PHP.41-TP框架商城应用实例-后台16-商品属性2-AJAX添加、删除
添加商品属性
思路:根据【后台15】类型表{id,type_name}与属性表{id,attr_name,attr_type,attr_option_values,type_id}

1、建表商品属性表p39_goods_attr{id,attr_value,attr_id,goods_id}
/********商品属性表【多对多:一个属性可以有多个值,一个商品可以有多个属性,一个属性可以对应多个商品】*******/
drop if exists p39_goods_attr;
create table p39_goods_attr
(
id mediumint unsigned not null auto_increment comment 'Id',
attr_value varchar() not null default '' comment '属性值',
attr_id mediumint unsigned not null comment '属性Id', //属性id对应属性表中的属性id->值
goods_id mediumint unsigned not null comment '商品Id',
primary key (id),
key goods_id(goods_id),
key attr_id(attr_id)
)engine=InnoDB default charset=utf8 comment '商品属性';
注:在商品表p39_goods中添加字段保存类型id
ALTER TABLE p39_goods ADD column type_id mediumint unsigned not null default '' comment '类型id';
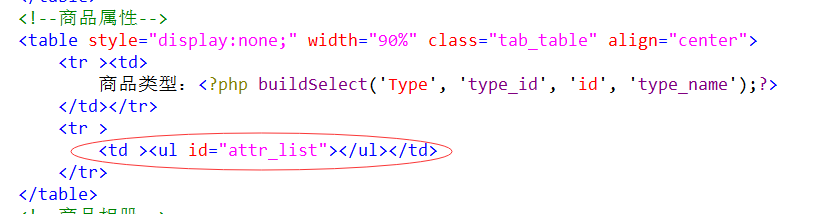
2、在添加商品/Goods/add.html的表单中使用封装好的函数buildSelect()制作一个类型的下拉框,并放一个UL标签来存放属性

3、在商品控制器中添加ajaxGetAttr处理这个AJAX请求,输出json

4、AJAX与JS绑定事件addNewAttr
// 选择类型获取属性的AJAX
$("select[name=type_id]").change(function(){
// 获取当前选中的类型的id
var typeId = $(this).val();
// 如果选择了一个类型就执行AJAX取属性
if(typeId > )
{
// 根据类型ID执行AJAX取出这个类型下的属性,并获取返回的JSON数据
$.ajax({
type : "GET",
url : "<?php echo U('ajaxGetAttr', '', FALSE); ?>/type_id/"+typeId,
dataType : "json",
success : function(data)
{
/** 把服务器返回的属性循环拼成一个LI字符串,并显示在页面中 **/
var li = "";
// 循环每个属性
$(data).each(function(k,v){
li += '<li>'; // 如果这个属性类型是可选的就有一个+
if(v.attr_type == '可选')
/************ 绑定点击事件增加[+] =》addNewAttr()******/
li += '<a onclick="addNewAttr(this);" href="#">[+]</a>';
// 属性名称
li += v.attr_name + ' : ';
// 如果属性有可选值就做下拉框,否则做文本框
if(v.attr_option_values == "")
li += '<input type="text" name="attr_value['+v.id+'][]" />';
else /********* v.id[属性ID(attr_id)做下标],提交表单处理*************/
{
li += '<select name="attr_value['+v.id+'][]"><option value="">请选择...</option>';
// 把可选值根据,转化成数组
var _attr = v.attr_option_values.split(',');
// 循环每个值制作option
for(var i=; i<_attr.length; i++)
{
li += '<option value="'+_attr[i]+'">';
li += _attr[i];
li += '</option>';
}
li += '</select>';
} li += '</li>'
});
// 把拼好的LI放到 页面中
$("#attr_list").html(li);
}
});
}
else
$("#attr_list").html(""); // 如果选的是请 选择就直接清空
}); // 点击属性的+号2
function addNewAttr(a)
{
// $(a) --> 把a转换成jquery中的对象,然后才能调用jquery中的方法
// 先获取所在的li
var li = $(a).parent();
if($(a).text() == '[+]')
{
var newLi = li.clone();
// +变-
newLi.find("a").text('[-]');
// 新的放在li后面
li.after(newLi);
}
else
li.remove();
}
5、循环处理每个属性值插入到商品属性表=>修改商品模型GoogsModel.class.php 在添加后_after_insert()的钩子方法中添加代码
/***************处理插入的商品属性p39_goods_attr***/
$attrValue = I('post.attr_value');
$gaModel = M('goods_attr');
//var_dump($attrValue);die;
foreach ($attrValue as $K => $v)
{
//把属性值数组【二维】去重
$v = array_unique($v);
$k = $K;
//var_dump($v);die;
foreach ($v as $k1 => $v1)
{
$gaModel->add(array(
'goods_id' => $data['id'],
'attr_id' => $k,
'attr_value' => $v1,
));
}
}

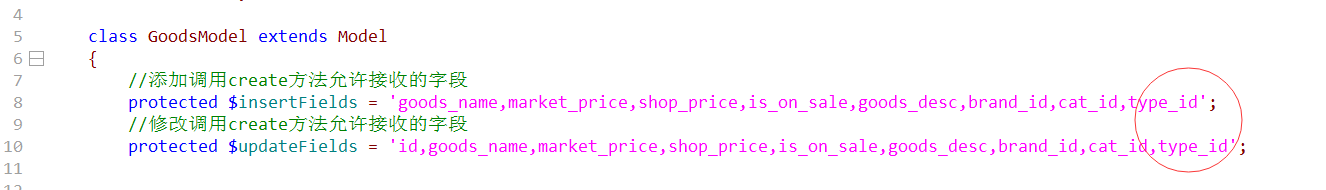
注:在添加商品时,把商品类型更新到商品表中的type_id字段上,修改商品模型设置允许接收type_id字段

