移动端弹窗滚动时window窗体也一起滚动的解决办法
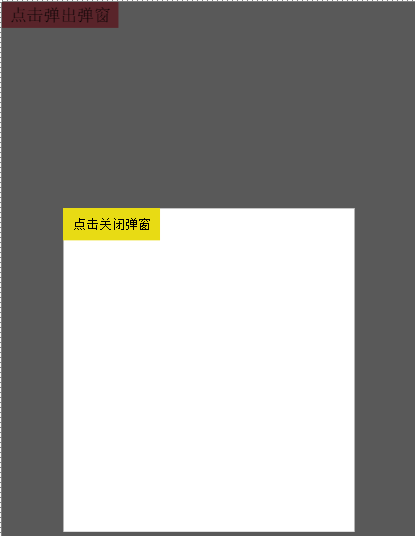
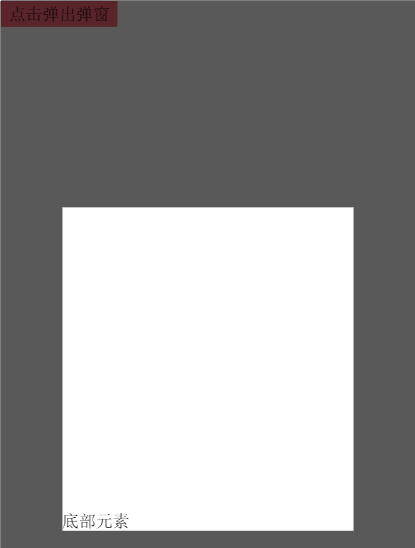
在做移动端项目的时候发现,如果弹窗的内容很多很长,在滑动弹窗时,蒙层下面的window窗体也会跟着一起滚动,这样带来很差的视觉体验:
当时也想了很多办法,比如判断滑动的元素,如果是弹窗里面的元素则禁止window的滚动,如果不是,则window可以滚动
虽然在滑动弹窗的时候window体不滚动,但是当滑到弹窗边缘的时候,window体依然滚动,后来小组长想出了一个办法
即:在弹出弹窗的时候,设置window最外层定位为fixed,这样window便不会滚动了,在关闭弹窗的时候,设置window体定位为static,window便可重新滚动。
代码如下:
HTML代码:
<div class="demo">
<div class="btn">点击弹出弹窗</div>
<p class="bottom-elem">底部元素</p>
</div>
<div class="dialog-wrap">
<div class="dialog">
<div class="close-btn">点击关闭弹窗</div>
<p class="dialog-bottom">底部元素</p>
</div>
<div class="layer"></div>
</div>
CSS代码:
.btn{
width: 180px;
height: 40px;
background: #ff6677;
text-align: center;
line-height: 40px;
}
.bottom-elem{
margin-top: 1500px;
}
.dialog-wrap{
display: none;
position: fixed;
width: 100%;
height: 100%;
top:;
left:;
z-index:;
}
.dialog{
position: absolute;
top: 50%;
left: 50%;
width: 450px;
height: 500px;
background: #fff;
transform: translate(-50%,-50%);
z-index:;
overflow: auto;
font-size: 26px;
}
.dialog-bottom{
margin-top: 500px;
}
.layer{
position: fixed;
top:;
left:;
width: 100%;
height: 100%;
background: rgba(0,0,0,.65);
z-index:;
}
.close-btn{
width: 150px;
height: 50px;
background: #e8db14;
text-align: center;
line-height: 50px;
font-size: 20px;
}
JS代码:
$('.btn').on('tap',function(){
$('.dialog-wrap').css('display','block');
$('.demo').css('position','fixed');
});
$('.close-btn').on('tap',function(){
$('.dialog-wrap').css('display','none');
$('.demo').css('position','static');
});
效果如图:


如上所示,无论弹窗滑到顶部还是底部,背景window窗体都不滑动。
虽然解决了问题,但是这样的写法有点投机取巧,后续需要想想更周全更高级的方法。
by新手小白的记录
移动端弹窗滚动时window窗体也一起滚动的解决办法的更多相关文章
- EasyUI刚加载时候Window窗体自动弹出的解决办法
- 重装Oracle时出现SID已存在问题的解决办法
重装Oracle时出现SID已存在问题的解决办法 手机打开 注意安装oracle服务器的环境,不稳定导致数据库出现问题,后果很严重! 方法如下: 1.开始->设置->控制面板-&g ...
