Javascript——(2)DOM
1、DOM
1)直接寻找
(1)document.getElementById() //根据ID获取一个标签;
(2) document.getElementsByName() //根据name属性获取标签集合;
(3) document.getElementsByTagName() //根据标签名获取标签集合;
(4) document.getElementsClassName() //根据Class属性获取标签集合;
2) 操作标签
a.innerText
获取标签中的文本内容;标签.innerText
对标签内部文本进行重新赋值 标签.innerText = ""
b.className
tag.className 直接整体做操作
tag.classList.add('className') 在之前的基础上添加指定样式;
tag.classList.remove('className') 删除当前样式;
c.innerHTML全部内容,找到所要找的标签,输出标签内的所有内容,包括其中的HTML标签,而innerText只是输出其中的文本;
当为innerHTML赋值时,如果有HTML标签,则之间将对应的标签转化为标签的效果,而不会当文本输出;
3)对input标签来说,假设input的标签id='i1';则 var obj = document.getElementById('i1'); obj.value的结果为输出input中的内容,
若obj.value=‘我爱你中国’;则表示将input的文本框中的内容更新为:我爱你中国;
4)对select标签来说,同样可以获取选定的value值,同时也可以对值进行赋值;select有自己特殊的selectIndex,可以通过对selectIndex赋索引值也可以
改变选中的结果;
5)属性操作:
obj.attributs表示获取某个标签中的所有属性,以数组的形式存放,obj.attributes[2]表示获取属性列表中的第三个属性值;
obj.setAttributs表示将某个属性设置为多少;
obj.removeAttributs表示将某个属性删除;
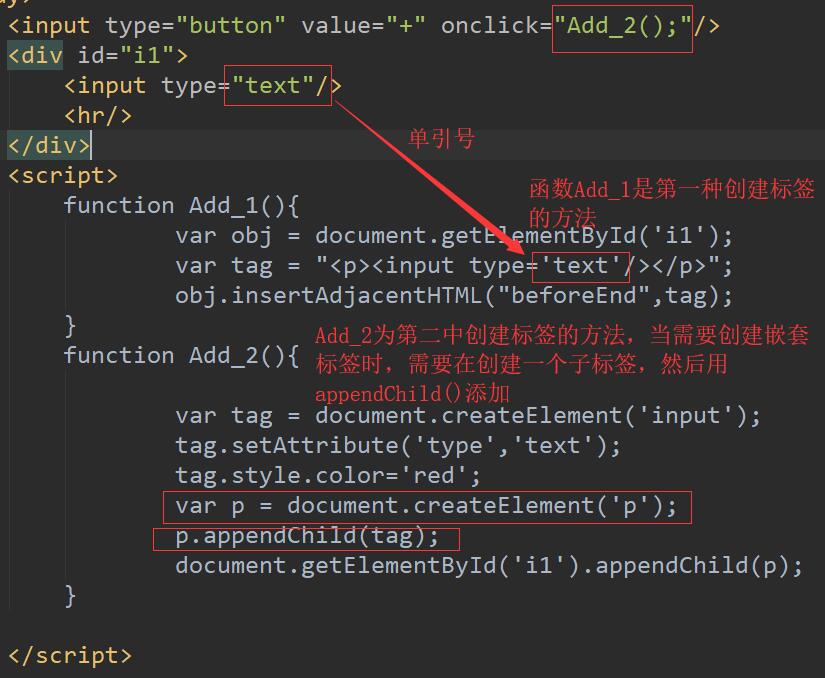
6)插入标签

