springmvc返回视图(解析)
1.什么是视图?
视图就是展示给用户看的结果。可以是很多形式,例如:html、JSP、excel表单、Word文档、PDF文档、JSON数据、freemarker模板视图等等。
2.传统JSP和JSTL视图?
我们使用的internalResourceViewResolver解析器,默认支持JSP视图,而JSP中最常用的莫过于JSTL标签库了:该解析器默认使用的是JSTL解析器,要想使用JSTL标签需要导入JSTL的依赖
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
<dependency> <!--jsp相关-->
<dependency>
<groupId>jstl</groupId>
<artifactld>jstl</artifactld>
<dependency>
将一个user的集合放入模型中返回:数据如何在页面渲染
@RequestMapping(value="/show3")
public ModelAndView show3(){
//创建模型视图,指定视图名
ModelAndView mv=new ModelAndView("user-list");
//创建用户列表,用于页面展示
List<User> users=new ArrayList<User>();
for(int i=0;i<10;i++){
User user=new User();
user.setId(Long.valueOf(i));
user.setAge(20+i);
user.setname("张三"+i);
user.setUsername("zhangsan_"+i);
user.add(user);
}
//把用户列表添加到模型中
mv.addObject("users",users);
return mv;
}
在页面中引入JSTL标签库:
引入代码:<<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c">
<body>
<table>
<tr>
<th>ID</th>
<th>UserName</th>
<th>Name</th>
<th>Age</th>
</tr>
//利用标签库中EL表达式遍历集合,展示到页面
<c:forEach items="${users}" var="user">
<tr>
<td>${user.id}</td>
<td>${user.username}</td>
<td>${user.name}</td>
<td>${user.age}</td>
</tr>
</c:forEach>
</table>
</body>
3.JSON视图
在实际开发中,我们经常需要以JSON的格式进行数据的传输,所以在SpringMVC中提供了一种非常便捷的方式来返回一个JSON视图。SpringMVC的JSON功能,底层依赖的是Jackson这个JSON工具

使用这个工具必须要引入该依赖:
<!-- Jackson Json处理工具包 -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
</dependency>
编写controller类,该注解@ResponseBody返回的是一个JSON视图(springmvc或自动把返回值转换为JSON格式)
@RequestMapping(value="test2")
@ResponseBody
public List<User> test2(){ User user = new User(); List<User> users=new ArrayList<>();
for (int i = 0; i < 10; i++) {
user.setAge(23);
user.setName("kater");
user.setSex(1);
user.setuserName("pick");
users.add(user);
}
return users;
}
原理:
1) 当SpringMVC读取到方法上的@ResponseBody注解时,就知道该方法不再使用默认的视图解析器解析视图,而是直接把结果写到响应体中,这样就需要对结果进行转换。
2) SpringMVC会从框架中查找有没有定义MessageConvertor(消息转换器),通过消息转换器转换结果,返回对应视图
3) 在SpringMVC的注解驱动类中,会进行默认的消息转换器注册,因为我们引入了jacksonJson包,所以会注册JSON的消息转换器
注解驱动类中的代码:

4) 因为只有JSON消息转换器可以对Java对象序列化,因此这里默认用了JSON转换
3.直接返回视图名称
SpringMVC允许直接返回一个String数据,作为视图名称。不需要数据模型。
@RequestMapping(value="test3")
public String test3(){
//如果只是访问页面,就不需要ModelAndView对象,直接返回一个字符串即可
return "index"; //访问的是index.jsp页面
}
也可以把视图和模型分离,不需要Model中的数据
@RequestMapping(value="test5")
public String test5(Model model){
model.addAttribute("msg","我试试Model好不好用");
return "index"; //访问的是index.jsp页面
}
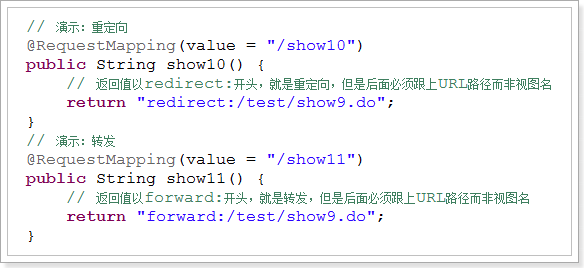
4.重定向视图和转发视图?

