gulp是什么?
gulp初涉
1、什么是gulp?
gulp是前端开发过程中一种基于流的代码构建工具,是自动化项目的构建利器;它不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用它,不仅可以很愉快的编写代码,而且大大提高我们的工作效率。
gulp是基于Nodejs的自动任务运行器, 它能自动化地完成 前端代码的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。
2、什么是流?
流,流水,把文件比作河流,那么一条河流流出,另一条河流流进,gulp对于文件流的操作就是这样,一个操作的输出结果作为另一个操作的输入,像这样

这种操作有点类似jQuery的链式操作:$("").html("gg").css({}).parent().find("a").……;在使用流的时候,gulp去除了中间文件,只将最后的输出写入磁盘,整个过程因此变得更快。
3、gulp的安装
gulp基于node环境,首先确保安装了node

安装了node,npm[(node package manager)nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)]也自动被装好了

因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,所以最好用淘宝提供的cnpm来安装node插件。
安装cnpm:http://npm.taobao.org/

安装完后,查看cnpm版本以确保安装成功

接下来就可以安装gulp了,首先以全局方式安装gulp:cnpm install -g gulp
然后进入桌面demo/bbs2.0/src下面,进入bash环境,用cnpm install gulp 来将gulp安装到当前目录下

安装成功后,会出现node_modules文件夹,然后通过cnpm init来创建package.json(node项目配置文件:因为node插件包相对来说非常庞大,所以不加入版本管理,将配置信息写入package.json并将其加入版本管理,其他开发者对应下载即可)

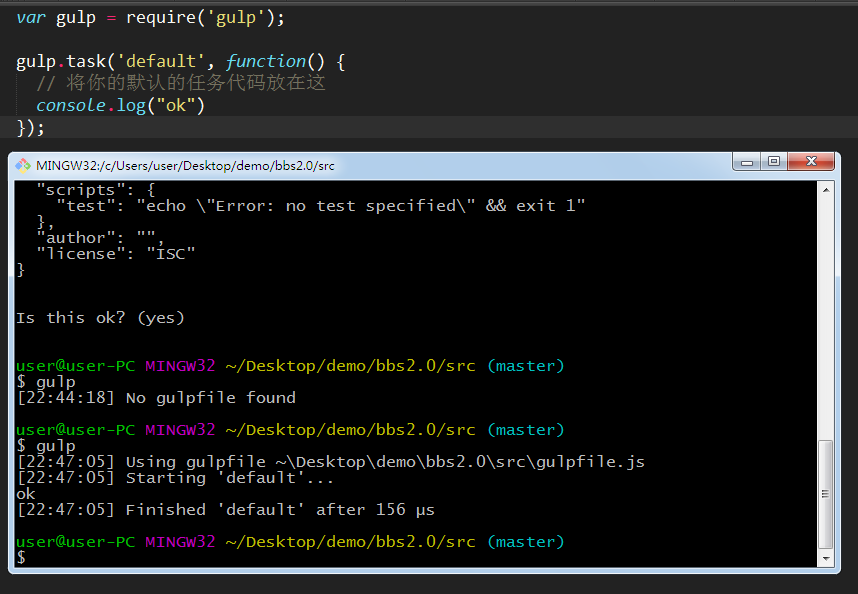
一路回车下去,会生成package.json文件到当前文件夹,此时尝试去用gulp来启动gulp,会发现会报错

