google 浏览器的Debug 调试工具使用
一个写后台的人 有一天要自己找前台页面的错误 于是乎就得会前台debug 于是乎我不会 就在网上找了一些资料看 不就是几个按钮 嘛 有啥难的 上图片
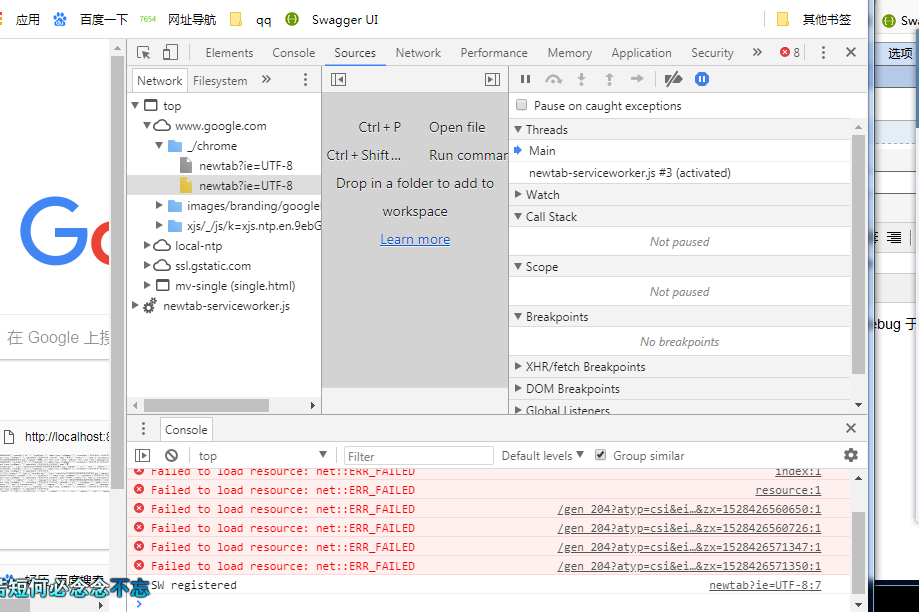
1.Google 浏览器 F12 就可以看到 前台调试工具啦

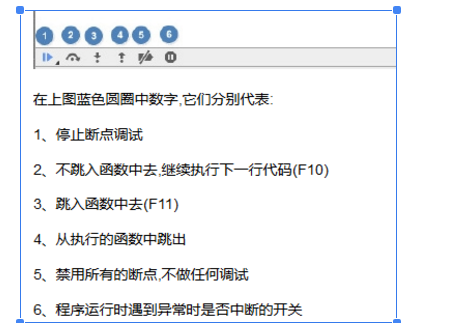
2.调试按钮

3.按钮的快捷键 及 作用
- F8 or Ctrl + \: 暂停/继续
- F10 or Ctrl + ': 单步执行
- F11 or Ctrl +;: 单步进入
- Shift + F11 or Ctrl + Shift+;: 单步退出
- Ctrl +./Ctrl+, : 上一帧/下一帧(译为框架怪怪的)
- Ctrl +Shift+E: 被选中代码在控制台中打印出console信息(非常实用)
- Ctrl + Shift + A: 添加到debugger的watch里面,可以关注你选中内容的变化
- Ctrl + B: 打断点/取消断点(很实用)
google 浏览器的Debug 调试工具使用的更多相关文章
- nodejs 使用Google浏览器进行可视化调试——Node Inspector工具
1.npm安装Node Inspector工具,全局安装 命令行执行npm install -g node-inspector 2.启动Node Inspector工具,命令行执行 node-insp ...
- 彻底解决Google浏览器CSS居中问题
div做的界面时,又出现CSS hack(CSS兼容浏览器问题)在IE内核浏览器或者firefox浏览器中都能居中,没有居中的可以用其特殊标签来设定居中,如下划线 _ IE6优先识别,!importa ...
- 下载Google浏览器(Google Chrome)离线安装包方法
Chrome浏览器默认是在线安装的,但由于网络的原因,有时很久也不能完成安装.其实Chrome官方是提供离线安装包的.具体地址如下: 稳定版:http://www.google.com/chrome/ ...
- google 浏览器使用技巧(一)
google 浏览器使用技巧(一) google 浏览器使用技巧 1. 调整地址栏的宽度 当安装多个插件的时候,默认插件会隐藏,所以使用起来很麻烦.在chrome 浏览器的配置中没有找到相应的配置.一 ...
- 利用Google浏览器调试js代码
1.js有两种引入方式,外链和内嵌: 内嵌在浏览中直接调试,外链要在断点处写debugger; 示例代码: <!DOCTYPE html> <html lang="en&q ...
- Google浏览器解决编码乱码问题
新版google浏览器编码乱码没有设置的入口,怎么办呢?. 步骤一: 可以下载goole的插件,名为charset,下载后的文件名为Charset_v0.4.1 步骤二: google右上角-> ...
- Google浏览器——AxureRP_for_chorme_0_6_2添加
准备 链接:https://share.weiyun.com/5PVwSMA Google浏览器版本 步骤 压缩解压 首先把需要安装的第三方插件,后缀.crx 改成 .rar,然后解压,得到一个文件夹 ...
- ubuntun 18.04 安装google浏览器
---恢复内容开始--- 一:下载谷歌浏览器镜像源 sudo wget http://www.linuxidc.com/files/repo/google-chrome.list -P /etc/ap ...
- kali安装Google浏览器之后的问题
kali中,在安装完Google浏览器后会出现点击图标却打不开的问题,解决方式如下: 2019-04-10 09:46:00
随机推荐
- spring中aop原理
- oracle 11g 32&64位导出 导入到Oracle10g 32位
想导入一个oracle11g的数据库到自己本地电脑上,直接exp导出的话拿到自己电脑上提示错误, 于是在网上找方法 方法如下 : 一.在11g服务器上,使用expdp命令备份数据 11g 导出语句:E ...
- libevent源码深度剖析九
libevent源码深度剖析九 ——集成定时器事件 张亮 现在再来详细分析libevent中I/O事件和Timer事件的集成,与Signal相比,Timer事件的集成会直观和简单很多.Libevent ...
- 介绍个好点的,JAVA技术群
java技术交流,意义是以QQ群为媒介,添加一些有多年工作经验和技术的人群,为有问题的人群解答在工作中遇到的各种问题为思想,java技术交流群号161571685,创建时间为2010年,走过将近5年的 ...
- oracle级联更新与级联删除
Oracle级联删除:可以使用外键约束来实现,建立表的主外键关系,给列设置级联删除.如下: ——创建了CLASS表,并设置ID字段为主键. -- Create tablecreate table CL ...
- 读excle
1.OleDbConnection读取Excel ///<summary>///上传文件到临时目录中 ///</ummary>private void Upload(){ Ht ...
- 【转载】Python BeautifulSoup匹配字符串
作者:鸡仔说链接:https://www.jianshu.com/p/ceb99aed4b2e來源:简书 BeautifulSoup中可以通过name和attrs去定位名称和属性,以找到特定的html ...
- 截取utf8中文字符串
英文直接截取即可. 中文应字节长度会乱码,应先转unicode截取. 如下: #-*- coding:utf8 -*- s = u'截取中文' s.decode('utf8')[0:3].encode ...
- Codeforces 427E Police Patrol
找中间的数,然后从两头取. #include<stdio.h> ; int pos[MAX]; int main() { int n,m,tmp; int i; int pol; long ...
- python 单双引号交替的json串
单双引号交替的json串 1.常见的json串,类似于这种{"isSucess":true, "name":"yoyo", "st ...
