前端基础之JavaScript_(4)_js的作用域
js作用域
作用域就是变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期。在JavaScript中,变量的作用域有全局作用域和局部作用域两种。
js的作用域
1. 全局作用域(Global Scope)
在代码中任何地方都能访问到的对象拥有全局作用域,一般来说一下几种情形拥有全局作用域:
(1)最外层函数和在最外层函数外面定义的变量拥有全局作用域
var name="yuan";
function foo(){
var age=23;
function inner(){
console.log(age);
}
inner();
}
console.log(name); // yuan
console.log(age); // Uncaught ReferenceError: age is not defined
foo(); // 23
inner(); // Uncaught ReferenceError: inner is not defined
(2)所有末定义直接赋值的变量自动声明为拥有全局作用域,例如:
var name="yuan";
function foo(){
age=23;
var sex="male"
}
foo();
console.log(age); // 23
console.log(sex); // sex is not defined
变量age拥有全局作用域,而sex在函数外部无法访问到。
(3)所有window对象的属性拥有全局作用域
一般情况下,window对象的内置属性都都拥有全局作用域,例如window.alert()、window.location、window.top等等。
2. 局部作用域(Local Scope)
和全局作用域相反,局部作用域一般只在固定的代码片段内可访问到,最常见的例如函数内部,所有在一些地方也会看到有人把这种作用域成为函数作用域.
如示例1中的age与inner都只有局部作用域。(js中if、for没有自己的作用域)
作用域链(Scope Chain)
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是[[Scope]],由ECMA-262标准第三版定义,该内部属性包含了函数被创建的作用域中对象的集合,这个集合被称为函数的作用域链,它决定了哪些数据能被函数访问。
示例演示
//-----**********************例1********************************* var s=;
function f(){
console.log(s);
var s=; // if s=12
console.log(s)
}
f();
>>:
undefine
12 //-----**********************例2********************************* var s=;
function foo(){
console.log(s);
var s=;
console.log(s);
function s(){console.log("ok")}// 函数的定义或声明是在词法分析时完成的,执行时已不再有任何操作 console.log(s);
} foo(); >>:
function s(){console.log("ok")}
5
5
//-----***********************例3********************************
function bar(age) {
console.log(age);
var age = ;
var sex= 'male';
console.log(age);
function age() {
alert()
};
console.log(age);
return ;
}
result=bar();
>>:
function age() {
alert(123)
}
99
99
//-----********************************************************
结果分析
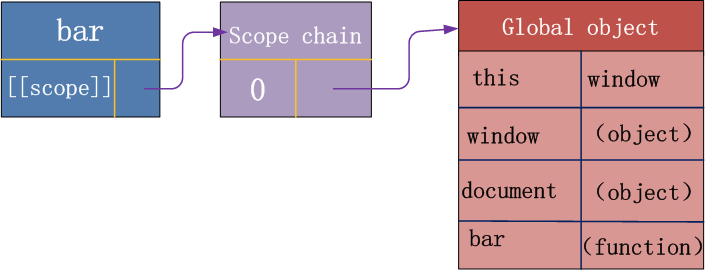
当一个函数创建后,它的作用域链会被创建此函数的作用域中可访问的数据对象填充。在函数bar创建时,它的作用域链中会填入一个全局对象,该全局对象包含了所有全局变量,如下图所示:

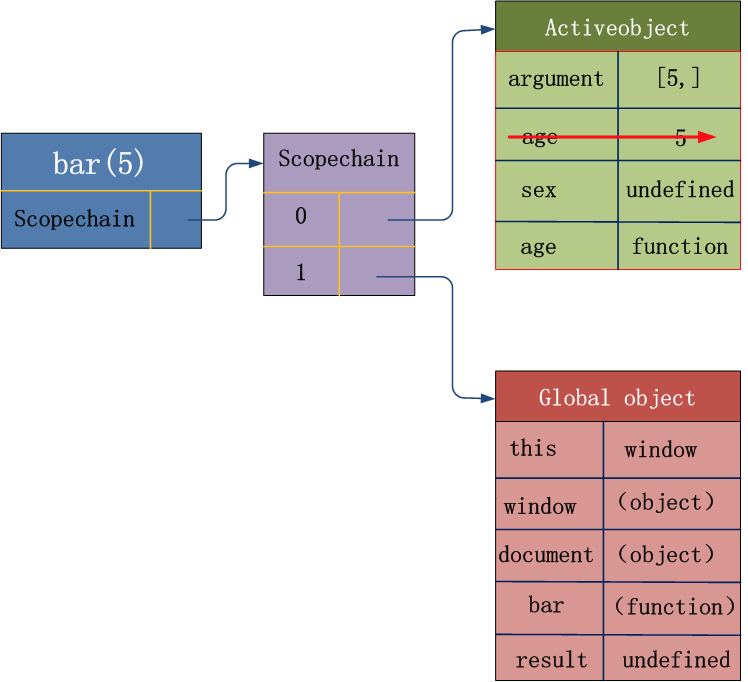