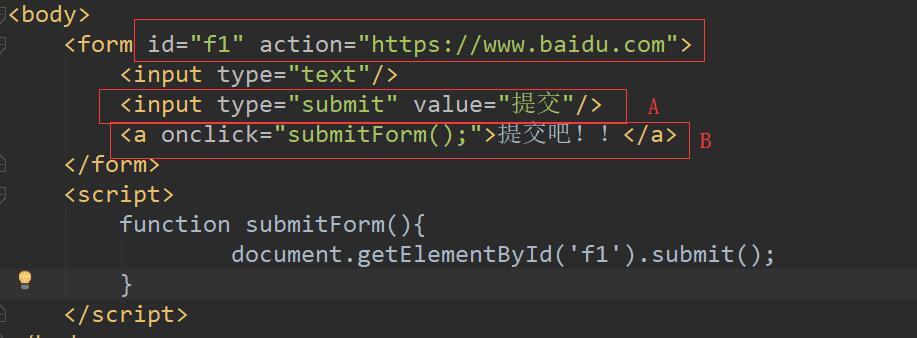
7、提交表单

任何一个标签都可以通过,onclick事件来提交;
8、alert('您输入的有误,请重新输入!!')弹出警示对话框;
confirm()弹出确认对话框;
console.log()在当前命令行输出;
location.href获取当前的url; location.href='https://www.baidu.com';跳转到百度; location.reload表示刷新,等价于location.href === location.href;
var obj = setInterval(函数名,时间)表示每间隔多久执行一次;
clearInterval(obj)表示清除定时器;
var s1 = setTimeout(function(){},时间) 表示多长时间后开始执行function;
clearTimeout(s1)表示清楚setTimeout的函数设置;
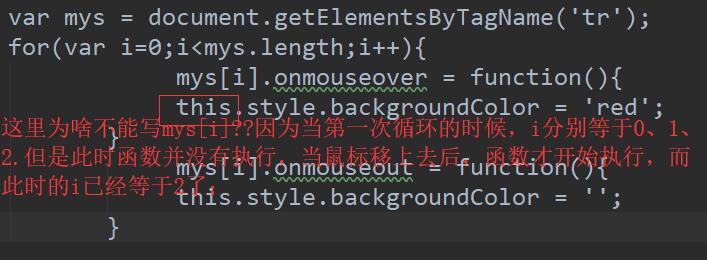
9、当前触发事件的标签;
a、第一种绑定方式;
<tr onmouseover="t1(this);"><td>1</td><td>2</td><td>3</td></tr>
在事件中添加this,当调用事件函数时,将this传递给事件执行函数,就可以直接应用了,this即表示当前标签;
b、第二种绑定方式:
<input id='i1' type='button'>
document.getElementById(''i1).onclick = function(){ 函数内部可以直接应用this}
10、注:this的应用场景为啥不能用数组解析;


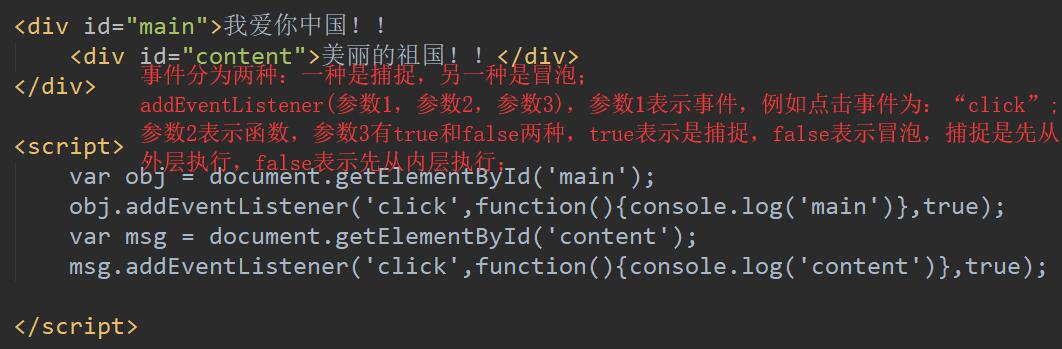
11、事件中,按执行顺序可分为两种:一种是捕捉,另一种是冒泡;具体如下例子:

12、词法分析;