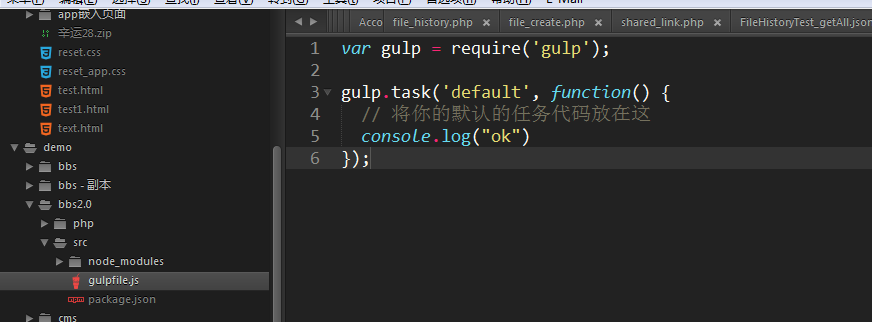
根据报错信息,我们需要建一个gulpfile.js文件

然后再运行gulp

会发现打印出了我们需要的“ok”,到这里gulp基本就可以正常工作了。
4、gulp常用插件使用
1)压缩合并文件
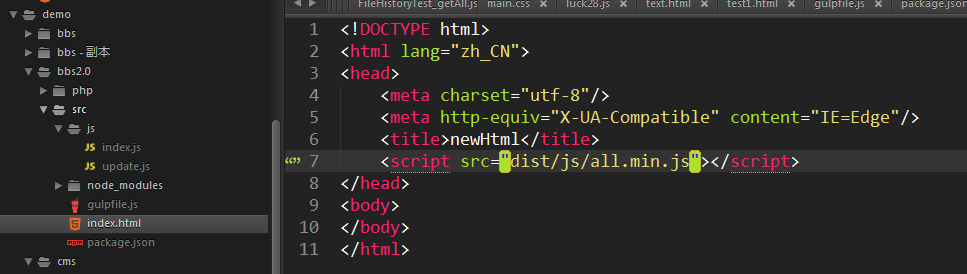
新建一个index.html文件

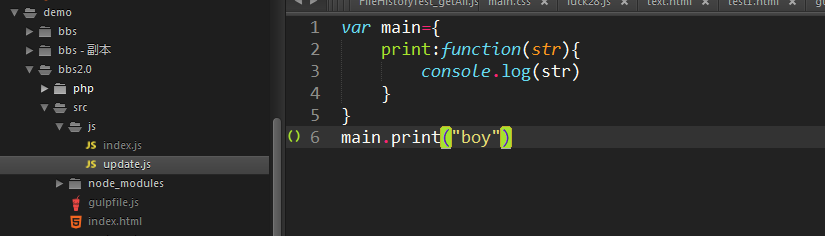
在js目录下新建两个js文件


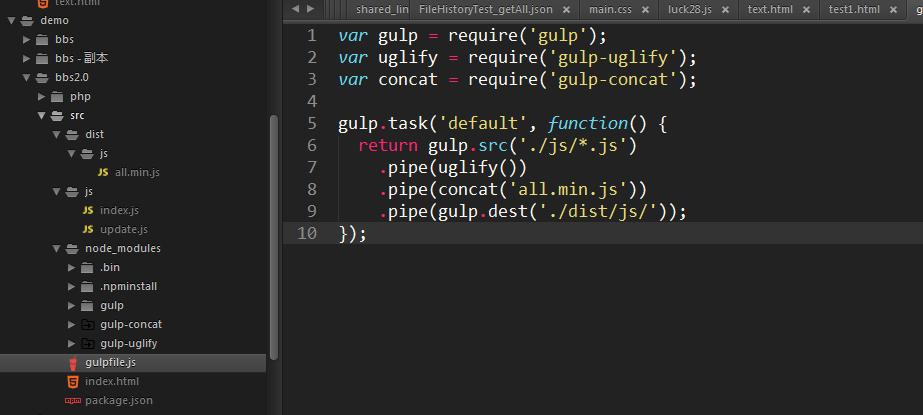
编辑gulpfile文件。如下:

