echarts配置环形饼图的参数,以及牵引线显示百分比,中间数据
最近项目有多处是用echarts的,有环形图,折线图,饼图,总结了一下。
本次主要讲环形图,折线图在下期。

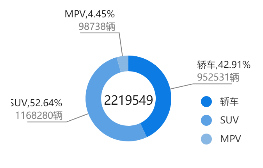
这个是最终的效果图。下面附上代码
//三种占比
var myChartType = echarts.init(document.getElementById('type_chart'));
var gailanTotal="";
option = {
legend: {
icon: "circle",
orient: 'vertical',
right: 50,
bottom: 20,
selectedMode: false, //取消图例上的点击事件
data: ['轿车', 'SUV', 'MPV']
},
//点击提示文字
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)", },
//环形颜色
color: ['#0C7BE3', '#5BA1E3', '#88B7E3'],
// 设置环形中间的数据
graphic: [{
type: 'text',
left: '34%',
top: '55%',
z: 10,
style: {
fill: '#1a1a1a',
text: gailanTotal,
font: '16px Microsoft YaHei'
}
}],
series: [{
name: '访问来源',
type: 'pie',
radius: ['35%', '55%'], //两个表示环:内半径,外半径
center: ['43%', '58%'],//左右,上下
avoidLabelOverlap: false,
label: {
normal: {
show: true,
position: 'outer',
// formatter: '{d}%, {c} \n\n',
//模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。
formatter: "{a_set|{b},{d}%}\n{c_set|{c}辆}\n\n\n",
borderWidth: 20,
borderRadius: 4,
padding: [90, -50],
rich: {
a_set: {
color: "#1a1a1a",
lineHeight: 20,
align: "center"
},
c_set:{
color: "#808080",
} }
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold',
}
}
},
//牵引线条颜色
labelLine: {
normal: {
show: true,
length: 30,
length2: 50,
lineStyle: {
color: '#808080'
},
}
},
data: [],
}]
};
myChartType.setOption(option);
因为是动态获取的,索引中间的总数,还有环形的数据都在接口中获取的
$.ajax({
type: "get",
url: "http:///salesSearch/?Stype="+stype+"&date="+date,
dataType: "jsonp",
success: function (json) {
console.log(json);
var item=json;
var gailan=json.gailan;
//总数
gailanTotal=json.gailan[0].value+json.gailan[1].value+json.gailan[2].value;
console.log(gailanTotal);// 行业概览
myChartType.setOption({
series: {
data:gailanData
},
// //环形心总数
graphic:{
style:{
text:gailanTotal
}
}
})
},
error: function () {
console.log("请求失败");
}
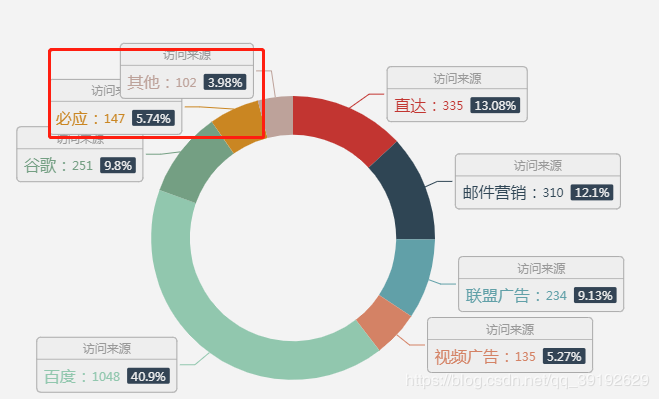
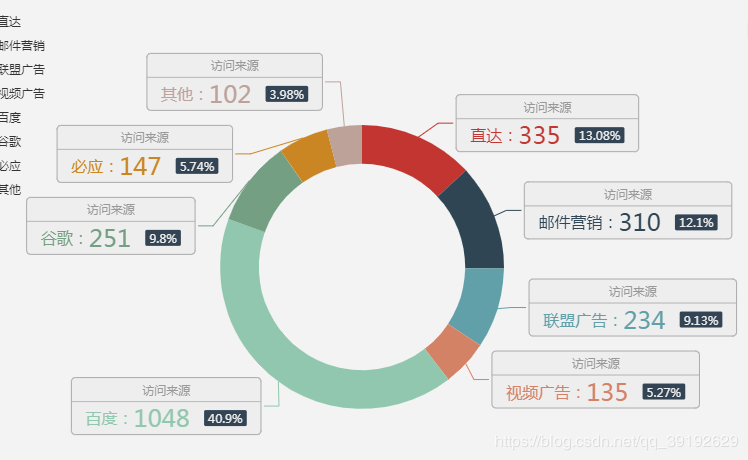
有时候数据多了,牵引线的会重叠