转发和重定向的区别?
(1)转发的是同一次请求;重定向是两次不同请求
(2)地址栏的地址发生变化的为重定向,不发生变化的为转发
(3)转发数据不丢失,重定向数据丢失
5.不返回视图和JSON数据,只是返回成功的状态码?
注解:@ResponseStatus(HttpStatus.OK) controller类无返回值的方法

springmvc返回视图(解析)的更多相关文章
- SpringMVC——说说视图解析器
学习SpringMVC——说说视图解析器 各位前排的,后排的,都不要走,咱趁热打铁,就这一股劲我们今天来说说spring mvc的视图解析器(不要抢,都有位子~~~) 相信大家在昨天那篇如何获取请 ...
- SpringMVC源码分析6:SpringMVC的视图解析原理
title: SpringMVC源码分析6:SpringMVC的视图解析原理 date: 2018-06-07 11:03:19 tags: - SpringMVC categories: - 后端 ...
- SpringMVC 多视图解析器配置以及问题
在SpringMVC模式当中可以通过如下配置来支持多视图解析 <!-- jsp jstl --> <bean id="JSPViewResolver" class ...
- 学习SpringMVC——说说视图解析器
各位前排的,后排的,都不要走,咱趁热打铁,就这一股劲我们今天来说说spring mvc的视图解析器(不要抢,都有位子~~~) 相信大家在昨天那篇如何获取请求参数篇中都已经领略到了spring mvc注 ...
- SpringMVC的视图解析器
ViewResolver和View介绍 SpringMVC用于处理视图最重要的两个接口是ViewResolver和View.ViewResolver的主要作用是把一个逻辑上的视图名称解析为一个真正的视 ...
- springMVC初探视图解析器——InternalResourceViewResolver
springmvc在处理器方法中通常返回的是逻辑视图,如何定位到真正的页面,就需要通过视图解析器. springmvc里提供了多个视图解析器,InternalResourceViewResolver就 ...
- SpringMVC框架——视图解析
SpringMVC视图解析,就是将业务数据绑定给JSP域对象,并在客户端进行显示. 域对象: pageContext.request.session.application 业务数据绑定是有ViewR ...
- springMVC初探视图解析器——ResourceBundleViewResolver
视图解析器ResourceBundleViewResolver是根据proterties文件来找对应的视图来解析”逻辑视图“的, 该properties文件默认是放在classpath路径下的view ...
- SpringMVC中视图解析器
视图解析器:固定写法直接coppy就行 1.dispatcherServlet-servlet.xml中添加 <!-- 视图解析器InternalResourceViewResolver --& ...
随机推荐
- go反射----4构建
声明:文章内容取自雨痕老师<Go语言学习笔记> 反射库提供了内置函数make和new的对应操作,其中最有意思的就是MakeFunc.可用它实现通用模板,适应不同数据类型. package ...
- 1、easyUI-创建 CRUD普通dataGrid(表格)
在实现功能之前,我们要做以下几个准备: 分以下几个步骤:开发工具,easyUI包,目录结构,创建数据库,创建相应的页面视图,后台代码编写,优化: 第一步:开发工具 我的开发工具是Hbuild,开发语言 ...
- c++获取读写文本权限
#include<cstdio> #include<iostream> #include<fstream> using namespace std; int tot ...
- 【BZOJ2186】[Sdoi2008]沙拉公主的困惑 线性筛素数
[BZOJ2186][Sdoi2008]沙拉公主的困惑 Description 大富翁国因为通货膨胀,以及假钞泛滥,政府决定推出一项新的政策:现有钞票编号范围为1到N的阶乘,但是,政府只发行编号与M! ...
- ECMAScript6重复字符串方法repeat()
repeat() 1.定义 repeat()方法返回一个新字符串,新字符串将对象字符串重复指定次数. 2.语法 str.repeat(count) count:表示新构造的字符串把原字符串重复的次数, ...
- 在VM虚拟机中安装Centos7操作系统(三)
首先我们要下载 Centos https://www.centos.org/ 这个是Centos官方 最新版本 7 https://www.centos.org/download/ 提供有 DVD安 ...
- python函数回顾:dir()
描述 dir() 函数不带参数时,返回当前范围内的变量.方法和定义的类型列表: 带参数时,返回参数的属性.方法列表.如果参数包含方法__dir__(),该方法将被调用. 如果参数不包含__dir__( ...
- recorder.js
(function (f) { if (typeof exports === "object" && typeof module !== "undefin ...
- leetCode 64.Minimum Path Sum (最短路) 解题思路和方法
Given a m x n grid filled with non-negative numbers, find a path from top left to bottom right which ...
- windows下redis的安装和启动
Rides: //cmd管理员进入 // 运行 : redis-cli.exe //报错 :Redis (error) NOAUTH Authentication required.解决方法 // ...
