我的HTML总结之表单
表单是Web中实现交互的重要方法,用于收集用户信息并提交给服务器。

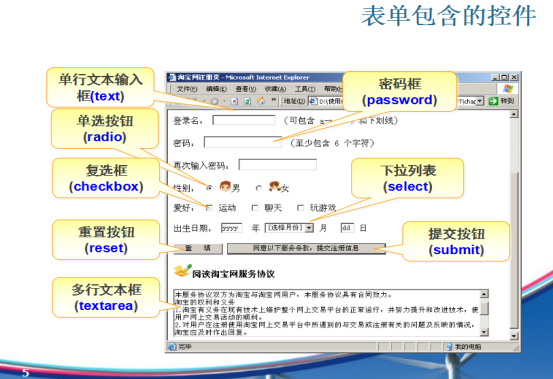
表单中的9大控件
<input type="text" name="key" value="123" readonly="readonly" disabled="disabled"/> 简写表单中的一些属性: 1.表单的name 属性用于对提交到服务器后的表单数据进行标识,是一种key-value的对应形式,看一下后端处理:string name = context.Request.Form["key"];
但现在一般都不用再写name了,都换另一种方式取值了。
2.value就是在input框里面写的值。
3.readonly只读属性。
4.disabled让按钮变灰,不可用。
<input type="password"/> <selected> <option value="1" selected>1</option> <option value="2">2</option> <option value="3">3</option> </selected> <input type="radio" name="like" value="喜欢" checked="checked"/> <input type="radio" name="like" value="不喜欢"/> <input type="checkbox" name="run" value="跑步" checked="checked"/> <input type="checkbox" name="pa" value="爬山"/>
<input type="file">
<textarea rows="5" cols="10"></textarea> <input type="submit" value="注册"/> <input type="reset" value="取消"/>
<input type="button" value="提交按钮"/> <input type="image" src="aaa.jpg">
我的HTML总结之表单的更多相关文章
- ASP.NET Aries 入门开发教程9:业务表单的开发
前言: 经过前面那么多篇的列表的介绍,终于到了大伙期待的表单开发了. 也是本系列的最后一篇文章了! 1:表单页面的权限设置与继承 对于表单页面,权限的设置有两种: 1:你可以选择添加菜单(设置为不显示 ...
- 探索ASP.NET MVC5系列之~~~3.视图篇(下)---包含常用表单和暴力解猜防御
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- jQuery学习之路(8)- 表单验证插件-Validation
▓▓▓▓▓▓ 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 ...
- jQuery学习之路(5)- 简单的表单应用
▓▓▓▓▓▓ 大致介绍 接下来的这几个博客是对前面所学知识的一个简单的应用,来加深理解 ▓▓▓▓▓▓ 单行文本框 只介绍一个简单的样式:获取和失去焦点改变样式 基本结构: <form actio ...
- 12、Struts2表单重复提交
什么是表单重复提交 表单的重复提交: 若刷新表单页面, 再提交表单不算重复提交. 在不刷新表单页面的前提下: 多次点击提交按钮 已经提交成功, 按 "回退" 之后, 再点击 &qu ...
- .net erp(办公oa)开发平台架构概要说明之表单设计器
背景:搭建一个适合公司erp业务的开发平台. 架构概要图: 表单设计开发部署示例图 表单设计开发部署示例说明1)每个开发人员可以自己部署表单设计至本地一份(当然也可以共用一套开发环境,但是如 ...
- javascript表单的Ajax 提交插件的使用
Ajax 提交插件 form.js 表单的下载地址:官方网站:http://malsup.com/jquery/form/ form.js 插件有两个核心方法:ajaxForm()和ajaxSubmi ...
- 玩转spring boot——AOP与表单验证
AOP在大多数的情况下的应用场景是:日志和验证.至于AOP的理论知识我就不做赘述.而AOP的通知类型有好几种,今天的例子我只选一个有代表意义的“环绕通知”来演示. 一.AOP入门 修改“pom.xml ...
- from表单提交数据之后,后台对象接受不到值
如果SSH框架下,前段页面通过from表单提交数据之后,在后台对象显示空值,也就是接收不到值得情况下.首先保证前段输入框有值,这个可以在提交的时候用jQuery的id或者name选择器alert弹出测 ...
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
随机推荐
- 用leiningen来运行和打包clojure项目
今天是2017年5月24日.隔壁team用clojure写了个工具,我们要拿来用,于是弄了个leiningen来尝试.还没有最后成功,先记录一下一些连蒙带猜的步骤,以免忘记. 一.单独运行的cloju ...
- Android 调整图标和字体大小
1. Root 2. 进system,找到build.prop 3. 用RE管理器,编辑 ro.sf.lcd_density=320, 后面的数值随意调整,越大图标越大,不要太贪心,图标变大会显示不全 ...
- PIE SDK栅格生成等值线、面
1.算法功能简介 等值线图能直观地展示数据的变化趋势,是众多领域展示成果的重要图建之一,被广泛应用于石油勘探.矿物开采.气象预报等众多领域.等值线的绘制是指从大量采样数据中提取出具有相同值的点的信 ...
- rabbitmq 事务消息
事务消息主要用在发送方 在connection上加上事务属性, 发送方感知到本地事务执行失败, 需要通知broker将先前已经接收到的消息rollback,不要发给后面的消费者, 满足强一致性的要求 ...
- nginx 模块介绍
nginx模块在编译文件下的odjs目录下 cat 查看ngx_modules.c文件 可以看到一些基本extern模块 常用标准模块 1. 性能相关配置 worker_processes numbe ...
- rancher 2.X 搭建小型web集群+mysql主从复制
一,环境配置 rancher 2.1.6 二,配置harbor私有仓库 见上文 三,配置私有镜像 01,总文件 dockerfile 为主配置文件,html 为站点文件wordpress.,官网 ...
- URL篇之相对URL
URL有两种方式:绝对的和相对的. 绝对URL中包含有访问资源所需的全部信息,是访问网络资源必须的. 相对URL是不完整的,要从相对URL中获取访问资源所需的全部信息,就必须相对于另一个被称为其基础( ...
- ionic 开发当中,有一些常用的方法。
在开发项目的时候,有些常用的功能封装到一个类里. 以后要用的话,直接导入过来就可以用了,有一些方法是从网站复制过来的,有些方法是网上复制过来,然后自己修改了一下,标记一下吧! /** * ...
- setContentView和inflate区别
一般用LayoutInflater做一件事:inflate inflate这个方法总共有四种形式(见下面),目的都是把xml表述的layout转化为View对象.其中有一个比较常用,View infl ...
- 【CAD】创建多行文本
下面为OBJECT-ARX创建多行文本的代码,记录 McDbMText* Mx::AddMText(IN McDbBlockTableRecord* pBlkRec, IN LPCTSTR pszCo ...
