使用 Vue.js 和 Chart.js 制作绚丽多彩的图表

本文作者:Jakub Juszczak
编译:胡子大哈翻译原文:http://huziketang.com/blog/posts/detail?postId=58e5e0e1a58c240ae35bb8e0
英文连接:Creating stunning charts with Vue.js and Chart.js
转载请注明出处,保留原文链接以及作者信息
深入学习 chart.js 的选项来制作漂亮的图表。交互式图表可以给你的数据可视化提供很酷的展示方式。但是大多数开箱即用的解决方案用默认的选项并不能做出很绚丽的图表。
这篇文章中,我会教你如何自定义 chart.js 选项来制作很酷的图表。
⚡ Quick Start
我们需要:
使用 vue-cli 来搭基本架构,希望你已经安装好了。我们使用 vue-chart.js 来作为 chart.js 的打包器。
vue init webpack awesome-charts
然后到工程目录中安装依赖:
cd awesome-charts && yarn install
添加 vue-chartjs:
yarn add vue-chartjs -S
第一个图表
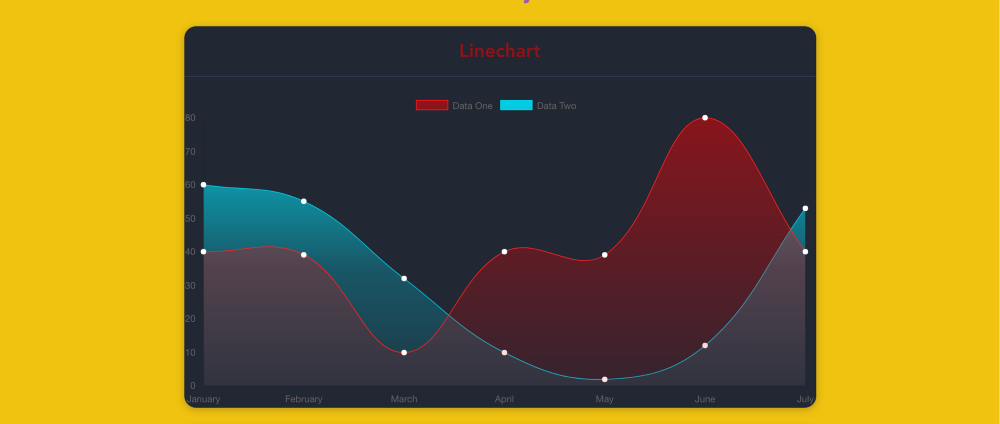
现在我们来创建第一个折现表。
touch src/components/LineChart.js && subl .
现在需要从 vue-chartjs 中引入折线表的基表,创建组件。
在 mount() 函数中使用我们准备好的数据和选项来调用 renderChart()方法。
import {Line} from 'vue-chartjs'
export default Line.extend({
mounted () {
this.renderChart({
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [
{
label: 'Data One',
backgroundColor: '#FC2525',
data: [40, 39, 10, 40, 39, 80, 40]
},{
label: 'Data Two',
backgroundColor: '#05CBE1',
data: [60, 55, 32, 10, 2, 12, 53]
}
]
}, {responsive: true, maintainAspectRatio: false})
}
})
代码中,使用了一些实例数据和可选参数传递给 chart.js 的数据对象,并且设置 responsive:true,使得图表会充满外层容器。
之所以可以使用 renderChart() 方法是因为我们继承了 BaseChart,这个方法和一些属性都是在 BaseChart 中定义的。
运行 & 测试
ok,现在从 App.vue 中把 Hello.vue 删掉,并且引入我们的图表:
<template>
<div id="app">
<div class="container">
<div class="Chart__list">
<div class="Chart">
<h2>Linechart</h2>
<line-example></line-example>
</div>
</div>
</div>
</div>
</template>
<script>
import LineExample from './components/LineChart.js'
export default {
name: 'app',
components: {
LineExample
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.container {
max-width: 800px;
margin: 0 auto;
}
</style>
CopyRaw
在终端中运行 dev 脚本,就可以看到图表了。
yarn run dev
把我变得更漂亮
现在该做些美化工作了
使用 Vue.js 和 Chart.js 制作绚丽多彩的图表的更多相关文章
- 使用Vue.js 和Chart.js制作绚丽多彩的图表
前言 深入学习 chart.js 的选项来制作漂亮的图表.交互式图表可以给你的数据可视化提供很酷的展示方式.但是大多数开箱即用的解决方案用默认的选项并不能做出很绚丽的图表. 这篇文章中,我会教你如何自 ...