饼图中的series有个avoidLabelOverlap属性,改为true之后就不会重叠

avoidLabelOverlap:是否启用防止标签重叠策略,默认开启,在标签拥挤重叠的情况下会挪动各个标签的位置,防止标签间的重叠。
原文链接https://blog.csdn.net/qq_37899792/article/details/90747057?depth_1-utm_source=distribute.pc_relevant.none-task&utm_source=distribute.pc_relevant.none-task
Echarts 解决饼图文字过长重叠的问题 以下是解决方法
https://blog.csdn.net/weixin_41384423/article/details/88049983?depth_1-utm_source=distribute.pc_relevant.none-task&utm_source=distribute.pc_relevant.none-task
echarts配置环形饼图的参数,以及牵引线显示百分比,中间数据的更多相关文章
- JS实现点击参数面板按钮显示或隐藏数据
当报表中列出数据太多时,想通过显示按钮隐藏明细数据只显示统计数据.如下图示例,那么该如何实现呢?本文以FineReport为例,来讲述JS如何实现点击参数面板按钮显示或隐藏数据. 打开报表 在参数面板 ...
- 帆软报表(finereport)JS实现点击参数面板按钮显示或隐藏数据
当报表中列出数据太多时,想通过显示按钮隐藏明细数据只显示统计数据.如下图示例,那么该如何实现呢?本文以FineReport为例,来讲述JS如何实现点击参数面板按钮显示或隐藏数据. 打开报表 在参数面板 ...
- ECharts 环形饼图 动态获取json数据
ECharts 环形饼图 动态获取json数据 效果图如下: 一.html部分 <div id="secondPieChart" style="width:100 ...
- echarts 自定义配置带单位的 tooltip 提示框方法 和 圆环数据 tooltip 过长超出屏幕
-------tip1-------- 在 tooltip 里边配置:拼接字符串: tooltip : { trigger: 'axis', formatter:function(params) { ...
- echarts画图时tooltip.formatter参数params不会更新(转载)
echarts画图时tooltip.formatter参数params不会更新 解决方案: setOption时默认是合并, 如果要全部重新加载 要写成 setOption({},true),这样就可 ...
- echarts实现环形图
前端框架使用的angular,使用echarts实现环形图 1. item.component.html <div id="box1" class="pie&quo ...
- 【转】配置Jmeter的自定义参数
配置Jmeter的自定义参数 User Defined Variables 在这个控件中,定义你所需要的参数,如 在对应的需要使用参数的位置,使用${host}替代. 应用场景: 当测试环境变化时,我 ...
- Android Studio 2.2以上支持了Cmake的配置JNI的相关参数
Android Studio 2.2以上支持了Cmake的配置JNI的相关参数,简化了通过Android.mk配置.并很好的继承了C++的编辑方式.以下是对应的引入第三方so和第三方.cpp文件的路径 ...
- [效果不错] nginx 高并发参数配置及linux内核参数优化,完整的内核优化设置。PHP-FPM高负载解决办法。
背景:对vps小资源的实践中对,https://justwinit.cn/post/7536/ 的再优化,再实践,再优化,特别是Nginx,PHP,内核: 零)Nginx: error_log /da ...
随机推荐
- Python 练习实例100 | 菜鸟教程
http://www.runoob.com/python/python-exercise-example100.html
- pku1113-Wall 凸包(安德鲁算法版)
Wall 题目链接. Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 42823 Accepted: 14602 Descript ...
- Nginx(一) 简介
Nginx简介 一款基于异步框架的轻量级高性能的Web 服务器/反向代理服务器/缓存服务器/电子邮件(IMAP/POP3)代理服务器 特点 高并发量:基于 epoll/kqueue 模型开发,支持高并 ...
- A novel multi-swarm particle swarm optimization with dynamic learning strategy(一种新颖的具有动态学习策略的多种群粒子群优化算法)
1.核心 在每个子种群的粒子被划分为普通粒子(ordinary particles)和交流粒子(communication particles),在每次迭代过程中,不同的粒子执行不同的进化操作.普通粒 ...
- Codeforces_851
A.分三种情况. #include<bits/stdc++.h> using namespace std; int n,k,t; int main() { ios::sync_with_s ...
- GAN tensorflow 实作
从2014年Ian Goodfellow提出GANs(Generative adversarial networks)以来,GANs可以说是目前深度学习领域最为热门的研究内容之一,这种可以人工生成数据 ...
- HDU_5045_状态压缩dp
http://acm.hdu.edu.cn/showproblem.php?pid=5045 i从1到m依次更新,dp[i][j]表示更新到i题时,j表示每个人的答题状态,分别用0和1表示(因为每个人 ...
- Codeforces 924 A Tritonic Iridescence(暴力集合交集、相等)
题目链接:点击打开链接 There is a rectangular grid of n rows of m initially-white cells each. Arkady performed ...
- Jumpserver:跳板机
简介 jumpserver是github上的一个开源项目,其能有效的对服务器.用户进行分组,实现用户-系统用户-服务器的对应权限控制,并结合审计.日志等功能,据说是 4A 级的专业运维审计系统,系统提 ...
- 关于JAVA中源码级注解的编写及使用
一.注解简介: 1.1.什么是"注解": 在我们编写代码时,一定看到过这样的代码: class Student { private String name; @Override ...