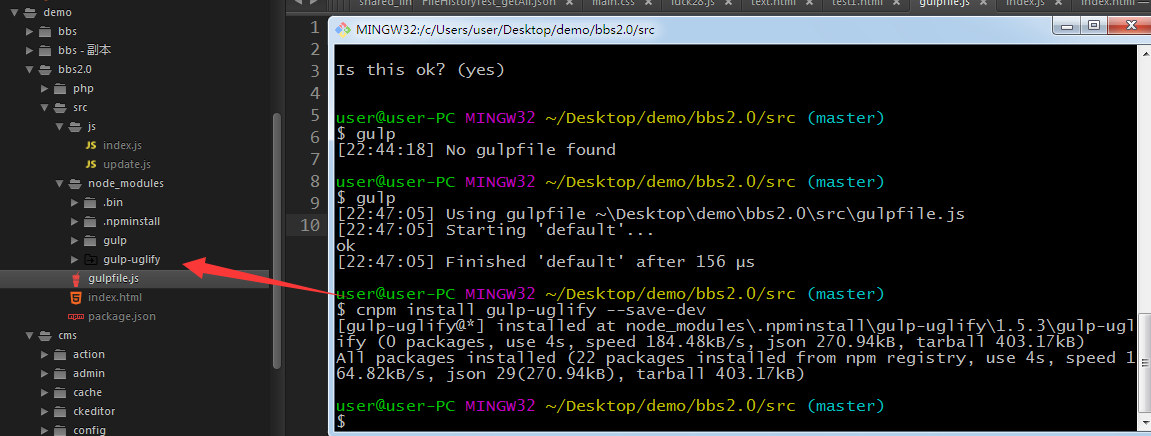
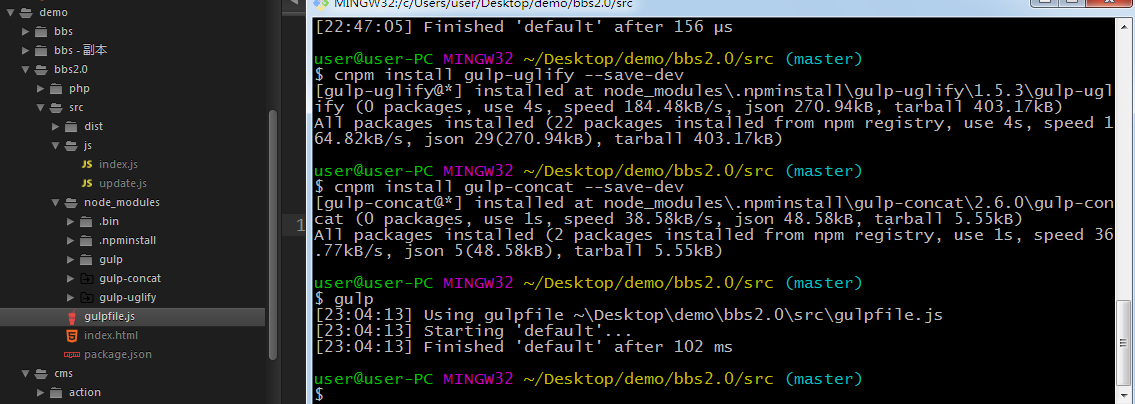
由于我们用了gulp-uglify,gulp-concat两个插件,所以我们得先安装这两个插件到当前目录

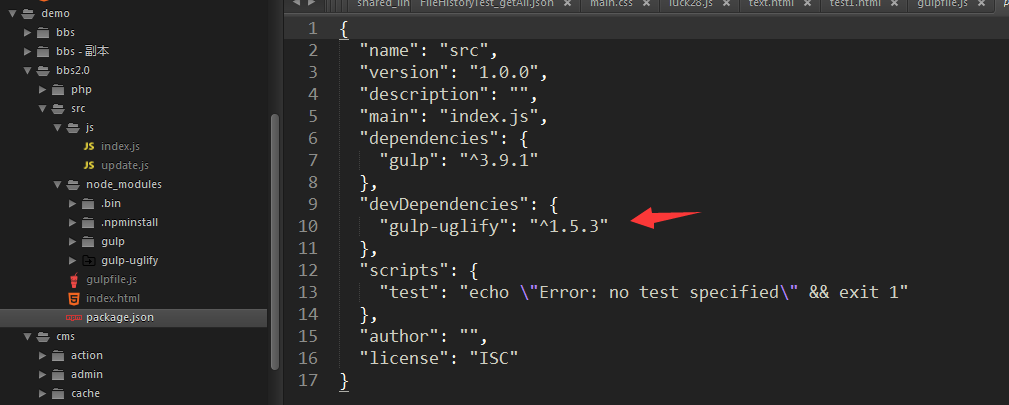
当安装插件的时候用--save-dev添加到package.json里面后,我们可以查看package.json中是否成功写入了该文件

