利用 Hexo + Github 搭建自己的博客
扯在前面
在很久很久以前,一直就想搭建属于自己的一个博客,但由于各种原因,最终都不了了之,恰好最近突然有了兴趣,于是就自己参照网上的教程,搭建了属于自己的博客。
至于为什么要搭建自己的博客了?哈哈,大概是为了装逼吧。

之前有选择其它平台,记点自己的学习笔记,做技术这行,要不断学习新知识,俗话说的好,好记性不如烂笔头,如果不记笔记,三天学习,两天忘记。自己搭建博客的话,样式的选择也比较自由,可以自己选择,不需要受限于各大平台。

网上搜 hexo 关键字,这样的教程一大堆,为什么我还要写这篇文章呢?因为我没能根据某篇文章能从头到尾一步步很顺利地走下来,要么因为软件版本问题,要么因为自己的水平问题,踩了很多坑啊,幸运地是,经过自己不断努力,慢慢把坑填平了。

进入正题
利用 hexo + github 搭建博客大概如下几步:
- Git 的安装和准备(本地配置)
-node.js 的安装和准备(远程空间配置)
-Github 账户配置(部署和发布)
那么我的第一步是安装 Git 咯?不!我第一步是花钱买了个域名。相信我,当你花完钱之后,在接下来的步骤中遇到问题,你解决问题的信念会更强,并且花钱越多,离成功会越近。所以买个.cn之类的域名,你就成功了一半。

不买域名行不行?当然可以。买域名是为了更好的装逼。
Hexo简介
Hexo是一款基于Node.js的静态博客框架,使用Markdown(或其他渲染引擎)解析文章,依赖少易于安装,可在几秒内利用现有主题生成静态网页。框架提供了很详细的中文文档,大家可以进入Hexo官网查看。

搭建环境准备
安装Git
Git是一个先进的分布式版本控制工具,可以有效处理不同规模的项目版本管理。这里用于管理你的Hexo文章,将本地的博客上传至Github。到Git官网选择合适的版本下载,安装后会有一个Git Bash的命令行工具,之后用该工具操作Git。
传送门:https://gitforwindows.org/