解析到函数调用时,即bar(5),会生成一个active object的对象,该对象包含了函数的所有局部变量、命名参数、参数集合以及this,然后此对象会被推入作用域链的前端,当运行期上下文被销毁,活动对象也随之销毁。新的作用域链如下图所示:

过程解析:
function bar(age) {
console.log(age);
var age = 99;
var sex="male";
console.log(age);
function age(){
alert(123);
} ;
console.log(age);
return 100;
}
result=bar(5);
一 词法分析过程(涉及参数,局部变量声明,函数声明表达式):
1-1 、分析参数,有一个参数,形成一个 AO.age=undefine;
1-2 、接收参数 AO.age=5;
1-3 、分析变量声明,有一个 var age, 发现 AO 上面有一个 AO.age ,则不做任何处理
1-4 、分析变量声明,有一个 var sex,形成一个 AO.sex=undefine;
1-5 、分析函数声明,有一个 function age(){} 声明, 则把原有的 age 覆盖成 AO.age=function(){};
二 执行过程:
2-1 、执行第一个 console.log(age) 时,当前的 AO.age 是一个函数,所以输出的一个函数
2-2 、这句 var age=99; 是对不 AO.age 的属性赋值, AO.age=99 ,所以在第二个输出的age是 99;
2-3 、同理第三个输出的是 99, 因为中间没有改变 age 值的语句了。
注意:执行阶段:
function age(){
alert(123)
} ;
不进行任何操作,将执行语句复制给age这部操作是在词法分析时,即运行前完成的。
function func(){
//this, 代指window
}
window.func()
function Func(){
this.name='alex'; // this,代指obj
}
obj = new Func();
console.log(obj.name);
function Func(){
this.name='alex'; // this,代指obj
this.show = function(){
console.log(this);
}
}
obj = new Func();
obj.show()
userInfo = {
name:'alex',
age: ,
show:function(){
console.log(this)
}
}
userInfo.show()
##### 结论:函数被 对象.函数 执行,那么函数中的this就是该对象 #####
userInfo = {
name:'alex',
age: ,
show:function(){
console.log(this); #userinfo
(function(){
console.log(this); # window
})()
}
}
userInfo.show()
function Func(){
this.name='alex'; // this,代指obj
this.show = function(){
console.log(this); # obj
(function(){
console.log(this); # window
})()
}
}
obj = new Func();
obj.show()
userInfo = {
name:'alex',
age: ,
show:function(){
console.log(this); #userinfo
var that = this;
(function(){
console.log(that); # userinfo
})()
}
}
userInfo.show()
js作用域面试题
前端基础之JavaScript_(4)_js的作用域的更多相关文章
- 前端基础之JavaScript_(1)_ECMAScript
一.JavaScript概述 JavaScript的历史 992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase. ...
- 前端基础之JavaScript_(5)_DOM对象总结
DOM 定义了访问和操作HTML文档的标准方法 访问(查找标签) //---- 直接查找 document.getElementById(“idname”) document.getElementsB ...