OK,有了,那继续安装gulp-concat到目录即可,安装完成后,我们点开node_modules,也会发现成功安装了该插件,现在我们来启动gulp

OK,没报错,那就说明成功了,接下来查看文件,发现src下面多了我们要压缩合并的all.min.js文件

2)gulp-sass
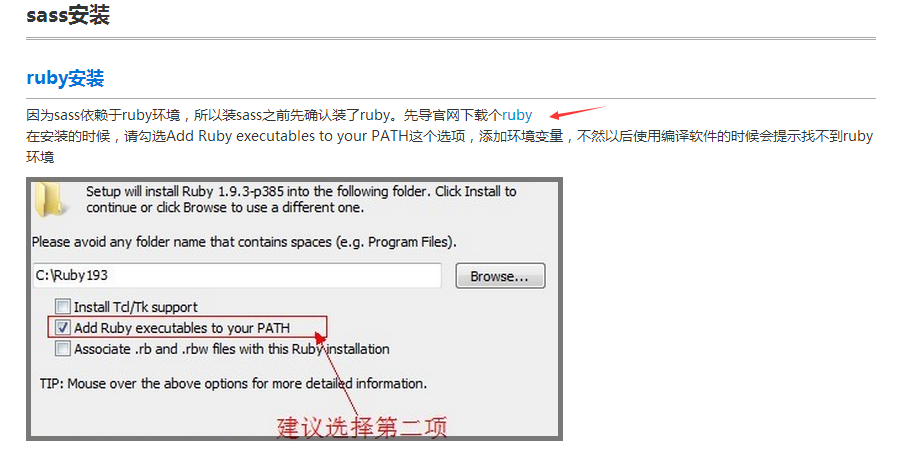
要安装sass,首先得安装ruby,进入sass教程

点击安装,就会给出怎么样安装sass,以及安装ruby

ruby安装成功后,查看ruby版本

成功后通过gem来安装sass

如果需要用compass(compass和sass关系相当于jQuery和js)的话,顺便把compass装上

这里需要注意的是gem源的问题,会导致装不上:会报错:SSL_connect returned=1 errno=0 state=SSLv3 read server certificate B: ce rtificate verify failed 的错误。可以把gem源换成https://ruby.taobao.org/,如果还是不行,再换成http://gems.ruby-china.org/,再不行就人品问题了
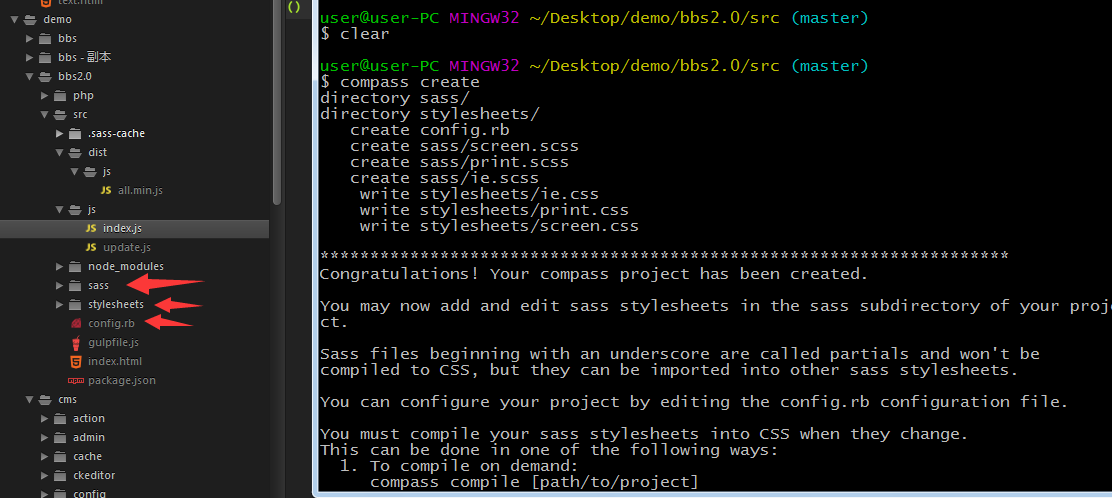
接下来用compass create来创建sass项目