- MarkdownPad2弹窗显示HTML Rendering Error(HTML 渲染错误)的解决办法
MarkdownPad2弹窗显示HTML Rendering Error(HTML 渲染错误)的解决办法 我在打开.md文件的时候,出现以下错误: 解决方式:下载Awesomium SDK并安装,重启 ...
- VMware下ubuntu与win8共享文件时/mnt/hgfs目录为空的解决办法
VMware下ubuntu(guest)与win8共享文件时/mnt/hgfs目录为空的解决办法 环境:VMware-player-5.0.2-1031769 + ubuntu13.04 1.安装vm ...
- vs调试windows mobile程序时布署时间太长的解决办法
vs调试windows mobile程序时布署时间太长的解决办法 1.VS平台上,选工具-选项-项目和解决方案-MS BUILD项目生成输出详细信息中选择“诊断”,目的是在调试窗口中看出哪个过程编译的 ...
- 向SDE图层中添加大量数据时,出现ORA-00604以及ORA-01000的解决办法
转自原文 向SDE图层中添加大量数据时,出现ORA-00604以及ORA-01000的解决办法 写了一个小程序,从一个列表中读取坐标串,每个坐标串生成一个IPolygon,然后将这些Polygon添加 ...
- installshield制作的安装包卸载时提示重启动的原因以及解决办法
原文:installshield制作的安装包卸载时提示重启动的原因以及解决办法 有时候卸载installshield制作的安装包程序,卸载完会提示是否重启电脑以完成所有卸载,产生这个提示的常见原因有如 ...
- 执行Git命令时出现各种 SSL certificate problem 的解决办法
执行Git命令时出现各种 SSL certificate problem 的解决办法 来源 https://www.cnblogs.com/chenzc/p/5842932.html 比如我在win ...
- FW 执行Git命令时出现各种 SSL certificate problem 的解决办法
比如我在windows下用Git clone gitURL 就提示 SSL certificate problem: self signed certificate 这种问题,在windows下出现 ...
随机推荐
- python函数(2017-8-2)
1. def 函数名(形式参数) 函数体 return "123" 函数执行了return之后就不再执行下面的代码 2. 默认形参实参的位置一一对应 如果要调整位置,指定形参名字 ...
- QOS-CBQ概述
QOS-CBQ概述 2018年7月7日 19:56 CBQ(基于类的对列)是一种基于QOS policy实现的拥塞管理技术. CBQ中包含一个LLQ(低延迟队列),用来支撑EF(快速转发)类业 ...
- go学习笔记-包处理
包处理 package是go管理代码的重要工具,用于组织 Go 源代码,提供了更好的可重用性与可读性. 可见性 变量或函数名的首字母大写时,其就是可导出的,小写时则是不可导出的. 函数和变量的可访问性 ...
- 标记编码报错ValueError: bad input shape ()
<Python机器学习经典实例>2.9小节中,想自己动手实践汽车特征评估质量,所以需要对数据进行预处理,其中代码有把字符串标记编码为对应的数字,如下代码 input_data = ['vh ...
- python2.7练习小例子(二十六)
26):题目:给一个不多于5位的正整数,要求:一.求它是几位数,二.逆序打印出各位数字. 程序分析:学会分解出每一位数. 程序源代码: #!/usr/bin/python # ...
- python2.7练习小例子(二十二)
22):题目:有一分数序列:2/1,3/2,5/3,8/5,13/8,21/13...求出这个数列的前20项之和. 程序分析:请抓住分子与分母的变化规律. #!/usr/bin/pyt ...
- C# 集合之Dictionary详解
开讲. 我们知道Dictionary的最大特点就是可以通过任意类型的key寻找值.而且是通过索引,速度极快. 该特点主要意义:数组能通过索引快速寻址,其他的集合基本都是以此为基础进行扩展而已. 但其索 ...
- Date()日期函数浏览器兼容问题踩坑
原文:Date()日期函数浏览器兼容问题踩坑 之前用layui做的一项目中,table中用到了日期格式化的问题.直接没多想,撸代码就完了呗,结果最近一段时间客户反馈说显示日期跟录入日期不一样(显示日期 ...
- C++11中std::forward的使用
std::forward argument: Returns an rvalue reference to arg if arg is not an lvalue reference; If arg ...
- golang 小知识点记录
获取url中的参数及输出到页面的几种方式 func SayHello(w http.ResponseWriter, req *http.Request) { req.Method //获取url的方法 ...
