Spring+SpringMVC+Mybatis(二)
上一次讲的是利用mybatis提供的sqlSessionTemplate作为DAO进行数据库的操作,其实我们可以把它封装到我们自己的DAO里面,这样就是所谓的自己写DAO,这次我们写一下通过mybatis提供的mapper扫描自动生成Dao类。
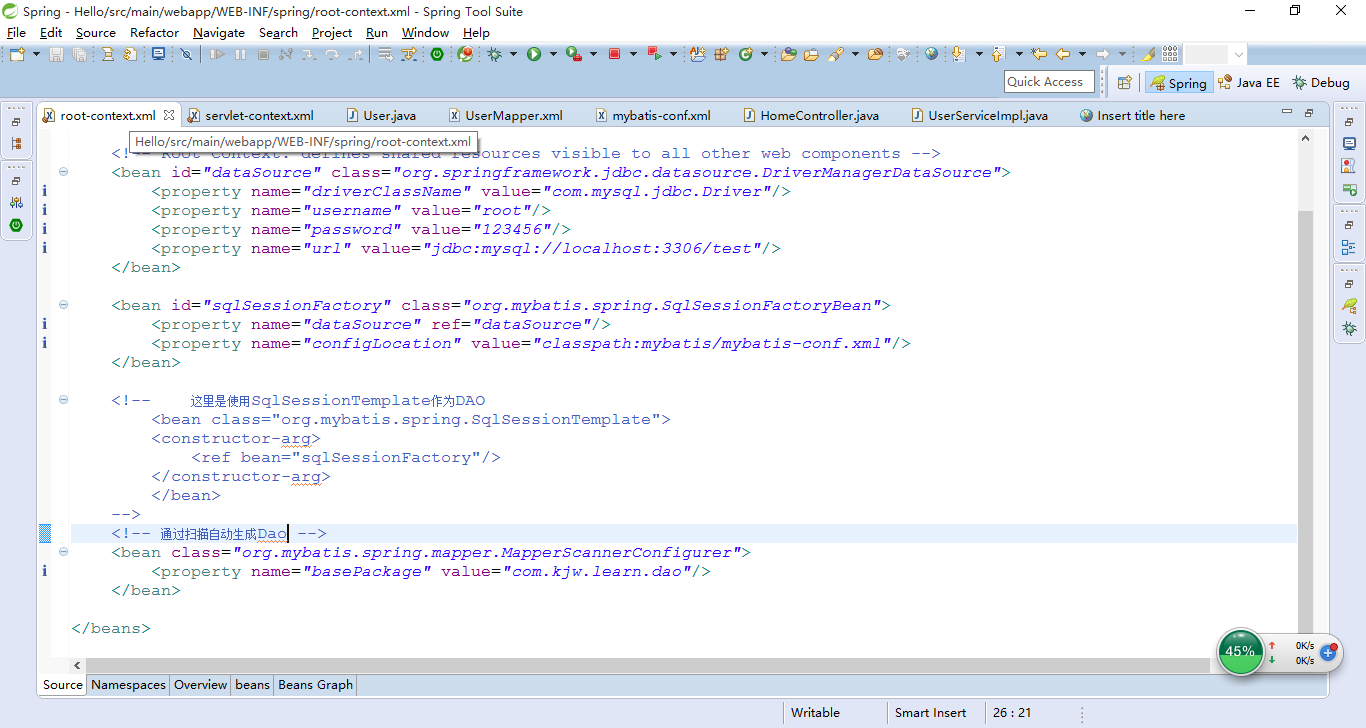
修改的只是和mybatis相关的配置文件,请求控制的文件并不需要修改。修改后如下:

注意:mapper文件里面的namespace要和Dao接口的全限定名一样,方法对应mapper文件里面的id
后面在Service使用的时候直接使用接口就行了
Spring+SpringMVC+Mybatis(二)的更多相关文章
- Spring+SpringMVC+MyBatis+easyUI整合基础篇(十二)阶段总结
不知不觉,已经到了基础篇的收尾阶段了,看着前面的十几篇文章,真的有点不敢相信,自己竟然真的坚持了下来,虽然过程中也有过懒散和焦虑,不过结果还是自己所希望的,克服了很多的问题,将自己的作品展现出来,也发 ...
- Spring+SpringMVC+MyBatis深入学习及搭建(十二)——SpringMVC入门程序(一)
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/6999743.html 前面讲到:Spring+SpringMVC+MyBatis深入学习及搭建(十一)——S ...