Javascript——(2)DOM的更多相关文章
- JavaScript(5)——DOM
DOM操作 为了写这一篇随笔真的是费了好多力气,虽然还是写不好.本来是从周一都开始写的,但是周二周三忙着去帮忙招新了,哈哈哈.感觉做自己喜欢的事特别好玩,虽然挺忙的.看着那些小鲜肉,感觉自己真的老了啊 ...
- JavaScript(四)——DOM操作——Window.document对象
一.找到元素: docunment.getElementById("id"):根据id找,最多找一个: var a =docunment.getElementById(&qu ...
- JavaScript(三)——DOM操作一
一.DOM的基本概念 DOM是文档对象模型,这种模型为树模型:文档是指标签文档:对象是指文档中每个元素:模型是指抽象化的东西. 二.Window对象操作 1.属性和方法: 属性(值或者子对象): op ...
- JavaScript(三)-- DOM编程
JavaScript编程中最基本的就是DOM编程,DOM是 Document Object Model文本对象模型,就是对DOM对象进行编程的过程. Java语言和Js都有针对于DOM的编程,两者类似 ...
- javascript (六)DOM
学习后的总结: DOM:document object model 关于DOM的简介:http://www.w3school.com.cn/htmldom/dom_intro.asp 本文说的是HTM ...
- JavaScript(十一)Dom
Dom(Document object module) 1.获取dom对象的方法 正常用的方法 推荐 getElementById()//通过id选择唯一的dom getElementsByClass ...
- JavaScript(7)——DOM
什么是 DOM? DOM是 Document Object Model(文档对象模型)的缩写 DOM是 W3C(万维网联盟)的标准. DOM 定义了访问 HTML 和 XML 文档的标准: “W3C ...
- Day4 JavaScript(二)dom操作
dom(文档对象模型) 文档结构 文档加载,转换为文档对象模型.将所有的标签,文本,属性转换为dom节点,形成一棵dom树. 标签,元素,节点: <a> 标签开始到结束的部分 标签,文本, ...
- 初探JavaScript(三)——JS带我"碰壁"带我飞
已经写了两篇关于小白的JavaScript之行,不可否认,每一种语言都有其精华与糟粕之处,来不及细细体味其精华奥妙,也没法对其评头论足,只能先了解,后深入.到目前为止已经看完<JavaScrip ...
随机推荐
- django orm查询和后端缓存的使用
django orm 查询 1 字段后(db_column='age') (null=True)#表示数据库里面的该字段数据可以为空 (blank=True)#表示前端表单提交的时候可以为空 (db_ ...
- Centsos7 aria2
wget -N --no-check-certificate https://raw.githubusercontent.com/ToyoDAdoubi/doubi/master/aria2.sh & ...
- [SHOI2016] 黑暗前的幻想乡 - 矩阵树定理,容斥
#include <bits/stdc++.h> using namespace std; #define int long long const int N = 20; const in ...
- C语言-条件编译使用分析
1.基本概念 条件编译的行为类似于C语言中的if…else… 条件编译是预编译指示命令,用于控制是否编译某段代码 2.实例分析 条件编译初探 22-1.c #include <stdio ...
- Linux_oracle 数据库监听
su - oracle //切换到oracle用户模式下 cd $ORACLE_home/bin //进入oracle安装目录 lsnrctl start //启动监听 lsnrctl status ...
- 第一次刷leetcode小结
LeetCode 上不会的 Reverse Integer Gray Code Generate Parentheses Pascal's Triangle II 正方向读和反方向读保持不变的区别 T ...
- 二、ZigBee无线网络
概述 ZigBee是基于IEEE802.15.4标准的低功耗局域网协议.根据国际标准规定,ZigBee技术是一种短距离.低功耗的无线通信技术.这一名称(又称紫蜂协议)来源于蜜蜂的八字舞,由于蜜蜂(be ...
- android 代码设置图标背景色(圆形图标)和图标颜色
原图: 1.改变图标颜色: mImageView.setColorFilter(Color.parseColor("#ff0000")); 效果: 2.改变图标背景色(主要是圆形图 ...
- python解压压缩包的几种方式
这里讨论使用Python解压如下五种压缩文件: .gz .tar .tgz .zip .rar 简介 gz: 即gzip,通常只能压缩一个文件.与tar结合起来就可以实现先打包,再压缩. tar: ...
- JQ 遍历--(祖先,后代,同胞,过滤)
祖先 <style> .one,.one *{ display: block; border: 2px solid lightgrey; color: lightgrey; padding ...
