axios 请求中的Form Data 与 Request Payload的区别
在vue项目中使用axios发post请求时候,后台返回500。
发现是form Data 和 Request payload的问题。
后台对两者的处理方式不同,导致我们接收不到数据。
解决方案:使用qs
1、安装qs : npm install qs
2、引用qs
import qs from 'qs';
var params = qs.stringify({
key1: value1,
key2: value2,
key3: value3,
})
axios.post(url, params)
Request Payload和Form Data区别
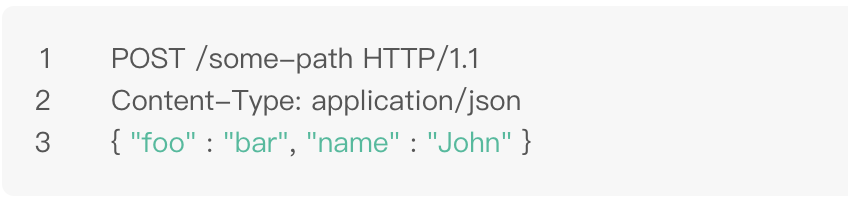
Request Payload 大概格式如下,请求头部的 Content-Type: application/json,并且请求正文是一个 json 格式的字符串

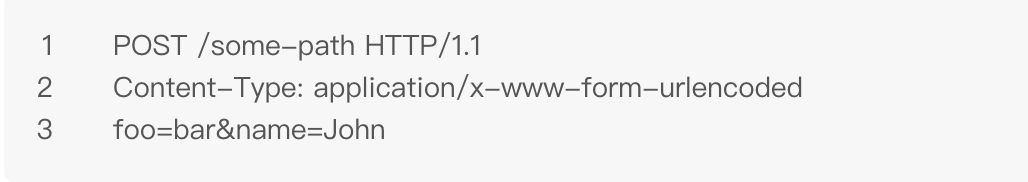
Form Data 大概格式如下,请求头部的 Content-Type: application/x-www-form-urlencoded,并且请求正文是类似 get 请求 url 的请求参数

版权声明:本文为CSDN博主「hdchangchang」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/hdchangchang/article/details/82994801
axios 请求中的Form Data 与 Request Payload的区别的更多相关文章
- HTTP 请求中的 Form Data 与 Request Payload 的区别
HTTP 请求中的 Form Data 与 Request Payload 的区别 前端开发中经常会用到 AJAX 发送异步请求,对于 POST 类型的请求会附带请求数据.而常用的两种传参方式为:Fo ...
- HTTP请求中的form data和request payload的区别
HTML <form> 标签的 enctype 属性 在下面的例子中,表单数据会在未编码的情况下进行发送: <form action="form_action.asp&qu ...
- HTTP请求中的Form Data与Request Payload的区别
前端开发中经常会用到AJAX发送异步请求,对于POST类型的请求会附带请求数据.而常用的两种传参方式为:Form Data 和 Request Payload. GET请求 使用get请求时,参数会以 ...
- 【转】HTTP请求中的form data和request payload的区别
jQuery的ajax方法和post方法分别发送请求,在后台Servlet进行处理时结果是不一样的,比如用$.ajax方法发送请求时(data参数是一个JSON.stringify()处理后的字符串, ...
- [转]HTTP请求中的form data和request payload的区别
本文转自:http://www.cnblogs.com/btgyoyo/p/6141480.html jQuery的ajax方法和post方法分别发送请求,在后台Servlet进行处理时结果是不一样的 ...
- [整理]Ajax Post请求下的Form Data和Request Payload
Ajax Post请求下的Form Data和Request Payload 通常情况下,我们通过Post提交表单,以键值对的形式存储在请求体中.此时的reqeuest headers会有Conten ...
- form data和request payload的区别
HTML <form> 标签的 enctype 属性 在下面的例子中,表单数据会在未编码的情况下进行发送: <form action="form_action.asp&qu ...
- 【转】form data和request payload的区别
HTML <form> 标签的 enctype 属性 在下面的例子中,表单数据会在未编码的情况下进行发送: <form action="form_action.asp&qu ...
- AJAX POST请求中参数以form data和request payload形式在servlet中的获取方式
转载:http://blog.csdn.net/mhmyqn/article/details/25561535 HTTP请求中,如果是get请求,那么表单参数以name=value&name1 ...
随机推荐
- shell输入输出
输出 一.echo命令介绍 1.功能:将内容输出到默认显示设备 2.语法:echo [-ne] [字符串] :输出的字符串以空格隔开,默认会加上换行符 3.选项 -n 不要在最后自动换行 -e 如果字 ...
- 【你不知道的javaScript 上卷 笔记4】javaScript 中闭包的一些运用
什么是闭包 闭包是javaScript语言的一种特性,在 javaScript 中以函数作为承接单元.当函数可以记住并访问所在的词法作用域时,就产生了闭包,即使函数是在当前词法作用域之外执行. fun ...
- Python之路Day11
函数名的第一类对象及使用 当作值,赋值给变量 def func(): print(1) print(func) #查看函数的内存地址 a=func print(a) a() 可以当作容器中的元素 de ...
- SE篇
1. List 和 Set 区别 List 特点:元素有放入顺序,元素可重复 Set 特点:元素无放入顺序,元素不可重复,重复元素会覆盖掉 2. List 和 Map 区别 ...
- 基于Web的网络商城项目设计与实现【SSM+Bootstrap+Vue】
[Spring+SpringMVC+MyBatis+Bootstrap+Vue] 演示:线路1 线路2 1.系统功能介绍 网上商城系统 是一个功能完善的在线购物系统 - ,主要为在线销售和在线购物服 ...
- C++中的参数类型
C++中的参数类型 数组 数组是相同类型数据的集合.引入数组就不需要在程序中定义大量的变量,大大减少程序中变量的数量,使程序精炼,而且数组含义清楚,使用方便,明确地反映了数据间的联系.许多好的算法都与 ...
- vue学习指南:第十五篇(详细) - Vuex
Vuex 一.基础 1. Vuex 相当于 vue的数据仓库 2. Vuex 是 vue 的状态管理工具 3. Vuex中的 state 只能通过mutations 改变 4. Vuex很适合做购物车 ...
- python:创建文件
#!/usr/bin/python# -*- coding:utf-8 -*- open('a.txt','w+')
- css之float(浮动)的特性
详解CSS float属性 float本身不脱离文档流,但是和 position:absolute;搭配使用会脱离文档流 阅读目录 基础知识 float的详细细节 float特殊情况 clear属性 ...
- 配置本地https
参考 https://juejin.im/post/5a6db896518825732d7fd8e0 https://juejin.im/post/590ec765a22b9d0058fcfaa5 比 ...