创建成功后会自动生成sass,stylesheets,config.rb三个文件
打开sass里面的任意文件,编辑

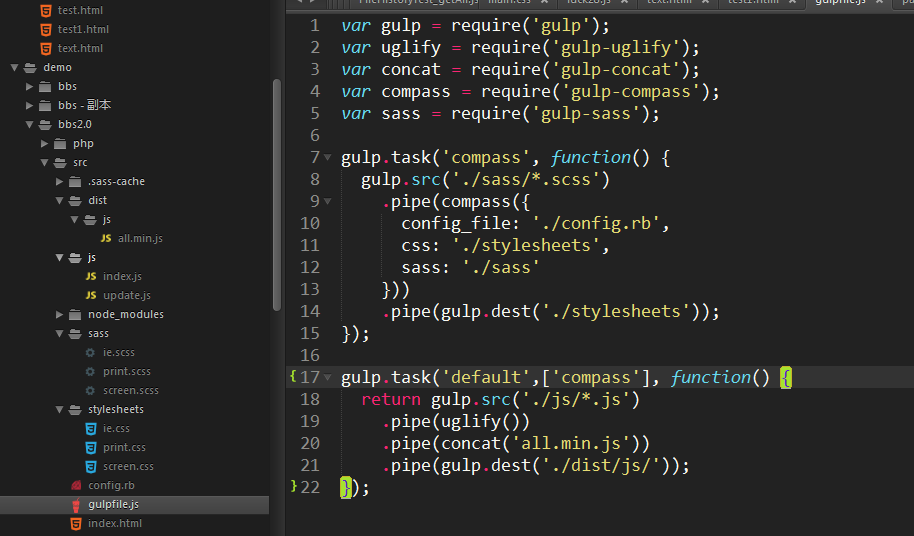
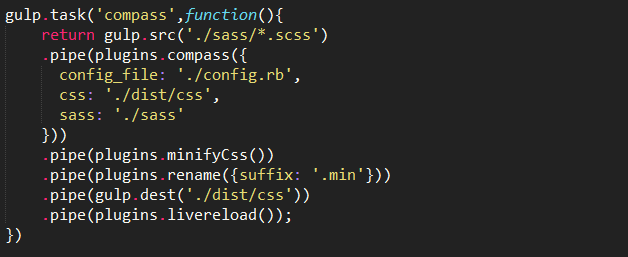
然后编辑gulpfile