检查是否安装成功:
git --version
正常显示版本号,无报错即为安装成功。 另外,Windows环境下在Git安装完成后,可以使用Git Bash来进行后续命令行操作。
安装Node.js
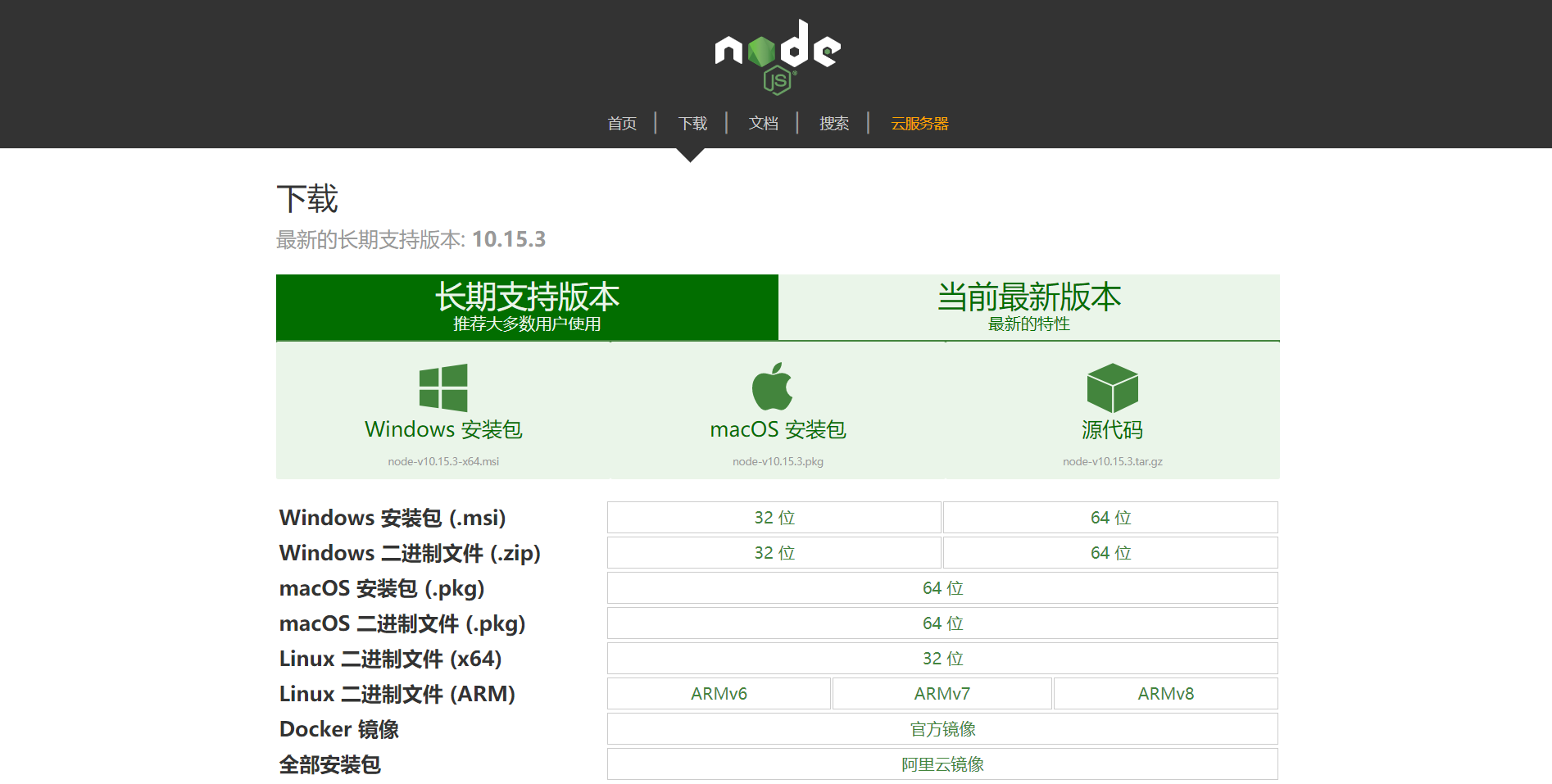
Hexo基于Node.js,所以需要安装Node.js及npm工具。可进入Node.js中文网下载,选择LTS(长期支持版本)即可。
传送门:http://nodejs.cn/download/
检查是否安装成功:
node -v
npm -v
正常显示版本号,无报错即为安装成功。
博客本地搭建
安装Hexo
在屏幕上任意地方右键打开Git Bash,输入命令:
npm install -g hexo-cli
检查是否安装成功:
hexo -v
初始化博客
在电脑上新建一个文件夹,比如创建一个文件夹blog,然后cd到这个文件夹下(或者在这个文件夹下直接右键git bash打开)
接下来初始化一下hexo
hexo init myblog
这个myblog可以自己取什么名字都行,然后
cd myblog
npm install
博客目录介绍
新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
_config.yml 网站的配置信息,可以在此配置大部分的参数。
package.json 应用程序的信息,新添加的插件内容也会显示在这里,可以不做修改。
scaffolds 模板文件夹,新建文章时,Hexo会根据scaffolds来建立文件。 Hexo的模板是指在新建的Markdown文件中默认填充的内容,我们可以在模板上添加自定义内容,比如categories,tags等。
source文件夹是存放用户资源的地方,也就是我们的博客内容。初始设置两个文件夹,posts(文章)和drafts(草稿)。之后通过命令新建页面后,文件夹数量会增加。
themes 主题文件夹,用于存放主题文件包,Hexo会根据主题内容生成静态页面,默认主题为landscape,可根据个人喜好进行更改。
博客本地效果
Git Bash执行以下命令:
hexo -g
hexo server
打开hexo的服务,在浏览器输入localhost:4000就可以看到你生成的博客了。
大概长这样:

使用Ctrl+C可关闭本地服务。
Github部署
创建个人仓库
首先,你要有一个GitHub账户,去github注册一个
注册完登录后,在GitHub.com中看到一个New repository,新建仓库
创建一个和你用户名相同的仓库,后面加.github.io,只有这样,将来要部署到GitHub page的时候,才会被识别,也就是xxxx.github.io,其中xxx就是你注册GitHub的用户名。我这里是已经建过了。
点击create repository。
配置SSH
打开Git Bash,输入以下命令,生成本地密钥。这里用户名和邮箱仅作演示,用户名为你Github的用户名,邮箱为你Github的邮箱。
git config --global user.name "huangenet"
git config --global user.email "123@qq.com"
输入以下命令,检查输入是否正确:
git config user.name
git config user.email
确认无误后,输入以下命令,创建SSH:
ssh-keygen -t rsa -C "123@qq.com"

此时在用户文件夹下,已经生成了.ssh文件夹,在本地找到这个文件夹。
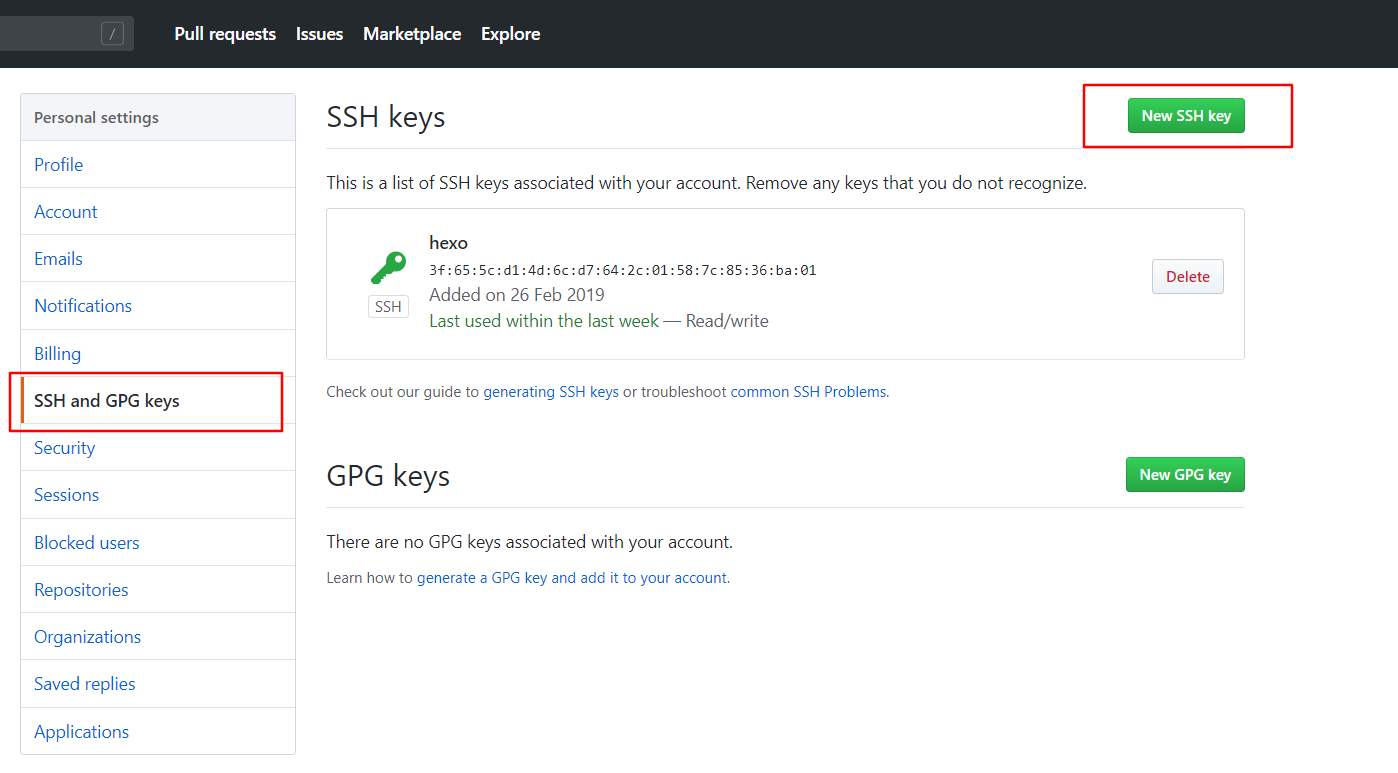
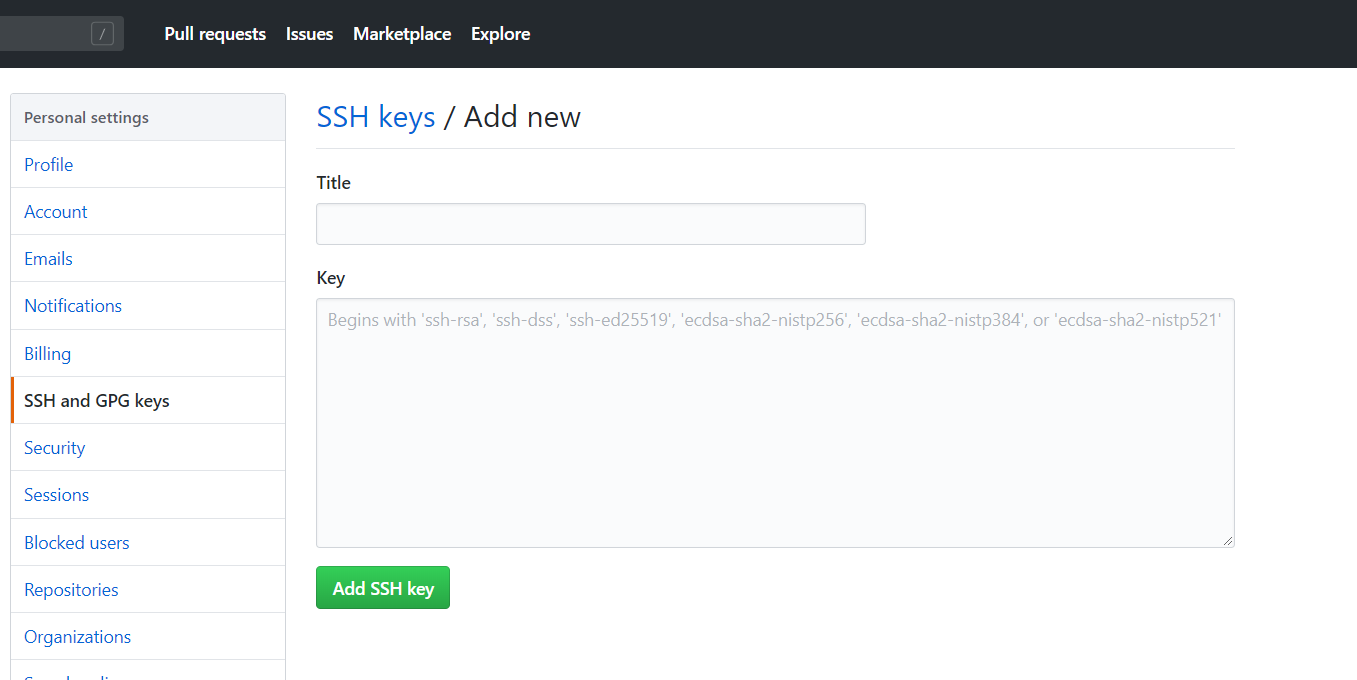
id_rsa是你这台电脑的私人秘钥,id_rsa.pub是公共秘钥。把公钥放在GitHub上,当你连接自己的Github账号时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过Git上传你的文件到GitHub上。 在Github的设置中,找到SSH and GPG keys,新建SSH Key,以文本方式打开id_rsa.pub文件,将内容复制到Key,标题随便起,添加Key。