- Spring+SpringMVC+MyBatis深入学习及搭建(十二)——SpringMVC入门程序
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/6999743.html 前面讲到:Spring+SpringMVC+MyBatis深入学习及搭建(十一)--S ...
- 用IntelliJ IDEA 开发Spring+SpringMVC+Mybatis框架 分步搭建二:配置MyBatis 并测试(2 配置spring-dao和测试)
用IntelliJ IDEA 开发Spring+SpringMVC+Mybatis框架 分步搭建二:配置MyBatis 并测试(1 搭建目录环境和依赖) 四:在\resources\spring 下面 ...
- 用IntelliJ IDEA 开发Spring+SpringMVC+Mybatis框架 分步搭建二:配置MyBatis 并测试(1 构建目录环境和依赖)
引言:在用IntelliJ IDEA 开发Spring+SpringMVC+Mybatis框架 分步搭建一 的基础上 继续进行项目搭建 该部分的主要目的是测通MyBatis 及Spring-dao ...
- 使用ssm(spring+springMVC+mybatis)创建一个简单的查询实例(二)(代码篇)
这篇是上一篇的延续: 用ssm(spring+springMVC+mybatis)创建一个简单的查询实例(一) 源代码在github上可以下载,地址:https://github.com/guoxia ...
- Spring+SpringMVC+MyBatis+easyUI整合进阶篇(十二)Spring集成Redis缓存
作者:13 GitHub:https://github.com/ZHENFENG13 版权声明:本文为原创文章,未经允许不得转载. 整合Redis 本来以为类似的Redis教程和整合代码应该会很多,因 ...
- java实现微信支付宝等多个支付平台合一的二维码支付(maven+spring springmvc mybatis框架)
首先申明,本人实现微信支付宝等支付平台合多为一的二维码支付,并且实现有效时间内支付有效,本人采用的框架是spring springmvc mybatis 框架,maven管理.其实如果支付,不需要my ...
- 搭建Spring + SpringMVC + Mybatis框架之二(整合Spring和Mybatis)
整合Spring和Mybatis 首先给出完整的项目目录: (1)引入项目需要的jar包 使用http://maven.apache.org作为中央仓库即可. Spring核心包,mybatis核心包 ...
随机推荐
- Bash 终端快捷键
在终端下输大量的命令,有些快捷键还是挺有帮助的. 跳跃 跳到最后 ctrl + e (end) 跳到最前 ctrl + a (abcde....) 向后跳一个单词 alt + 右方向键 向前跳一个单词 ...
- vue——介绍和使用
一.vue介绍 vue官网说:Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式的JavaScript框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计. ...
- 给HTML拍个照(如何将html元素转成图片)
本文主要介绍一款好用的库,如何将HTML生成图片. 1.简述 最近在做的项目中,需要将界面转换成模板保存下来,本来想使用自适应布局完成,但是页面较复杂,模板较多,生成的模板使用过多的HTML标签,于是 ...
- 封装微信jssdk自定义分享代码
var protocol = window.location.protocol; //获取协议 var host = window.location.host; //获取域名 var posuDoma ...
- 常用DOM结构方法总结
---内容开始--- 获取元素的方法: getElementById() 通过ID名获取元素 getElementsByTagName() 通过元素(标签)名称 getElementsByClassN ...
- 使用 Python 设置数据的路径
使用 Python 设置数据的路径 编程语言(如 Python)将反斜线 (\) 用作转义字符.例如,\n 表示换行符,\t 表示制表符.指定路径时,可使用正斜线 (/) 代替反斜线.使用两条反斜线( ...
- ul标签在FF中默认只有padding值(即:padding-left:40px)
- HCNA多区域OSPF配置
1.拓扑图 2.各路由器配置角本 ospf 多区域配置 #R5配置 sys sysname AR5 interface s2// ip add 10.0.35.5 255.255.255.0 inte ...
- Linux--Bind服务搭建
Bind域名解析服务 服务功能:提供域名解析 构建主从域名服务器 1)环境部署 ip=192.168.1.50(主) ip=192.168.1.51(从) [root@localhost Packag ...
- day3 函数、递归、及内置函数
请查看我的云笔记链接: http://note.youdao.com/noteshare?id=7d5aa803981ae4375a1f648f48e7ade3&sub=5DFD553A6C5 ...