- 前端基础之JavaScript_(3)_DOM对象
JavaScript之DOM对象 HTML DOM HTML Document Object Model(文档对象模型) HTML DOM 定义了访问和操作HTML文档的标准方法 HTML DOM ...
- 前端基础之JavaScript_(2)_BOM对象
BOM对象 window对象 所有浏览器都支持 window 对象.概念上讲.一个html文档对应一个window对象.功能上讲: 控制浏览器窗口的.使用上讲: window对象不需要创建对象,直接使 ...
- 前端基础面试题(JS部分)
1.几种基本数据类型?复杂数据类型?值类型和引用数据类型?堆栈数据结构? 基本数据类型:Undefined.Null.Boolean.Number.String 值类型:数值.布尔值.null.und ...
- 前端基础进阶(五):全方位解读this
https://segmentfault.com/a/1190000012646488 https://yangbo5207.github.io/wutongluo/ 说明:此处只是记录阅读前端基础 ...
- 前端基础之JavaScript day51
前端基础之JavaScript JavaScript概述 JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中) ...
- 进击的Python【第十四章】:Web前端基础之Javascript
进击的Python[第十四章]:Web前端基础之Javascript 一.javascript是什么 JavaScript 是一种轻量级的编程语言. JavaScript 是可插入 HTML 页面的编 ...
- BAT 前端开发面经 —— 吐血总结 前端相关片段整理——持续更新 前端基础精简总结 Web Storage You don't know js
BAT 前端开发面经 —— 吐血总结 目录 1. Tencent 2. 阿里 3. 百度 更好阅读,请移步这里 聊之前 最近暑期实习招聘已经开始,个人目前参加了阿里的内推及腾讯和百度的实习生招聘, ...
随机推荐
- 14. First Position of Target 【easy】
14. First Position of Target [easy] For a given sorted array (ascending order) and a targetnumber, f ...
- awk 数组
Arrays Arrays are subscripted with an expression between square brackets ([ and ]). If the ...
- Python内置函数之callable()
callable()用来检测对象是否可调用的. callable()返回值为True或者False. 下面看看例子 : >>> callable() False >>&g ...
- Google Pagespeed,自动压缩优化JS/CSS/Image
Google Pagespeed,自动压缩优化JS/CSS/Image 浏览: 发布日期:// 分类:技术分享 关键字: Nginx Appache Pagespeed 自动压缩优化JS/CSS/Im ...
- iOS wkWebView点击链接无反应
在使用wkWebView的时候发现用webView加载youku.com,里面的视频链接点击是可以跳转的,但是呢,加载v.qq.com的时候发现链接点击又没有效果,折腾了很久最后找到解决方案 实现WK ...
- Unity3d中使用自带动画系统制作下雨效果(二)
接着昨天的(一),今天上下雨效果的后半部分.在最后附上网盘链接,有使用的素材及本次的工程源文件,想看看的童鞋可以下载~~ 下雨效果分两部分:地上的涟漪和空中的雨滴.那么现在就开始,是使用unity3d ...
- constructors and destructors
A constructor is a method that gets called immediately when an object is allocated (on the stack or ...
- asp.net 关于字符串内范围截取的一点方法总结
前两天有一位网友提出了一个字符串内截取字符串的问题,除了用普通的字符串截取的方式外,我推荐的是用LINQ方式来截取.两者实际上差别不是很大,都是采用字符串截取方式,但后者从写法和观察效果会比前者简单实 ...
- poj 1515+poj 1438(边双连通)
题目链接:http://poj.org/problem?id=1515 思路:题目的意思是说将一个无向图改成有向图,使其成为强连通,输出所有的边.我们可以求无向图的边双连通分量,对于同一个双连通分量, ...
- PHP中通过数组遍历找出最小值
举例: $a = array(1,2,4,0,9,8,6);//定义一个数组 $len = count($a);//获取数组的长度 $min = $a[0];//默认情况下数组的第一个值是最小的 fo ...