在gitbash中,查看是否成功
ssh -T git@github.com
部署代码到Github
打开站点配置文件_config.yml,拉到最底部,找到deploy字段,按如下格式修改其内容:
deploy:
type: git
repository: git@github.com:huangenet/huangenet.github.io.git
branch: master
把用户名换成你的
回到Git Bash,安装deploy-git ,用于使用命令部署到Github。
npm install hexo-deployer-git --save
然后执行:
hexo clean
hexo generate
hexo deploy
其中 hexo clean清除了你之前生成的东西,可以省略。hexo generate 顾名思义,生成静态文章,可以用 hexo g缩写hexo deploy 部署文章,可以用hexo d缩写
出现下图所示说明部署成功,此时代码已同步至Github。

打开网址http://yourname.github.io就可以看到Hexo博客了。
常用命令
Hexo文档中命令很多,但你并不需要记住每一个。在博客的使用过程中,主要的命令如下:
hexo n 新建文章/页面 hexo g 生成静态页面 hexo s 本地查看内容 hexo d 部署到Github
更多命令看这里
设置个人域名
现在你的个人网站的地址是 yourname.github.io,如果觉得这个网址逼格不太够,这就需要你设置个人域名了。但是需要花钱。
从腾讯云或阿里云购买一个域名,将它解析到github

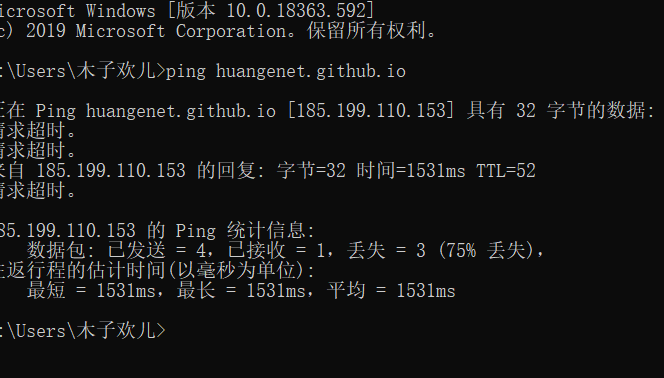
打开Git Bash或cmd命令行控制台,输入:
ping yourname.github.io

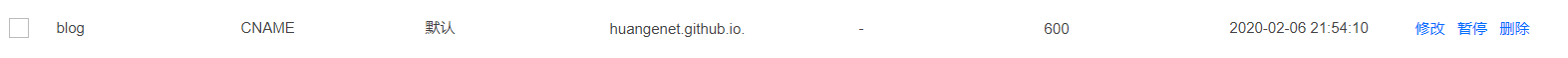
解析时,记录类型选A或CNAME,A记录的记录值为上一步得到的IP地址,CNAME记录的记录值为你的Github Pages博客域名。同时添加两条记录可保证无论是否添加www都可以访问。
主机记录就是域名前缀,常见用法有: www:解析后的域名为www.aliyun.com @:直接解析主域名aliyun.com 泛解析:匹配其他所有域名aliyun.com mail:将域名解析为mail.aliyun.com,通常用于解析邮箱服务器 二级域名:如:abc.aliyun.com,填写abc
登录Github,进入博客站点对应的仓库,选择Settings,设置Custom Domain为你的域名。
Github Pages默认支持https,可以通过勾选Enforce HTTPS使用https访问网站。
在本地博客站点根目录的source文件夹下,创建一个名为CNAME的文件(文件名大写,无后缀),填写域名信息。