然后将gulp-sass,gulp-compass安装到当前目录

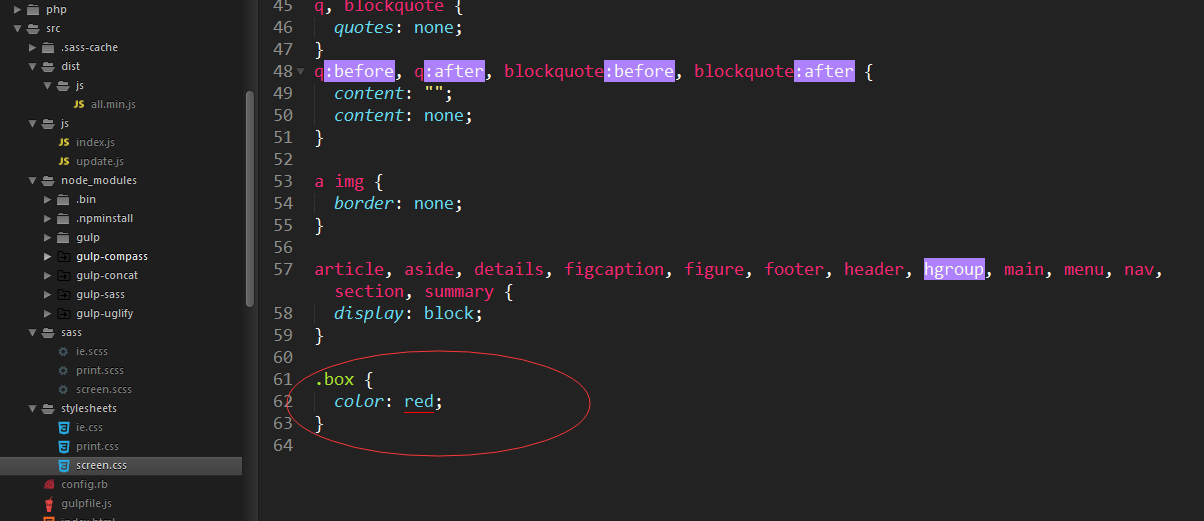
启动gulp后,查看stylesheets里面对应的文件

好了,sass已经成功编译成了css
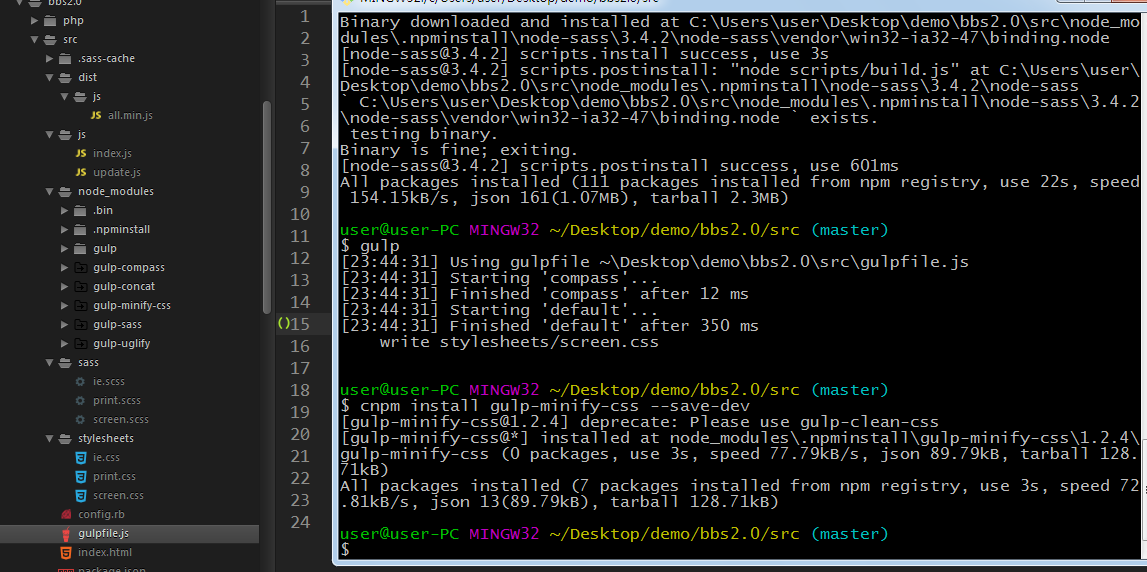
3)通过gulp-minify-css来压缩css


启动gulp后

4)使用gulp-load-plugins来帮我们加载插件
gulp-load-plugins这个插件能自动帮你加载package.json文件里的gulp插件

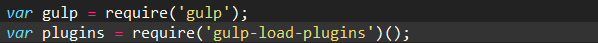
我们只需要在gulpfile里面require('gulp-load-plugins')();

下面只需要用plugin.**就可以了(多个单词用驼峰命名)

5)gulp-imagemin和imagemin-pngquant压缩图片
6)gulp-livereload来自动刷新网页
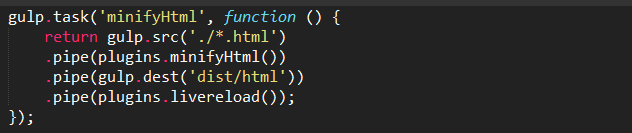
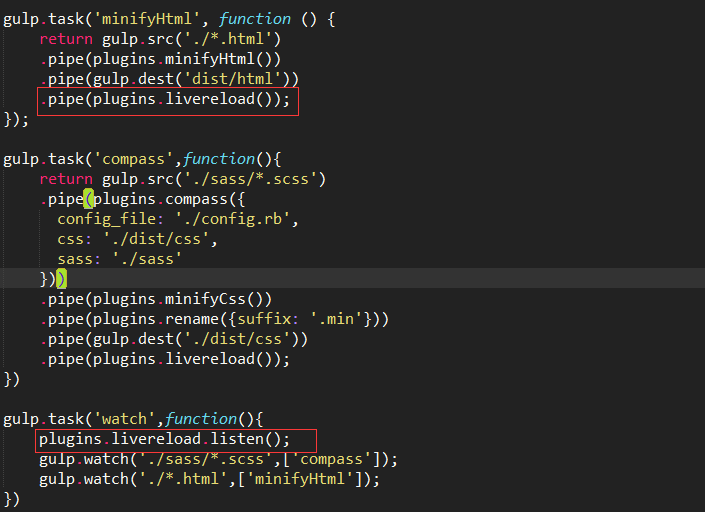
首先安装gulp-livereload:cnpm install gulp gulp-livereload,这里以压缩HTML和编译压缩sass为列
然后再gulpfile里面

