(五)EasyUI使用——datagrid数据表格
DataGrid以表格形式展示数据,并提供了丰富的选择、排序、分组和编辑数据的功能支持。DataGrid的设计用于缩短开发时间,并且使开发人员不需要具备特定的知识。它是轻量级的且功能丰富。单元格合并、多列标题、冻结列和页脚只是其中的一小部分功能。具体功能参考API,这里介绍几种创建数据表格的方法
1. 将HTML代码渲染为datagrid样式
- <h3>方式一:将静态的HTML代码渲染为datagrid样式</h3>
- <table class="easyui-datagrid">
- <thead>
- <tr>
- <th data-options="field:'id'">编号</th>
- <th data-options="field:'name'">姓名</th>
- <th data-options="field:'age'">年龄</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>001</td>
- <td>张三</td>
- <td>20</td>
- </tr>
- <tr>
- <td>002</td>
- <td>李四</td>
- <td>30</td>
- </tr>
- </tbody>
- </table>
2. 发送ajax请求获取json数据
- <h3>方式二:发送ajax请求获取json数据</h3>
- <table class="easyui-datagrid" data-options="url:'/bos/json/data.json'">
- <thead>
- <tr>
- <th data-options="field:'id'">编号</th>
- <th data-options="field:'name'">姓名</th>
- <th data-options="field:'age'">年龄</th>
- </tr>
- </thead>
- </table>
data.json
- [
- {"id":"001","name":"李大","age":"13912345678","haspda":"1","deltag":"0","standard":"10-20公斤","station":"杭州分部"},
- {"id":"002","name":"李二","age":"13912345678","haspda":"1","deltag":"0","standard":"10-20公斤","station":"杭州分部"}
- ]
3. 使用插件提供的API动态创建datagrid
- <h3>方式三:通过js代码动态创建datagrid</h3>
- <table id="grid">
- </table>
- <script type="text/javascript">
- $(function(){
- $("#grid").datagrid({
- columns:[[
- {field:'id',title:'编号',checkbox:true},//添加复选框
- {field:'name',title:'姓名'},
- {field:'age',title:'年龄'}
- ]],
- url:'/bos/json/data.json',
- toolbar:[
- {text:'添加',iconCls:'icon-add'},
- {text:'删除',iconCls:'icon-remove',
- handler:function(){
- //获得选中的行
- var rows = $("#grid").datagrid("getSelections");
- for(var i=0;i<rows.length;i++){
- var id = rows[i].id;
- alert(id); //这里只是显示选中的行
- }
- }},
- {text:'修改',iconCls:'icon-edit'}
- ],
- singleSelect:true, //单选
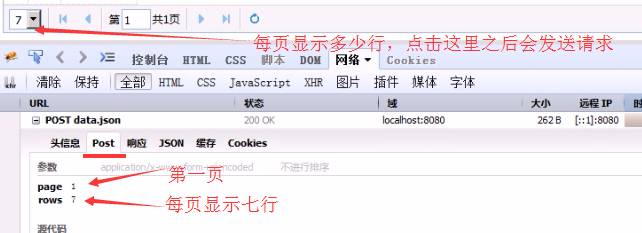
- pagination:true,//分页条
- pageList:[3,5,7] //每页可以显示3行,5行,7行
- });
- });
- </script>

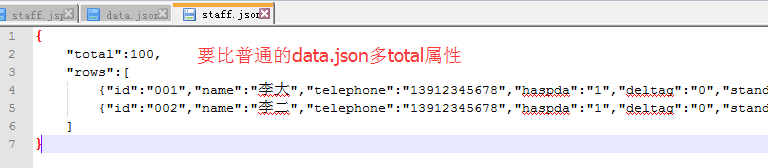
要求服务端返回的json数据满足:

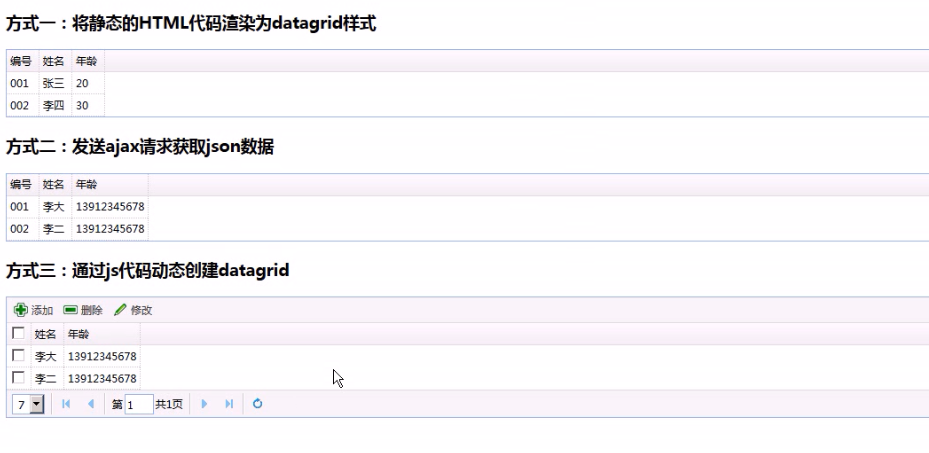
三种方法效果如下:

(五)EasyUI使用——datagrid数据表格的更多相关文章
- 第二百二十二节,jQuery EasyUI,DataGrid(数据表格)组件
jQuery EasyUI,DataGrid(数据表格)组件 学习要点: 1.加载方式 2.分页功能 本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于 Pa ...
- DataGrid( 数据表格) 组件[9]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[8]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[7]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[6]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[5]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[4]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[3]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[2]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
随机推荐
- 设置iSCSI的发起程序(客户端)(三)
iSCSI 发起程序是一种用于同 iSCSI 目标器认证并访问服务器上共享的LUN的客户端.我们可以在本地挂载的硬盘上部署任何操作系统,只需要安装一个包来与目标器验证. 初始器客户端设置 功能 可以处 ...
- 大数模板(Java)
大数加法 /* 给出2个大整数A,B,计算A+B的结果. Input 第1行:大数A 第2行:大数B (A,B的长度 <= 10000 需注意:A B有可能为负数) Output 输出A + B ...
- Codeforces Round 253 (Div. 2)
layout: post title: Codeforces Round 253 (Div. 2) author: "luowentaoaa" catalog: true tags ...
- 几何+暴力【p1959】 遗址[NOI导刊2009普及(6)]
题目描述--> P1959 遗址_NOI导刊2009普及(6) 普通方法分析: 因为题目要求是找最大正方形(如果是长方形更麻烦. 讲真,题目不难,耗时间! 根据题目要求,我们要找的是正方形. 我 ...
- java中Frame Jpanel等中间显示
几种是窗口中间显示的方法: 1.Frame int windowWidth = frame.getWidth(); //获得窗口宽 int windowHeight = frame.getHeight ...
- ZOJ 3949 Edge to the Root(树形DP)
[题目链接] http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=3949 [题目大意] 给出一棵根为1的树,每条边边长为1,请你 ...
- [CF392E]Deleting Substrings
“unexpected, right?”大概可以翻译成“没想到吧!” 题意:给两个序列$w_{1\cdots n}$和$v_{1\cdots n}$,你可以多次删除$w$的子串$w_{l\cdots ...
- 【最近公共祖先】【树链剖分】CODEVS 1036 商务旅行
树链剖分求lca模板.O(log(n)),就是不倍增嘛~ #include<cstdio> #include<algorithm> using namespace std; # ...
- WebSocket 实战(转)
WebSocket 实战 本文介绍了 HTML5 WebSocket 的由来,运作机制及客户端和服务端的 API 实现,重点介绍服务端(基于 Tomcat7)及客户端(基于浏览器原生 HTML5 AP ...
- Scala学习总结
1)将Array转化为String,toStrings()方法应该是序列化了的. scala> val args = Array("Hello", "world&q ...