这里,域名加不加www均可
在绑定了新域名后,原来的yourname.github.io域名依旧可以使用,访问时会自动跳转至已绑定的个人域名。 在Git Bash中,输入以下命令:
hexo clean
hexo g
hexo d
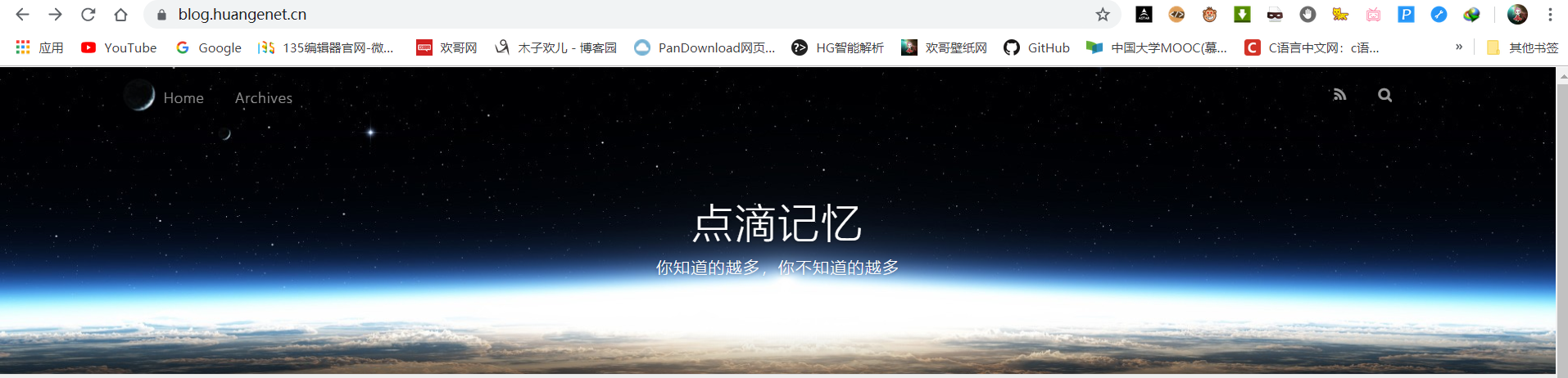
过不了多久,再打开你的浏览器,输入你自己的域名,就可以看到搭建的网站啦!

