VGA 时序标准
VGA 显示器扫描方式从屏幕左上角一点开始,从左像右逐点扫描,每扫描完一行,电子束回到屏幕的左边下一行的起始位置,在这期间,CRT 对电子束进行消隐,每行结束时,用行同步信号进行同步;当扫描完所有的行,形成一帧,用场同步信号进行场同步,并使扫描回到屏幕左上方,同时进行场消隐,开始下一帧。完成一行扫描的时间称为水平扫描时间,其倒数称为行频率;完成一帧(整屏)扫描的时间称为垂直扫描时间,其倒数称为场频率,即刷新一屏的频率,常见的有 60Hz,75Hz 等等。标准的 VGA 显示的场频 60Hz。时钟频率:以 1024x768@59.94Hz(60Hz)为例,每场对应 806 个行周期,其中 768为显示行。每显示行包括 1344 点时钟,其中 1024 点为有效显示区。由此可知:需要点时钟频率:806*1344*60 约 65MHz.
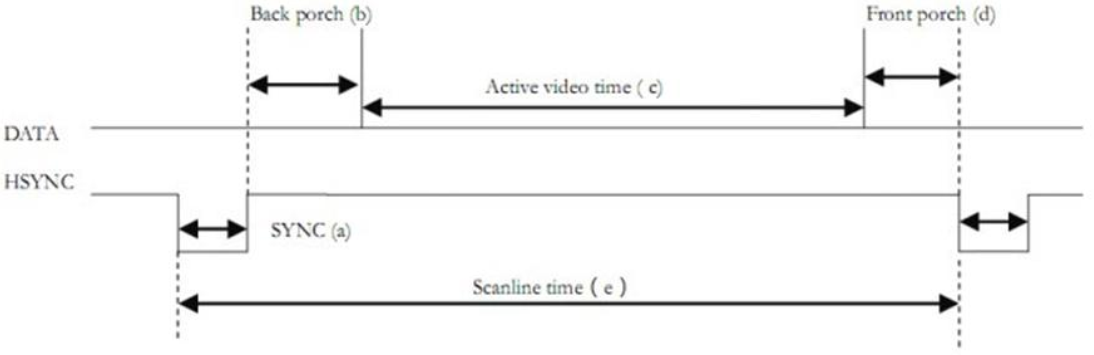
VGA行时序:

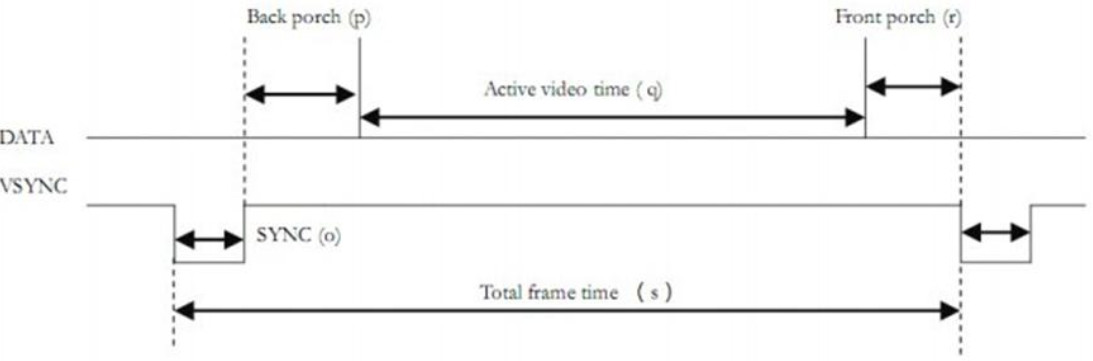
VGA场时序:
 VESA 中定义行时序和场时序都需要同步脉冲(Sync a)、显示后沿(Back porch b)、显示时序段(Display interval c)和显示前沿(Front porch d)四部分。 VGA 工业标准显示模式要求:行同步,场同步都为负极性,即同步脉冲要求是负脉冲。
VESA 中定义行时序和场时序都需要同步脉冲(Sync a)、显示后沿(Back porch b)、显示时序段(Display interval c)和显示前沿(Front porch d)四部分。 VGA 工业标准显示模式要求:行同步,场同步都为负极性,即同步脉冲要求是负脉冲。
下表以 1024x768@60Hz 分辨率的 VGA 时序参数: 
VGA 时序标准的更多相关文章
- 【转载】VGA时序与原理
显示器扫描方式分为逐行扫描和隔行扫描:逐行扫描是扫描从屏幕左上角一点开始,从左像右逐点扫描,每扫描完一行,电子束回到屏幕的左边下一行的起始位置,在这期间,CRT对电子束进行消隐,每行结束时,用行同步信 ...
