box-flex兼容写法
box-flex布局在这几年发生了多次变化,可分为2009版、2011版以及2013版,
区分:
display:box(inline-box), box-{*}的格式为2009版
display:boxflex(inline-flexbox), flex()为2011版
display:flex(inline-flex), flex()为2013版,也是最新的版本
由此可见兼容写法的复杂。。
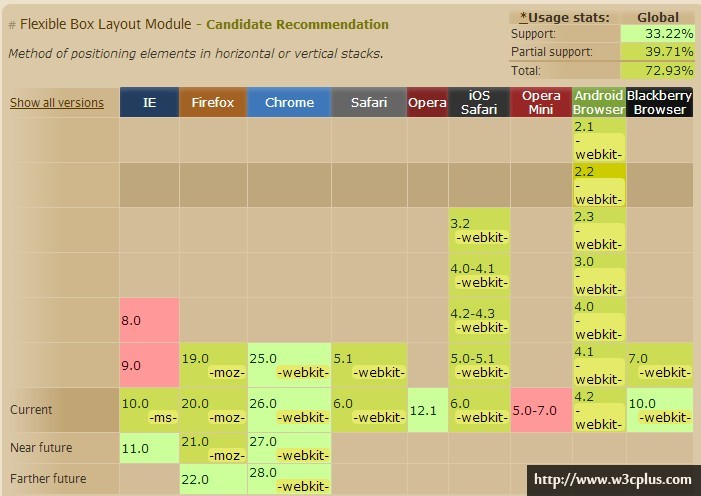
三种版本分别由那些浏览器支持呢?
2009: 支持性最广的一版: Chrome、Firefox2+、Safari3.1+(一部分属于部分支持,得加上-webkit、-moz前缀),但IE与opera完全不支持
2011:由IE10部分支持
2013:Chrome21+、Opera(Opera Mobile12.1+和Blackberry10+)
可查看以下兼容图:

2009版本写法
.box {
display: -webkit-box; /*兼容webkit内核浏览器,例如chrome与safari*/
display: -moz-box;/*兼容firefox*/
display: box;
}
.box>div {
-webkit-box-flex: 1;
-moz-box-flex: 1;
}
注意:
1.flex元素若添加float、position属性,将失去box-flex布局赋予其的宽高等属性
2013写法:
.box {
display: -webkit-flex; /*webkit内核*/
display: flex; /*兼容firefox、opera*/
}
.box >div {
-webkit-flex: 1 0 auto;
flex: 1 0 auto;
}
注意:
1.此写法中子元素设置float无效,不影响原布局
为了追求更好地兼容性,我们一般会采用兼容写法
.box {
display: -webkit-box;
display: -moz-box;
display: -ms-boxflex;
display: -webkit-flex;
display: flex;
}
.div >div {
-webkit-box-flex: 1;
-moz-box-flex: 1;
-ms-flex: 1;
width: 50%;
-webkit-flex: 1;
flex: 1;
}
注意:
新语法中没有必要显式设置宽度(width:50%),但旧语法在部分老旧浏览器上会崩溃,因此最好加上。
兼容写法支持情况:
- Chrome any
- Firefox any
- Safari any
- Opera 12.1+
- IE 10+
- iOS any
- Android any
box-flex兼容写法的更多相关文章
- flex(兼容写法)
CSS样式 flex:定义布局为盒模型 flex-v:盒模型垂直布局 flex-1:子元素占据剩余的空间 flex-align-center:子元素垂直居中 flex-pack-center:子元素水 ...
- display:box的兼容写法
.box{ /* display */ display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -o-box; ...
- flex兼容问题
display:flex作为C3的新属性,还是有的浏览器不支持的,那下面我们就来说一下他的兼容写法 .box{ display: -webkit-box; /* 老版本语法: Safari, iOS, ...
- currentStyle和getComputedStyle的兼容写法
今天学习javascript的时候,教程中介绍了一种简单实现jQuery 中css()方法的写法 <!DOCTYPE html> <html lang="en"& ...
- IE浏览器兼容问题(上)——html和css的兼容写法
用户使用的浏览器五花八门,我们要保证每一种浏览器都能兼容我们的代码,不能要求用户去改变浏览器,那么就得在我们的代码上下功夫.此时我们要用到hack. HACK就是针对不同的浏览器写不同的HTML.CS ...
- list之flex布局写法
list之flex布局写法 移动端实际场景中经常会遇到将header置顶,然后下面list需要滚动的情况,通常的做法会是将header使用fixed的方式固定到顶部,然后list主体相对于header ...
- JavaScript中的数组遍历forEach()与map()方法以及兼容写法
原理: 高级浏览器支持forEach方法 语法:forEach和map都支持2个参数:一个是回调函数(item,index,list)和上下文: forEach:用来遍历数组中的每一项:这个方法执行是 ...
- CSS3-border-radius的兼容写法大全
<!DOCTYPE html><html lang="zh-cn"><head> <meta charset="utf-8&qu ...
- javascript阻止事件冒泡的兼容写法及其相关示例
//阻止事件冒泡的兼容写法 function stopBubble(e){ //如果提供了事件对象,则是一个非IE浏览器 if(e && e.stopPropagation) //因此 ...
随机推荐
- Spring4 MVC表单验证
在这篇文章中,我们将学习如何使用Spring表单标签, 表单验证使用 JSR303 的验证注解,hibernate-validators,提供了使用MessageSource和访问静态资源(如CSS, ...
- java字符编码详解
引用自:http://blog.csdn.net/jerry_bj/article/details/5714745 GBK.GB2312.iso-8859-1之间的区别 GB2312,由中华人民共和国 ...
- spring mvc3.1 @ResponseBody注解生成大量Accept-Charset
Spring3 MVC使用@ResponseBody后会产生非常大的响应头(Accept-Charset会达到4K+).原因在于默认情况下StringHttpMessageConverter.writ ...
- osx中使用defaults
有时候须要改动osx系统的一些默认设置,这时候会用到defaults命令,查看一下defaults的man文档,对defaults的解释例如以下: defaults - access the Mac ...
- 4、easyUI-七种布局(layout)
1.为网页创建边框布局 边框布局(border layout)提供五个区域:east.west.north.south.center.以下是一些通常用法: north 区域可以用来显示网站的标语. s ...
- Java 基础巩固:装箱拆箱 你真的熟悉吗
先考两道题: Integer a1 = 300; Integer a2 =300; System.out.print(a1 == a2); Integer b1 = 1; Integer b2 = 1 ...
- 编写自己的cp命令
有时候要对整个目录做备份,修改cp1.c使得当两个参数都是目录时,把第一个目录中的所有文件复制到第二个目录中,文件名不变.那么该如何实现? 我们先来看看cp1.c的实现方式,它从一个文件中读取数据然后 ...
- D - Find a way
D - Find a way Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u Desc ...
- Java的四种引用,强弱软虚,用到的场景
众所周知,java中是JVM负责内存的分配和回收,这是它的优点(使用方便,程序不用再像使用c那样操心内存),但同时也是它的缺点(不够灵活).为了解决内存操作不灵活这个问题,可以采用软引用等方法. 在J ...
- isnull在order by中的使用——让我长见识了
select * from VisitLogorder by ISNULL(NextVisitDate,'2299-01-01') 此sql的作用是查找表中的数据,并按照NextVisitDate字段 ...
