getElementsByName和getElementById
1: 今天分享工作中遇到的一个小细节
1.1 先介绍一下两个方法分别是:
1.2 getElementById() :可返回对拥有指定 ID 的第一个对象的引用,如果您需要查找文档中的一个特定的元素,最有效的方法是 getElementById(),在操作文档的一个特定的元素时,最好给该元素一个 id 属性,为它指定一个(在文档中)唯一的名称,然后就可以用该 ID 查找想要的元素。
1.3 getElementsByName() :可返回带有指定名称的对象的集合,另外,因为一个文档中的 name 属性可能不唯一(如 HTML 表单中的单选按钮通常具有相同的 name 属性),所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
NOTE:通过查看相关的说明文档,我们可以知道,getElementById返回的是第一个唯一的元素,如果只有一个,他将返回一个对象的引用,但是如果有多个,其实是可以通过length属性得到它的长度,但是得不到他的value。
而getElementsByName方法返回的一定是一个数组,而不是一个元素,也就是说,即使这个name没有值,也可以拿到一个length为0的数组。
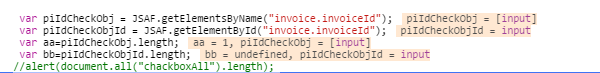
如图所示:

从上图中可以看出来:对于参数invoice.invoiceId来说,使用getElementsByName方法得到是一个数组,使用getElementById方法得到的是一个对象的引用。然后aa的长度是1,bb的长度是未定义(就是没有长度)。
getElementsByName和getElementById的更多相关文章
- getElementsByName和getElementById获取控件
js对控件的操作通常使用getElementsByName或getElementById来获取不同的控件进行操作 getElementsByName() 得到的是一个array, 不能直接设value ...
- getElementsByTagName 、 getElementsByName 、getElementById区别
WEB标准下可以通过getElementById(), getElementsByName(), and getElementsByTagName()访问DOCUMENT中的任一个标签: getEle ...
- javascript常识
substring和substr的区别 substring() 方法用于提取字符串中介于两个指定下标之间的字符. stringObject.substring(start,stop)例子: <s ...
- html5快速入门(四)—— JavaScript
前言: 1.HTML5的发展非常迅速,可以说已经是前端开发人员的标配,在电商类型的APP中更是运用广泛,这个系列的文章是本人自己整理,尽量将开发中不常用到的剔除,将经常使用的拿出来,使需要的朋友能够真 ...
- DOM节点访问
简而言之,DOM(即文档对象模型)是一种将XML或HTML文档解析成树形节点的方法.通过DOM的方法与属性,我们就可以访问到页面中的任何元素,并进行元素的修改.删除以及添加的操作.同时,DOM也是一套 ...
- JavaScript快速入门(六)——DOM
概念扫盲 DOM DOM是 Document Object Model(文档对象模型)的缩写,是W3C(万维网联盟)的标准.DOM 定义了访问 HTML 和 XML 文档的标准:“W3C 文档对象模型 ...
- 利用webBrowser获取框架内Html页面内容
原文:利用webBrowser获取框架内Html页面内容 利用webBrowser获取页面比较简单,MSDN下有示例,在这里不必多说. 可是一些 HTML 文档由“框架”构成,或可以存放它们自己独特 ...
- DOM技术
DOM概述 DOM:Document Object Model(文档对象模型)(DOM核心就是 文档变对象,标签也变对象,属性也变对象,反正就是把标记文档拆散) 用来将标记型对象封装成对象,并将标记型 ...
- JavaScript 基础(三) - Date对象,RegExp对象,Math对象,Window 对象,History 对象,Location 对象,DOM 节点
Date对象 创建Date对象 //方法1:不指定参数 var date_obj = new Date(); alert(date_obj.toLocaleString()) //方法2:参数为日期字 ...
随机推荐
- Jquery系列:textarea常用操作
1.textarea内容的读取与设置 读textarea文本值可以用name和id.而写入文本值只能用id. <textarea name="content" id=&quo ...
- vue使用qrcode生成二维码,可以自定义大小
1,qrcanvas-vue插件,https://gera2ld.github.io/qrcanvas-vue/#logo.只支持像素大小的二维码 2,qrcode支持移动端自定义大小二维码 &quo ...
- Kafka监控利器
开发过程中,kafka几乎是标配的Mq,如果有一个kafka的监控助手,哪就更完美了,常用的kafka监控工具有 KafkaOffsetMonitor .Kafka Manager.Capillary ...
- 04_Redis数据类型(set、zset)
[set:集合类型(高中的集合知识)] 集合类型:无序.不可重复 列表类型:有序.可重复 [set类型] 1.添加元素 语法:sadd key member1 member2...... 返回值:返回 ...
- Spring MVC开发初体验
1.目标实现Spring MVC : Hello World! 2.工程创建步骤 new : Dynamic Web Project lib引入Spring框架libs/*.jar touch web ...
- c++类模板成员函数报错
类模板成员函数要不就在类模板中实现,要不就和类模板写在同一个文件中. 否则然会出现下面错误: >main.obj : error LNK2019: 无法解析的外部符号 "public: ...
- laravel + haproxy + https 后生成分页 url 非 https 解决办法
更合适的解决办法:在 AppServiceProvider boot 方法中使用 \URL::forceScheme('https'); 即可. 背景 近日对所有的客户都上线了 https ,本来在 ...
- 配置karma支持Chrome浏览器
准备:项目中已搭建好了karma. 前言:利用vue-cli初始化创建vue项目时,已经搭建好了测试框架 karma+mocha,但是此时karma默认启动的浏览器是 phantomjs,而我想用 C ...
- Facebook 新开源了 2 个东西,一个语音识别系统(wav2letter++)和一个机器学习库(flashlight)
Open sourcing wav2letter++, the fastest state-of-the-art speech system, and flashlight, an ML librar ...
- day4-基础 字符串操作,文件操作,字符转编码
1.字符串用法 name = 'daniel' print(name.capitalize()) #首字母大写 >>>daniel print(name.count('a')) #统 ...
