Ionic3,懒加载(二)
Ionic懒加载:
普通的ionic项目中,创建好每一个Component页面后,都需要在app.module.ts中进行declaration(声明)后才能进行调用,而这样的声明方式,及在APP加载过程中,所有的component都将全部加载,因此,APP的启动时间会增加,影响用户体验。
使用懒加载,可以减少APP的启动时间,减少打包的体积,同时也为路由提供了更加简便的操作。
实现效果

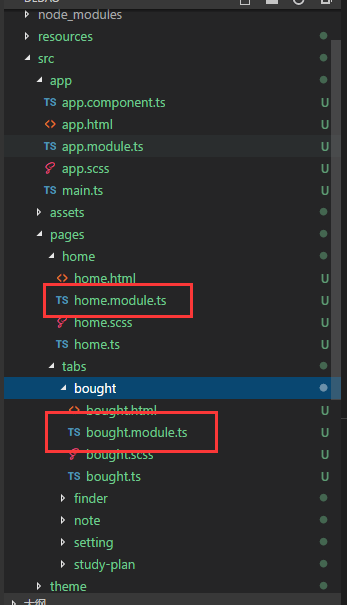
项目目录

在ionic3中,对于每一个Component页面,都需要设置单独的module。
懒加载的实现步骤:
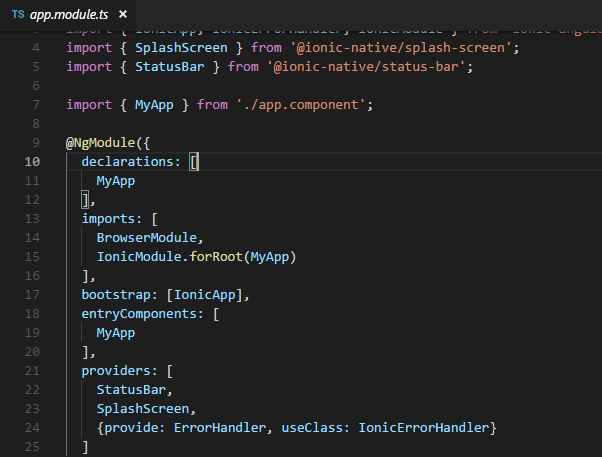
①在新创建好的项目中,找到app.module.ts,删除掉里面的已经写好的HomePage声明,如下图所示;

②修改home文件夹下面的相关文件,实现“懒加载”,相关步骤:
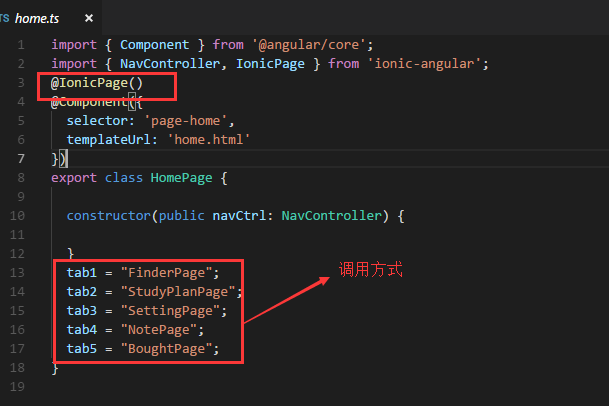
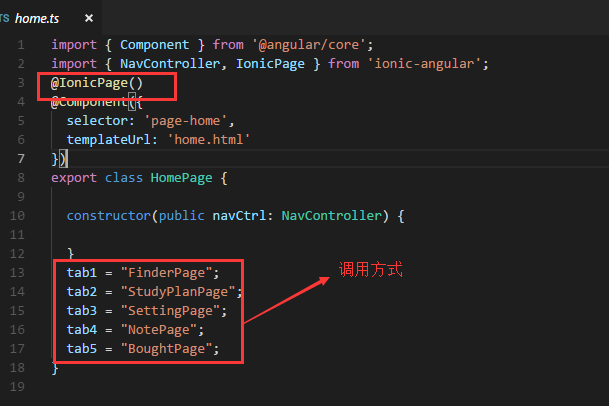
一:修改 home.ts 文件,如图所示,添加 @IonicPage() 注解

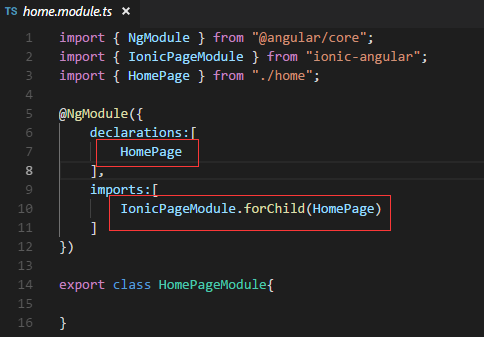
二:添加 home.module.ts 文件,对 home 组件进行相关声明,并且通过引入 IonicPageModule.forChild(),实现懒加载页面的注册:

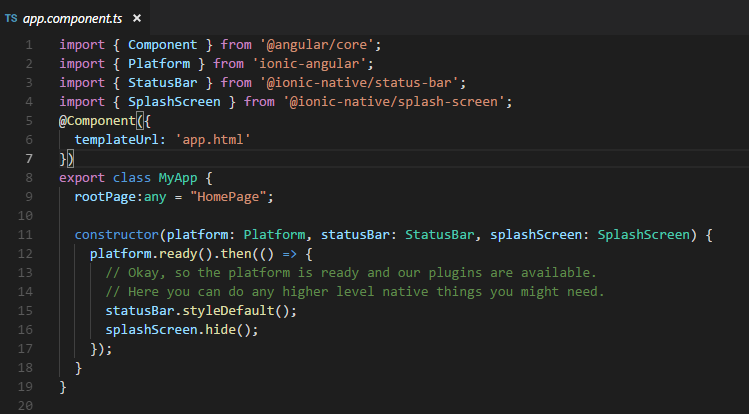
三:调用,因为是初始页面,所以调用的位置在 app.component.ts 中,直接用字符串的方式调用,HomePage:

如果你要实现如效果图中的效果,则依次创建对应的页面,然后在 home.ts 文件下定义、引用就行。
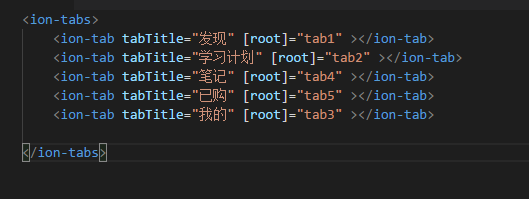
①.home.html 页面中的定义方式:

② home.ts 中的定义:

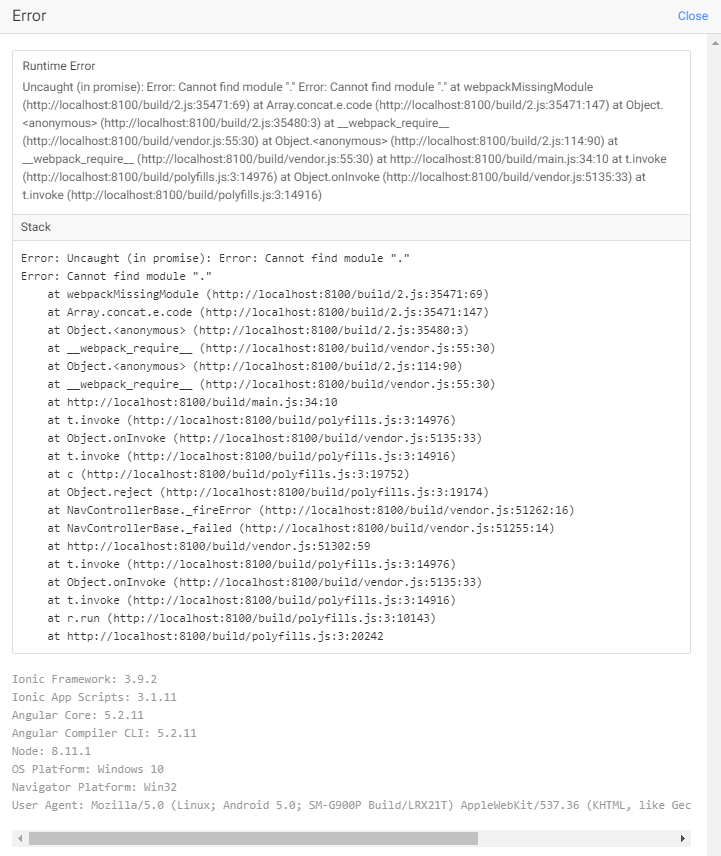
项目创建过程中遇到的问题
① error.cannot find module “.”

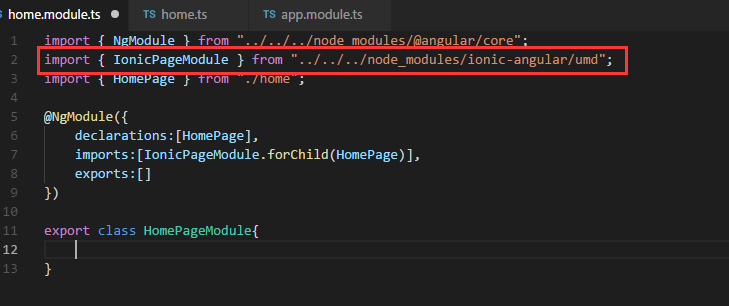
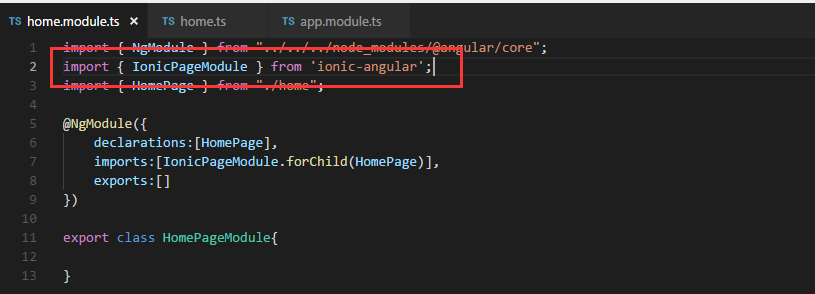
②错误原因:关联依赖的引用文件错误导致。