- 【转】 VGA时序及其原理
显示器扫描方式分为逐行扫描和隔行扫描:逐行扫描是扫描从屏幕左上角一点开始,从左向右逐点扫描,每扫描完一行,电子束回到屏幕的左边下一行的起始位置,在这期间,CRT对电子束进行消隐,每行结束时,用行同步信 ...
- FPGA VGA时序的理解
最近在做FPGA毕业设计,毕业设计规划的是摄像头采集图像,经过均值滤波,中值滤波,高斯滤波,然后通过VGA接口控制显示器显示出来,所以最近学习了一下FPGA的VGA驱动的相关内容. VGA接口 如上图 ...
- VGA时序及其原理(转载)
显示器扫描方式分为逐行扫描和隔行扫描:逐行扫描是扫描从屏幕左上角一点开始,从左像右逐点扫描,每扫描完一行,电子束回到屏幕的左边下一行的起始位置,在这期间,CRT对电子束进行消隐,每行结束时,用行同步信 ...
- 图像处理算法的仿真平台之VGA时序
一 概述 图像处理算法一般是用matla或OpenCV实现的,若是用FPGA实现,设计思路差别极大.matlab和opencv的优势:这些工具的优势在于可以方便地载入图像文件,或输出数据到图像文件, ...
- 【接口时序】7、VGA接口原理与Verilog实现
一. 软件平台与硬件平台 软件平台: 1.操作系统:Windows-8.1 2.开发套件:ISE14.7 3.仿真工具:ModelSim-10.4-SE 硬件平台: 1. FPGA型号:Xilinx公 ...
- VGA逐行扫描控制器的Verilog建模
前言:因为VGA是一种模拟图像传输数据接口,所要将数字信号用DAC转换成模拟量.本文用的一款ADI公司高精度的视频IC,实则一款高带宽的视频DAC.因为VGA时序较为简单,并且网上的VGA驱动基本大同 ...
- 【原创】FPGA开发手记(二) VGA接口
以下内容均以Xilinx的Nexys3作为开发板 1.VGA接口介绍 首先,先看电路图(3*5为例): 标准VGA一共15个接口,但是实际应用的接口信号只用五个:HSYNC,行同步信号:VSYNC,场 ...
- FPGA驱动VGA显示静态图片
一 .前言 本文设计思想采用明德扬至简设计法.VGA是最常见的视频显示接口,时序也较为简单.本文从利用显示屏通过VGA方式显示测试图案及静态图片着手带大家接触图像显示应用,算是为后续VGA显示摄像头采 ...
随机推荐
- 【Spring实战】—— 8 自动装配
本篇介绍一下自动装配的知识,Spring为了简化配置文件的编写.采用自动装配方式,自动的装载需要的bean. 自动装配 有以下几种方式: 1 byName 通过id的名字与属性的名字进行判断,要保证B ...
- 一个SAP开发人员的2017总结
今年的生活如此丰富多彩,不写一点什么怎么对得起这过去的一年? 就当记流水账,若干年之后回来看一定很有意思. 1月 有幸成为SAP Community上2位来自China的SAP mentor之一: 3 ...
- Django:web框架本质
一,web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web框架了. 1,自定义web框架 impo ...
- Reverse Polish notation
Reverse Polish notation is a notation where every operator follows all of its operands. For example, ...
- set 和select 的区别
简单赋值是没有区别的
- C# 利用HttpWebRequest进行HTTPS的post请求的示例
最近一个推送信息的目标接口从http格式换成https格式,原来的请求无法正常发送,所以修改了发送请求的方法.标红的代码是新加了,改了之后就可以正常访问(不检测证书的) public static s ...
- 【JeeSite】区域和菜单管理
/** * 区域Entity * @author ThinkGem * @version 2013-05-15 */ public class Area extends TreeEntity<A ...
- 第13章 GPIO输入—按键检测
本章参考资料:<STM32F76xxx参考手册>.库帮助文档<STM32F779xx_User_Manual.chm>. 按键检测使用到GPIO外设的基本输入功能,本章中不再赘 ...
- Unity 游戏框架搭建 (十五) 优雅的QChain (零)
加班加了三个月终于喘了口气,博客很久没有更新了,这段期间框架加了很多Feature,大部分不太稳定,这些Feature中实现起来比较简单而且用的比较稳定的就是链式编程支持了. 什么是链式编程? 我想大 ...
- 判断无向图两点间是否存在长度为K的路径
#include <iostream> #include <vector> #define MAXN 5 using namespace std; struct edge { ...
