jQuery中事件与动画的总结
1.加载DOM
1.1.window事件
window.onload=function(){}.... 时机:其他资源都加载完毕后,再执行
$(function(){}) ……:只是等待标签完毕,即可执行
区别:前者在HTML页面中只能解析最后一个,二后者是N个
window.onload() = function () {
}
$(function () {
$("li").bind("click", function () {
$(this).css("background","red");
});
});
$(function () {
$("div").bind("click", function () {
$(this).css("background", "red");
});
});
第一部分--事件
2.鼠标事件
2.1 常用鼠标事件的方法
click() :单击事件、触发或将函数绑定到指定元素的click事件
mouseover(): 触发或将函数绑定到指定元素的mouseover事件
mouseout() :触发或将函数绑定到指定元素的mouseout的事件
经典的光棒效果:
$(function () {
$("input").click(function () {
$("li").mouseover(function () {
$(this).css("background", "green");
}).mouseout(function () {
//this.style.background = "";
this.style.cssText = "background:";
});
});
});
3.键盘事件
3.1 常用键盘事件的方法
keydown(): 按下按键时、触发或将函数绑定到指定元素的keydown事件
keyup(): 释放按键时、触发或将函数绑定到指定元素的keyup事件
keypress(): 产生可打印的字符时、触发或将函数绑定到指定元素的keypress事件
$(function () {
$("p input").keyup(function () {
$("#events").append("keyup");
}).keydown(function () {
$("#events").append("keydown");
}).keypress(function () {
$("#events").append("keypress");
});
$(document).keydown(function (event) {
if (event.keyCode == "") {
//按enter键
alert("确认要提交么?");
}
});
});
4.表单事件
4.1 常用表单事件的方法
focus() : 获得焦点、触发或将函数绑定到指定元素的focus事件
blur() : 失去焦点、触发或将函数绑定到指定元素的blur事件
$(function () {
//给文本框添加边框样式
$("input").focus(function() {
$(this).addClass("myclass");
}).blur(function() {
$(this).removeClass("myclass");
});
});
5.绑定事件与移除事件
5.1 绑定事件
语法:
bind(type,[data],fn),其中data不是必需的
type:事件类型、主要包括blur、focus、click、mouseout等基础事件,此外也还可以是自定义事件
fn : 用来绑定的处理函数
$(function () {
//给li绑定click事件、并进行样式修改
$("li").bind("click", function () {
$(this).css("background","red");
});
});
5.2 同时绑定多个事件
$(function () {
$("li").bind({
mouseover: function() {
$(this).css("background", "pink");
}, mouseout: function() {
$(this).css("background", "gray");
}
});
});
5.3 移除事件与同时移除多个事件
unbind([type],[fn]) 与绑定事件刚好相反,如果方法没有参数则表示移除全部的事件
unbind如果要移除多个只需在两两之间添加一个空格即可
$(function () {
$("li").unbind("click");
$("li").unbind("mouseover mouseout");
});
5.4 一些其他的绑定与移除的方法
1.live() unbind()
2.on() jQuery1.7版本之后才有的方法 off()
3.delegate() undelegate()
6. 复合事件
6.1 hover()方法
语法:
hover(enter,leave); 该方法相当于mouseover与mouseout事件的组合
$("li").hover(function() {
$("li").css("background", "gray");
}, function() {
$("li").css("background", "green");
});
6.2 toggle()方法
语法:
toggle(fn1,fn2,……,fnN); 该方法用于模拟鼠标连续click事件,单鼠标单击一次就执行一个fn,从头开始按顺序执行,tolgge()使用的隐藏域属于
display,它在浏览器中是不占用位置的,与它相同的visibility是占用的
$("body").toggle(function () {
$("li").css("background", "gray");
}, function () {
$("li").css("background", "green");
}, function () {
$("li").css("background", "blue");
});
接下来再看看第二部分--动画
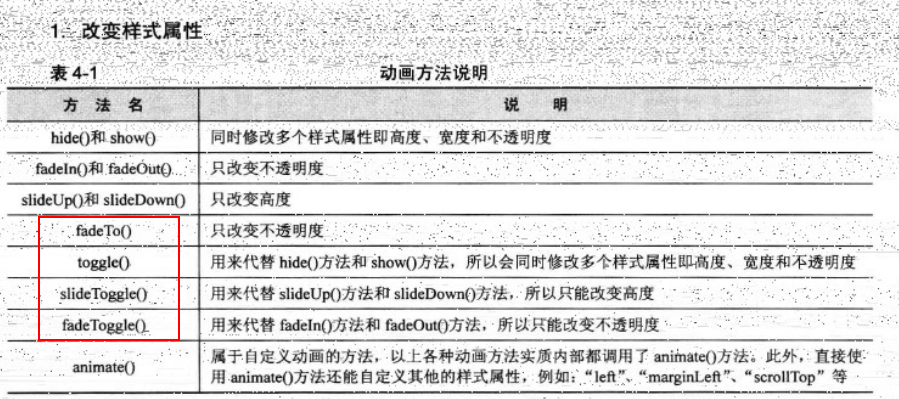
1. 控制元素显示与隐藏
语法:
$(select).show([speed],[callback]);
与show()方法相对的是hide()方法,该方法可以控制元素隐藏。
语法:
$(select).hide([speed],[callback]); 除了可以控制元素的隐藏外,还能定义隐藏元素时的效果,如隐藏速度
注意:绝大多数情况下,hide()方法与show()方法总是在一起使用
2. 控制元素透明度
2.1 控制元素淡入
语法:
$(select).fadeIn([speed],[callback]);
与show()方法相对的是fadeOut()方法,该方法可以控制元素淡出。
3. 改变元素高度
3.1 方法 slideUp()和slideDown()
slideDown()会将元素从上向下延伸显示,slideUp()方法正好相反,元素会从下到上缩短直至隐藏。
$(function () {
$("#btnshow").click(function () {
$("img").show();
});
$("#btnhide").click(function () {
$("img").hide();
});
});
$(function () {
$("#btnin").click(function () {
$("img").fadeIn();
});
$("#btnout").click(function () {
$("img").fadeOut();
});
});
$(function () {
$("#btnup").click(function () {
$("img").slideUp();
});
$("#btndown").click(function () {
$("img").slideDown();
});
});
4.animate()方法是用来自定义动画的
当我们需要对动画有更多的控制时,使用animate()方法能够更具有灵活性,因为它可以替换其他所有的方法
$(function () {
$("[type=button]").bind("click", function () {
//两个特效并行执行,不加入队列:
$("div").