要成功实现无刷新
1、还需要chrome插件livereload的支持,翻下墙吧
2、在服务器环境下打开网页
2015-04-15 转载使用Flurl制作可复用的分页组件
2015-04-15 MVC缓存
2015-04-15 Forms身份验证和基于Role的权限验证
2014-04-15 框架设计--服务总线
2014-04-15 IoC在ASP.NET Web API中的应用
2014-04-15 ASP.NET MVC应用程序展示RDLC报表
2014-04-15 Ninject 在 Winform、 Asp.net MVC中连络EntityFramework的应用
2013-04-15 欧拉公式
2013-04-15 第一个超级简单Node.js实例
2013-04-15 有效自动化测试策略
2013-04-15 关于正则的迷思
2013-04-15 理解NetworkSocket之TcpServerBase<TDataEvenArgs>
2013-04-15 STL学习笔记--数值算法
2013-04-15 STL学习笔记--变易算法
2013-04-15 IOS 通过Objective-C读取、解析Excel
2013-04-15 C#中Hashtable、Dictionary详解以及写入和读取对比
2013-04-15 日志组件:log4j、logback、common-logging
2013-04-15 在C#中使用访问者(Visitor)模式对组合(Composite)对象进行验证
2013-04-15 TCP&UDP压力测试工具
2013-04-15 读写分离,就该这么改进
2013-04-15 FTP文件操作之下载文件
2013-04-15 监测ASP.NET应用程序性能最简单的方法
2013-04-15 你所需要知道的一些git 的使用命令:历史
2013-04-15 Web开发常见的几个漏洞解决方法
2013-04-15 一款好的工具软件——TeXmacs
2013-04-15 编译linux内核
2013-04-15 easyui的Tree框架
2013-04-15 HTTP协议之Cookie
2013-04-15 mvc3之自定义类实现路由配置和URL的生成
2013-04-15 《Got Git》学习笔记(一)
2013-04-15 一款Octopress插件用于同步博客到其他站点
2013-04-15 Portal-Basic Java Web 应用开发框架示例工程发布
2013-04-15 SQL 语句控制日期时间格式
2012-04-15 C#中重写(override)和覆盖(new)的区别
2012-04-15 Quartz.NET 2.0 学习笔记(5) :实例创建Windows服务实现任务调度
2012-04-15 高内聚、低耦合?
gulp是什么?的更多相关文章
- 构建一个基本的前端自动化开发环境 —— 基于 Gulp 的前端集成解决方案(四)
通过前面几节的准备工作,对于 npm / node / gulp 应该已经有了基本的认识,本节主要介绍如何构建一个基本的前端自动化开发环境. 下面将逐步构建一个可以自动编译 sass 文件.压缩 ja ...
- 常用 Gulp 插件汇总 —— 基于 Gulp 的前端集成解决方案(三)
前两篇文章讨论了 Gulp 的安装部署及基本概念,借助于 Gulp 强大的 插件生态 可以完成很多常见的和不常见的任务.本文主要汇总常用的 Gulp 插件及其基本使用,需要读者对 Gulp 有一个基本 ...
- 在windows下安装gulp —— 基于 Gulp 的前端集成解决方案(一)
相关连接导航 在windows下安装gulp —— 基于 Gulp 的前端集成解决方案(一) 执行 $Gulp 时发生了什么 —— 基于 Gulp 的前端集成解决方案(二) 常用 Gulp 插件汇总 ...
- 执行 $Gulp 时发生了什么 —— 基于 Gulp 的前端集成解决方案(二)
前言 文章 在windows下安装gulp —— 基于 Gulp 的前端集成解决方案(一) 中,已经完成对 gulp 的安装,由于是window环境,文中特意提到了可以通过安装 gitbash 来代替 ...
- gulp详细入门教程
本文链接:http://www.ydcss.com/archives/18 gulp详细入门教程 简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优 ...