- vue中使用chart.js
1,安装chart.js和vue-chart.js npm install chart.js --save npm install vue-chart.js --save 2,独立文件,方便修改 封装 ...
- [转]Chart.js入门教程
Chart.js是一个简单.面向对象.为设计者和开发者准备的图表绘制工具库. 相信大部分人都一样,看到一大筐用文本或者表格形式呈现的数据就头疼.因为这种呈现方式也太无聊了吧...而且这对于我们处理原始 ...
- Chart.js入门教程
Chart.js是一个简单.面向对象.为设计者和开发者准备的图表绘制工具库. 相信大部分人都一样,看到一大筐用文本或者表格形式呈现的数据就头疼.因为这种呈现方式也太无聊了吧...而且这对于我们处理原始 ...
- Chart.js中文文档-雷达图
雷达图或蛛网图(Radar chart) 简介 A radar chart is a way of showing multiple data points and the variation bet ...
- chart.js图表库案例赏析,饼图添加文字
chart.js图表库案例赏析,饼图添加文字 Chart.js 是一个令人印象深刻的 JavaScript 图表库,建立在 HTML5 Canvas 基础上.目前,它支持6种图表类型(折线图,条形图, ...
- Chart.js: 一个简单的 JS Chart Library
Chart.js 是一个 Open Source 的 JavaScript Chart Library.它一共有 6 中 Chart,全都是 HTML5 based. 底下是 Chart.js 所提供 ...
- ionic2实战-使用Chart.js
前言 Chart.js官网 Chart.js中文文档 安装Chart.js 执行cnpm install typings -g,全局安装Typings 执行typings search chart.j ...
- js 统计图插件chart.js
chart是一个纯js插件,它功能强大小巧使用也很简单. 第一步引入 chart.js . <script type="text/javascript" src=" ...
随机推荐
- 【2018ACM/ICPC网络赛】沈阳赛区
这次网络赛没有打.生病了去医院了..尴尬.晚上回来才看了题补简单题. K Supreme Number 题目链接:https://nanti.jisuanke.com/t/31452 题意:输入一个 ...
- 随笔-ansible-3
关于循环的一些事: 是否是因为模块的原因? item适用于copy,但不适用于yum.虽然出现了警告,但并不表示不能用.功能还是不受影响的. 在上例中,我们使用了yum.copy.service模块( ...
- 随笔-ansible-2
通过Ansible来搭建一套Web服务架构.[以AD-HOC的形式] Inventory文件内容如下: [proxy] 192.168.40.254 [app] 192.168.40.243 [nos ...
- 我写的界面,在ARM上跑
这个...其实,我对ARM了解并不多,我顶多也就算是知道ARM怎么玩,EMMC干啥,MMU干啥,还有早期的叫法,比如那个NorFlash NandFlash ,然后也就没啥了. 然后写个裸机什么的,那 ...
- mysql tar安装模式
mysql解压版安装过程,之前安装mysql一直用linux yum和rpm方式.今天试了下tar包方式有点麻烦记录下1.安装lrzsz-0.12.20-27.1.el6.x86_64.rpm方便操作 ...
- 2019-7-27-解决从旧格式的-csproj-迁移到新格式的-csproj-格式-AssemblyInfo-文件值重复问题...
title author date CreateTime categories 解决从旧格式的 csproj 迁移到新格式的 csproj 格式 AssemblyInfo 文件值重复问题 lindex ...
- Java语言支持的变量类型有
Java语言支持的变量类型有: 类变量:独立于方法之外的变量,用 static 修饰. 实例变量:独立于方法之外的变量,不过没有 static 修饰. 局部变量:类的方法中的变量.
- OSS支持IPV6/IPV4双栈访问域名
摘要: OSS开放IPv6/IPv4双栈域名,可同时支持IPv6/IPv4客户端的访问,支持下一代互联网技术IPv6,可服务海量物理网设备连接等应用场景. 下一代IP协议 IPv4地址已接近枯竭,被誉 ...
- csp-s模拟100,101T1,T2题解
题面:https://www.cnblogs.com/Juve/articles/11799325.html 我太蒻了只会T1T2 组合: 欧拉路板子?不会呀... 然后打了个优化,防止暴栈 #inc ...
- nginx的配置:目的是使用nginx反向代理后,应用程序获取用户真实ip
一.了解nginx Nginx是lgor Sysoev为俄罗斯访问量第二的rambler.ru站点设计开发的.从2004年发布至今,凭借开源的力量,已经接近成熟与完善. Nginx功能丰富,可作为HT ...