animate({ "font-size": "50px" }, )
.animate({ "width": "300px" }, { queue: false, duration: });
});
});
4.1 animate()方法替换一些其他的方法
//替换show()方法
//$("img").show(1000);
$("img").animate({height:"show",width:"show",opacity:"show"},);
//替换fadeIn()方法
$("img").fadeIn();
$("img").animate({opacity:"show"},); //替换slideDown()方法
$("img").slideDown();
$("img").animate({ height: "show" }, );
这些动画就是animate()方法的一种内置了特定样式的简写形式,这些特定的样式值可以为"show"、"hide"、"toggle",也可以自定义数值

$("div").click(function() {
$(this).next().toggle();
$(this).next().fadeTo(600,0.2);
$(this).next().fadeToggle();
$(this).next().slideToggle();
});
jQuery中事件与动画的总结的更多相关文章
- jQuery中事件与动画
jQuery中的事件与动画 一. jQuery中的事件 jQuery事件是对javaScript事件的封装. 1.基础事件 在javaScript中,常用的基础事件有鼠标事件.键盘事件.windo ...
- 不写完不让回家的JQuery的事件与动画
在这看不见太阳的小黑屋里,苦逼的一天又开始了 好了闲话我也就不扯了,接下来我就来说说我对jQuery事件和动画的理解吧!!! 还是得再扯两句,我们敬爱的,Y老师讲完了,jQuery事件和动画,对着我们 ...
- Jquery绑定事件及动画效果
Jquery绑定事件及动画效果 本文转载于:https://blog.csdn.net/Day_and_Night_2017/article/details/85799522 绑定事件 bind(ty ...
- jQuery中的渐变动画效果
jQuery中的渐变动画效果jQuery中的渐变动画效果
- jQuery中的经典动画
show()方法和hide()方法是jQuery中的基本动画方法,hide()方法等于将css()方法设置display属性为none.如何让元素动起来呢,我们可以在show和hide里加入slow, ...
- JQuery中事件冒泡
JQuery中事件冒泡 定义 在一个对象上触发某类事件,就会执行此事件程序,如果没有处理事件就会向这个对象的父级对象传播 直至它被处理,最顶层老大为document对象. 作用 事件冒泡允许多个操作被 ...
- bootstrap课程7 jquery中结束之前动画用什么
bootstrap课程7 jquery中结束之前动画用什么 一.总结 一句话总结:stop()方法.$('.navs').not($('.navs').eq(idx)).stop().hide(100 ...
- jQuery中事件的学习
刚学习了jQuery中的事件,主要通过bind(),toggle(),hover()来主要实现,下面先说一说关于bind的想关要点. 1.bind方法. bind方法的主要参数为bind(type,f ...
- jQuery之事件和动画
1.加载DOM $(document).ready(function(){ }) 简写形式: $(function(){ }) 事件绑定: 合成事件 事件冒泡 移除事件 JQuery中的动画 show ...
随机推荐
- Yii 1开发日记 -- Ajax实现点击加载下一页
功能实现:先输出一页的内容,然后点击加载下一页,如图 1.控制器中 /** * 消费记录:列出用户购买章节的记录 */ public function actionMyPayHis() { //点击加 ...
- 接触PHP快4个月
就要下班了,接触php快4个月,掌握的不好,需要实战,看到自己博客空空的,就mark一下吧!下班了...
- 【转】理解inode
From:http://www.ruanyifeng.com/blog/2011/12/inode.html 阮一峰大神真NB 作者: 阮一峰 日期: 2011年12月 4日 inode是一个重要概 ...
- tp框架之文件上传
控制器 function wenjian() { if(empty($_FILES)) { $this->display(); } else { $u = new \Think\Upload() ...
- pem转换成der
openssl x509 -in xxxxx.pem -inform PEM -out xxxx.der -outform DER [root@NB Desktop]# file xxxx.der
- elasticsearch5.0.0 安装插件及配置过程
elasticsearch5.0.0 安装插件及配置过程 由于es5.0是里程碑式的更新,所以很多变化的地方,暂时我就插件安装遇到的问题记录一下. 插件安装命令 2.3版本的安装命令 安装Marvel ...
- 10.Pattern 和 Matcher
Pattern:正则表达式的模式类 获取对象的函数Pattern pattern=Pattern.compiler(regex); 功能函数: 1.pattern.split(String targe ...
- ArrayList常用操作
List使用: package com.collection.list; import java.util.ArrayList; import java.util.Arrays; import jav ...
- GDB的常用命令
定断点b line.会返回一个断点号(breakpoint-no). 输出p val.可以夹杂类型装换.解引用. 遇到断点自动执行命令commands breakpoint-no. 停止执行s. 退出 ...
- 控制台查看原生sql
情况:当tomcat运行时,项目运行过程中,控制台没有打印出原生sql语句: 解决办法如下: 在 META-INF 文件夹下,查找 persistence.xml 这个文件(这里注意可能一个项目不止 ...