商品属性的删除
思路:当删除一件商品时,这件商品所有的属性也一起删除

PHP.41-TP框架商城应用实例-后台16-商品属性2-AJAX添加、删除的更多相关文章
- PHP.43-TP框架商城应用实例-后台18-商品属性3-库存量管理
库存量管理 思想:为商品的每个多选属性设置库存量!!要把多选属性排列组合分别指定库存量!! 效果如下:[由商品已经添加的属性决定] 1.建表goods_number{goods_id,goods_nu ...
- PHP.42-TP框架商城应用实例-后台17-商品属性3-商品分类的修改与删除
商品分类的修改 1.改表单Goods/edit.html,加下拉框 2.因为商品属性修改涉及商品属性表goods_attr{id,attr_value,attr_id,goods_id}与属性表att ...
- PHP.40-TP框架商城应用实例-后台15-商品属性与库存量1-不同商品(唯一属性、可选属性),属性类型
思路: 1.不同商品属于不同的类型,如:手机.服装.电脑等类型 2.不同的类型有不同的属性,其中分为唯一属性和可选属性,如服装:可选属性{尺寸:S,M,L……;颜色:白色,黑色……}唯一属性:材质 首 ...
- PHP.36-TP框架商城应用实例-后台12-商品管理-主分类添加、修改、搜索(连表查询)
需求:一个商品必须有一个主分类,一个主分类可以有多个商品 [一对多] 修改表p39_goods,增加外键约束,增加索引 主分类添加[控制器->页面] 1.在控制器GoodsController. ...
- PHP.31-TP框架商城应用实例-后台7-商品会员修改-页面优化,多表数据更新
商品表修改功能 1.页面优化,类似添加页面 <layout name="layout" /> <div class="tab-div"> ...
- PHP.26-TP框架商城应用实例-后台3-商品修改、删除
商品修改{修改页一般与添加页有百分之九十的相似度} create($_POST,Model::MODEL_UPDATE):系统内置的数据操作包括Model::MODEL_INSERT(或者1)和Mod ...
- PHP.24-TP框架商城应用实例-后台1-添加商品功能、钩子函数、在线编辑器、过滤XSS、上传图片并生成缩略图
添加商品功能 1.创建商品控制器[C] /www.test.com/shop/Admin/Controller/GoodsController.class.php <?php namespace ...
- PHP.48-TP框架商城应用实例-后台23-权限管理-权限验证
权限验证 1.登录控制器 2.通过tp验证码类生成验证码图片 3.在管理员模型增加登录验证规则 4.后台中所有的控制器必须先登录才能访问 思路:在访问任何一个控制器之前都判断一个session即可,= ...
- PHP.28-TP框架商城应用实例-后台5-多表操作-商品表与品牌表
表与表之间的关系:1:1 1:多 多:多 功能需求决定表关系 此处的表关系为:品牌表:商品表=1:多 1.首先在表结构上关联,在多的表(商品表)添加一个字段,关联一的表(品牌表)的ID(主键) 添加字 ...
随机推荐
- Linux xclock打不开时钟终端
一般执行该操作的都是在安装oracle数据库或其他应用时,需要测试是否可以正常弹层执行的: 网络关于这个的描述和处理大片片的,但是符合自己实际情况的,还是需要直接去确认: 两步处理: 第一步: 使用r ...
- SQL-MySQL使用教程-对MySQL的初步尝试
出现问题:中文无法显示.存储:不对任何数据做检测,只管理数据类型.
- UVA11294 Wedding
嘟嘟嘟 大佬们都说这是2-SAT入门题,然而对于刚学2_SAT的本菜鸡来说半天才理解…… 题面:新娘和新郎不能坐在同一侧,妻子和丈夫不能坐在同一侧,有**关系的两个人必须至少一个坐在新娘一侧,问方案. ...
- HDU 5258 数长方形【离散化+暴力】
任意门:http://acm.hdu.edu.cn/showproblem.php?pid=5258 数长方形 Time Limit: 2000/1000 MS (Java/Others) Me ...
- response.Close、response.End、response.Flush区别
今天在做文件下载功能用到的是response的方法,首先我们要了解这些方法的作用. 1.response.write():将信息写入http响应输出流. 2.response.Flush:向客户端发送 ...
- Android学习笔记_12_网络通信之从web获取资源数据到Android
从web获取图片信息,并显示到android的imageView控件. 一.添加网络访问权限. <uses-permission android:name="android.permi ...
- hbase 数据拷贝
由于运营数据太大,另外避免影响正常访问,所以需要临时拷贝部分数据到临时表中. bin/hbase org.apache.hadoop.hbase.mapreduce.CopyTable [--star ...
- 【OJ-UVa227】
耗时一周.哭. 本题重在输入输出.所以对英文题目的理解非常重要.看清楚题目,省时省力. 题目要点: 1.开始有5×5的数据,每行仅有5个字符.注意:样例输入中的尾部空格是无法复制的(UVa官网上),其 ...
- 代替eval执行字符串表达式
function eval2(str) { var Fn = Function; return new Fn('return ' + str)(); }
- 优雅的QSignleton (三) 通过属性器实现Singleton
接下来介绍,不通过继承的方式实现单例模式.大家都出去嗨了,而我却在家码代码... 代码如下: MonoSingletonProperty.cs namespace QFramework.Example ...