③修改正确的相关引用文件:

The Ending ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Ionic3,懒加载(二)的更多相关文章
- ionic3 懒加载在微信上缓存的问题
1.懒加载是什么? 在ionic2中所有的组件.模块.服务.管道等都堆积在app.module.ts模块中,在页面初始化的时候会一次性加载所有的资源,导致资源过大,页面渲染缓慢,也导致app.modu ...
- ionic3包还原使用yarn命令执行步骤(解决ionic3懒加载报找不到 module的错误)
使用cnpm 还原ionic3.6的依赖包的时候 可以正常还原,但是使用懒加载就会报找不到 module 的错误.最简单的解决办法是删除node_modules 挂个vpn 重新执行npm insta ...
- ionic3懒加载IonicPage使用报错
ionic3.X版本有不少亮点.作为从angular1到ionic1.ionic2一直用它们开发单页面应用的使用者来说,一直存在的一个痛点就是,将整个项目作为网页不打包成app的话,第一次加载时间太长 ...
- js插件---图片懒加载lazyload
js插件---图片懒加载lazyload 一.总结 一句话总结:使用异常简单,src里面放加载的图片,data-original里面放原图片,不懂的位置去官网或者github找API就好. 1.laz ...
- Ionic3新特性--页面懒加载1
Ionic3新的懒加载机制给我带来了如下新特性: 避免在每一个使用到某Page的Module或其他Page中重复的import这个类(需要写一堆路径) 允许我们通过字符串key在任何想使用的地方获取某 ...
- JPA数据懒加载LAZY和实时加载EAGER(二)
懒加载LAZY和实时加载EAGER的概念,在各种开发语言中都有广泛应用.其目的是实现关联数据的选择性加载,懒加载是在属性被引用时,才生成查询语句,抽取相关联数据.而实时加载则是执行完主查询后,不管是否 ...
- pyspider 示例二 升级完整版绕过懒加载,直接读取图片
pyspider 示例二 升级完整版绕过懒加载,直接读取图片,见[升级写法处] #!/usr/bin/env python # -*- encoding: utf-8 -*- # Created on ...
- Ionic3新特性--页面懒加载2加载其他组件
在第一节中,我们介绍了页面的懒加载方式,并进行了初步的分析,这里,我们将进一步介绍如何配合页面懒加载进行其他组件Component.Pipe.Directive等的模块化,和加载使用. 首先说明一点, ...
- Ionic3 组件懒加载
使用懒加载能够减少程序启动时间,减少打包后的体积,而且可以很方便的使用路由的功能. 使用懒加载: 右侧红色区域可以省略掉(引用.声明也删掉) 若使用ionic命令新建page,则无需进行下面的操作,否 ...
随机推荐
- bootstrap图片切换效果
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="utf-8&quo ...
- Python基础入门-实现计算器多种姿势
在Python中,虽然定义一个函数只需要def关键字,但是他能实现多种功能和用途,比如今天我们讲解的这几种方式.如何使用函数实现一个计算器的功能呢?当然,实现计算器的方式有很多种,我们举几个比较典型的 ...
- SQL聚集索引和非聚集索引的区别
其实对于非专业的数据库操作人员来讲,例如软件开发人员,在很大程度上都搞不清楚数据库索引的一些基本知识,有些是知其一不知其二,或者是知其然不知其所以然.造成这种情况的主要原因我觉的是行业原因,有很多公司 ...
- delphi xe6 for android 自带控件LocationSensor优先使用GPS定位的方法
delphi xe6 for android LocationSensor控件默认是优先使用网络定位,对定位精度要求高的应用我们可以修改原码直接指定GPS定位. 修改方法: 将C:\Program F ...
- JAVA8 Lambda 表达式使用心得
List<HashMap> 指定数据求和: List<HashMap> kk = new ArrayList<>(); Map mmm = new H ...
- Linux 内核list_head 学习
Linux 内核list_head 学习(一) http://www.cnblogs.com/zhuyp1015/archive/2012/06/02/2532240.html 在Linux内核中,提 ...
- 同一个程序里有多个版本的App
在Xcode中添加多个targets进行版本控制,就是同一个app开发多个版本 以Xcode 9.3 为例 1. 创建 点击左侧工程项目文件,选择TARGETS 下的项目右击选择 Duplicate. ...
- java 文件硬盘存取 练习
读写文件操作 对字符流文件读写 1 写文件 FileOutputStream 节点类 负责写字节 OutputStreamWriter 转化类 负责字节到字符转换 BufferedWriter 装饰 ...
- 738. Monotone Increasing Digits
Given a non-negative integer N, find the largest number that is less than or equal to N with monoton ...
- 移动端头部适配 meta基础知识
meta基础知识 H5页面窗口自动调整到设备宽度,并禁止用户缩放页面 <meta name="viewport" content="width=device-wid ...
