含了以下key: '默认值' { elem: '#id', //需显示日期的元素选择器 event: 'cli ...
- layui(一)——layDate组件常见用法
和 layer 一样,我们可以在 layui 中使用 layDate,也可直接使用 layDate 独立版,可按照实际需求来选择.options整理如下: layui.use('laydate', f ...
- 关于layui的日期和时间组件laydate闪屏的坑
https://blog.csdn.net/liangwenli_/article/details/82786713 jsp页面: <input type="text" cl ...
- layui 时间插件laydate中动态设置改变min和max值
<div class="layui-inline"> <label class="layui-form-label">申请时间</ ...
- layui中时间插件laydate的使用
1.加载layui.js 2.html部分 <div class="layui-inline"> <label class="layui-form-la ...
- 日期控件,layui
<link rel="stylesheet" href="<%=path%>/layui/css/layui.css" type=" ...
- layui框架部分功能介绍
注意:代码的所有功能都没有导入layui的css样式 一,分页功能 layui框架分页使用,其实layui分页非常简单只需要传入一个总页数就可以很好运用这个功能 下面就看一下我对layui框架分页的介 ...
随机推荐
- React.js高阶函数的定义与使用
/* 高阶函数的简单定义与使用 一: 先定义一个普通组件 二: 用function higherOrder(WrappendComponent) { return } 将组件包裹起来,并用export ...
- centos 7 安装 Vue
一.安装npmyum install -y npm 二.更新组件yum update openssl 三.安装Vue最新稳定版本npm install vue最新稳定 CSP 兼容版本npm inst ...
- Django-模型(二)
条件查询 字段查询 实现sql中where的功能,调用过滤器filter().exclude().get(),下面以filter()为例. 通过"属性名_id"表示外键对应对象的i ...
- Give me five !
@media only screen and (max-width: 360px) { #friedsGroup { grid-template-columns:1fr!important; } } ...
- 2019-08-21 纪中NOIP模拟A组
T1 [JZOJ6315] 数字 题目描述
- css动画 transition
比如输入框触交渐变 在原来的属性添加 : .form-control{-webkit-transition: all .3s; transition: all .3s;} .form-control: ...
- cookie、session和application
https://cloud.tencent.com/developer/article/1493869 前言: 一直想写一篇关于cookie和session的博客,由于种种原因,一直没有整理,这不,今 ...
- Win7最后一天,微软开始慌了!
就在昨天(2020年1月14日),服役十年的Win 7正式退出了微软舞台,从2009推出到2019,这十年也是很多90后的青春. 当然微软官方也做了送别,当然其目的也是为了推广Win10! 甚至面对痛 ...
- SVM-支持向量机(一)线性SVM分类
SVM-支持向量机 SVM(Support Vector Machine)-支持向量机,是一个功能非常强大的机器学习模型,可以处理线性与非线性的分类.回归,甚至是异常检测.它也是机器学习中非常热门的算 ...
- [国家集训队] Crash的数字表格 - 莫比乌斯反演,整除分块
考虑到\(lcm(i,j)=\frac{ij}{gcd(i,j)}\) \(\sum_{i=1}^n\sum_{j=1}^m\frac{ij}{gcd(i,j)}\) \(\sum_{d=1}^{n} ...
