Sublime Text:格式化插件HTML-CSS-JS Prettify
Sublime Text:插件HTML-CSS-JS Prettify可以格式化HMTL/CSS/JS
2.Sublime中ctrl+shift+p,输入ip:
3.点击Install Package,然后搜索HTML-CSS-JS Prettify,按确定
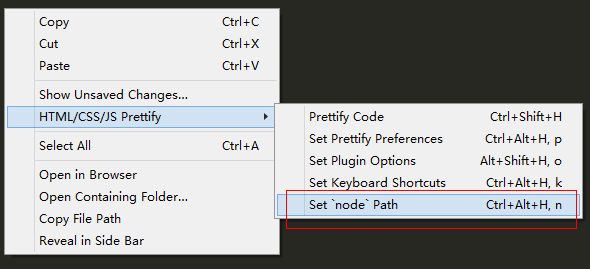
4.安装完之后不能正常使用,需要设置一下路径,右击页面多了一个HTML/CSS/JS Prettiy的选项,设置一下Node路径:

5、设置如下,根据自己的操作系统改下Node的安装路径
{
// Simply using `node` without specifying a path sometimes doesn't work :(
// https://github.com/victorporof/Sublime-HTMLPrettify#oh-noez-command-not-found
// http://nodejs.org/#download
"node_path": {
"windows": "D:/Program Files/nodejs/node.exe",
"linux": "/usr/bin/nodejs",
"osx": "/usr/local/bin/node"
},
// Automatically format when a file is saved.
"format_on_save": false,
// Only format the selection if there's one available.
"format_selection_only": true,
// Log the settings passed to the prettifier from `.jsbeautifyrc`.
"print_diagnostics": true
}
6、使用快捷键为:Ctrl+Shift+H
相关文章:
Sublime Text:格式化插件HTML-CSS-JS Prettify的更多相关文章
- sublime代码格式化插件HTML/CSS/JS prettify
1. 进入下载链接,安装node.js (根据自己使用版本) https://nodejs.org/en/download/ 注意: 记住node.js的 安装路径 2.sublime HTML/CS ...
- 【前端】Sublime text3 插件HTML/CSS/JS prettify 格式化代码
1.首先安装插件 菜单的preference->packages control,然后输入install .. 回车,再输入HTML/CSS/JS prettify 再回车,重启后就可以了. 2 ...
- Sublime text3 插件HTML/CSS/JS prettify 格式化代码
1.首先安装插件 菜单的preference->packages control,然后输入install .. 回车,再输入HTML/CSS/JS prettify 再回车,重启后就可以了. 2 ...
- sublime text格式化插件
sublime text 软件其实是自带格式化插件的,但是它默认的格式化插件,不太好用,且没有快捷键(虽然自己可以设置). 其默认的格式化是在 Edit -> Line -> Re ...
- Sublime Text通过插件编译Sass为CSS及中文编译异常解决
虽然PostCSS才是未来,但是Sass成熟稳定,拥有一大波忠实的使用者,及开源项目,且最近Bootstrap 4 alpha也从Less转到Sass了.所以了解Sass还是非常有必要的. 基于快速开 ...
- sublime text 常用插件安装
一.安装方法 ctrl+ship+p —— 在弹出的地方输入 pci (package control: install pagckage)—— 再输入 要安装的包名 二.一步过慢或失败解决: 原因: ...
- 安装Sublime Text 3插件的方法
直接安装 安装Sublime text 3插件很方便,可以直接下载安装包解压缩到Packages目录(菜单->preferences->packages). 使用Package Contr ...
- sublime text常用插件
这个比较重要,不会装插件的时候找了好久 sublime text常用插件 1.插件的安装方法 第一种:用package control 这个是用来管理插件的,必备啊,安装package control ...
- 推荐!Sublime Text 最佳插件列表
本文由 伯乐在线 - 艾凌风 翻译,黄利民 校稿.英文出处:ipestov.com.欢迎加入翻译组. 本文收录了作者辛苦收集的Sublime Text最佳插件,很全. 最佳的Sublime Text ...
- 转: sublime text常用插件和快捷键
Sublime Text 2是一个轻量.简洁.高效.跨平台的编辑器.博主之前一直用notepdd++写前端代码,用得也挺顺手了,早就听说sublime的大名,一直也懒得去试试看,认为都是工具用着顺手就 ...
随机推荐
- 之江学院第0届校赛 qwb去面试 (找规律)
Description 某一天,qwb去WCfun面试,面试官问了他一个问题:把一个正整数n拆分成若干个正整数的和,请求出这些数乘积的最大值. qwb比较猥琐,借故上厕所偷偷上网求助,聪明的你能帮助他 ...
- python3 面向对象补充
f = People('egon',18,'male') 非函数hasattr # hasattr(f,'name')getattr # getattr(f,'name')setattr # seta ...
- Swift 枚举(七)
http://blog.csdn.net/huangchentao/article/details/32714621 枚举 1.枚举语法 用enum并把定义放在大括号内,枚举中被定义的值是枚举的成员, ...
- POJ1220(大数进制转换)
NUMBER BASE CONVERSION Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 4652 Accepted: ...
- 在css中设置图片的背景图,怎么设置图片纵向拉伸
css中设置背景图拉伸填充,在css2.1之前这个背景的长宽值是不能被修改的. 实际的结果是只能重复显示,可以使用repeat,repeat-x,repeat-y,no-repeat这些属性来控制背景 ...
- poj 1269(两条直线交点)
Intersecting Lines Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 13481 Accepted: 59 ...
- ros中删除某个包之后用apt安装的包找不到
原因是工作空间devel里还存有原来的二进制可执行文件,将build和devel内容全删除后再catkin_make就好了
- Qt笔记——绘图(QBitmap,QPixmap,QImage,QPicture)
QPainter绘图 重写绘图事件,虚函数 如果窗口绘图,必须放在绘图事件里实现 绘图事件内部自动调用,窗口需要重绘的时候,状态改变 绘图设备(QPixmap,QImage,QBitmap,QPict ...
- 实现类似微信聊天功能的mysql表设计
前言: 最近设计了一套聊天功能,此功能支持人对人聊天.发送图片.查看聊天记录.按时间展示聊天列表.最后一条聊天数据及未读消息数 下面分享一下表结构及实现逻辑: 表结构: 1.聊天主表 id(主键id) ...
- #6034. 「雅礼集训 2017 Day2」线段游戏 李超树
#6034. 「雅礼集训 2017 Day2」线段游戏 内存限制:256 MiB时间限制:1000 ms标准输入输出 题目类型:传统评测方式:Special Judge 上传者: 匿名 提交提交记录统 ...
