.Net Core 从MySql数据库生成实体类 Entity Model
1.首先建测试库

2.新建一个.Net Core 项目

3. cd到项目里面执行命令:
dotnet add package MySql.Data.EntityFrameworkCore

4.继续执行命令:
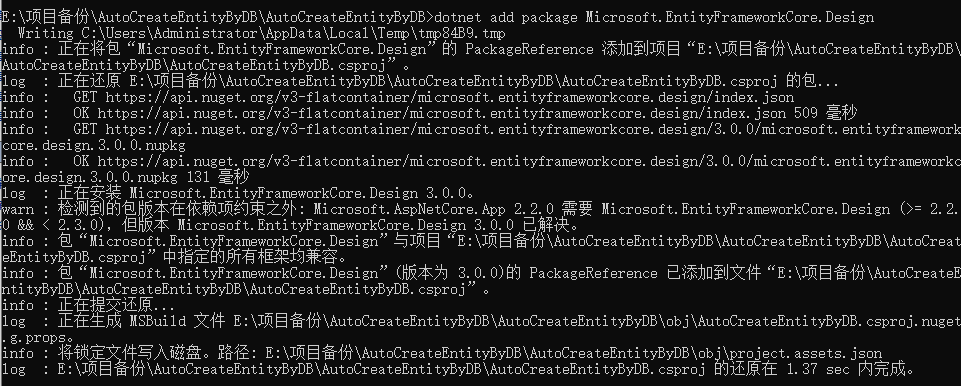
dotnet add package Microsoft.EntityFrameworkCore.Design

5.打开项目的 csproj 文件增加如下行:
<ItemGroup>
<DotNetCliToolReference Include="Microsoft.EntityFrameworkCore.Tools.DotNet" Version="2.0.3"/>
</ItemGroup>
6.执行命令:
dotnet restore
dotnet ef dbcontext scaffold "server=localhost;port=3306;user=root;password=mysql.com;database=policy" MySql.Data.EntityFrameworkCore -o AutoCreateEntityByDB -f
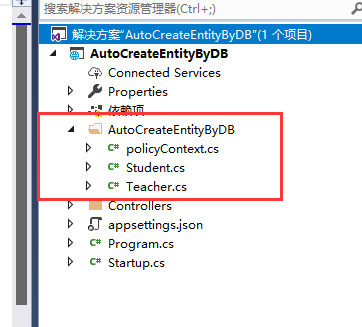
完成之后搞定,重新生成下项目就会看到项目里面多了一个文件夹里面就是实体类和DBContext

.Net Core 从MySql数据库生成实体类 Entity Model的更多相关文章
- VS2015 +EF6 连接MYSQL数据库生成实体
VS2015 +EF6 连接MYSQL数据库生成实体 已安装软件:VS2015 XAMPP Control Panel(Mysql服务器) ...
- NetCore +EF+Mysql 从数据库生成实体类到项目
1.点击“工具”->“NuGet包管理器”->“程序包管理器控制台” 分别安装以下几个包 Mysql 版本: Install-Package MySql.Data.EntityFramew ...
- .net core 根据数据库生成实体类
微软最近几年在跨平台上不断发力,很多.net程序员也摩拳擦掌,对微软寄以厚望.就在最近,微软还推出了asp .net core2.0预览版. 通过对.net core的简单尝试,我发现以往我们开发MV ...
- NetCore +EFCore+SqlServer根据数据库生成实体类到项目中
转载自:https://www.cnblogs.com/yangjinwang/p/9516988.html 1.点击“工具”->“NuGet包管理器”->“程序包管理器控制台” 分别安装 ...
- Java的generator工具类,数据库生成实体类和映射文件
首先需要几个jar包: freemarker-2.3.23.jar log4j-1.2.16.jar mybatis-3.2.3.jar mybatis-generator-core-1.3.2.ja ...
- VS根据数据库生成实体类
一.在类库项目上添加新项 二. 三.依次填入数据库连接 选择数据库 就可以生成数据库实体
- idea如何通过数据库生成实体类
---恢复内容开始--- https://blog.csdn.net/liu_yulong/article/details/72910588 ---恢复内容结束---
- idea快速生成实体类Entity
1)打开idea 2)添加mysql的数据连接 3)生成类
- java生成实体类的工具内部是如何实现的(mysql)
一.认识INFORMATION_SCHEMA数据库 INFORMATION_SCHEMA数据库提供了访问数据库元数据(数据的数据)的方式 该数据库中存放有数据库名.表名,列名.列的数据类型等各种数据 ...
随机推荐
- HTML中列表中元素居中问题
想让列表<table>中某一行元素居中的话,单纯使用<align = 'center'>是达不到效果的,需要先将该行进行合并,使用colspan属性. <html> ...
- docker学习日记一(镜像构建-container commit和image build)
构建镜像的方式两种: 一.根据已有的container构建-docker container commit 二.根据已有的image构建-docker image build(推荐) containe ...
- vmvare下centos7配置静态ip
首先,将网络适配设置成为桥接模式 查看本机IP地址,ipconfig,记住ipv4地址和默认网关地址,等会配置的时候要用 启动Centos,进入终端模式,设置IP地址, 切换到这个目录下,cd /et ...
- es概念一句话简介和注意点
1.elasticsearch是什么? 一个实时分布式搜索(全文or结构化)和分析引擎,面向文档(document oriented) 2.主节点(Master Node)职责? 负责集群中的操作(如 ...
- CSS:Stacking Context
通常情况下,HTML页面可以被认为是二维的,因为文本,图像和其他元素被排列在页面上而不重叠.在这种情况下,只有一个渲染进程,所有元素都知道其他元素所占用的空间.z-index属性可让你在渲染内容时调整 ...
- python软件开发规范&分文件对于后期代码的高效管理
根据本人的学习,按照理解整理和补充了python模块的相关知识,希望对于一些需要了解的python爱好者有帮助! 一.软件开发规范--分文件 当代码存在一个py文件中时: 1.不便于管理 (修改,增加 ...
- 30个优秀的CSS技术和实例 By 彬Go 2008-12-04
在这里可发现很多与众不同的技术,比如:图片集.阴影效果.可扩展按钮.菜单等…这些实例都是使用纯CSS和HTML实现的.单击每个实例的标题可以被转向到该技术实例的相关教程或说明页面(英文),单击每个实例 ...
- Html+css编写太阳星系
我们都知道太阳系是以太阳为中心的,和所有受到太阳的引力约束天体的集合体.包括八大行星(由离太阳从近到远的顺序:水星.金星.地球.火星.木星.土星.天王星.海王星),而我用html和css所写的就是八大 ...
- Linux 进程间通信 消息队列 实现两个进程间通信
例子: 通过消息队列实现两个进程间通信,一个进程从终端输入数据,通过消息队列发送,另一个进程通过消息队列接收数据 文件1 创建进程1 终端输入通过消息队列发送数据 #include <stdio ...
- 关于apache 重定向设定
本人在研究关于apache重定向的资料,在网上找了很多,但是就本人来说,方便理解的,找到了这么一个,记录了下来,原帖地址:http://www.exehack.net/8.html 关于apache配 ...