- 做一个gulp+webpack+vue的单页应用开发架子
1.目标 最近项目上的事情不多,根据我自己的开发习惯,决定开发一些简单的开发架子,方便以后事情多的时候直接套用.本文讲的一个gulp+webpack+vue的单页应用架子,想要达到的目的: 可以通过命 ...
- 前端自动化构建工具gulp记录
一.安装 1)安装nodejs 通过nodejs的npm安装gulp,插件也可以通过npm安装.windows系统是个.msi工具,只要一直下一步即可,软件会自动在写入环境变量中,这样就能在cmd命令 ...
- gulp初学
原文地址:gulp初学 至于gulp与grunt的区别,用过的人都略知一二,总的来说就是2点: 1.gulp的gulpfile.js 配置简单而且更容易阅读和维护.之所以如此,是因为它们的工作方式不 ...
- gulp批量打包文件并提取公共文件
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器. browseriyf是模块化打包工具. 一般情况下,Browserify 会把所有的模块打包成单个文件.单个文件在大多数情况下是 ...
- 使用gulp解决RequireJS项目前端缓存问题(二)
1.前言 这一节,我们主要解决在上一节<使用gulp解决RequireJSs项目前端缓存问题(一)>末尾提到的几个问题: 对通过require-config.js引入的js文件修改后,没有 ...
随机推荐
- 关于scroll、client、offset和style中的height、width、top以及bottom属性
内容和图片来自offset.scroll.client三大家族, 此处仅作记录使用 client offset scroll
- 使用vue-cli 脚手架快速搭建单页面组件 -------webpack工具的介绍
在使用vue-cli时我们先了解一下什么是webpack. Webpack 是当下最热门的前端资源模块化管理和打包工具.它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源.还可以将按 ...
- [HL] 7.5 集训总结
对于某唤做赛区难度的题,我只能是内流满面..拿到题,A神题不可做,B,神题不可做,C,神题不可做...最后yy了一个A的算法...只得了20 TAT.C题骗分似乎有50 ..B题本来想骗分..然后/ ...
- struts-config.xml
<struts-config>是struts的根元素,它主要有8个子元素,DTD定义如下: <!ELEMENT struts-config (data-sources?,form-b ...
- NOIp2018集训test-9-17(pm)
T1记忆(memory) 我大概是只记忆只有七秒的金鱼吧.看了下以前的代码发现真的很简单,但是考场上只打了个暴力,虽然骗了88pt.就是枚举选的是哪个串,然后vis[i]表示选了i这些位能不能猜出它, ...
- mysql 第一次启动及常用命令
启动 mysql -u root -p 进入后 # 显示有几个数据库 mysql> show databases; +--------------------+ | Database | +-- ...
- React:styled-components
``是es6的Template Literals(模版字符串),许多人对这个一知半解,今天在这边总结下: `${expression}`(表达式插补) var x; var y; sth.innerH ...
- 终于,Spring 5.0正式发布了!
Spring 5.0都有什么新功能? 1.最低要求支持JDK8+, J2EE 7+. 2.移除了一些包.类及方法. 3.核心功能加强:全面应用jdk8并兼容jdk9等. 4.SpringMVC:支持s ...
- Apache Spark 2.2.0 中文文档 - Spark SQL, DataFrames and Datasets
Spark SQL, DataFrames and Datasets Guide Overview SQL Datasets and DataFrames 开始入门 起始点: SparkSession ...
- linux命令输出到屏幕的同时保存到文件
有时候无法在一个屏幕中打印出所有显示内容 可以使用以下命令: ifconfig | tee ifconfig.log more ifconfig.log