接下来你就可以正式开始写文章了。
hexo new newpapername
然后在source/_post中打开markdown文件,就可以开始编辑了。当你写完的时候,再
hexo clean
hexo g
hexo d
就可以看到更新了。是不是很简单呢?
利用 Hexo + Github 搭建自己的博客的更多相关文章
- hexo+github搭建自己的博客
之前很早就想用hexo弄一个自己独立的博客了,在博客园也写了很多的博客,不过不喜欢博客园的风格.不过今天,终于折腾成功了,用hexo搭建了一个在github写的博客,开心,后面会将自己以前的博客慢慢迁 ...
- 用 Hexo + Github 搭建自己的博客
扯在前面 在很久很久以前,一直就想搭建属于自己的一个博客,但由于各种原因,最终都不了了之,恰好最近突然有了兴趣,于是就自己参照网上的教程,搭建了属于自己的博客. 至于为什么要搭建自己的博客了?哈哈,大 ...
- hexo干货系列:(一)hexo+gitHub搭建个人独立博客
前言 一直想要一个自己的独立博客,但是觉得申请域名+服务器的太麻烦了就一直没有实现.偶然机会发现Hexo这个优秀的静态博客框架,再搭配现在流行的gitHub,简直是完美写博客的黄金搭档(免费+方便). ...
- 基于hexo+github搭建一个独立博客
一直听说用hexo搭建一个拥有自己域名的博客是很酷炫的事情~,在这十一花上半个小时整个hexo博客岂不美哉. 使用Hexo吸引我的是,其简单优雅, 而且风格多变, 适合程序员搭建个人博客,而且支持多平 ...
- 使用hexo+github搭建免费个人博客详细教程
[TOC] 本文目录(注意无法点击): 前言 体验更加排版请访问原文链接:http://blog.liuxianan.com/build-blog-website-by-hexo-github.htm ...
- 使用hexo+github搭建免费个人博客详细教程(转载)
https://www.cnblogs.com/liuxianan/p/build-blog-website-by-hexo-github.html 1.上传文档的hexo常用命令 2.输入hexo ...
- HEXO快速搭建自己的博客
关注我,每天都有优质技术文章推送,工作,学习累了的时候放松一下自己. 本篇文章同步微信公众号 欢迎大家关注我的微信公众号:「醉翁猫咪」 很多人有自己的博客,那么你想要吗?利用Hexo就可以搭建专属自己 ...
- 如何使用Github搭建自己的博客
1.前期准备 sudo apt-get install npm sudo npm install hexo -g 首先使用如下命令创建项目,name是你要创建的博客的名字: hexo init {na ...
- 基于 GitHub 搭建/创建自己博客 DIY
此博客主要实现通过github创建个人定制的博客的功能,主要参考如下两篇文章,再次感谢. 创建GitHub技术博客全攻略 “授人以渔”的教你搭建个人独立博客 [说明]:使用本文的正确方式是参考上述两篇 ...
随机推荐
- pikachu-跨站请求伪造(CSRF)
一.CSRF漏洞概述 1.1 什么是CSRF漏洞 在CSRF的攻击场景中攻击者会伪造一个请求(整个请求一般是一个链接),然后七篇目标用户进行点击,用户一旦点击了这个请求,整个攻击也就完成了,所以CSR ...
- 二进制、十六进制理解及int类型二进制存储方式
二进制 0000 0000 0000 0000 0000 0000 0000 0001 // 2^0 0000 0000 0000 0000 0000 0000 0000 0010 // 2^1 00 ...
- 掌握这13个MySQL索引知识点,让你面试通过率翻倍
数据库索引有关的知识,说实在的,真的是很复杂,本来想好好看看这方面的东西,然后写篇文章详细谈谈的,后来发现索引的知识太难太深,要谈得全面又详细真的很难,所以最后还是把自己学到的和想到的变成下面一个个的 ...
- 【python基础语法】OS模块处理文件绝对路径,内置的异常类型、捕获、处理(第9天课堂笔记)
import os """ 通过文件的路径去打开文件 相对路径:相对当前的工作路径去定位文件位置 .:代表当前路径 ..:代表上一级路径(父级路径) 绝对路径:相对于电脑 ...
- P3983 赛斯石(赛后强化版)
链接:Miku ------------- 题目描述一脸懵逼 ------------ 这道题本质上是两个完全背包而已.首先,对于每个船,他所能装的最大货物价值是一定的, 我们可以跑完全背包求出每艘船 ...
- Demrystv
Determined Energetic Motivated Reliable Yes Stick To Victory
- string_random
1.随机数 import random 0-1间的随机浮点数,random.random() 指定区间随机浮点数,random.uniform(a,b) 指定区间随机整数(闭区间),random.ra ...
- JS中0.1+0.2!=0.3
在控制台输入0.1+0.2,会得出以下结果 即不等于0.3.下面我们说一下原因. 一.存储原理 1.在计算机中数字无论是定点数还是浮点数都是以多位二进制的方式进行存储的.2.在JS中数字采用的IEEE ...
- MATLAB代码v2.0
% % V 原始评价指标矩 % % v_ij 第i个地区第j个指标的初始值 % % r_ij 第i个地区第j个指标的标准化值 % % R 标准化后的评价矩阵 % % m 统计地区总个数 % % n 已 ...
- 导航贴 | IT Crypt 密码学优秀博文
Base64编码: 什么是Base64? 一篇文章彻底弄懂Base64编码原理 Morse密码: 看似神秘,实则简单的装逼利器-摩斯密码 Bacon 密码: 密码学笔记 -- 培根密码 RSA 加密: ...
